Все мы знаем, как использование полноразмерных изображений может замедлить работу веб-сайта и занять много места. Верно и то, что сжатие этих изображений одно за другим может быть настоящей проблемой. Решение, которое мы собираемся подробно описать, - это плагин WordPress, известный как Smush.

Smush - это хорошо известный плагин WordPress, который используется для оптимизации изображений. Он сжимает и изменяет размер изображений, чтобы сэкономить место в хранилище и снизить нагрузку на сервер, что приводит к ускорению работы сайта WordPress.
Этот плагин предоставляет вам автоматизированные инструменты, которые значительно упрощают весь процесс сжатия. В большинстве случаев он будет работать на заднем плане, не привлекая вас к чему-то особенному.

Поскольку мы не можем перечислить все доступные функции в одном предложении, давайте попытаемся обобщить, какие функции доступны.
Ключевая особенность
- Сжатие без потерь
- Массовый Smush
- Изменение размера изображения
- Автоматическая оптимизация
- Совместимость с несколькими сайтами
- Ленивая загрузка
- Обнаружение неправильного размера изображения
- Без месячных ограничений
Шаги по сжатию изображений с помощью Smush
Давайте рассмотрим эти способы один за другим и то, как вы можете их использовать.
1. Массовое Smush
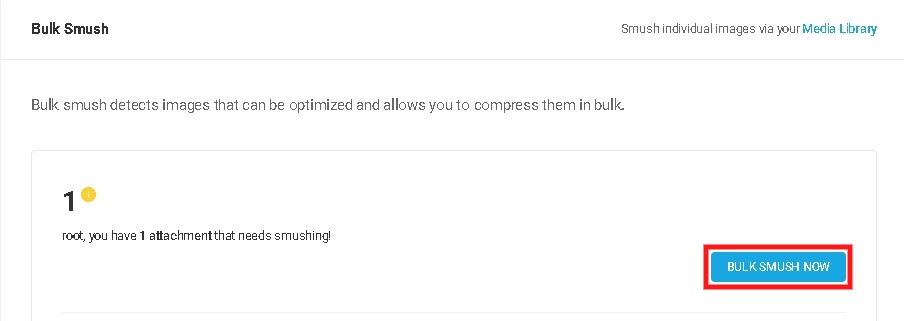
После того, как вы установите и активируете Smush на своем сайте WordPress, он начнет искать изображения, требующие некоторого сжатия.

Bulk Smush запустится автоматически и покажет количество обнаруженных изображений, которые можно сжать. Одним щелчком мыши вы можете сжать все изображения на своем сайте WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКроме того, всякий раз, когда вы добавляете больше изображений, Bulk Smush будет просматривать их, чтобы выяснить, нужно ли их сжимать сильнее.
Он покажет вам количество изображений, которые нуждаются в сжатии, и одним щелчком мыши вы можете сжать все эти изображения сразу.
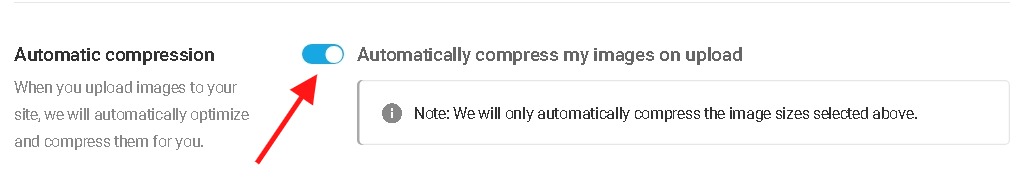
2. Автоматическое сжатие
Вы также можете выбрать автоматическое сжатие этих изображений, если вас устраивает функция Bulk Smush.

