Изображения занимают огромную часть нашего веб-сайта, независимо от того, какой у вас веб-сайт. Фактически, иногда источники изображений занимают большую часть нашего веб-сайта. В таком случае важно оптимизировать пространство для лучшей работы сайта.

Более эффективный веб-сайт всегда имеет больше шансов удержать пользователей, а оптимизация изображения - один из ключевых факторов, повышающих эффективность вашего веб-сайта. В этом руководстве мы обсудим, как оптимизировать изображения с помощью Elementor в WordPress.
Optimole

Optimole - это плагин WordPress, полностью совместимый с Elementor, который позволяет оптимизировать ваши изображения WordPress и повышает производительность.
Optimole оптимизируется в облаке, что означает, что все доставляемые изображения будут в облаке, и вы по-прежнему сможете сохранить свои исходные изображения. Кроме того, Optimole позволяет оптимизировать GIF-файлы, устанавливать исключения и добавлять водяные знаки на изображения.
Как оптимизировать изображения WordPress с помощью Optimole
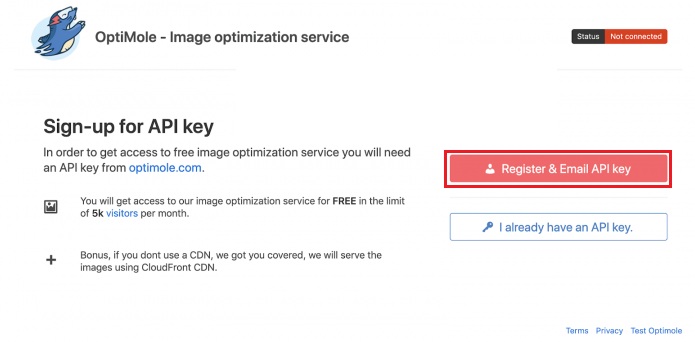
После того, как вы установили и активировали плагин Optimole на своем WordPress, он запросит у вас API, поскольку он использует облачную сеть. Этот API подключит ваш WordPress к сервисам Optimole. Чтобы продолжить, нажмите « Регистрация» и «Электронный ключ API» .

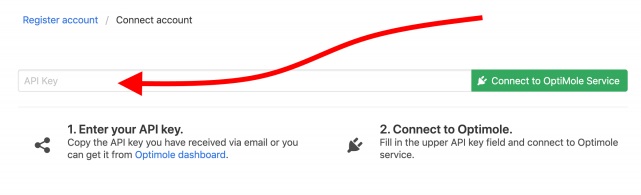
Вы получите на электронную почту API-ключ, связанный с облачными сетями. Введите ключ API, и вы будете перенаправлены на панель Optimole .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
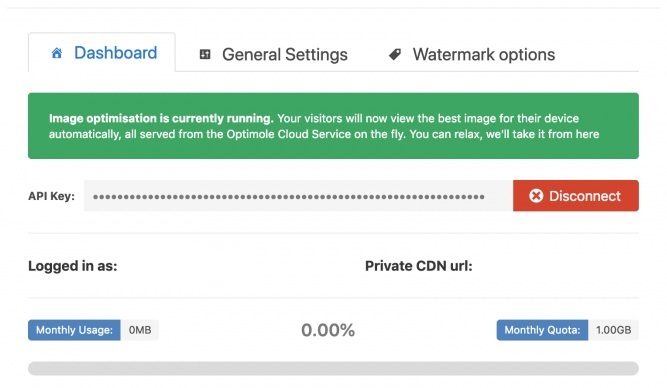
На вашем экране появится основная панель управления Optimole .

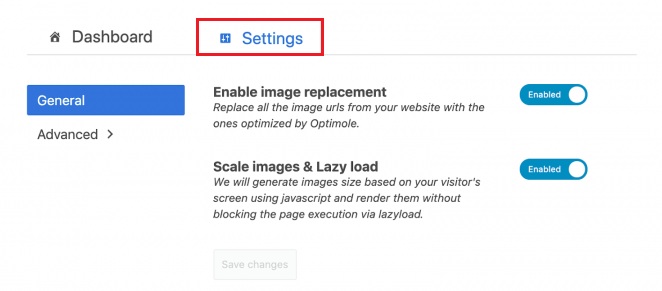
На данный момент Optimole готов к работе и работает на автопилоте для большинства веб-сайтов. Для получения дополнительных настроек перейдем на вкладку «Настройки» .

