Иногда по какой-то причине вам может потребоваться скрыть заголовок страницы на вашем веб-сайте WordPress. Например, вы определенно не хотите, чтобы заголовок вашей страницы появлялся на какой-либо целевой странице.

Если вы пользователь Elementor , вы можете сделать это очень легко. Вам не нужно быть разработчиком или экспертом по плагинам. В сегодняшнем уроке вы увидите, как быстро и легко скрыть заголовок страницы в WordPress с помощью конструктора страниц Elementor.
Как скрыть заголовки сообщений или страниц вручную
Прежде чем приступить к изучению руководства, найдите время и создайте резервную копию вашего сайта WordPress. Поскольку определенные процедуры влекут за собой изменение файлов темы, наличие резервной копии гарантирует защиту ваших данных в случае каких-либо ошибок во время процесса.
Будьте уверены, руководство разработано таким образом, чтобы оно было удобным и простым для понимания даже новичками.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСкрыть все заголовки страниц
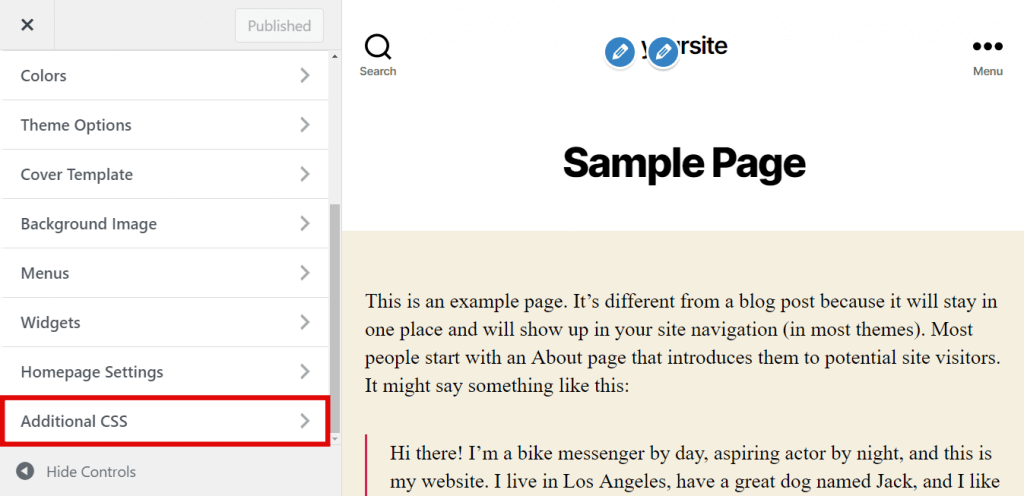
Наведите указатель мыши на вкладку «Внешний вид» на панели управления WordPress, затем выберите «Настроить».

Найдите и нажмите «Дополнительный CSS».

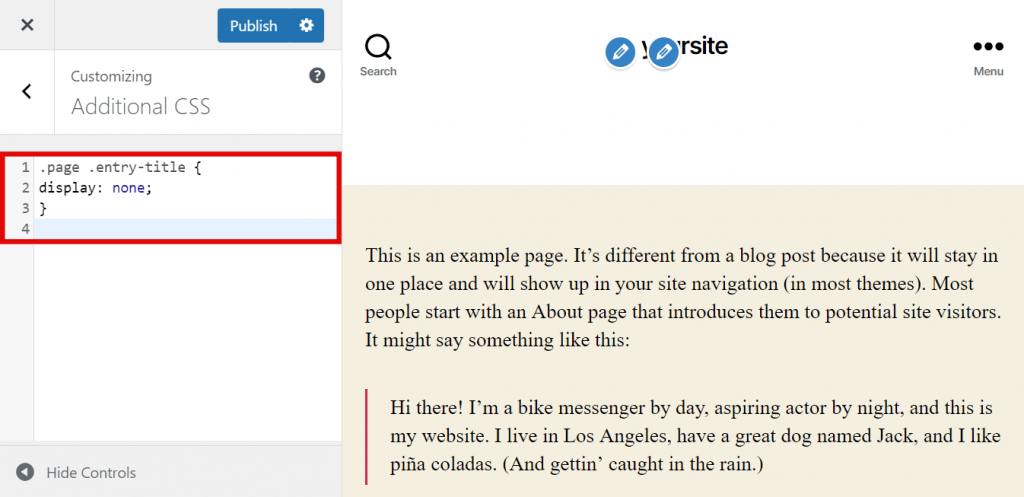
Скопируйте и вставьте предоставленный код.
.page .entry-title {
display: none;
}

