Одной из особенностей WordPress является гибкость использования различных шаблонов сообщений для разных категорий. Однако их установка может быть затруднена. К счастью, Divi Theme Builder упрощает эту задачу. Использование нескольких тем блога для разных категорий придаст вашему веб-сайту несколько различных стилей, что позволит вашим категориям выделиться из толпы. Использование различных шрифтов, настроек и параметров макета может помочь читателю лучше понять вашу информацию. Даже использование другого оттенка может помочь задать тон категории. Вы можете использовать множество макетов для учебных пособий, мероприятий и других целей. В этом уроке мы рассмотрим, как использовать Divi для создания разных макетов сообщений в блогах для разных категорий.

Предварительный просмотр дизайна
Прежде чем мы начнем, взгляните на то, как будут выглядеть различные категории. Каждый из них будет использовать отдельный дизайн-макет. Первый дизайн будет доступен для всех постов. Этот дизайн будет активирован для категории здоровья.

Второй будет присвоен постам в блогах НПО.

Следующий будет доступен для категории домашней постановки.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Далее эта категория будет доступна для шаблона блога старшей школы.

Загрузить шаблоны
Будут использованы отдельные бесплатные дизайны категорий из блога Elegant Themes.
Вы можете найти их, выполнив поиск бесплатного шаблона категории в блоге.
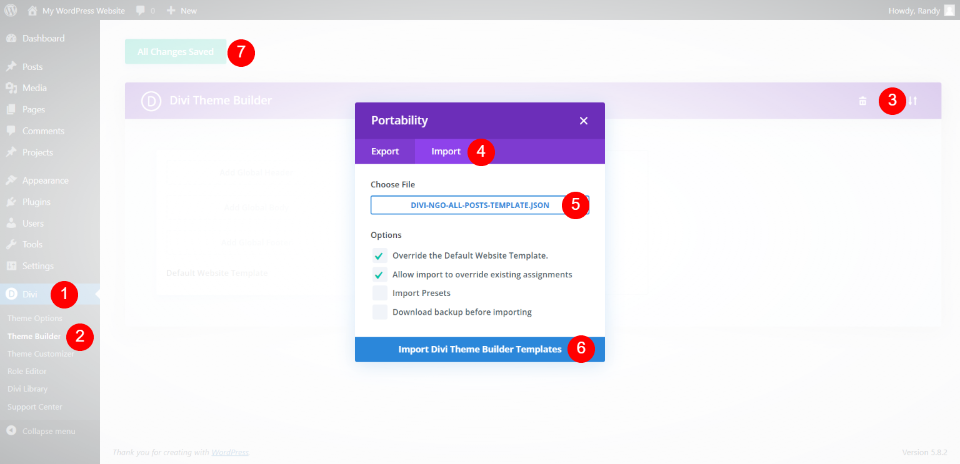
Чтобы использовать их, разархивируйте загруженный файл. Затем в WordPress перейдите в Divi — Theme Builder и выберите «Переносимость». Выберите «Импорт» в открывшемся модальном окне.
Перейдите к своему файлу и выберите его. В раскрывающемся меню выберите «Импортировать шаблоны Divi Theme Builder».
Прежде чем сохранять настройки, дождитесь завершения загрузки.

Можно оставить эти отмеченные. Однако для первого будет установлено значение «Все сообщения», и любые стили сообщений, которые вы добавите после этого, переопределят его. Любой из шаблонов можно легко переназначить на «Все сообщения». По ходу разберемся.

