Выдержки из сообщений дают читателю краткое представление о содержании. Они могут генерироваться автоматически из контента или создаваться отдельно для каждого поста. Чрезвычайно важно иметь контроль над их длиной, независимо от того, как они созданы. В этой статье мы рассмотрим, как ограничить размер фрагмента вашего модуля блога Divi . Мы также рассмотрим, как настроить его так, чтобы он гармонировал с остальным дизайном вашего сайта.

Давайте начнем.
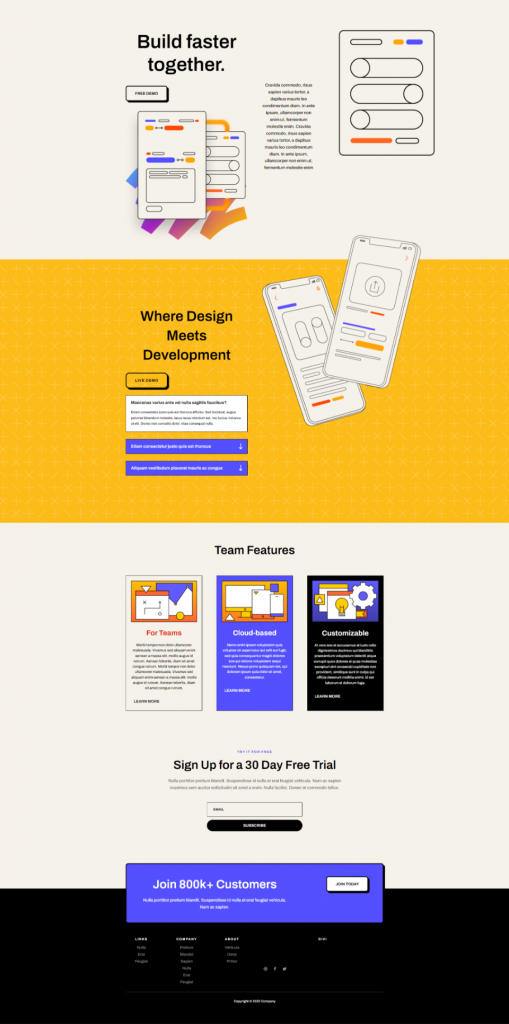
Предварительный просмотр дизайна
Вот как дизайн будет выглядеть как на десктопе, так и на мобильных устройствах.
Настольная версия
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Мобильная версия

Важность поста Выдержка
Выдержка из поста содержит одно или два предложения из материала, чтобы помочь читателю понять тему поста. Вместо того, чтобы отображать все содержимое сообщения в блоге, WordPress отображает образец материала. Это помогает управлять размером сообщения в ленте, что приводит к более упорядоченному дизайну, который проще в использовании. Это гарантирует, что ваш макет остается постоянным на всей странице.

Автор может указать этот фрагмент, или WordPress может извлечь определенное количество слов из первого абзаца и отобразить их как отрывок. WordPress может использовать этот фрагмент для управления тем, что появляется в ленте блога. Он используется поисковыми системами для отображения части информации в результатах поиска.

Возможность отображать отрывок для сообщений на страницах ленты блога WordPress должна быть включена в настройках чтения. Эту опцию можно включить, однако она не позволяет нам контролировать длину отрывка.

По умолчанию модуль Divi Blog отображает выдержки из сообщений блога. Нет необходимости вносить какие-либо изменения в конфигурацию WordPress. Модуль включает в себя множество опций, в том числе поле для указания длины отрывка поста.

Как ограничить существующую выдержку
Ограничение длины отрывка сообщения в модуле блога Divi очень просто. Для начала наведите указатель мыши на модуль и щелкните значок шестеренки, чтобы получить доступ к его параметрам.

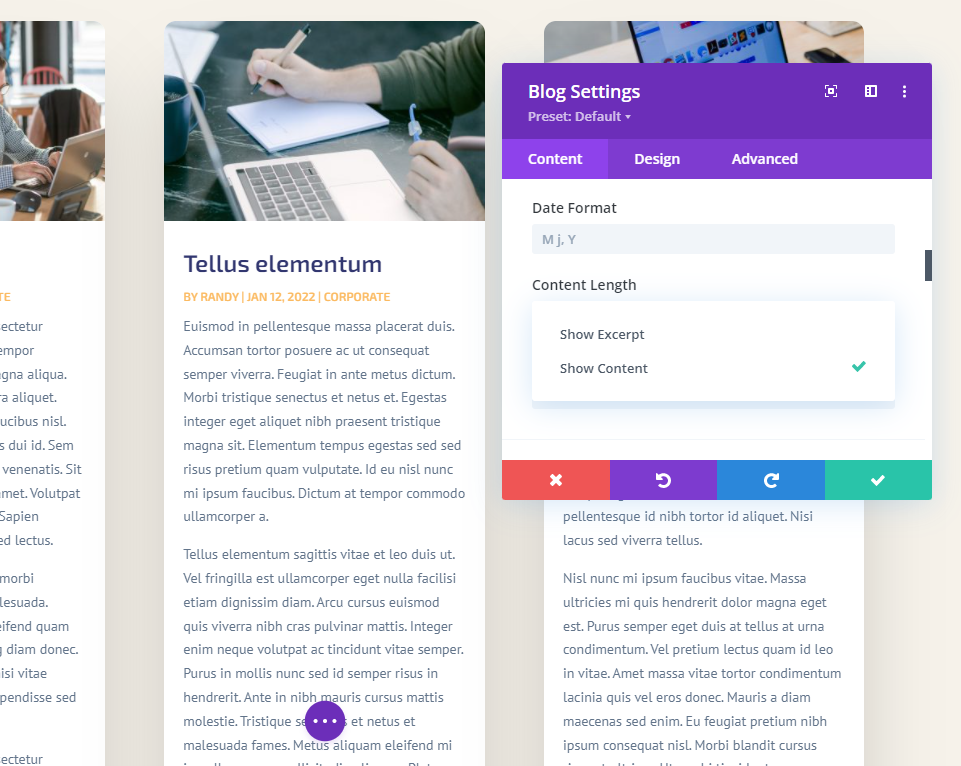
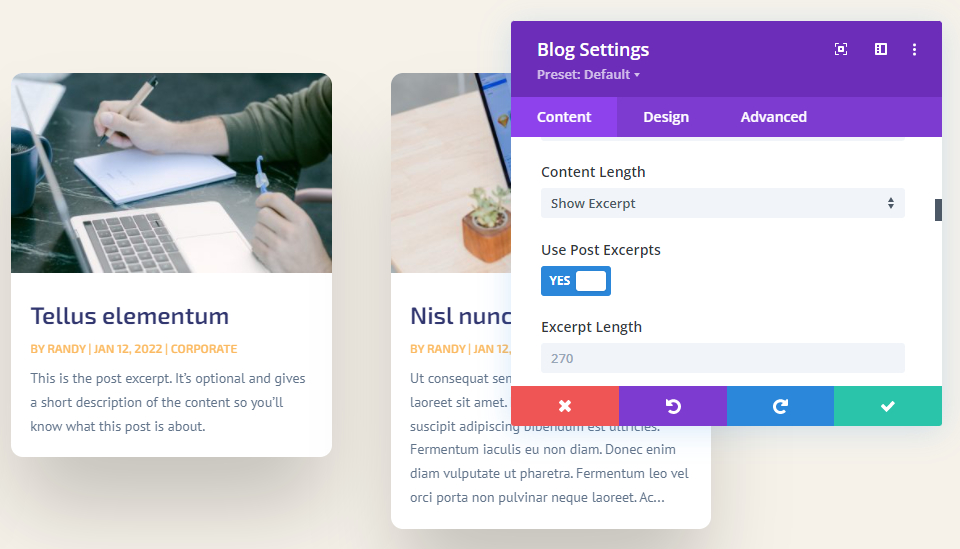
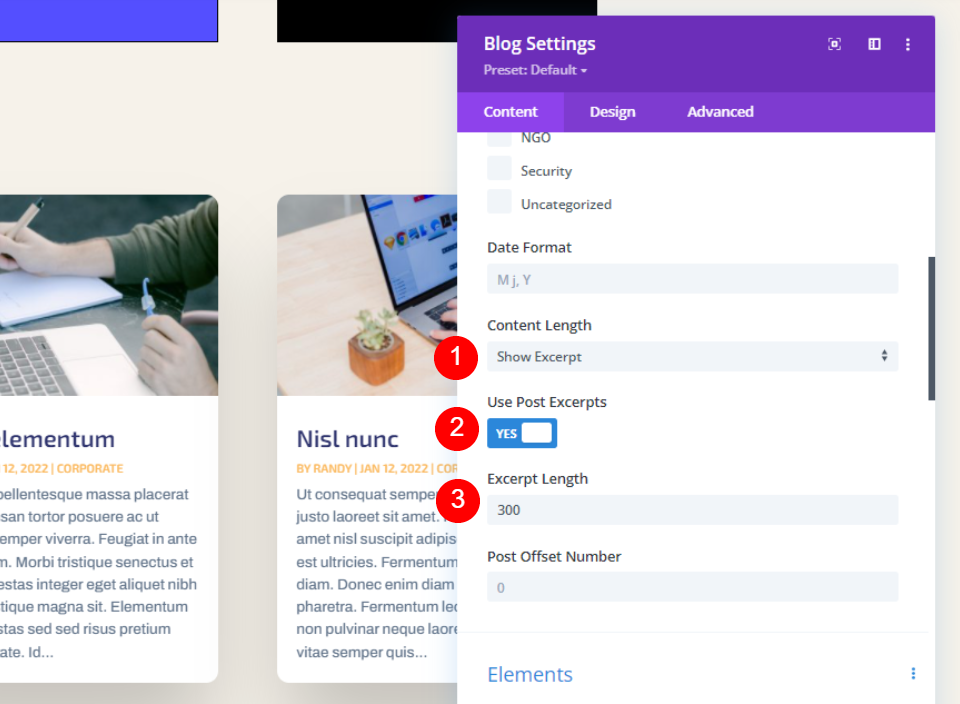
Прокрутите вниз до Content-Length в параметрах содержимого. Здесь у нас есть множество вариантов для настройки выдержки из поста. Это конфигурация по умолчанию. Чтобы ограничить длину отрывка, просто выберите «Показать отрывок» и введите нужное количество символов в поле «Длина отрывка».
- Длина содержимого: Показать отрывок
- Длина отрывка: введите число