И, наконец, нажмите «Опубликовать».
Если предоставленный код неэффективен, возможно, ваша тема использует альтернативный класс CSS для заголовков. В такой ситуации вам потребуется внести некоторые изменения в код.
Чтобы определить класс CSS для заголовков страниц и сообщений вашей темы, выполните следующие действия:
Откройте настройщик тем и перейдите на панель предварительного просмотра веб-сайта.
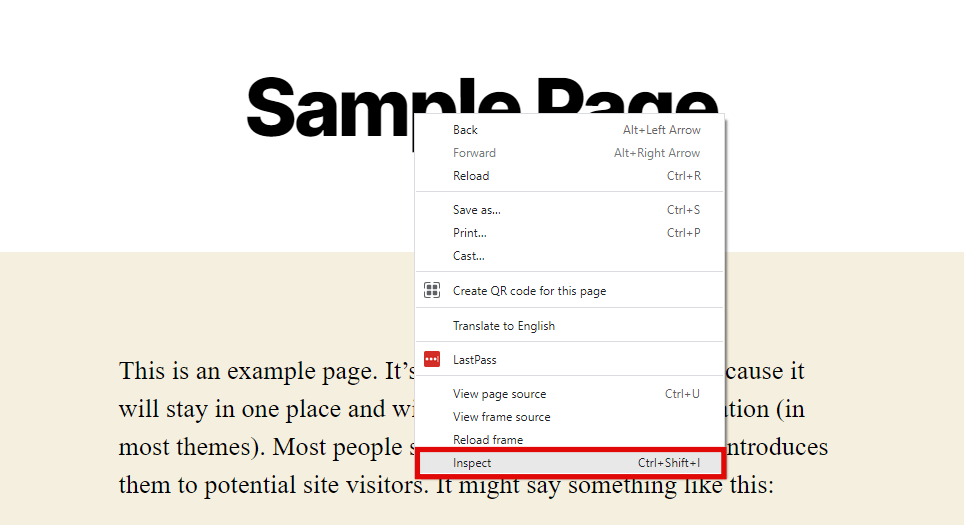
Щелкните правой кнопкой мыши заголовок страницы и выберите «Проверить элемент».