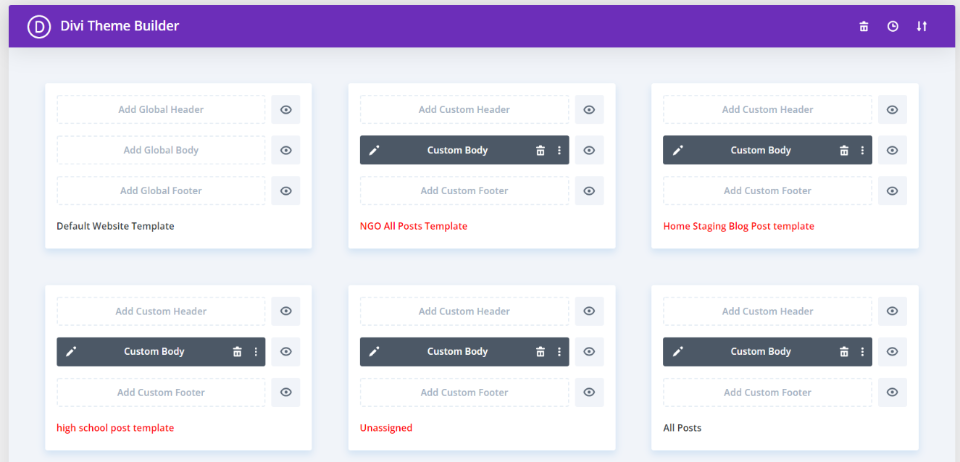
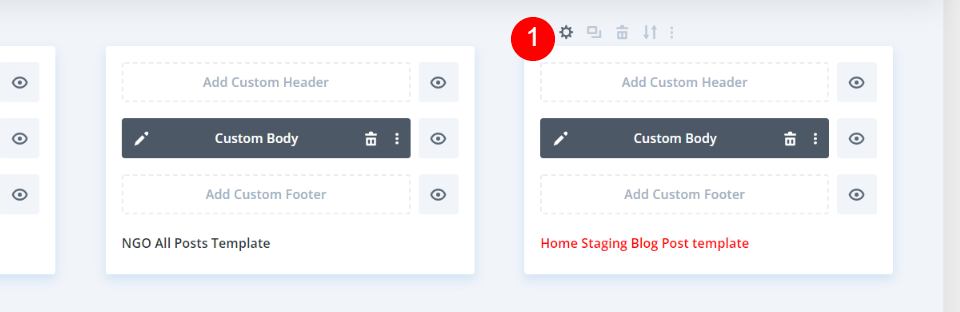
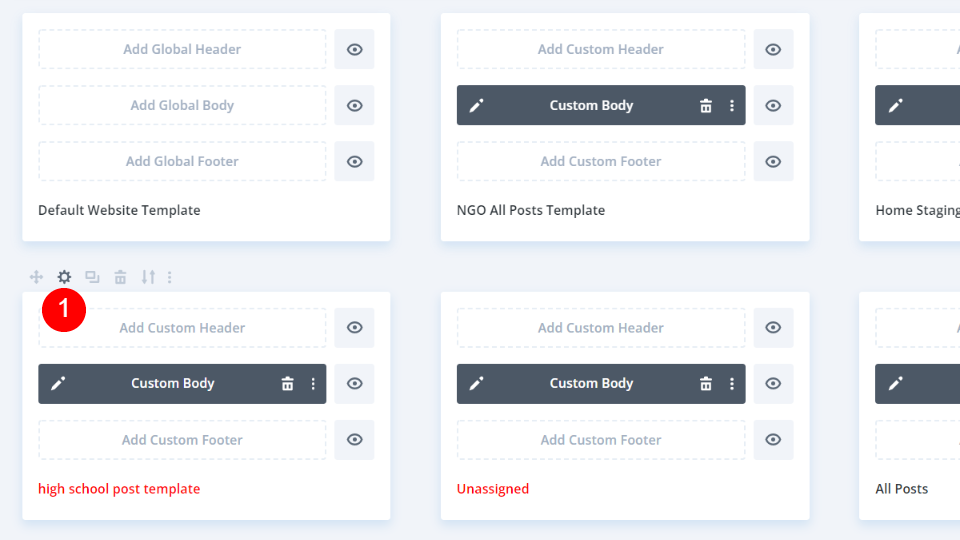
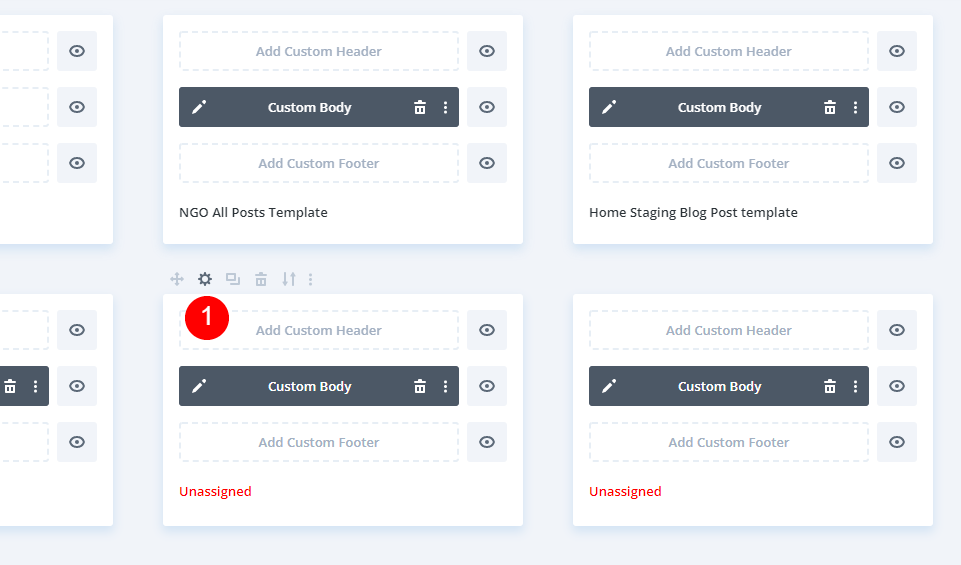
Продолжайте загрузку, пока не загрузите все свои шаблоны. Вы также можете загружать и назначать их по одному. Первый загруженный нами файл имеет черный заголовок, указывающий на то, что он был назначен. Остальные выделены красным, показывая, что они свободны.