Рассмотрим каждую настройку более подробно.
Длина содержимого
Длина материала позволяет отображать отрывок или весь контент. Нажмите «Показать отрывок», чтобы определить длину отрывка. Следующий пример иллюстрирует материал.
- Длина содержимого: Показать отрывок

Используйте выдержки из сообщений
Использовать выдержки из поста показывает необязательный отрывок, предоставленный автором в редакторе постов WordPress. Если в посте нет подготовленной вручную выдержки, выписка из первого абзаца формируется автоматически.

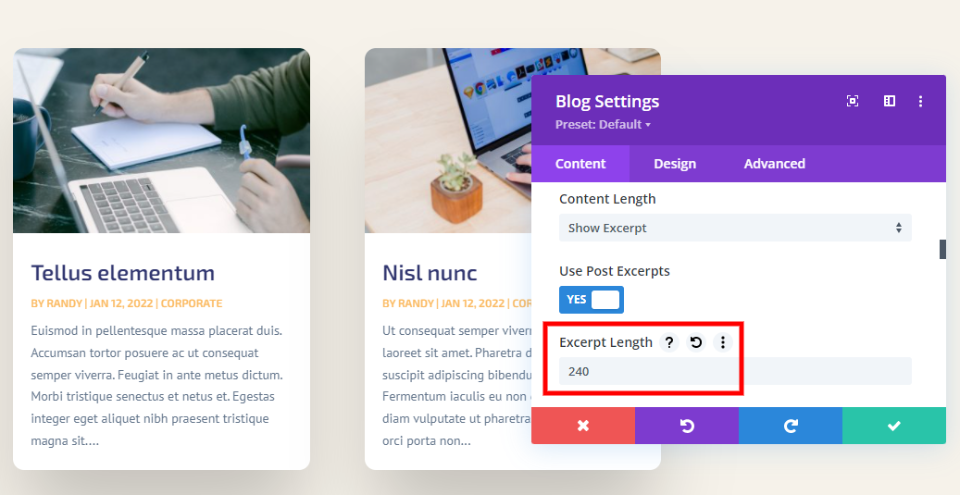
Длина выдержки
Длина фрагмента позволяет выбрать длину фрагмента в символах. Это второй вариант ограничения длины сниппета. В это поле можно ввести любое значение. 270 — это значение по умолчанию. Вы можете ввести любое значение для отображения.

Не существует универсального номера символа извлечения, подходящего для всех. Ваш контент уникален, ваша аудитория уникальна, и ваш дизайн уникален. Я предлагаю выбрать номер, который дополняет стиль страницы. Вы также можете провести сплит-тестирование A/B, чтобы определить оптимальную длину отрывка для вашей аудитории.

