Последнее, чего хочет веб-дизайнер, - это чтобы недовольный пользователь покинул свой веб-сайт из-за загроможденного и трудного для навигации макета. Поэтому важно понимать, что даже малейшие нюансы в дизайне веб-сайта могут существенно повлиять на показатель отказов, коэффициент конверсии и многое другое. В результате в этой статье мы составили список лучших практик по оптимизации макетов веб-сайтов с помощью Elementor .

Согласно исследованию надежности веб-сайтов Стэнфорда, до 75% пользователей Интернета судят о легитимности сайта по его визуальному стилю. Напротив, другое исследование показало, что 38% потребителей покидают веб-сайт из-за некрасивого макета.
Никому не нравится просматривать медленные веб-сайты с загроможденным макетом, противоречивыми цветовыми палитрами или нечитабельным и сложным для навигации дизайном. Тем не менее, когда клиент сталкивается с одним из этих веб-сайтов, наиболее обычным ответом является щелчок мышью и выбор другого для посещения вместо него.
В результате очень важно создавать веб-сообщения и страницы для вашего сайта с использованием наиболее эффективных стратегий. Визуально привлекательный, оптимизированный макет веб-сайта, разработанный с использованием передовых методов, может повысить посещаемость вашего сайта, коэффициент конверсии, вовлеченность и рейтинг. Следите за объяснением, как всего этого добиться.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОптимизация с помощью Elementor

Используйте Elementor , один из самых популярных бесплатных конструкторов веб-сайтов на WordPress, чтобы быстро создать веб-страницу. Это конструктор страниц с перетаскиванием, который позволяет создавать веб-сайты без написания кода всего за несколько минут.
Примечание. Â Используйте легкие, быстро загружаемые и отзывчивые темы, такие как «Hello» или «Flexia», чтобы помочь вам сделать макет вашего веб-сайта настолько уникальным, насколько вы хотите.
Вы можете быстро создавать высокопроизводительные макеты веб-сайтов WordPress с помощью Elementor , следуя рекомендациям по макетам веб-сайтов.
Верхний и нижний колонтитулы

Верхние и нижние колонтитулы объединяют ваш контент и мгновенно делают ваш сайт более профессиональным. Это два места, где вы размещаете логотипы своего веб-сайта и ссылки на наиболее важный веб-контент или страницы. Они важны, потому что показывают миру, кто вы есть.
Однако эти разделы также могут плохо сказаться на производительности вашего сайта, если в них слишком много столбцов, виджетов и логотипов.
Мы рекомендуем, чтобы количество столбцов в разделе заголовка не превышало двух. Это улучшит внешний вид макета.
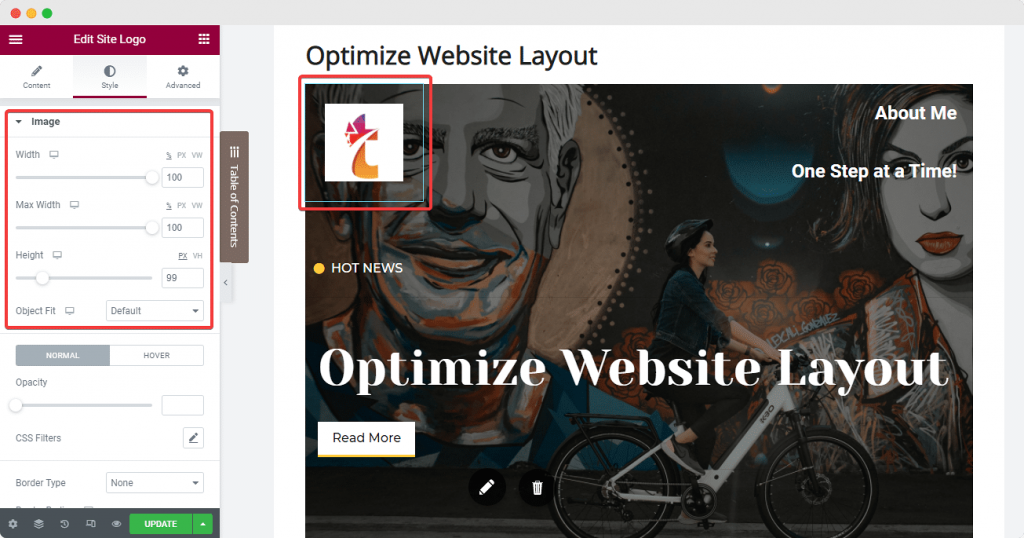
У Elementor есть особый виджет, который позволяет вам создавать и стилизовать логотипы вашего веб-сайта, чтобы они выглядели так, как будто они принадлежат вашему бизнесу. Вкладка «Стиль» в Elementor может помочь вам установить правильные размеры изображения, которое вы хотите использовать при его загрузке. Это гарантирует, что макет не смещается при загрузке веб-страницы. Кроме того, не забудьте добавить на свой сайт соответствующий заголовок изображения и теги alt, чтобы повысить рейтинг в поисковых системах.

