Раздел комментариев в блоге часто является местом, где люди ведут содержательные дискуссии. Но может возникнуть ситуация, когда вы захотите создать собственное интернет-сообщество. Благодаря функции «Параметры условий Divi» вы можете запретить пользователям, которые не являются участниками вашего блога, оставлять комментарии к вашим сообщениям. Это может быть полезно для сообщества, предназначенного исключительно для участников, или в качестве особого преимущества для тех, кто является участником вашего сайта. В этом руководстве мы покажем, как сделать модуль комментариев Divi видимым только для пользователей, вошедших в систему. Это позволит вам напрямую взаимодействовать со своим сообществом! Для начала мы будем использовать шаблон сообщения в блоге Film Lab в качестве основы для этого урока Divi.

Как сделать раздел комментариев исключительно для участников
Функция «Условие» Divi позволяет нам выбирать определенные правила поведения модулей, строк, столбцов и разделов на нашем веб-сайте. В нашем случае мы хотим установить эти правила в зависимости от того, вошел ли пользователь в систему или нет. Вот краткий обзор шагов, которые мы предпримем в этом руководстве, чтобы создать эксклюзивный раздел комментариев для участников:
- Добавьте шаблон сообщения блога в Divi Theme Builder (или создайте новый шаблон блога, если вы еще этого не сделали).
- Создайте специальный раздел комментариев для участников и включите в него модуль входа.
- Настройте правила отображения строки с модулем входа в систему с помощью условий отображения.
- Настройте правила отображения строки с модулем комментариев с помощью условий отображения.
- Сохраните изменения и протестируйте шаблон в приватном окне просмотра, чтобы убедиться, что он работает должным образом.
Дизайн-макет
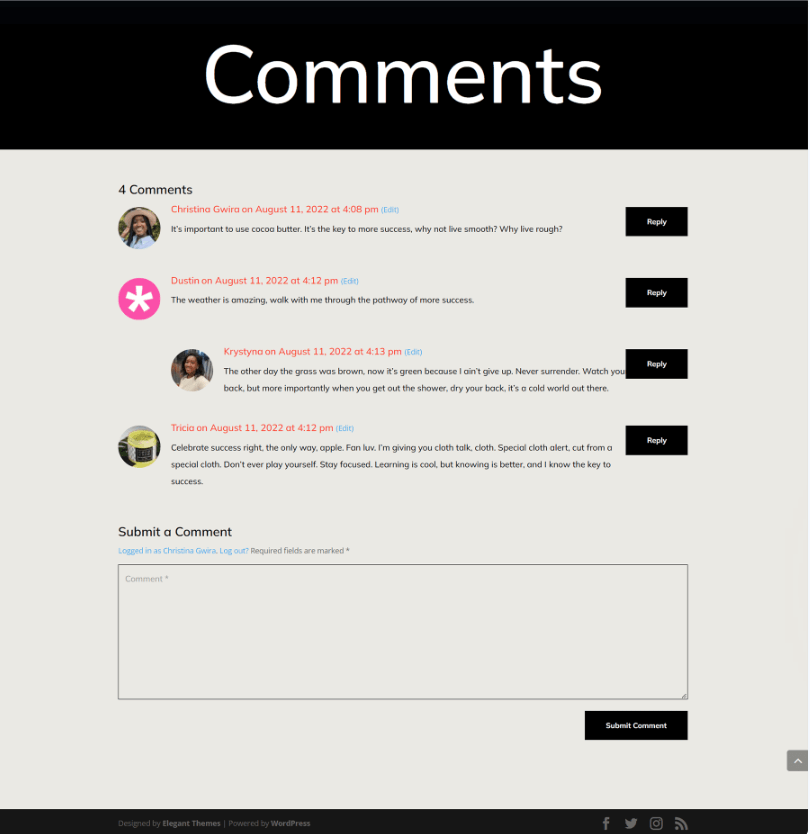
Вот как выглядит шаблон сообщения в блоге Film Lab, если удалить раздел комментариев только для участников. Обратите внимание, что любой может посетить сообщение в блоге, прочитать его и поучаствовать в разделе комментариев.