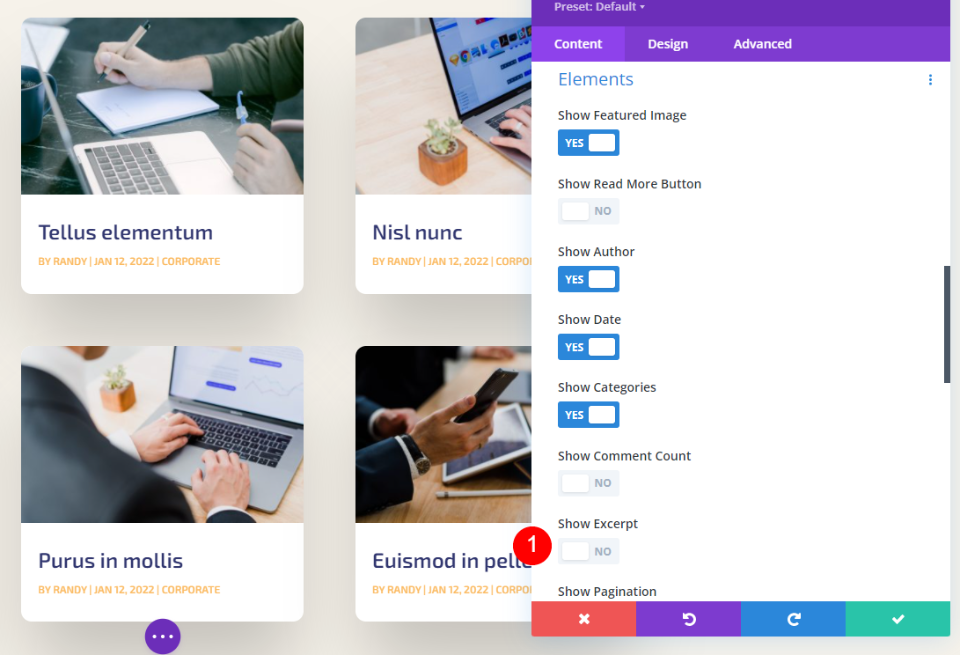
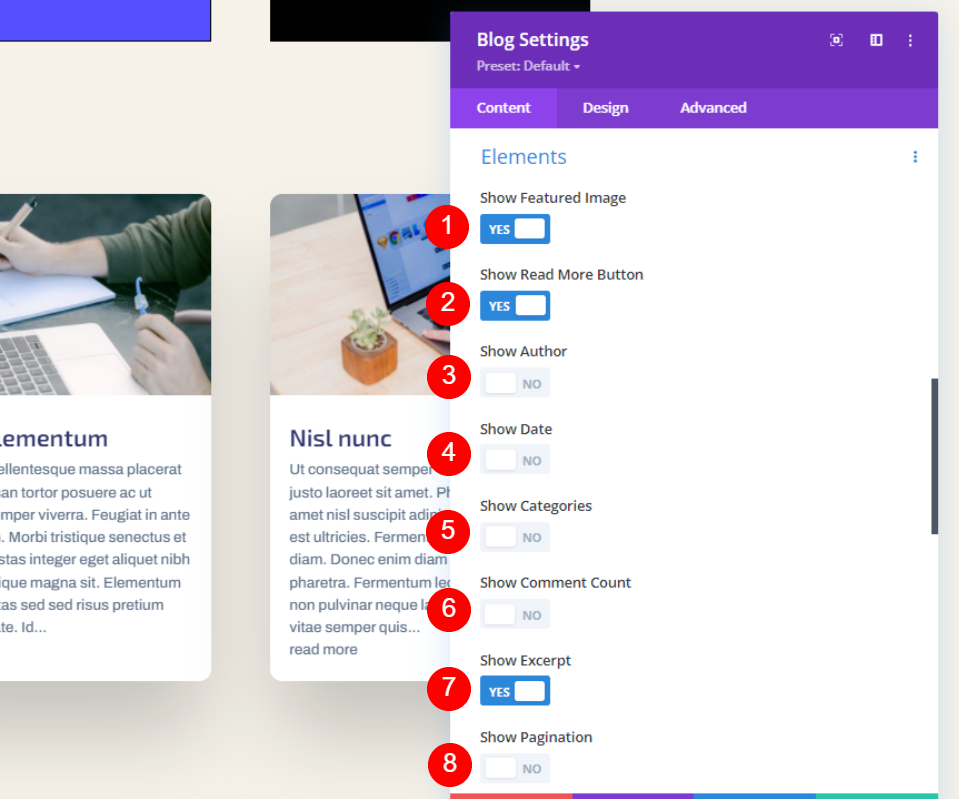
It’s также позволяет полностью скрыть отрывок. Просто прокрутите вниз до Elements и отключите Show Excerpt .
Как оформить отрывок из поста
Узнав, как ограничить фрагмент сообщения, давайте посмотрим, как украсить его, чтобы он соответствовал остальной части вашего сайта. Для своих демонстраций я добавил модуль блога на домашнюю страницу Software Layout Pack. На этой странице отсутствует модуль блога. Я покажу, как украсить его, чтобы он соответствовал дизайну страницы, и как выбрать отрывок, соответствующий внешнему виду страницы.

Nota – Обычно я бы продублировал модуль с целевой страницы этого пакета макетов, чтобы сэкономить время. Вместо этого я начну с нуля и буду использовать дизайнерские подсказки с домашней страницы в своем собственном стиле.
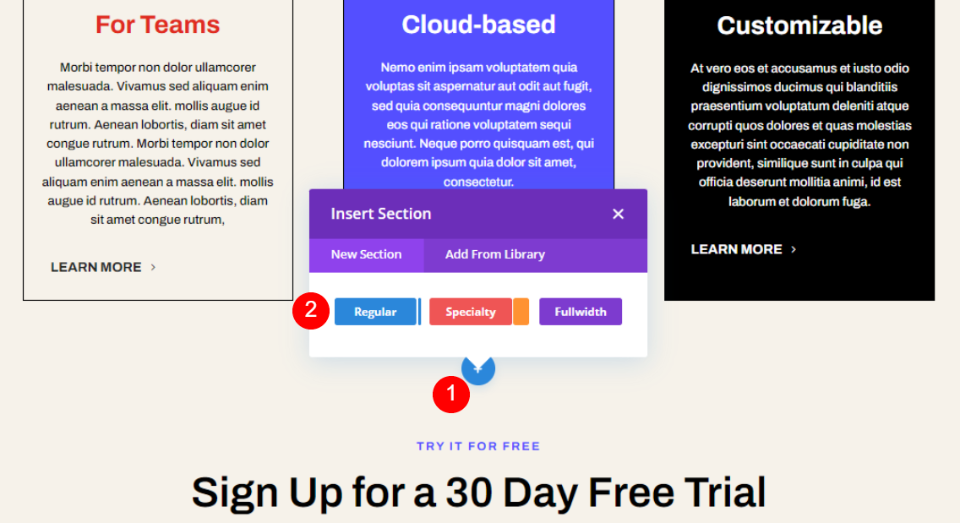
Добавление раздела
В разделе «Условия использования» добавьте новый раздел.

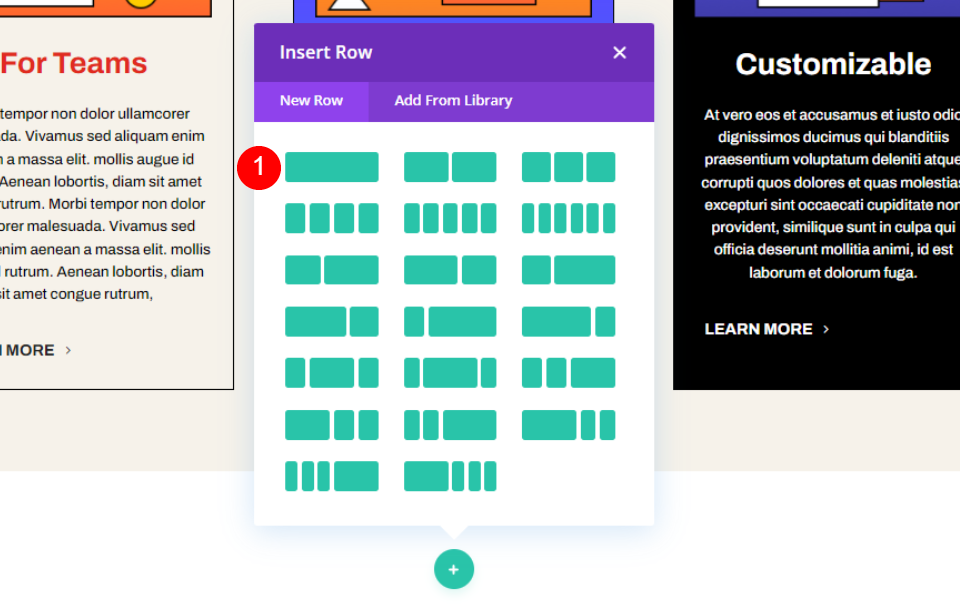
Теперь добавьте к этому строку из одного столбца.

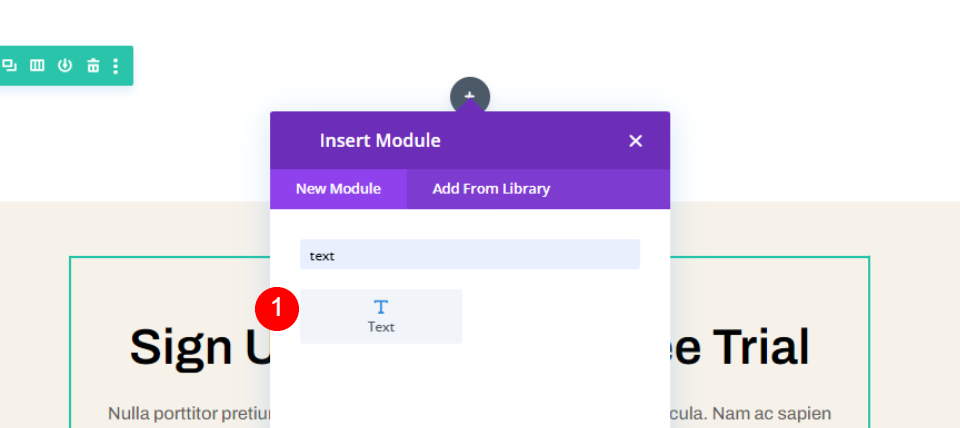
Затем пришло время добавить в столбец новый текстовый модуль.

