Вы когда-нибудь чувствовали, что ваш сайт WordPress работает медленнее, чем улитка на беговой дорожке? Знаете, такое разочарование заставляет вас выбросить ноутбук в окно и кричать во все горло? Да, мы все были там.

Вероятно, вы пробовали все, чтобы ускорить работу вашего сайта: от кэширования до минимизации и отложенной загрузки. Но, похоже, ничто не имеет существенного значения. У вас по-прежнему медленный сайт, который загружается вечно и раздражает ваших посетителей.
Что, если мы скажем вам, что есть простой способ оптимизировать производительность вашего сайта WordPress с помощью задержки выполнения JavaScript ? Способ, который может сократить время начальной загрузки, улучшить показатели Core Web Vitals и избежать некоторых ошибок и конфликтов. Звучит слишком хорошо, чтобы быть правдой, не так ли?
Ну, это не так. Эта функция встроена в один из лучших плагинов кеширования на рынке: WP Rocket .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ этом сообщении блога мы покажем вам, как использовать его для повышения скорости и производительности вашего сайта. Готовы начать? Пойдем!
Что такое WP Rocket?
WP Rocket — это плагин кеширования премиум-класса, который повышает скорость и производительность вашего сайта WordPress. Вместо громоздких PHP-скриптов он обеспечивает создание статических HTML-файлов с ваших динамических сайтов WordPress и предоставление их вашим посетителям. Это снижает нагрузку на ваш сервер и улучшает время отклика вашего сайта.
WP Rocket также предлагает множество других функций для оптимизации вашего сайта, таких как:
- Сжатие GZIP: уменьшает размер файла и экономит пропускную способность.
- Кэширование браузера: кэширует статические ресурсы в браузере, уменьшая количество запросов к вашему серверу.
- Минимизация и конкатенация: уменьшите количество HTTP-запросов, удалив из кода ненужные пробелы и комментарии и объединив несколько файлов в один.
- LazyLoad: задерживает загрузку изображений и iframe до тех пор, пока они не появятся на экране, экономя трафик и сокращая время загрузки.
- Интеграция CDN: распределяет ваши материалы по глобальной сети серверов, чтобы быстрее доставлять их вашим посетителям.
- Оптимизация базы данных: удаляет ненужные данные из вашей базы данных и уменьшает ее размер.
- Предварительная загрузка: заранее генерирует кеш для вашей домашней страницы и всех связанных страниц для улучшения индексации поисковыми системами.
- И более...
Как WP Rocket может помочь вам задержать выполнение JavaScript?
WP Rocket включает возможность откладывать выполнение JavaScript. Эта функция повышает производительность за счет отсрочки загрузки всех файлов JavaScript и встроенных сценариев до тех пор, пока не произойдет взаимодействие с пользователем (например, перемещение мыши по странице, касание экрана, прокрутка, нажатие клавиши, прокрутка с помощью колеса мыши). Он работает аналогично LazyLoad, но для файлов JavaScript.
Задержка выполнения JavaScript может улучшить показатели производительности вашего сайта, такие как первая отрисовка контента (FCP), наибольшая отрисовка контента (LCP) и время взаимодействия (TTI), за счет сокращения начального времени загрузки ваших веб-страниц. Эти показатели важны для пользовательского опыта и SEO, поскольку Google ранжирует их в своих основных веб-показателях.
WP Rocket распознает сценарии, которые можно безопасно отложить, и применяет к ним задержку. В настройках WP Rocket вы также можете вручную указать ключевые слова, идентифицирующие файлы, которые нужно отложить.
Как включить задержку выполнения JavaScript в WP Rocket?
Чтобы включить отложенное выполнение JavaScript в WP Rocket, выполните следующие действия:
Шаг 1. Установите и активируйте WP Rocket на своем сайте WordPress.
Для этого вы можете посетить сайт WP Rocket , войти в систему и приобрести плагин, чтобы у вас были все функции, которые вы сможете использовать в демонстрациях, которые мы покажем вам ниже.
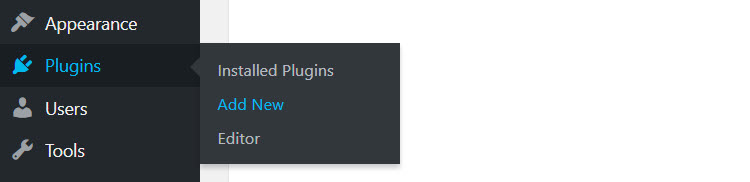
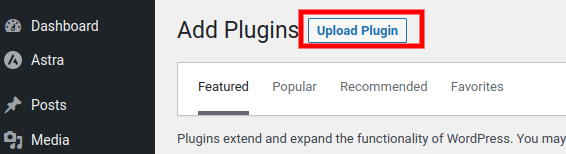
После покупки плагина и загрузки zip-файла перейдите в раздел «Плагины» > «Добавить новый» на панели управления WordPress и нажмите «Загрузить плагин» вверху страницы.