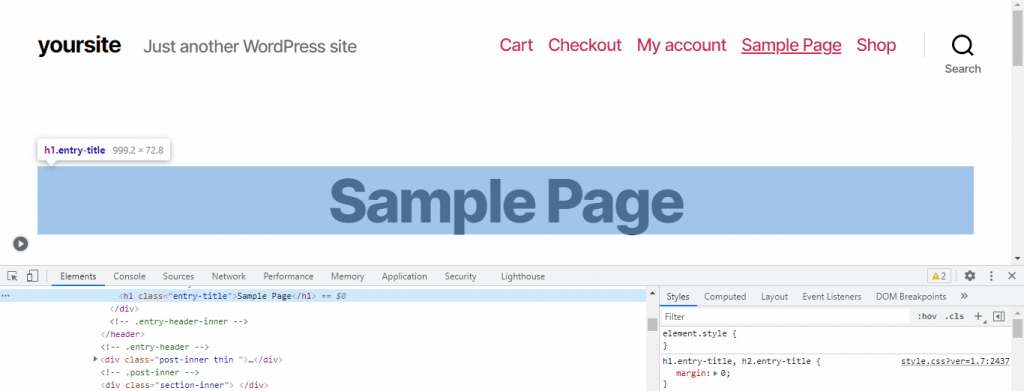
Появится новая панель, в которой будет выделено имя класса CSS для заголовка или H1 в исходном коде страницы. Например:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Вместо « entry-title" вы можете увидеть имя CSS-класса « post-title » или « page-title » или что-то совершенно другое.
В фрагменте кода, который мы использовали ранее, замените элемент заголовка « .entry-title element » на класс CSS, назначенный вашей темой.
Новый код будет выглядеть примерно так:
.page .page-title {
display: none;
}Теперь на дополнительной странице CSS нажмите «Опубликовать».
Скрыть определенный заголовок страницы
В этом разделе приведены инструкции по сокрытию заголовка конкретной страницы. Для этого вам необходимо сначала найти идентификатор страницы. Следуй этим шагам:
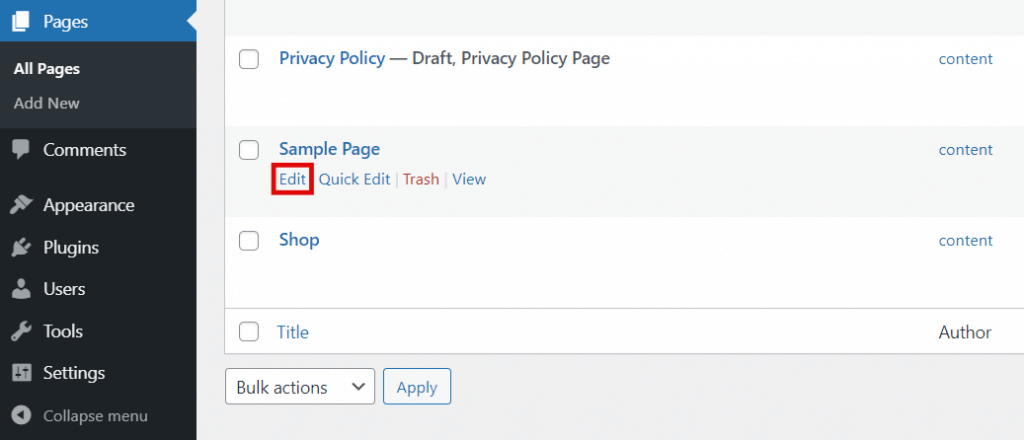
Перейдите на панель управления и выберите «Страницы» -> «Все страницы».

Наведите курсор на нужную страницу, а затем на параметр «Редактировать», не нажимая.

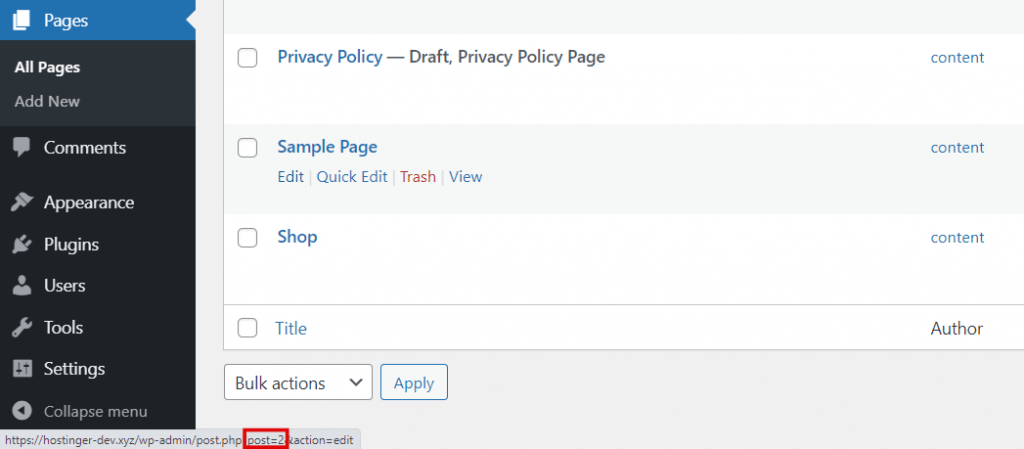
Идентификатор страницы отображается в URL-адресе внизу вашего браузера. В данном примере идентификатор страницы равен 2.