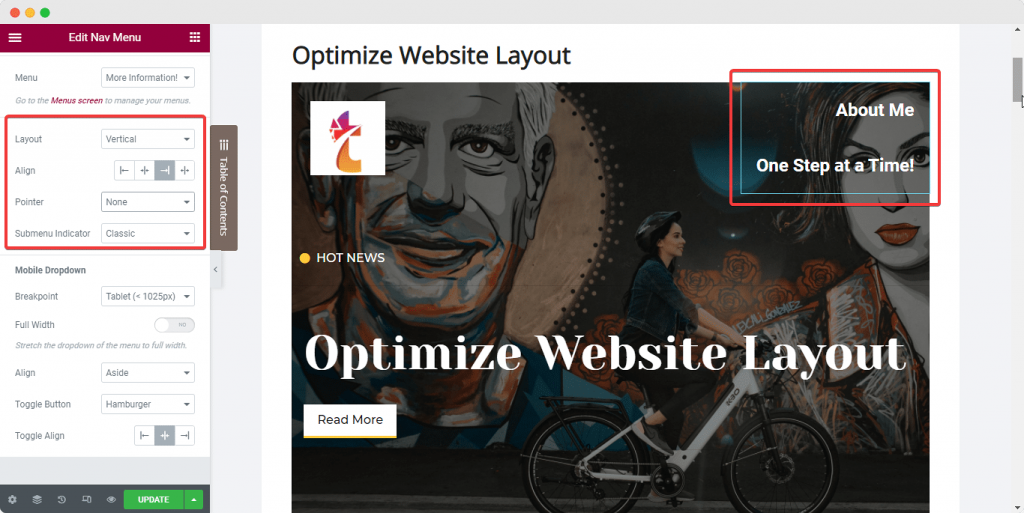
Затем у нас есть виджет Nav Menu от Elementor, который мы можем разместить во втором столбце нашего сайта. Добавьте важные страницы и сообщения, настроив «Экран меню» на панели инструментов вашего веб-сайта. Затем используйте вкладки «Содержимое» и «Стиль» Elementor, чтобы изменить макет. Это один из лучших способов содержать вещи в чистоте. Вы должны установить указатель на «нет».