Процесс проектирования
После отправки шаблонов мы сможем классифицировать их. Я оставлю последнему значение «Все сообщения», чтобы его можно было использовать в качестве шаблона по умолчанию, за которым следуют отдельные шаблоны для каждой категории.
Первая категория
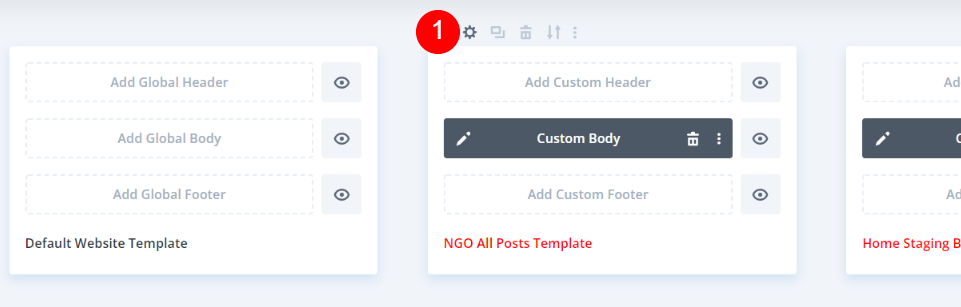
Наведите указатель мыши на первый шаблон и выберите значок шестеренки.