После того, как вы включите автоматическое сжатие, вам больше никогда не придется использовать Bulk Smush. Он быстро сжимает все изображения сразу после их загрузки.
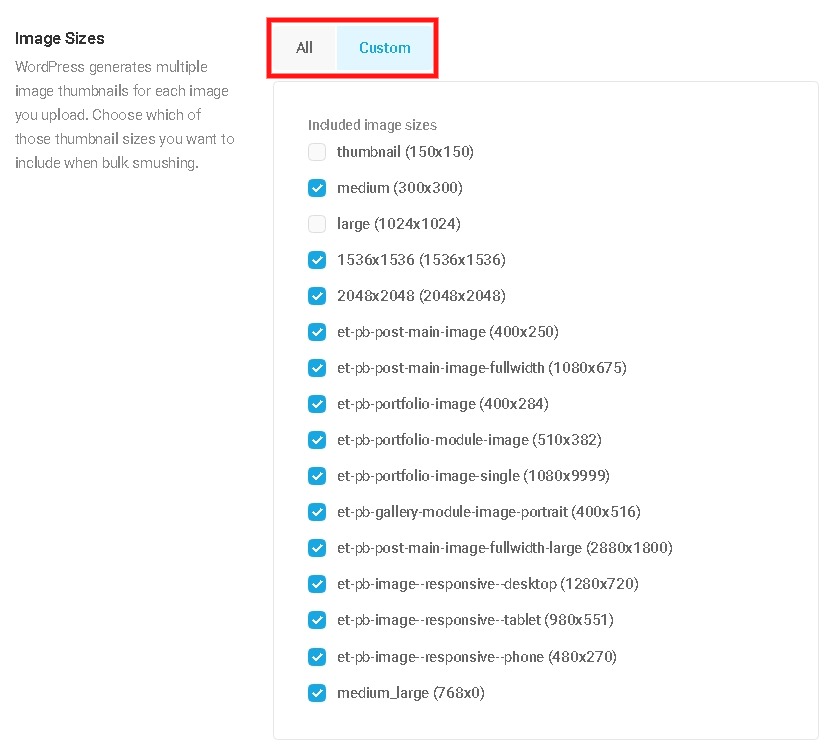
3. Выберите изображения, которые нужно исключить.
Существует панель «Размеры изображений», которая позволит вам выбрать несколько эскизов изображений, чтобы убрать изображения, которые вы не хотите сжимать.

Этот параметр позволяет сжимать только маленькие изображения, так как некоторые люди не хотят сжимать большие изображения, чтобы они имели такое же качество звука.
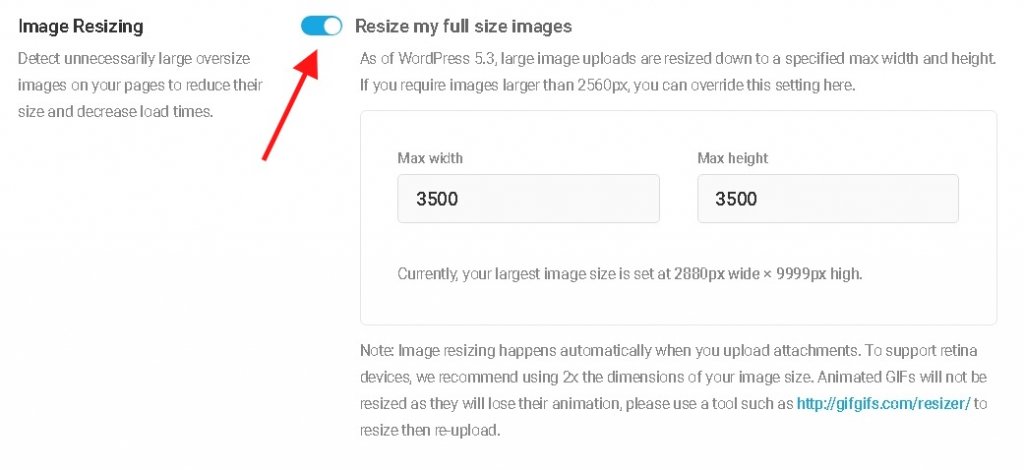
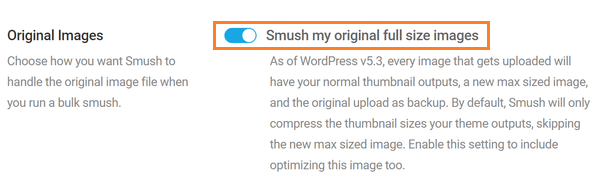
4. Изменение размера изображения
Некоторые изображения слишком велики для загрузки в WordPress, поскольку WordPress 5.3 автоматически изменяет размер изображений до 2560 пикселей по ширине и высоте. Это изображение с измененным размером называется «новый оригинал».
Хотя иногда может возникнуть необходимость загрузить изображения размером более 2560 пикселей. Smush может быстро помочь вам в этом на панели изменения размера изображения.

Включение этого параметра позволит вам сохранять изображения размером более 2560 пикселей, в то время как вы сможете сделать свой собственный большой размер.
Для изображений, размер которых был изменен перед загрузкой, этот параметр может не потребоваться, хотя на изменение размера фотографий вручную тратится много времени.
После того, как вы решили, какого размера будут ваши большие изображения, теперь вы можете убедиться, что вы хотите, чтобы они были раздвинуты.