Вы можете добавить любые другие нужные вам виджеты в свой заголовок (например, виджет «Список значков») прямо рядом с навигационным меню в том же столбце.
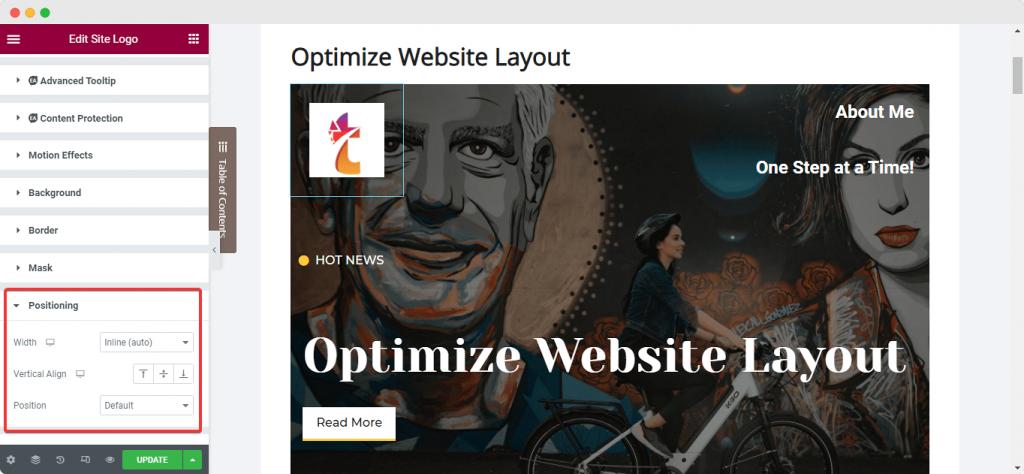
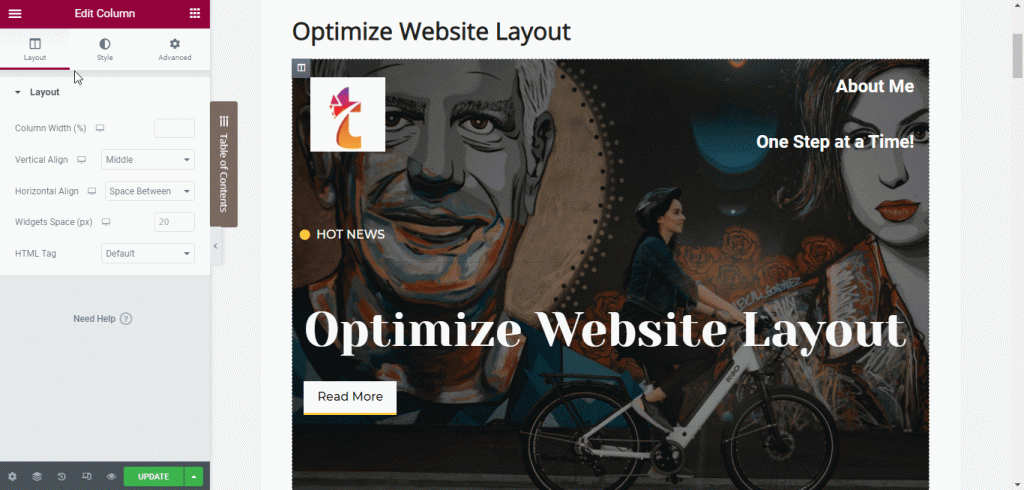
Чтобы все вместе выглядело хорошо, установите элементы на одной линии и установите положение столбца, чтобы оно соответствовало другим элементам. Вот шаги, которые необходимо выполнить, чтобы получить наилучший макет:
Убедитесь, что вы выбрали свой виджет. Затем на боковой панели Elementor щелкните вкладку «Дополнительно». Затем в разделе «Позиционирование» выберите «Встроенный» и установите для этого ширину виджета. Вы можете сделать это прямо сейчас, и виджеты сразу же будут выровнены друг с другом.