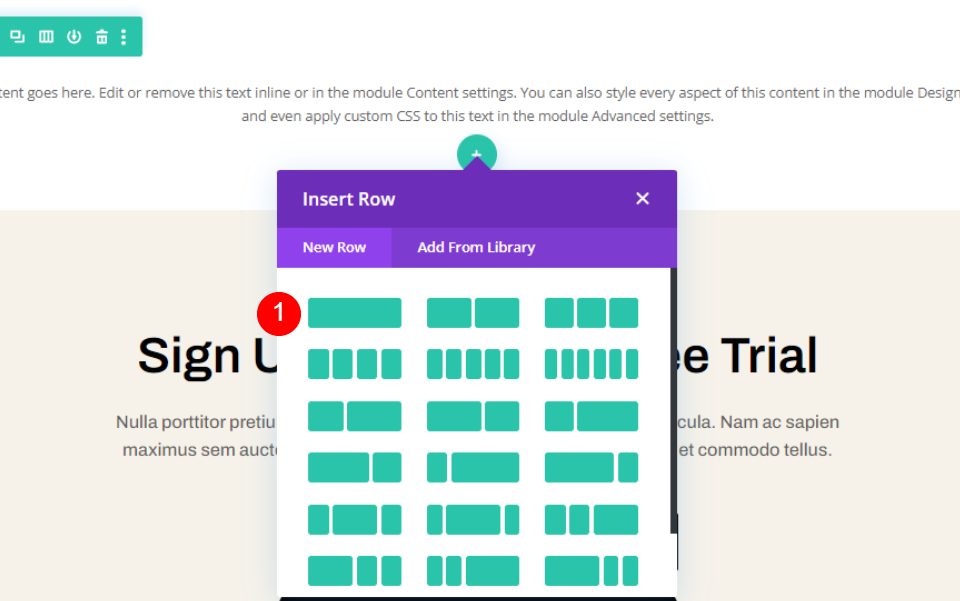
Теперь добавьте еще одну строку с одним столбцом под ранее добавленной строкой.

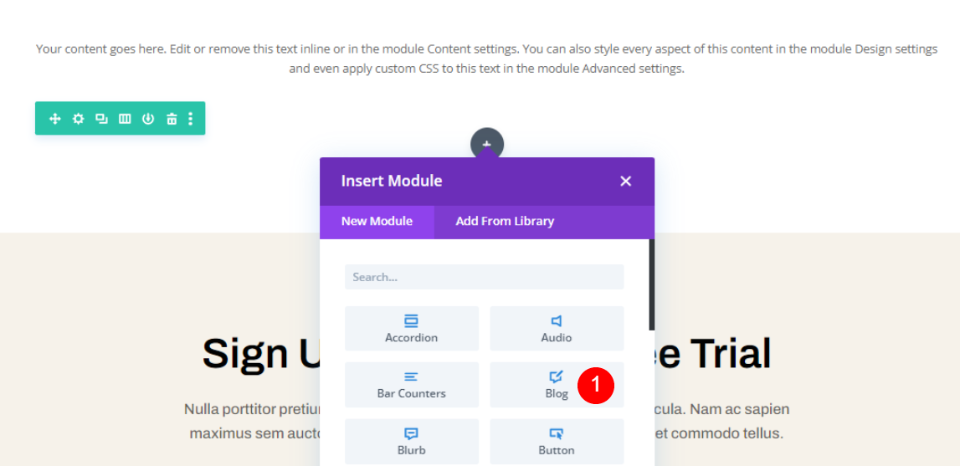
Теперь добавьте модуль блога во вторую строку. Мы украсим их, чтобы придать им надлежащий вид.

Оформление раздела
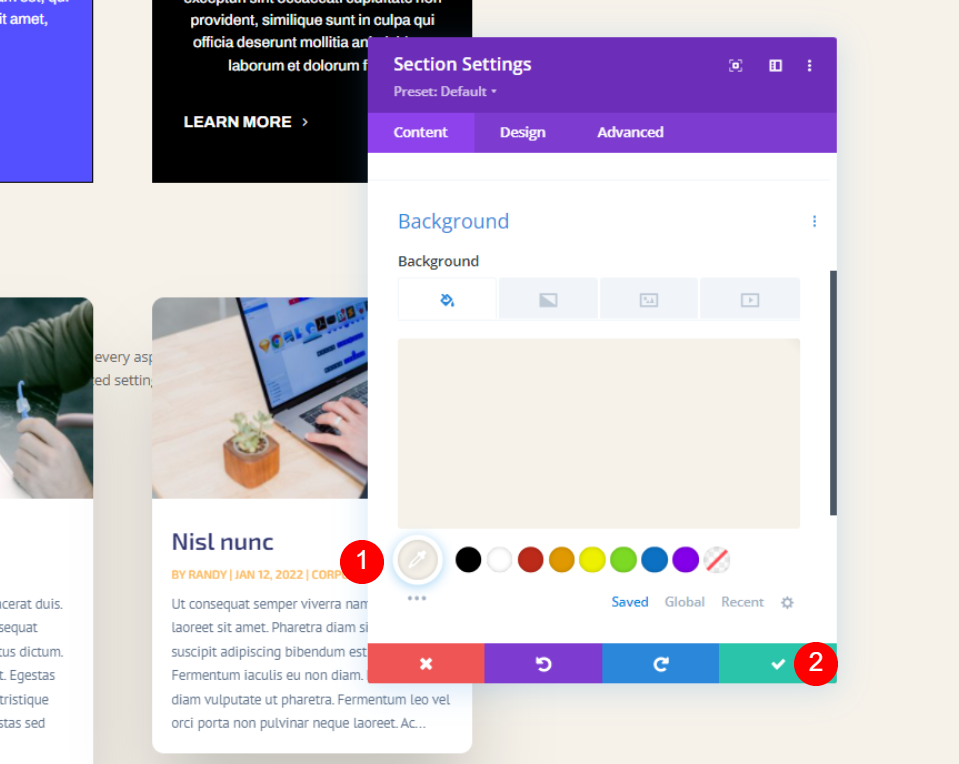
Откройте настройки раздела, измените цвет фона.
- Фон: #f6f2ea

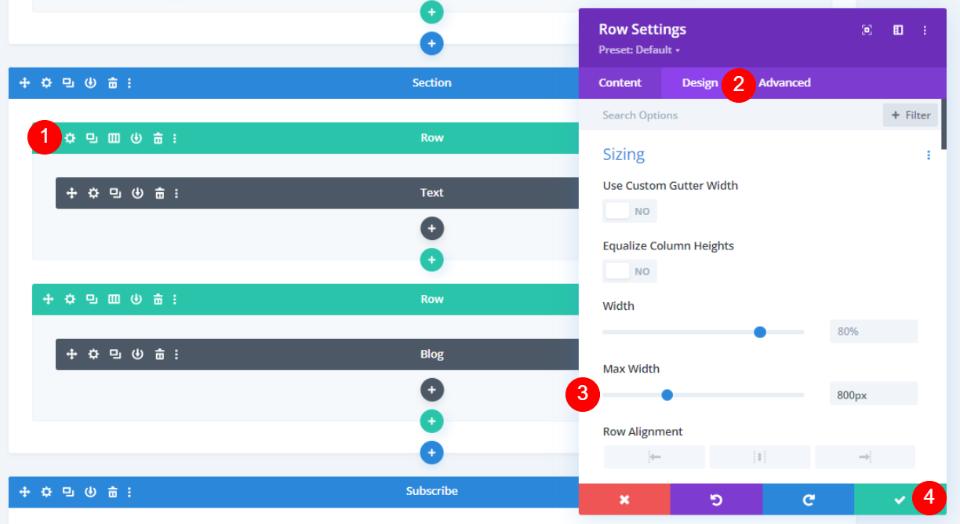
Сохраните и закройте его. Теперь откройте настройки строки и внесите некоторые изменения.
- Максимальная ширина: 800 пикселей