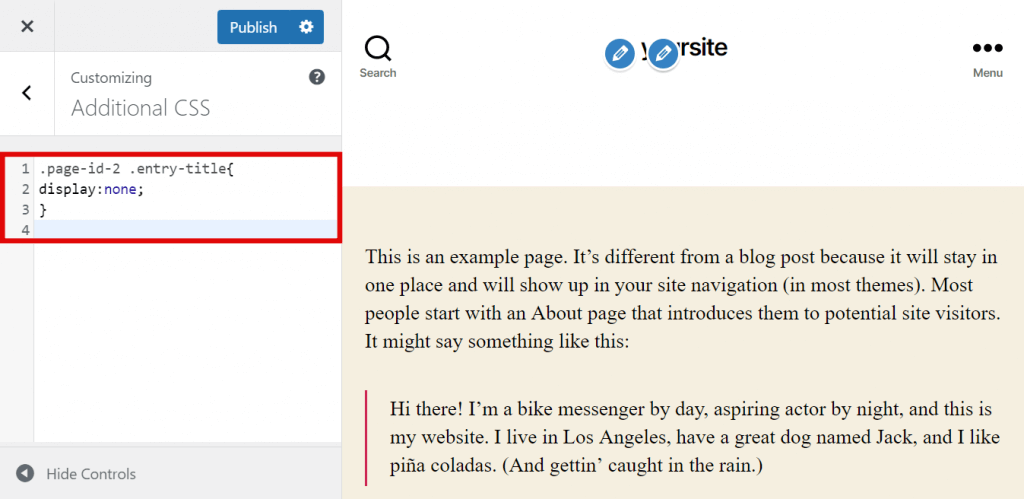
После получения идентификатора страницы вставьте код CSS, нажмите «Внешний вид» — «Настроить» и нажмите «Дополнительный CSS». Затем добавьте следующий код:
.page-id-2 .entry-title{
display:none;
}Не забудьте заменить .page-id-2 на идентификатор страницы, который вы собрали.

А потом опубликовать.
Как удалить заголовки страниц с помощью редактора Gutenberg
Скрытие заголовков записей и страниц вручную с помощью CSS может показаться новичкам сложной задачей. К счастью, существуют и другие варианты, которые устраняют необходимость использования предоставленного кода CSS.
Если вы предпочитаете не скрывать заголовки сообщений или страниц с помощью настройщика тем, вы можете использовать для этой задачи встроенный редактор Gutenberg. Этот подход позволяет вам либо скрыть все заголовки страниц, либо выборочно настроить таргетинг на конкретный.
Скрыть все заголовки страниц
Поскольку Гутенберг функционирует как редактор блоков, удаление блока «Заголовок сообщения» приведет к исключению этого элемента со всех страниц. Следуй этим шагам:
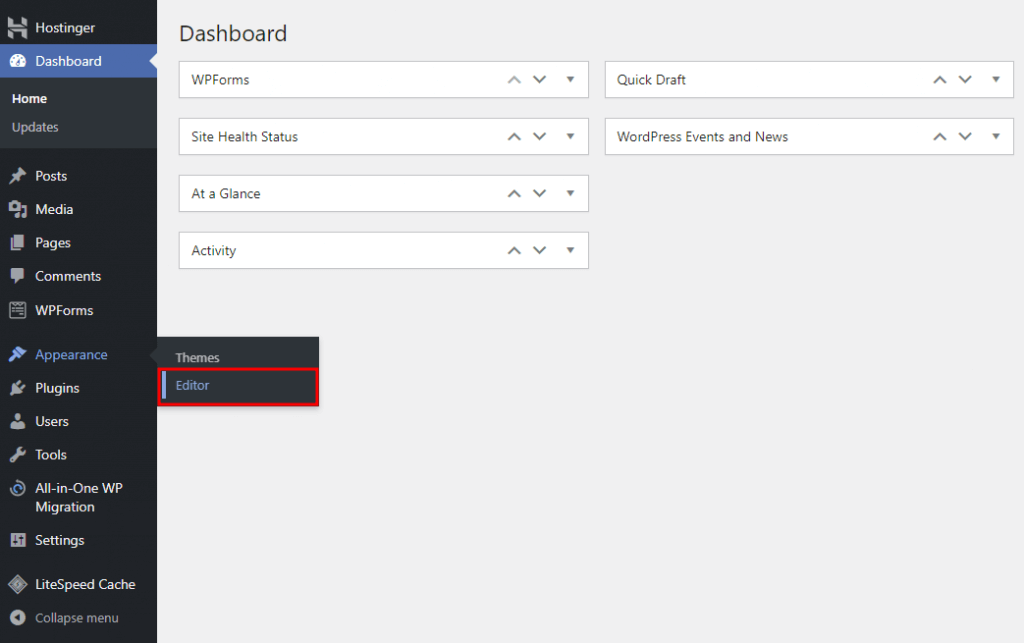
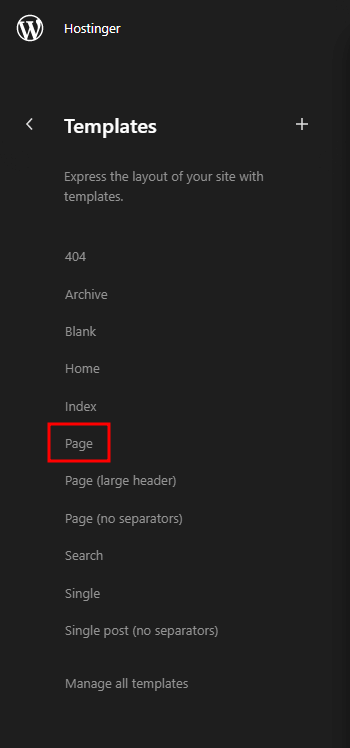
Перейдите в «Внешний вид» → «Редактор» на панели управления WordPress.