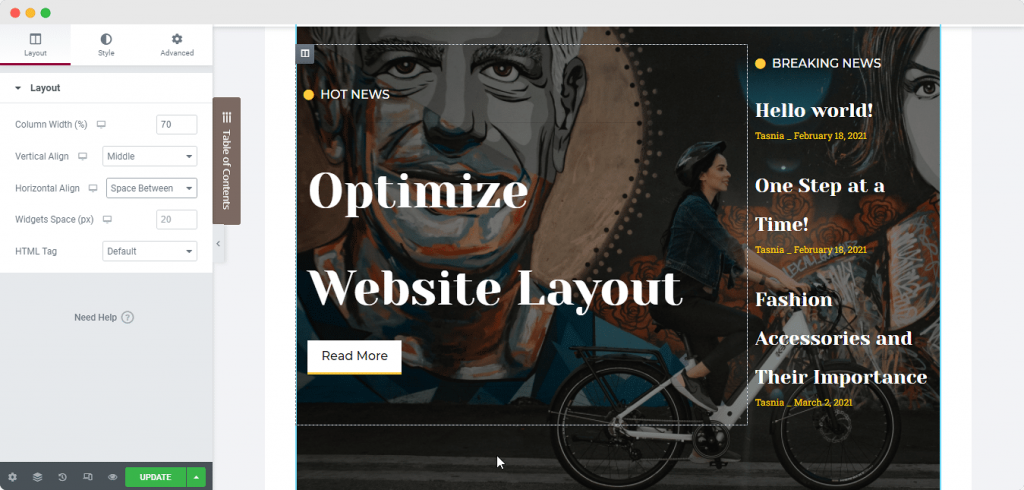
Затем выберите столбец и перейдите на вкладку «Макет». Затем установите столбец в соответствии с виджетами. Затем в разделе «Вертикальное выравнивание» выберите «Снизу». В разделе «Выравнивание по горизонтали» выберите «Промежуток между».
Теперь поговорим о нижнем колонтитуле. Многие создатели веб-сайтов совершают ту же ошибку: они используют несколько виджетов в нижнем колонтитуле для добавления описаний, ссылок и символов авторского права. В этом случае лучший способ сделать макет вашего веб-сайта более эффективным - использовать виджеты, которые могут выполнять множество функций, и сократить количество разделов в нижнем колонтитуле.
Вы можете объединить несколько виджетов в один раздел, чтобы нижний колонтитул оставался чистым и красивым. Теперь вы также можете сделать нижний колонтитул, который изменяется с помощью динамических тегов из Elementor. Чтобы узнать больше, прочтите этот специальный отрывок.
Раздел героя веб-сайта
В следующей части мы поговорим о разделе «Герой» на странице вашего веб-сайта или о баннере, который отображается вверху страницы. Лучший способ сделать этот раздел красивым - использовать баннер с полужирным шрифтом, который легко увидеть на веб-сайте.

Чтобы текст выделялся на любом фоне или изображении в вашем баннере героя, используйте параметры выравнивания столбца, чтобы разместить текст там, где вы хотите. Вы захотите сделать то же самое, что и для раздела заголовка. Снова выберите столбец, установите для вертикального выравнивания значение «Среднее», а затем установите необходимые отступы, чтобы макет был максимально эффективным.
Используйте глобальные параметры стиля
Чтобы ваш веб-сайт выглядел одинаково во всем мире, мы рекомендуем вам следовать глобальным стандартам стиля. Если вы хотите узнать, как улучшить внешний вид своего веб-сайта с помощью Elementor, ознакомьтесь с приведенными ниже советами:

Использовать глобальные шрифты
Отличный способ улучшить внешний вид вашего сайта - использовать не более двух разных текстовых шрифтов. Вместо этого мы предлагаем вам использовать глобальные шрифты Elementor, чтобы установить шрифт, который будет одинаковым для всего вашего веб-сайта.