Здесь вы увидите две опции, и вы должны включить их обе. Для первого Optimole заменит все ваши предыдущие изображения на оптимизированные. Последний вариант более полезен, поскольку он оптимизирует изображения в зависимости от устройства пользователя и области просмотра.
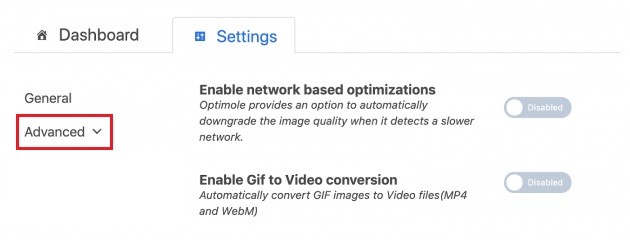
Для получения дополнительных параметров настройки перейдите на вкладку « Дополнительно» .

Давайте на мгновение разберемся со всеми этими дополнительными параметрами.
- Оптимизация на основе сети: эта опция очень полезна, если вы хотите доставлять тяжелые изображения пользователям с медленным интернет-соединением. Optimole снизит качество изображения сразу же, как только обнаружит пользователя с медленным интернет-соединением.
- Преобразование GIF в видео: если вы загружаете много анимированных GIF-файлов, эта опция очень удобна. Поскольку он возьмет все ваши GIF-файлы и автоматически превратит их в видео.

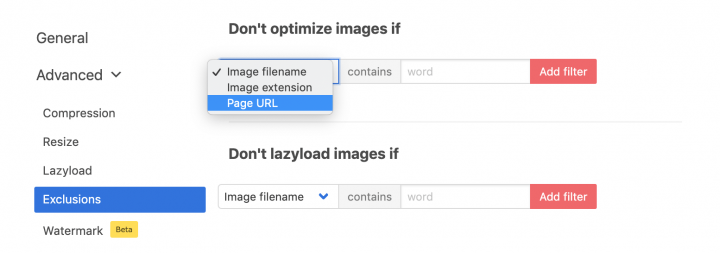
- Исключения: эта опция предназначена для всех изображений, которые вы не хотите оптимизировать. Вы можете специально выбрать эти изображения, и они будут исключены из процесса оптимизации.

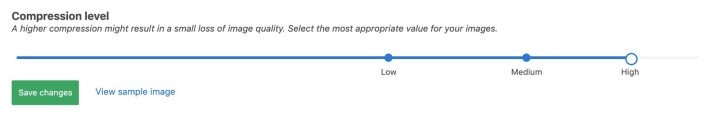
- Уровень сжатия: это довольно понятно. Убедитесь, что вы выбрали правильную степень сжатия, если не хотите, чтобы ваше изображение потеряло качество. Мы рекомендуем вам предварительно просмотреть изображение на каждом уровне, чтобы лучше понять.
Как интегрировать Elementor с Optimale
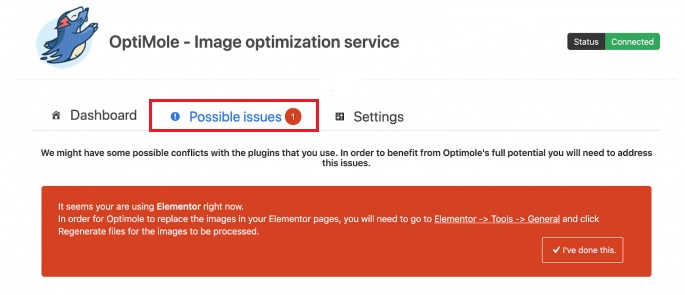
Если на вашем веб-сайте включен Elementor, на панели инструментов Optimole появится следующая опция.

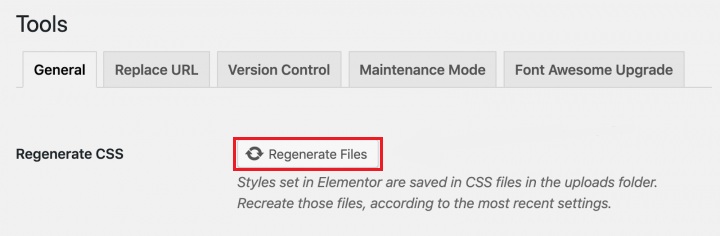
Перейдите в Инструменты из Elementor в админке WordPress и затем повторно сгенерируйте CSS .

И теперь Optimole начнет отлично работать на вашем WordPress вместе с Elementor .
Вот как вы можете оптимизировать свои изображения с помощью Optimole и Elementor Page Builder . Чтобы увидеть больше наших сообщений, не забудьте присоединиться к нам на наших Facebook и Twitter .