Выберите «Шаблоны» → «Страница», чтобы получить доступ к шаблону страницы.

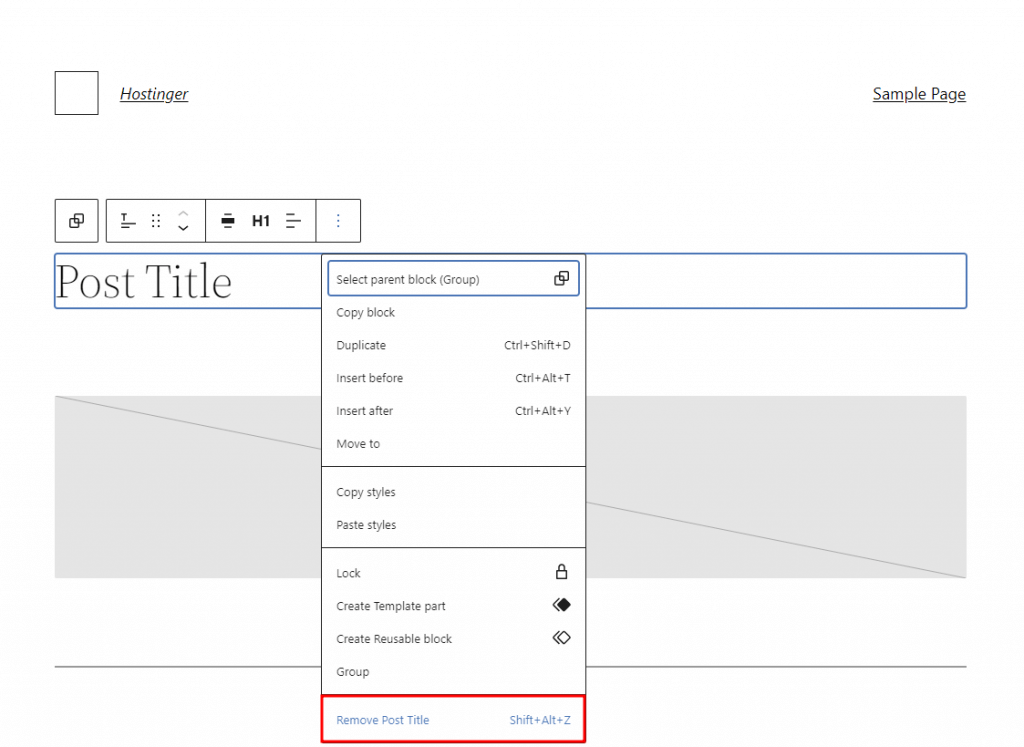
Активируйте блок заголовка сообщения, выбрав его. Нажмите на меню из трех точек и выберите «Удалить заголовок сообщения».