Используя функцию системы дизайна Elementor, вы можете быстро настроить цветовую палитру и набор стилей шрифтов, которые можно использовать для всех виджетов и веб-страниц на вашем веб-сайте из одного места. Благодаря этому вы также сможете поддерживать одинаковый вид всех ваших веб-страниц и сообщений.
Вы можете настроить глобальные шрифты так, чтобы они оставались неизменными, если вы выберете их в гамбургер-меню в верхнем левом углу боковой панели Elementor. Для этого нажмите на гамбургер-меню и выберите «Настройки сайта».
Нажмите на опцию «Глобальный шрифт» в разделе «Система дизайна». Затем выберите основной, дополнительный, текстовый и акцентный шрифты по своему усмотрению, как показано на рисунке ниже.
Использовать глобальные цвета
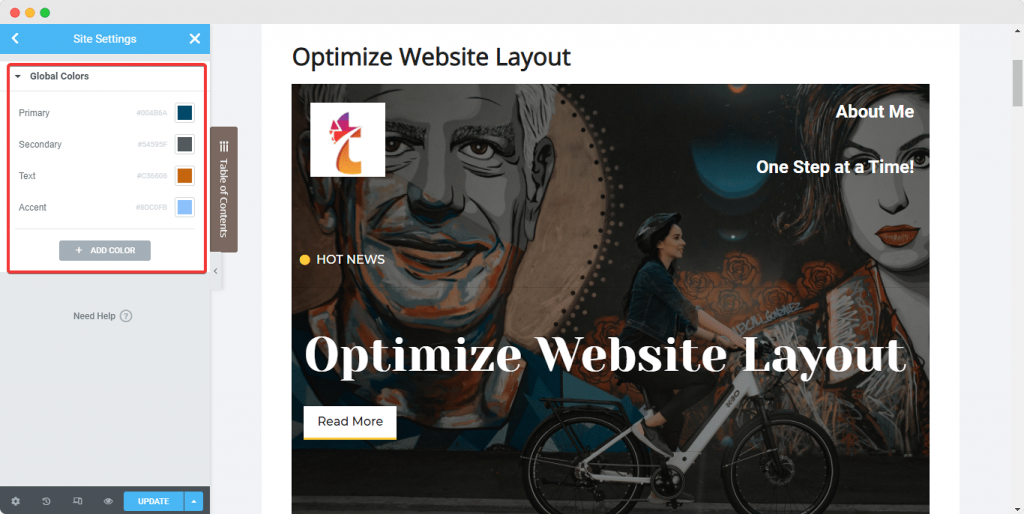
Как и глобальные шрифты, Elementor позволяет вам установить некоторые глобальные цвета для вашего веб-сайта. Вы можете сделать это так же. Вы можете сделать это снова с боковой панели Elementor на любой веб-странице: нажмите «Настройки сайта».

На этот раз нажмите на опцию «Глобальный цвет». Вы увидите четыре основных цвета Elementor по умолчанию: основной, дополнительный, текст и акцент. Вы можете выбрать, какой из них хотите использовать. Эти цвета можно изменить и дать им новые имена. Вы также можете добавить новые цвета. Как только вы измените эти глобальные цвета, вы сразу увидите изменения, и они будут применены ко всему сайту одновременно!
Отделить текст от фона
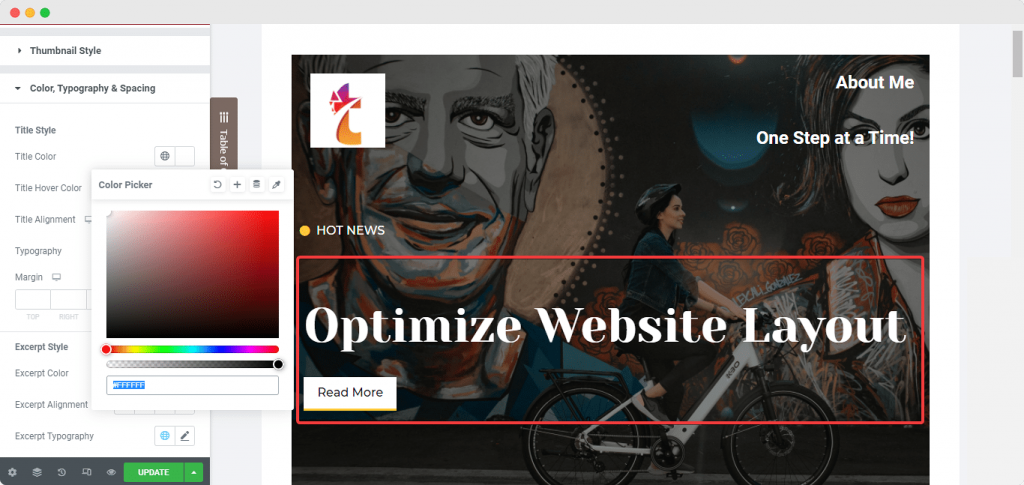
Хороший контраст между текстом и фоном важен для каждого веб-сайта, поэтому убедитесь, что и того, и другого достаточно. Нечитаемая информация ухудшает рейтинг вашего сайта, а также может заставить людей уйти. Текст всегда должен быть легко читаемым, несмотря ни на что.