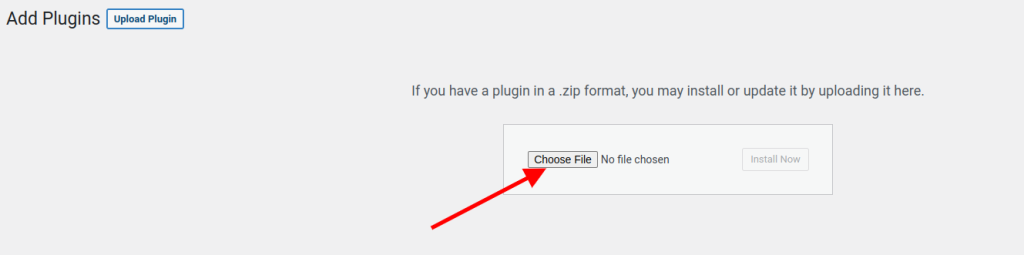
После нажатия кнопки «Загрузить плагин» появится новое окно, в котором вы увидите поле «Выбрать файл». Вам нужно будет нажать на него и выбрать установочный файл zip в вашем управлении файлами.
Выбрав zip-файл, нажмите кнопку «Установить сейчас» .

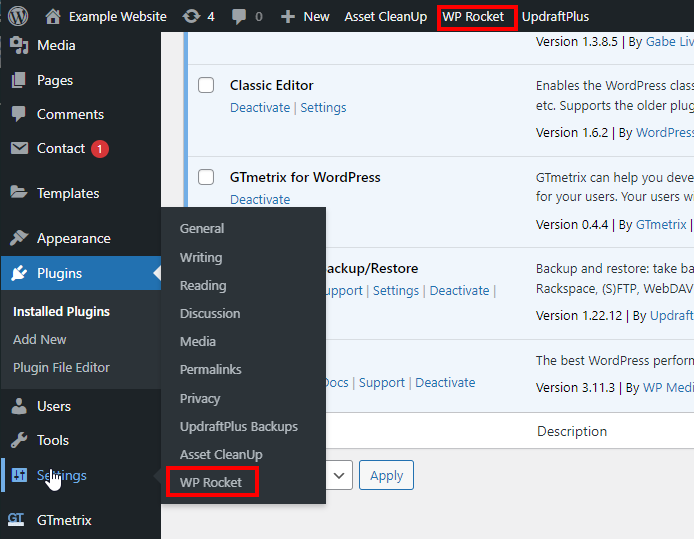
Перейдите в «Настройки» > WP Rocket > вкладка «Расширенные правила» .

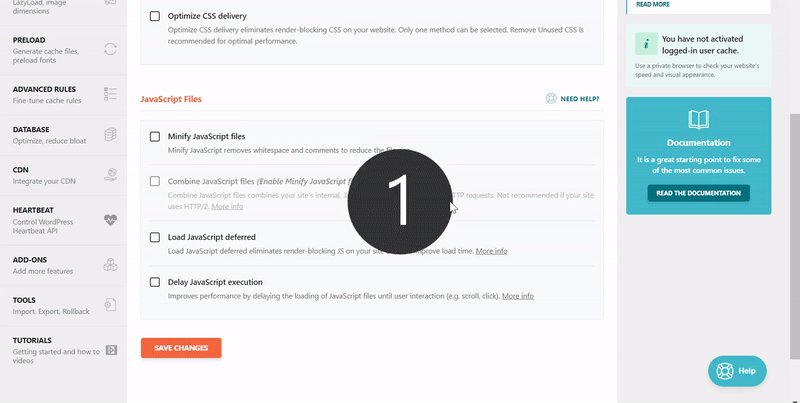
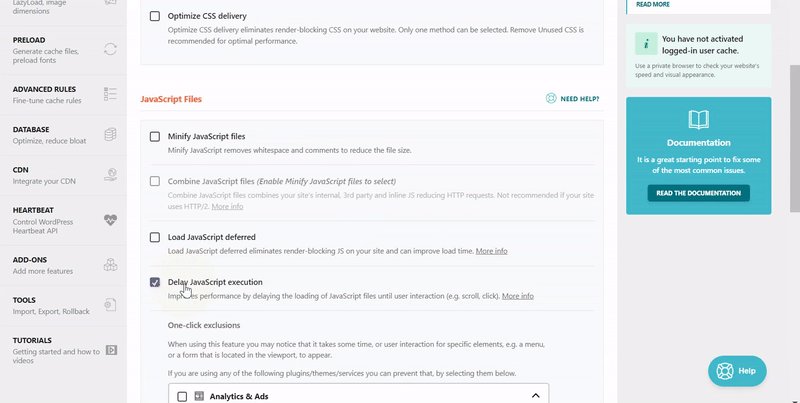
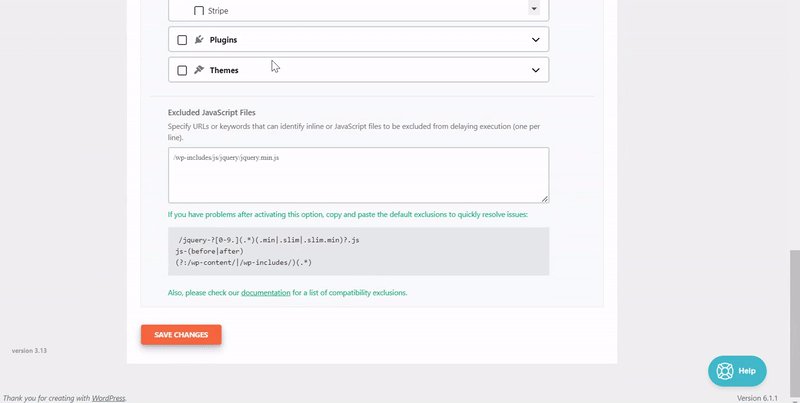
Прокрутите вниз до раздела «Отсрочка выполнения JavaScript ».