Для этого вам нужно будет перейти к исходным изображениям, поскольку Smush не сжимает исходные изображения автоматически, в отличие от эскизов, а этот параметр доступен только для Smush Pro.
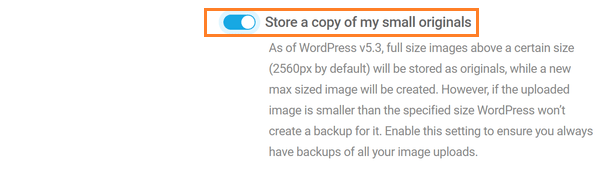
Smush гарантирует сжатие без потерь, хотя могут быть люди, которые хотят иметь резервные копии, чтобы они могли вернуться к первоначально загруженному изображению.

Для этого Smush позволяет пользователю с опцией сохранять копию моих небольших оригиналов, что позволит вам сделать резервную копию вашего исходного изображения.
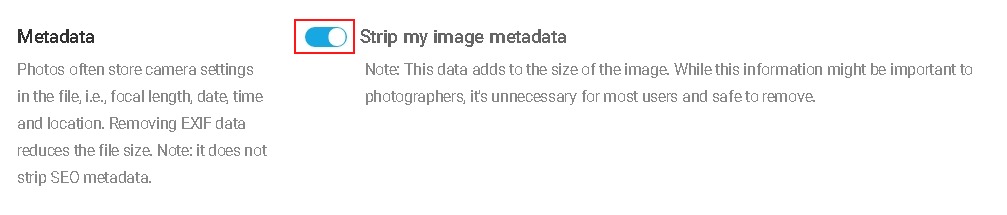
5. Метаданные
Некоторые данные, которые поставляются с загружаемыми изображениями, не важны для случайных пользователей, в отличие от фотографов.
Эти данные можно безопасно удалить с помощью функции метаданных Smush, вы можете легко это сделать.

Эта функция поможет вам удалить все избыточные и неважные данные, такие как местоположение фотографии, которые могут привести пользователя к вашему местоположению или серийный номер камеры, который может отслеживать изображения, снятые с той же камеры.
Однако в большинстве случаев это маловероятно, но теперь, когда имеет гораздо больше смысла удалять неважные данные.
6. Super Smush
Это нормально, когда нужно уделять внимание хранению и скорости работы сайта. И если вы один из таких людей, с Super-Smush вы можете сжать эти изображения в два раза больше.

Это также одна из тех функций, которые поставляются с премиальной версией Smush, то есть Smush Pro.
Он удалит лишние данные, насколько это возможно, без ущерба для качества изображения. И может уменьшить размер файла до двух раз.
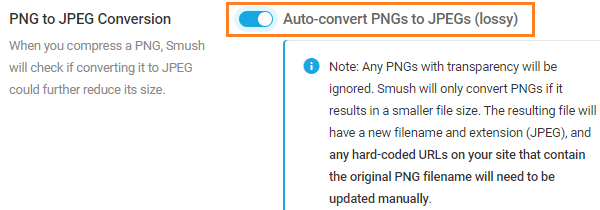
Преобразование PNG в JPEG:
Более простой и эффективный способ сжатия изображений - использовать формат JPEG вместо PNG. Это автоматически уменьшит размер вашего изображения.
Smush Pro позволит вам сделать это одним щелчком мыши на панели преобразования PNG в JPEG.

Хотя может быть сложно решить, какие изображения следует сохранить в формате PNG, а какие можно преобразовать в JPEG.
Поскольку изображения, содержащие графику и текст, такие как снимки экрана, могут потерять качество и выглядеть зернистыми на вашем сайте WordPress. Чтобы обеспечить постоянное качество, вы можете не захотеть конвертировать эти типы изображений в JPEG.
Точно так же фотографии, где снижение качества на 10% не будет заметным, можно преобразовать в JPEG, чтобы сэкономить место на диске.
Вывод:
Все мы знаем, насколько важно снизить нагрузку на сервер, чтобы сайт оставался быстрым, чтобы пользователи не покидали сайт во время его загрузки.
Оптимизация размеров изображений может быть отличным способом сделать это, и Smush поможет вам не только с легкостью, но и быстро, и может сэкономить кучу времени.
Таким образом, вы можете увеличить свой Оценка Google PageSpeed. Наряду с этим Smush предлагает множество других функций, которые сделают ваш сайт еще более удобным.
Как вы сжимаете изображения, чтобы ускорить работу вашего сайта? Какие плагины вы используете и как вы ими пользуетесь?
Расскажите нам о своем способе сжатия и изменения размера изображений в комментариях ниже.