Всегда следите за тем, чтобы текст на вашем веб-сайте был хорошо виден и легко читался, следя за тем, чтобы текст выделялся на фоне цвета или изображения, на котором он размещен. А с помощью вкладки «Стиль» боковой панели Elementor вы можете изменить цвет текста на любом из используемых вами виджетов.
Оптимизация изображения
Хорошая идея - добавлять изображения в сообщения в блоге, если вы хотите, чтобы они нравились вашим читателям. Изображения и GIF-файлы помогут вам дольше удерживать внимание пользователей. Для наилучшего взаимодействия с пользователем и наилучшего макета веб-сайта вы должны использовать высококачественные изображения на своем веб-сайте, чтобы он выглядел наилучшим образом. Используйте ALT-текст и атрибуты для всех ваших изображений на вашем сайте, чтобы сделать их более доступными.

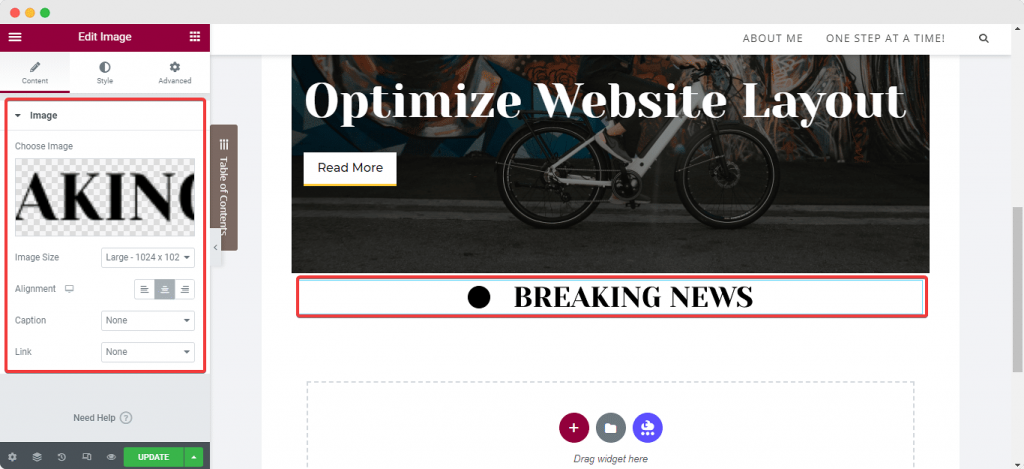
Еще один способ ускорить работу вашего сайта - установить размеры изображений. Это упрощает быструю загрузку вещей при сохранении хорошего качества. Использование низкой степени сжатия также может улучшить внешний вид ваших изображений на вашем сайте. Когда вы используете виджет «Изображение» от Elementor для добавления изображения на свою веб-страницу, вы можете установить размер и выравнивание на вкладке «Контент» виджета.
Например, вы можете изменить отступ и положение изображения на вкладке «Стиль». Вы также можете изменить размеры изображения, фильтры CSS, непрозрачность, границы и т. Д. На этой вкладке, а также заполнение изображения.
Обеспечьте отзывчивость
Если вы хотите просмотреть веб-сайт, у вас больше шансов сделать это на своем телефоне сейчас, чем раньше. Поэтому, если вы не сделаете макет своего веб-сайта WordPress более удобным для мобильных устройств, вы упустите много шансов заработать больше денег.

Чтобы люди могли пользоваться своими мобильными устройствами, вам необходимо создавать простые и понятные оптимизированные макеты веб-сайтов. Используя настройку «Custom Width» для виджетов и элементов Elementor, вы можете увеличить их. Когда вы используете нестандартную ширину, вы не меняете разделы на своем веб-сайте. Вместо этого ширина разделов будет изменена, чтобы весь контент можно было увидеть на любом устройстве.
Заключительные слова
Наличие хорошо оптимизированного веб-сайта очень важно, потому что это помогает людям, которые посещают ваш веб-сайт, добиваться большего успеха. Это цель каждого человека, который заходит на ваш сайт: получить ответ, решить проблему или выполнить какое-то задание. Elementor продвигает вас на шаг вперед в этом проекте, чтобы вы могли получить наилучший результат за свои деньги. Я надеюсь, что эта статья поможет вам улучшить ваш сайт Elementor .





