Если вы используете Elementor для разработки своего веб-сайта WordPress, вы, возможно, заметили, что обтекание текстом избранных изображений может быть проблемой. Но не волнуйтесь, в этом уроке мы вас обеспечим! В этом посте мы покажем вам, как именно оборачивать текст вокруг избранных изображений в Elementor и следить за тем, чтобы все оставалось полностью динамичным. Хотя прямого способа сделать это напрямую не существует, мы проведем вас через необходимые шаги, чтобы сделать это легко. Итак, являетесь ли вы опытным веб-разработчиком или новичком, продолжайте читать, чтобы узнать, как выделить избранные изображения на вашем веб-сайте с помощью переноса текста.

Создать шорткод
Чтобы динамически оборачивать избранное изображение вокруг текстового содержимого поста, необходимо, чтобы они находились на одном уровне DOM. Таким образом, мы используем PHP для создания шорткода, который последовательно выводит изображение, за которым следует содержимое поста.
Чтобы реализовать эту функцию, создайте новый фрагмент кода в плагине Code Snippets или включите код в файл functions.php вашей дочерней темы.
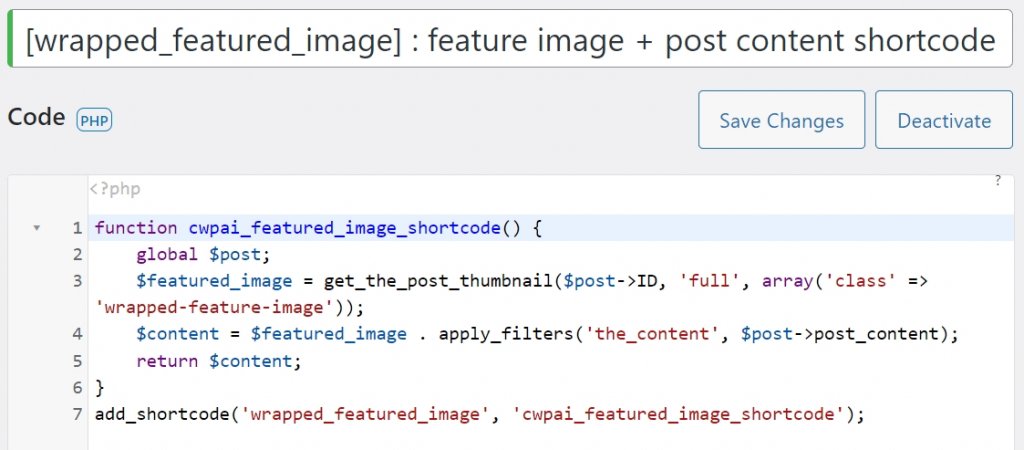
function elementhow_featured_image_shortcode() {
global $post;
$featured_image = get_the_post_thumbnail($post->ID, 'full', array('class' => 'wrapped-feature-image'));
$content = $featured_image . apply_filters('the_content', $post->post_content);
return $content;
}
add_shortcode('wrapped_featured_image', 'elementhow_featured_image_shortcode');
теперь переименуйте фрагмент кода, как хотите. Я переименовываю его как -
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас[wrapped_featured_image] : feature image + post content shortcode
Здесь [wrapped_featured_image] — это имя шорткода, и как только вы закончите с кодом, нажмите «Активировать», чтобы код заработал.
Настройки Элементора
Чтобы добиться желаемого эффекта обтекания избранными изображениями текста сообщения, откройте шаблон Elementor Single Post. Вместо использования обычных элементов, таких как Post Content & Featured Images, выполните следующие шаги.

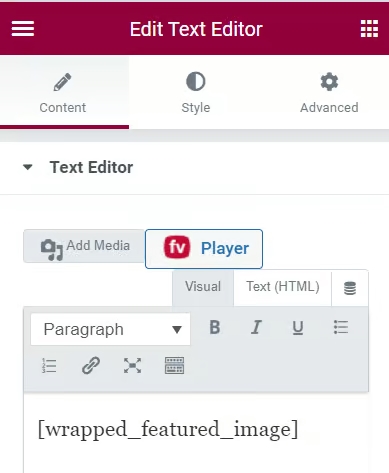
Для этой цели будет использоваться элемент текстового редактора. Хотя элемент шорткода также можно было бы рассмотреть, использование элемента текстового редактора обеспечивает доступ ко всему спектру доступных параметров стиля типографики.

После добавления текстового редактора вставьте шорткод [Wrapped Feature Image].
Шорткод отобразится, и вы увидите результат, как только щелкнете за пределами текстового редактора.
Вы можете изменить несколько настроек, используя параметры стиля. Однако для стилизации текстов контента публикации лучше использовать глобальные стили.
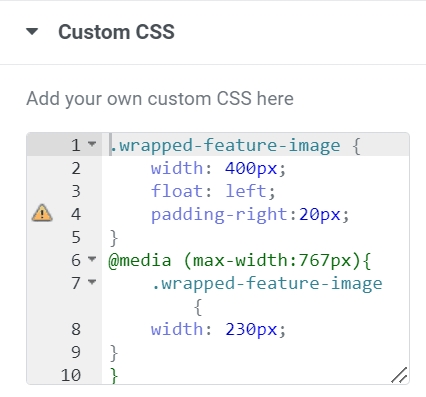
Наконец, используйте этот CSS, чтобы обернуть изображение вокруг текстового содержимого сообщения.
Добавьте CSS для элемента текстового редактора в разделе Advanced > Custom CSS. Вы можете изменить размер изображения и отступы, изменив CSS. Поплавок; левая часть - это то, что позволяет обертке функционировать!
.wrapped-feature-image {
width: 400px;
float: left;
padding-right:20px;
}
@media (max-width:767px){
.wrapped-feature-image {
width: 230px;
}
}

Подведение итогов
В заключение, изучение того, как оборачивать текст вокруг избранного изображения в Elementor , может значительно повысить визуальную привлекательность и читабельность вашего веб-сайта. Следуя шагам, описанным в этом руководстве, вы можете легко добиться этого эффекта и придать своему контенту более совершенный и профессиональный вид. Не забудьте поэкспериментировать с различными вариантами выравнивания и интервалов, чтобы найти идеальный баланс для ваших конкретных потребностей дизайна. Благодаря интуитивно понятному и удобному интерфейсу Elementor вы можете улучшить свои навыки дизайна веб-сайтов и вывести свое присутствие в Интернете на новый уровень.