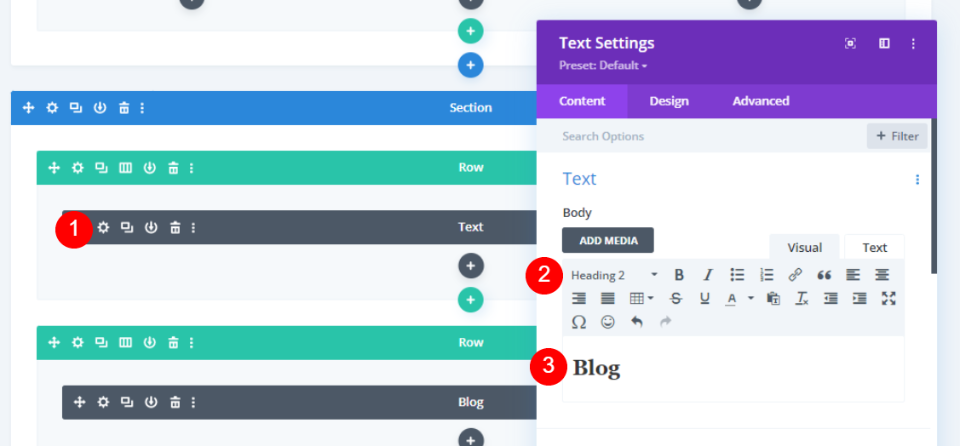
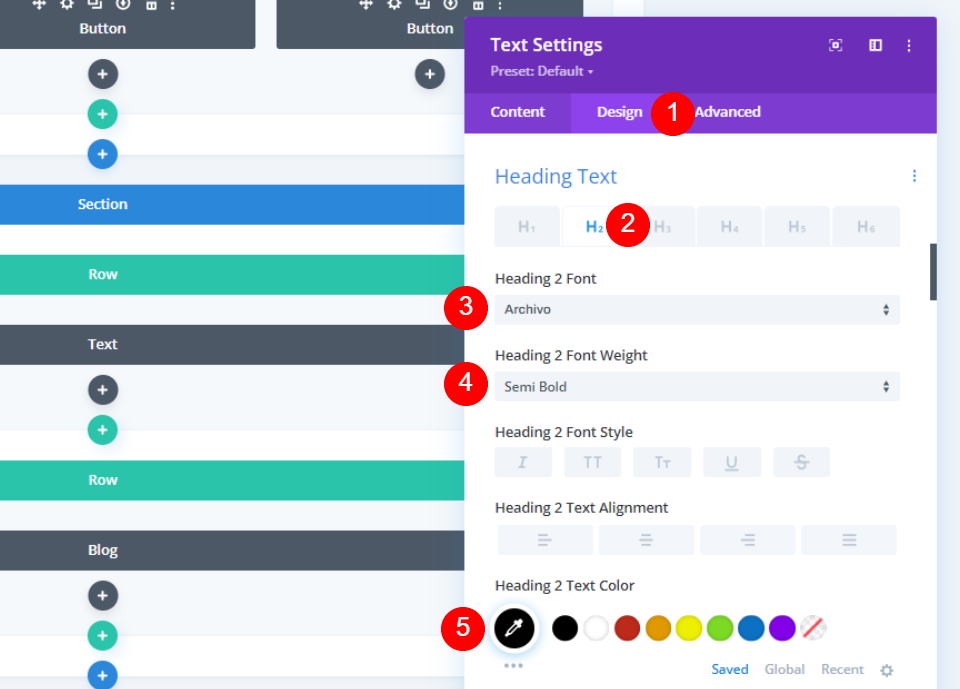
Чтобы оформить текстовый модуль, откройте настройки текстового модуля и внесите следующие изменения.
- Стиль текста: Заголовок 2
- Текст: Блог

На вкладке «Дизайн» внесите следующие изменения.
- Заголовок: H2
- Шрифт: Архив
- Вес: полужирный
- Цвет: #010101

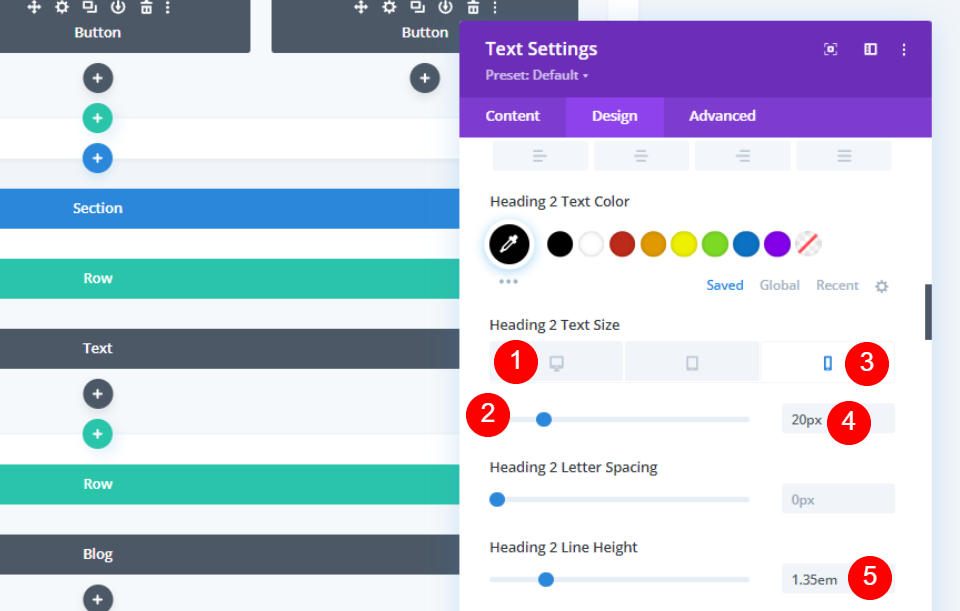
Измените настройки шрифта как для настольных компьютеров, так и для мобильных устройств.
- Размер шрифта: 50 пикселей для рабочего стола, 20 пикселей для телефона.
- Высота линии: 1,35 эм

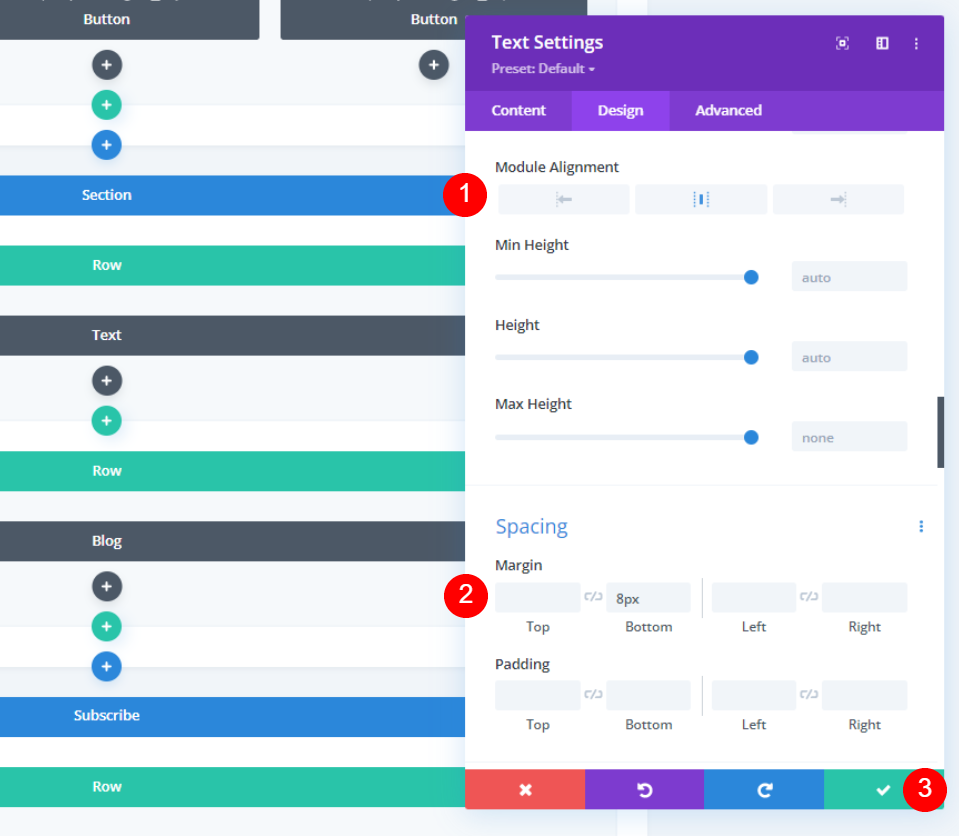
Теперь измените выравнивание модуля, как указано ниже.
- Выравнивание модуля: по центру
- Поле внизу: 8px