Не забудьте нажать кнопку «Сохранить» в правом верхнем углу редактора, чтобы применить изменения.
Скрыть определенные заголовки страниц
Чтобы скрыть заголовок определенной страницы или сообщения, создайте новый шаблон, исключая блок «Заголовок сообщения». Следуй этим шагам:
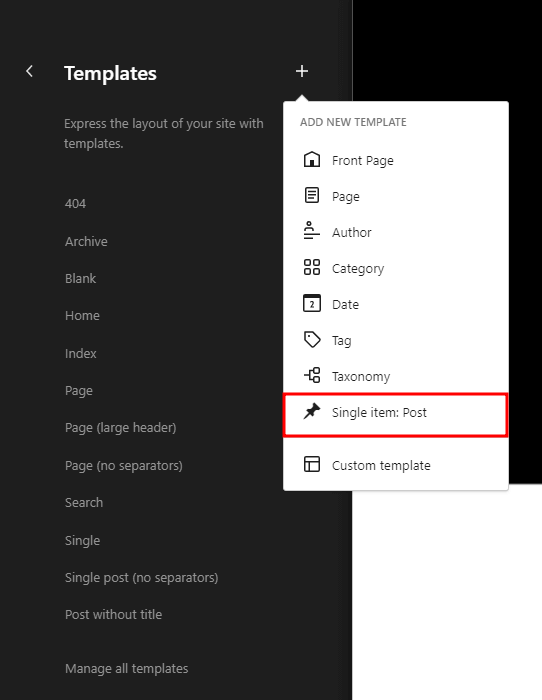
Перейдите в «Внешний вид» → «Редактор» → «Шаблоны» на панели управления WordPress.
Нажмите на символ плюса и выберите «Отдельный элемент: Опубликовать».

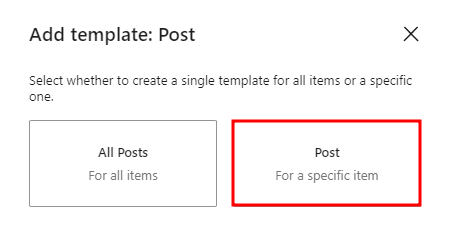
Когда Гутенберг предложит создать новый шаблон для всех элементов или для определенного, выберите «Опубликовать» для последнего. Затем выберите страницу или сообщение, которое вы хотите изменить.

Нажмите на блок заголовка сообщения, чтобы открыть панель инструментов. Выберите меню из трех точек и нажмите «Удалить заголовок сообщения». После внесения изменений нажмите Сохранить.
Скройте заголовок страницы в WordPress с помощью Elementor
Вход администратора WordPress
Чтобы удалить заголовок с веб-страницы, вам необходимо сначала войти в нашу панель администратора WordPress. В противном случае вы не сможете внести изменения в заголовок страницы.

Выберите страницу для редактирования
Поскольку вы хотите скрыть заголовок страницы с помощью Elementor , мы предполагаем, что у вас установлен плагин. Мы не будем вдаваться в подробности этого процесса. Итак, откройте страницу, заголовок которой вы хотите скрыть. Выберите опцию «Редактировать с помощью Elementor» сверху.

Здесь я подготовил этот образец страницы, чтобы показать вам, как скрыть заголовок страницы с помощью Elementor.
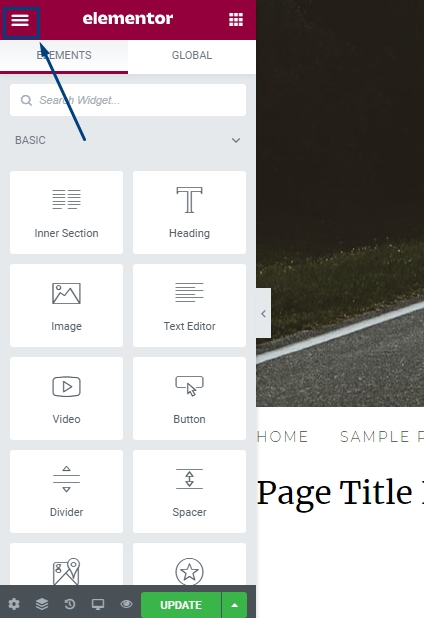
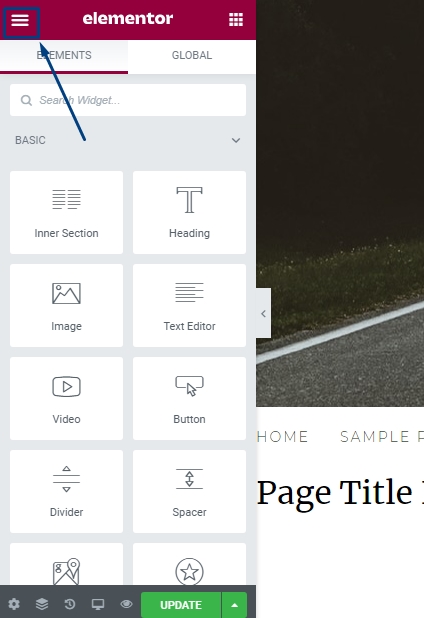
Значок настроек элементаора
Теперь нажмите «Настройки», расположенные внизу страницы.