Настройка шаблона сообщения в блоге
Чтобы начать создавать раздел комментариев только для участников, нам нужно сначала получить шаблон, который мы будем использовать. Вы можете легко получить доступ и загрузить шаблон сообщения в блоге Film Lab .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Откройте конструктор тем Divi.
Чтобы загрузить шаблон, перейдите в Divi Theme Builder, расположенный в задней части вашего веб-сайта WordPress.

Загрузите шаблон вашего сайта
а затем в правом верхнем углу вы найдете значок с двумя стрелками. Просто нажмите на этот значок».

Перейдите на вкладку «Импорт» и загрузите файл JSON, полученный из этого поста. После этого нажмите кнопку «Импортировать шаблоны Divi Theme Builder».

Сохраните изменения в конструкторе тем Divi
После успешной загрузки файла вы увидите новый шаблон с новым разделом, предназначенным для всех ваших сообщений. Обязательно сохраните изменения, внесенные вами в Divi Theme Builder, когда будете готовы активировать этот шаблон.

Настройка шаблона
Доступ к шаблону сообщения
Когда наш шаблон установлен и назначен для всех сообщений в блоге на нашем сайте, пришло время создать эксклюзивный раздел комментариев для участников. Для начала нам просто нужно открыть шаблон.

Зайдите в модуль комментариев
Чтобы упростить это, переключитесь на каркасный вид. Затем нажмите зеленый значок плюса, чтобы добавить новую строку чуть выше существующей, в которой содержится модуль комментариев.

После этого мы добавим в строку один столбец.

Модуль входа в систему
Мы хотим, чтобы пользователи входили на наш веб-сайт и получали доступ к нашему эксклюзивному разделу комментариев для участников. Прокрутите модальное окно «Модуль», пока не найдете нужную опцию.

Текст в модуле входа
Теперь мы добавим заголовок в модуль входа. Мы будем использовать это название, чтобы просить пользователей войти в систему, прежде чем они смогут просмотреть наш раздел комментариев».

Настройка модуля входа в систему
Чтобы установить цвет фона для модуля входа, выполните следующие действия:
- Цвет фона: #ff4125
- Использовать цвет фона: Да

Стиль фона и текста
- Цвет фона полей: #eae9e4
- Цвет текста полей: #000000
- Цвет фона фокуса полей: #eae9e4
- Цвет текста фокуса полей: #000000
Поля также будут иметь границу, но не будут иметь закругленных углов. Это будет имитировать внешний вид модуля комментариев.

Стиль фона и текста
- Поля с закругленными углами: 0
- Стили границ полей: Все
- Ширина границы полей: 1 пиксель
- Цвет границы полей: #000000
- Стиль границы полей: Сплошной
Изменение названия
В заголовке должен использоваться тот же шрифт, что и во всем шаблоне, и он должен быть белым.

Текст заголовка
- Текст заголовка заголовка: H2
- Шрифт заголовка: Mulish
- Цвет текста заголовка: #ffffff
Обратите внимание на адаптивные размеры, которые мы добавили в заголовок, чтобы он подходил для экранов различной ширины.

Текст заголовка: Размер шрифта
- Размер шрифта текста заголовка (рабочий стол): 64 пикселя.
- Размер шрифта текста заголовка (планшет): 48 пикселей
- Размер шрифта текста заголовка (мобильная версия): 48 пикселей.
Как оформить кнопку
Скопируйте настройки кнопок из модуля комментариев и вставьте их в наш модуль входа, чтобы сэкономить время. Необходимо щелкнуть значок настроек модуля комментариев.

Перейдите на вкладку «Дизайн» с помощью навигации. Чтобы перейти на вкладку «Кнопка», прокрутите вниз. Копируйте стили кнопок с помощью контекстного меню на вкладке кнопок.

Затем закройте модуль комментариев. Доступ к модулю входа можно получить, щелкнув символ шестеренки.

Еще раз выберите вкладку «Дизайн», затем перейдите на вкладку «Кнопка». Затем щелкните еще раз и выберите «Вставить стили кнопок». Вуаля! Кнопка и кнопка в модуле комментариев очень похожи.

Теперь кнопка в нашем модуле входа в систему почти похожа на кнопки в модуле комментариев. Ура нам!