Стиль модуля блога
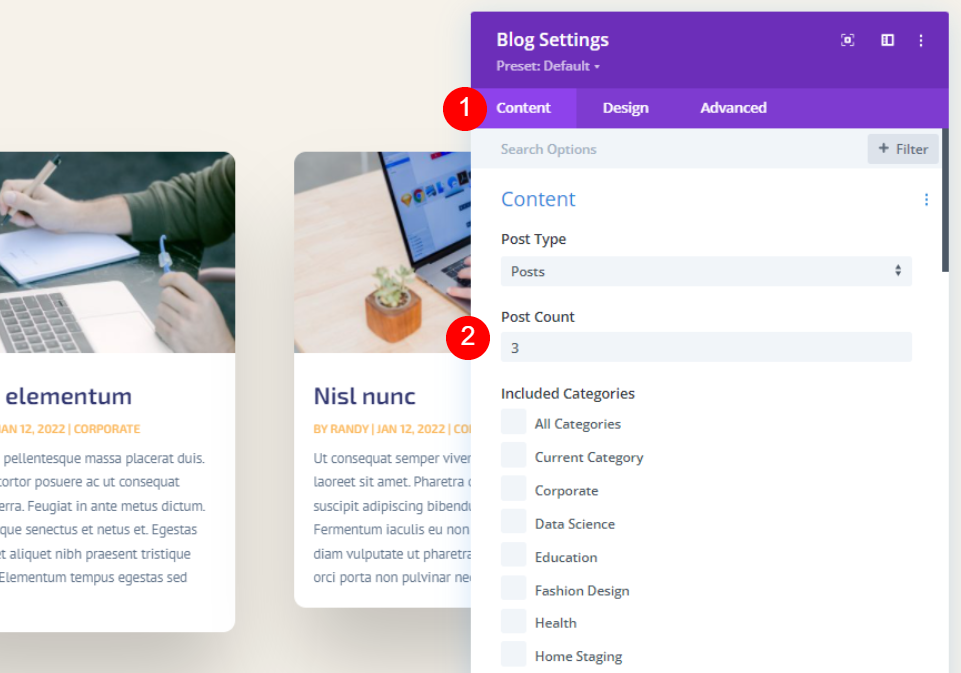
Добавьте количество сообщений, которые вы хотите показать, на вкладке контента.
- Количество сообщений: 3

Выберите «Показать отрывок» и установите ограничение на 300.

В разделе «Элементы» внесите следующие изменения.
- Показать избранное изображение: Да
- Показать кнопку «Подробнее»: Да
- Показать автора: нет
- Дата показа: нет
- Категории шоу: Нет
- Показать количество комментариев: Нет
- Показать отрывок: Да
- Показать пагинацию: нет

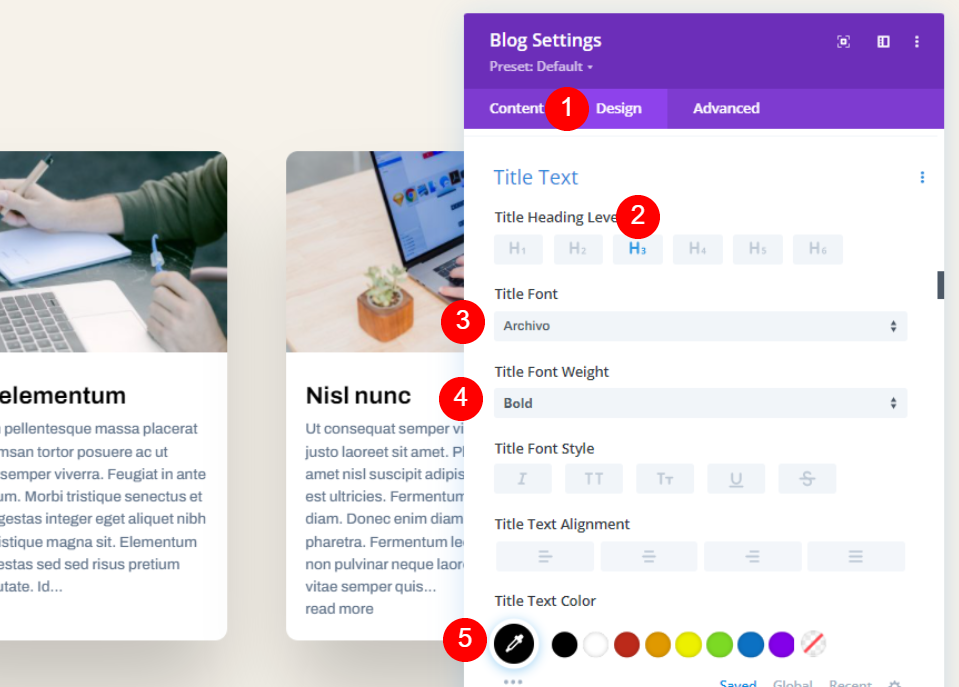
Теперь перейдите на вкладку «Дизайн» и измените следующие вещи для заголовка заголовка.
- Уровень заголовка заголовка: H3
- Шрифт: Архив
- Вес: Жирный
- Цвет: #010101

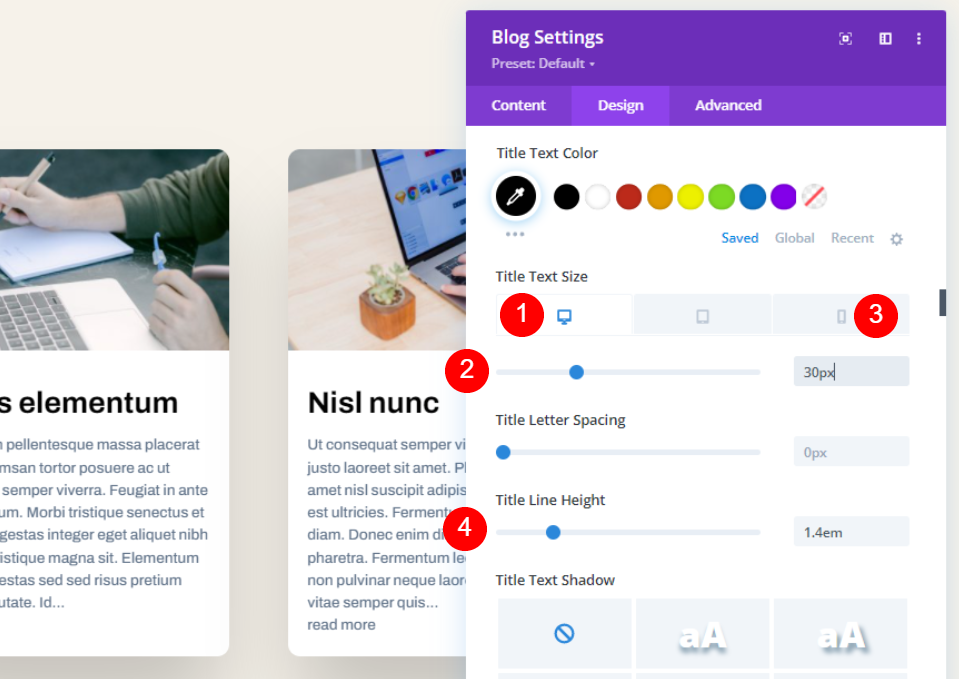
Измените размер шрифта, как указано ниже.
- Размер шрифта: рабочий стол 30 пикселей, телефон 16 пикселей
- Высота строки: 1,4 эм