Включите опцию «Скрыть заголовок».
Теперь в настройках вы увидите опцию «Скрыть заголовок». Изначально он будет отключен, но вам придется включить его и опубликовать страницу, чтобы увидеть результат.

Вот и все. Теперь вы правильно скрыли заголовок страницы с помощью Elementor, и все готово.
Найдите селектор заголовков с помощью Elementor.
Иногда тема WordPress, установленная на вашем веб-сайте, может использовать другой класс для заголовка. Тогда упомянутый выше метод Elementor может не сработать. Чтобы все заработало, вам нужно настроить его вручную. Класс по умолчанию для большинства тем:
<h1 class=“entry-title”>Set a title</h1>
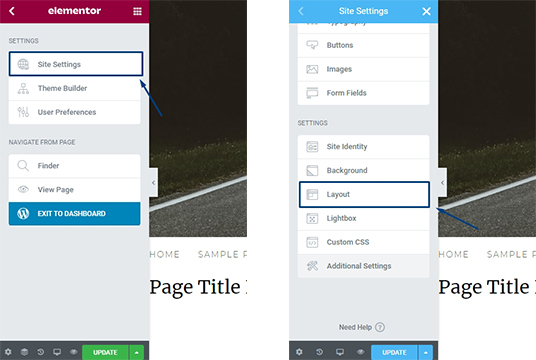
Если ваша тема использует другой класс, перейдите на страницу и выберите «Редактировать с помощью Elementor». Затем нажмите «Меню гамбургеров» в верхнем левом углу страницы.

Затем выберите «Настройки сайта>Макет».

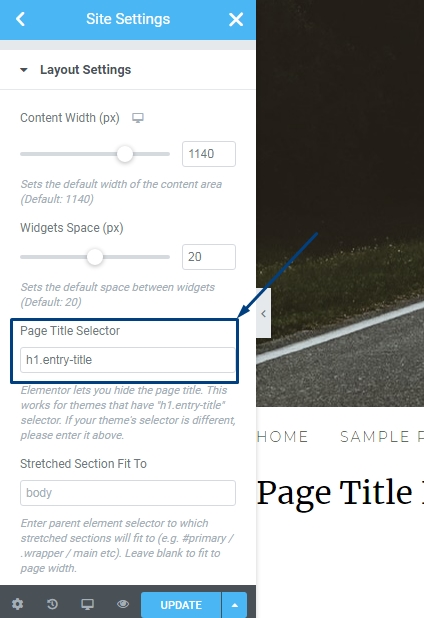
Здесь вы найдете класс заголовка страницы.

В описании сказано: « Элементор позволяет скрыть заголовок страницы. Это работает для тем, у которых есть селектор «h1.entry-title». Если селектор вашей темы отличается, введите его выше. »
Теперь вы можете добавить селектор заголовков вашей темы, и на этот раз функция скрытия заголовков Elementors будет работать.
Заключение
Если вы хотите скрыть заголовок страницы своего веб-сайта и являетесь пользователем Elementor Page Builder , я надеюсь, что вы легко сможете сделать это, выполнив процедуру, упомянутую выше. Обратите внимание, что эта система может работать некорректно, поскольку функциональность разных тем различна. Даже во многих темах есть возможность по умолчанию скрывать заголовки страниц. Однако в большинстве тем вы можете скрыть заголовки страниц с помощью этого метода.