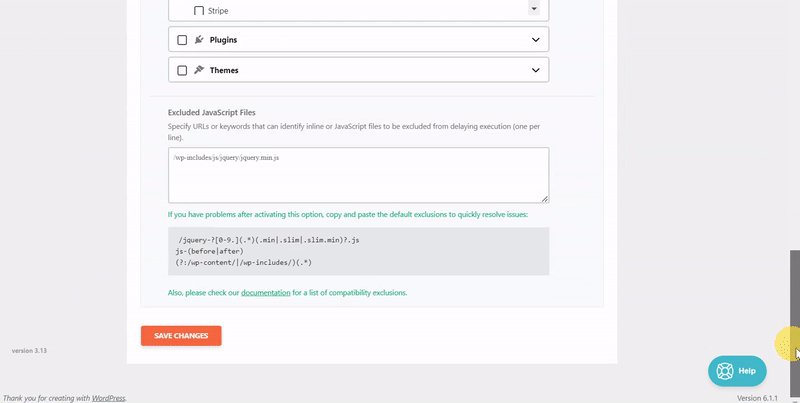
Добавьте ключевые слова в поля «Сценарии для задержки» или «Сценарии для исключения из задержки» , разделив их запятыми.
Сохраните внесенные изменения.
Например, если вы хотите задержать все сценарии со словами «jquery» или «analytics» в названии, введите эти термины в раздел «Скрипты для задержки».
Если вы хотите исключить все сценарии с терминами «WooCommerce» или «корзина» в именах, введите их в поле «Скрипты для исключения» в области «Задержка».
Каковы преимущества задержки выполнения JavaScript?
Отложив выполнение JavaScript, вы получите несколько преимуществ для своего сайта WordPress, таких как:
- Ускоренная загрузка. Вы можете сократить время, необходимое вашим веб-страницам для загрузки и отображения контента, задержав выполнение JavaScript. Это может улучшить пользовательский опыт, удержание и рейтинг SEO.
- Улучшенные показатели производительности. Отложив выполнение JavaScript, вы можете повысить показатели производительности вашего сайта, такие как FCP, LCP и TTI. Эти измерения отслеживают, насколько быстро ваш веб-сайт становится полезным и интерактивным для пользователей. Google также использует их в качестве факторов ранжирования в своих основных веб-показателях.
- Меньше ошибок и конфликтов. Откладывая выполнение JavaScript, вы можете предотвратить некоторые ошибки и конфликты, которые могут возникнуть при одновременной загрузке и выполнении множества сценариев. Например, некоторые сценарии могут опираться на сценарии, которые еще не загружены или могут взаимодействовать друг с другом. Отсрочка выполнения JavaScript может помочь избежать этих проблем и улучшить взаимодействие с пользователем.
Заключение
Наконец, отсрочка загрузки и выполнения несущественного кода JavaScript до тех пор, пока пользователь не начнет взаимодействовать со страницей или не прокрутит ее вниз, — отличная стратегия повышения производительности сайта WordPress.
WP Rocket — это мощный плагин, который может позволить пользователям легко и успешно реализовать отложенное выполнение JavaScript на своих сайтах WordPress, а также другие функции, которые могут улучшить скорость и эффективность сайта.
Пользователи могут увеличить время загрузки своего сайта, показатель PageSpeed, удобство использования и конверсию, используя функцию задержки выполнения JavaScript в WP Rocket.