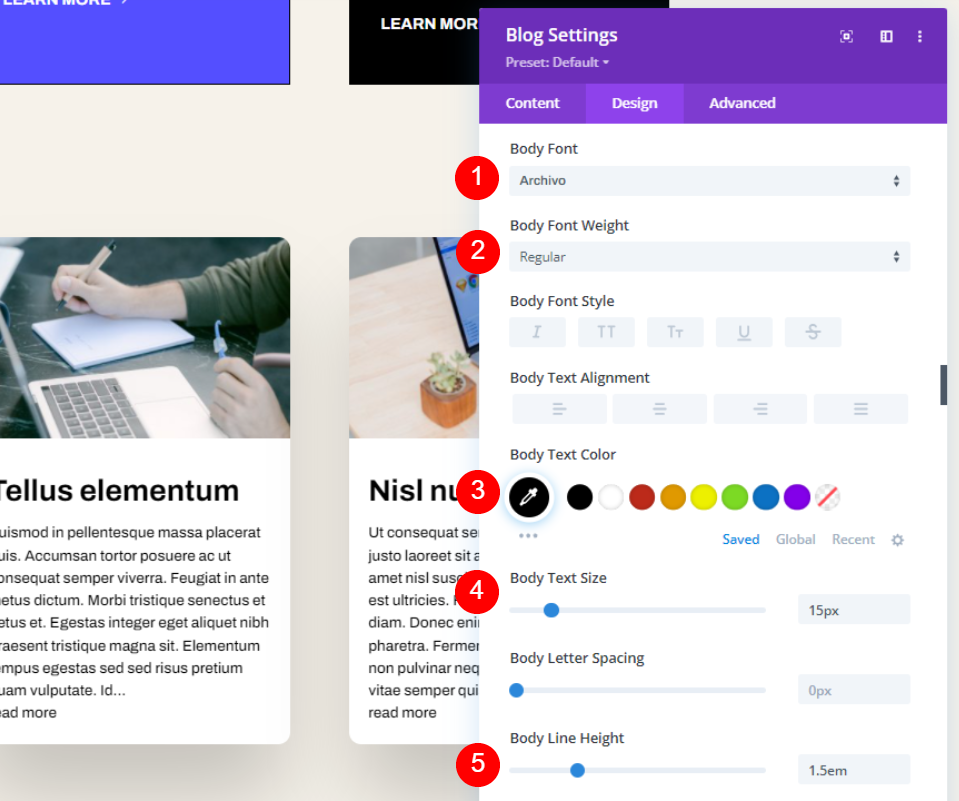
Теперь внесите некоторые изменения в основной текст.
- Шрифт: Архив
- Вес: Обычный
- Цвет: #000000
- Размер: 15 пикселей
- Высота линии: 1,5 см

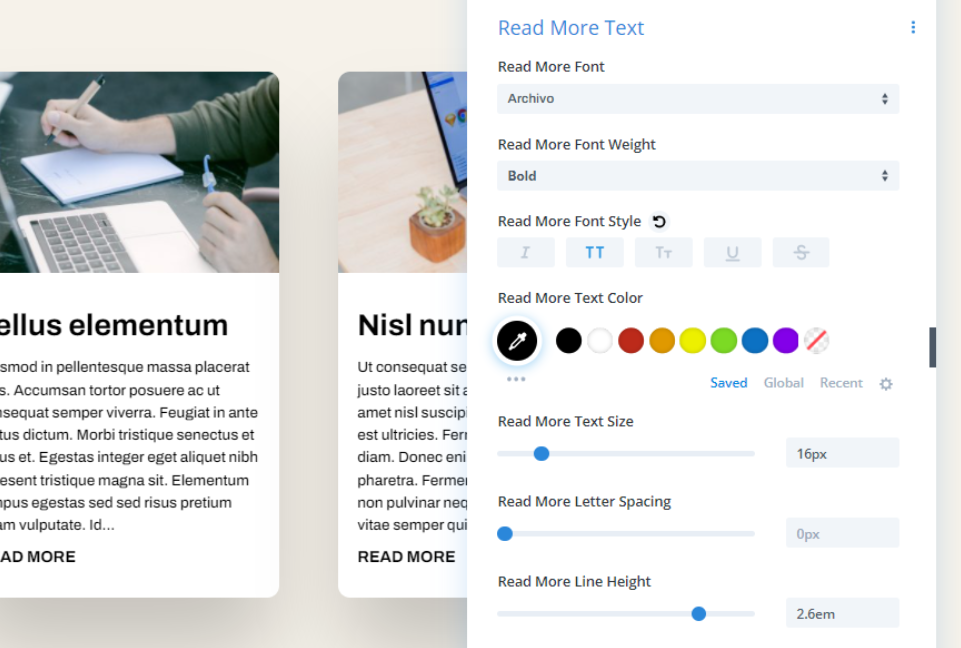
Кроме того, внесите следующие изменения в текстовую кнопку «Подробнее».
- Шрифт: Архив
- Вес: Жирный
- Стиль: ТТ
- Цвет: #000000
- Размер: 16 пикселей
- Высота линии: 2,6 см

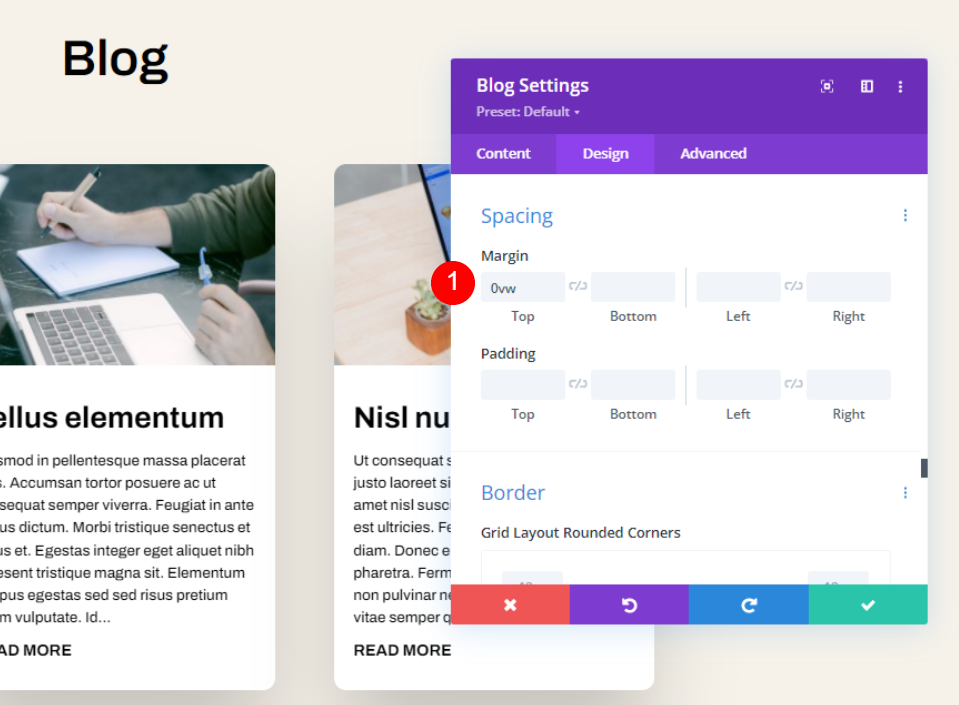
Перейдите к настройкам интервала и измените значение верхнего поля.
- Верхнее поле: 0vw