Отображение условия в строке
После оформления нашего модуля входа пришло время настроить первое условие отображения. Этот шаг имеет решающее значение для создания раздела комментариев исключительно для участников. Чтобы это произошло, Divi предлагает ряд опций в функции «Условие отображения». Чтобы начать, щелкните значок шестеренки, чтобы получить доступ к настройкам строки, содержащей модуль входа.

В параметрах строки выберите вкладку «Условия» после выбора вкладки «Дополнительно». Далее выберите значок +.

При нажатии на символ + для условия, при котором вы хотите отобразить (или скрыть) эту строку, доступно множество опций. Нажмите Статус входа в систему после прокрутки вниз до Статус пользователя.

После завершения этого шага появится еще одно всплывающее окно. Внутри этого всплывающего окна нам нужно выбрать раскрывающееся меню, в котором в данный момент написано «Пользователь вошел в систему», и переключить его на «Пользователь вышел из системы». Это действие необходимо для нашего эксклюзивного раздела комментариев, который доступен только зарегистрированным участникам сайта. Чтобы получить доступ к нашему разделу комментариев, люди должны иметь действительное имя пользователя и пароль. Без действительных учетных данных они не смогут войти в раздел комментариев на нашем веб-сайте.
 Отображение ситуации
Отображение ситуации
- Отображать только если: Пользователь вышел из системы
- Условие включения: Да
После выбора условий отображения не забудьте сохранить изменения, установив зеленый флажок модального поля. Обратите внимание на предупреждение о кэшировании плагинов .

Активация правил отображения раздела комментариев только для новых участников
Последний шаг в этом руководстве включает настройку условия отображения для строки, содержащей модуль комментариев. Для этого просто нажмите на значок шестеренки, чтобы получить доступ к настройкам строки.

В настройках строки мы перейдем на вкладку «Дополнительно», затем выберем вкладку «Условия» и нажмите значок «+», чтобы добавить наше условие отображения. Это похоже на то, как мы это сделали внутри строки, содержащей модуль входа.

Вместо того, чтобы просто отображать, вышел ли пользователь из системы, для строки, содержащей модуль комментариев, мы хотим, чтобы она отображалась только в том случае, если пользователь вошел в систему.

И готово!
Применив условия отображения как к модулю комментариев, так и к строке, содержащей модуль входа в систему, давайте проведем простой тест. Откройте сообщение в блоге на своем веб-сайте, используя режим инкогнито или приватный просмотр.

Мы используем приватный браузер или окно инкогнито для проверки условий отображения. Это окно временно выводит нас из нашего веб-сайта во время просмотра. При возвращении к обычному просмотру при входе на сайт раздел комментариев должен стать видимым. Кроме того, вы можете выйти из своего веб-сайта WordPress, чтобы просмотреть выполненную работу. Хотя мы продемонстрировали это руководство с использованием модуля комментариев, вы можете применить эти шаги к любому модулю, строке, столбцу или разделу в Divi, не требуя каких-либо дополнительных плагинов. Не стесняйтесь экспериментировать с различными настройками отображения, чтобы увидеть, что вы можете создать.
Подведение итогов
Создание сообщества на вашем веб-сайте WordPress — отличный способ завоевать доверие среди ваших наиболее частых пользователей. Одним из эффективных подходов является создание раздела комментариев только для участников, позволяющего участникам легко взаимодействовать друг с другом. Divi упрощает этот процесс благодаря встроенным инструментам и функциям.
Благодаря собственным условиям отображения Divi вы можете ограничить взаимодействие только зарегистрированными пользователями. Кроме того, вы можете легко настроить внешний вид вашего модуля комментариев, используя вкладку «Дизайн» и комплексные инструменты редактирования Divi. При использовании Divi вы можете создать динамическое частное сообщество без необходимости использования отдельного плагина для членства.
Активировав определенные функции в ядре Divi , вы можете создать раздел комментариев исключительно для вошедших в систему пользователей, укрепить свое онлайн-сообщество и оптимизировать свой веб-сайт WordPress. Прежде чем рассматривать плагин для добавления базовых функций членства, изучите условия отображения Divi, чтобы улучшить различные аспекты вашего веб-сайта уже сегодня.