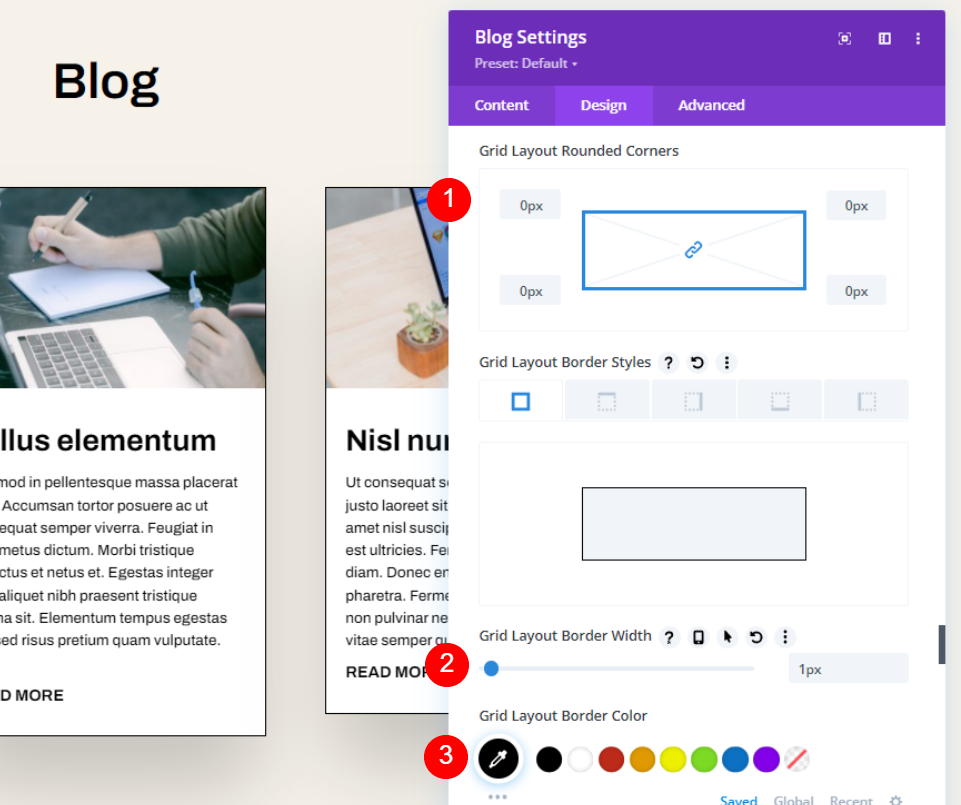
Прокрутите вниз до границы и измените значения следующим образом.
- Закругленные углы: 0px
- Ширина границы: 1px
- Цвет: #000000

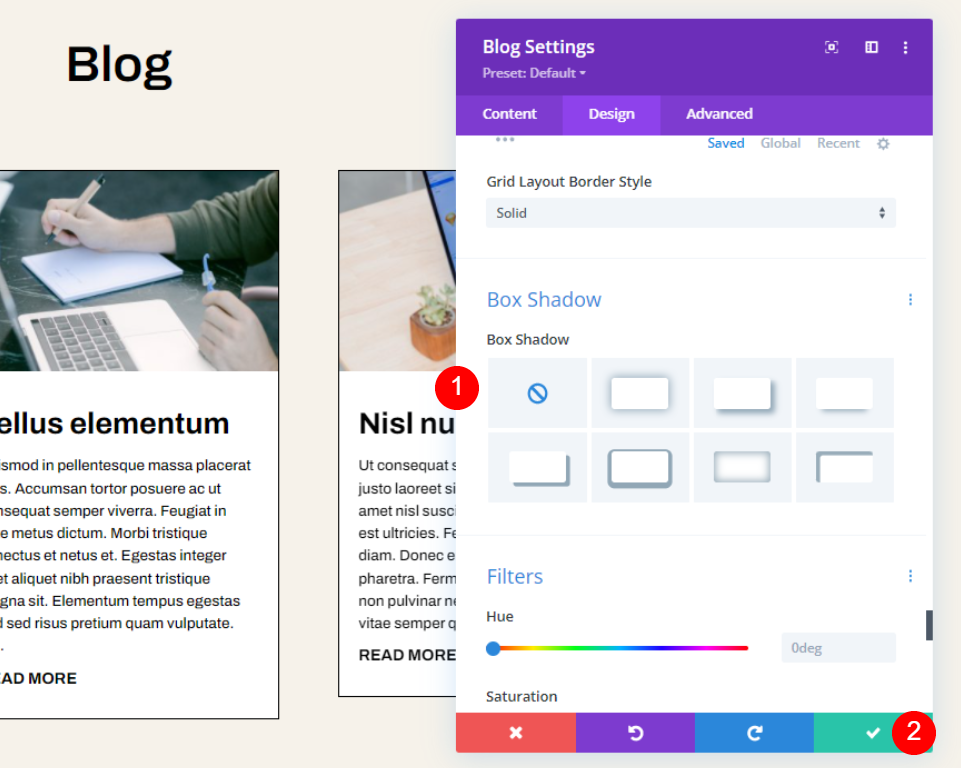
Наконец, отключите Box Shadow и сохраните настройки.
- Коробчатая тень: нет

Конечный результат
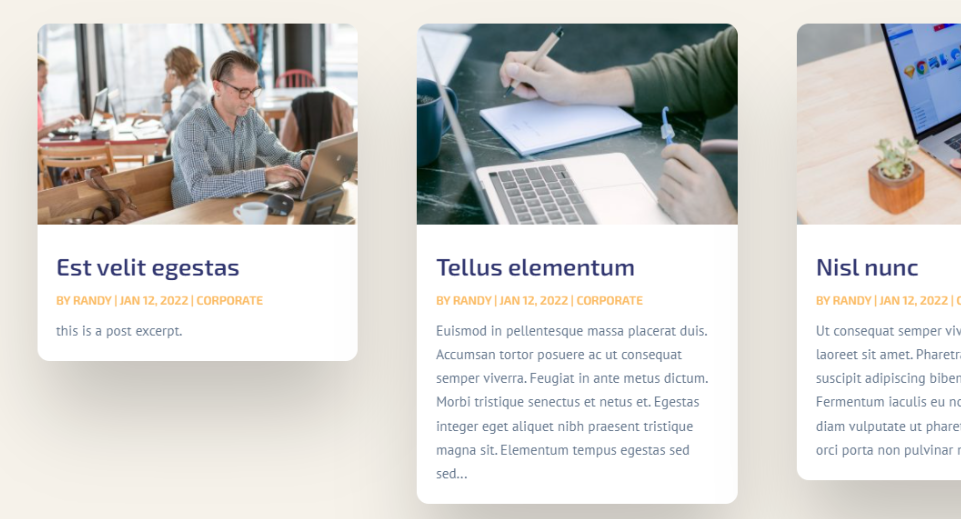
Теперь вот как выглядит конструкция.

Внимательно изучите раздел рабочего стола.

Дизайн также соответствует мобильной версии.

Окончание мыслей
На этом мы завершаем наше исследование того, как ограничить длину отрывка в вашем модуле блога Divi . Ограничение длины отрывка может повлиять на стиль вашей страницы. К счастью, модуль блога Divi имеет множество опций для ограничения и регулирования длины ваших отрывков. Кроме того, настройка фрагмента проста благодаря выбору стиля модуля Divi Blog.