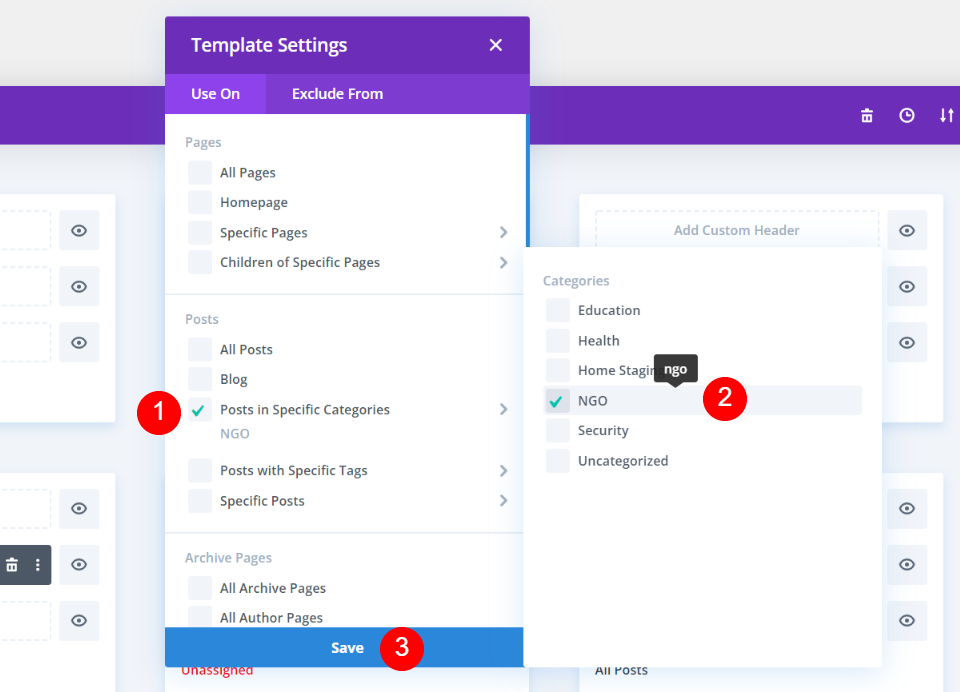
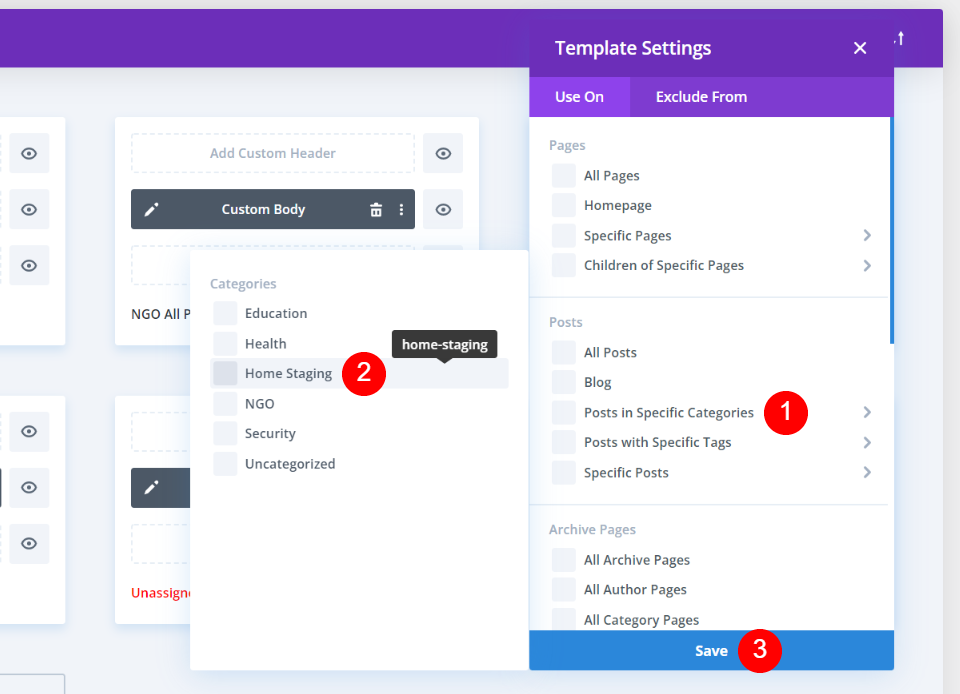
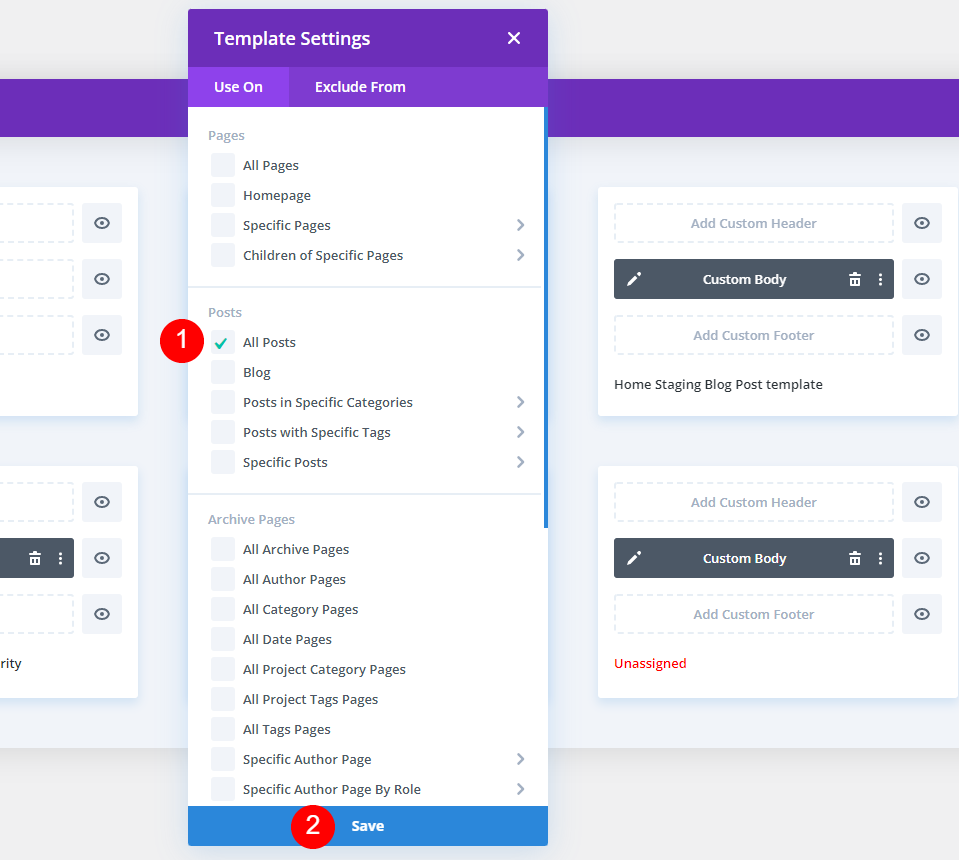
Это вызывает окно настроек шаблона. В части «Сообщения» открытой вкладки вы увидите различные параметры, в том числе «Сообщения в определенных категориях». Когда вы наведете указатель мыши на эту опцию, вы получите список своих категорий. Выберите категорию (или категории), которой вы хотите назначить этот шаблон, и нажмите Сохранить. Когда вы выберете его, вы увидите присвоенную ему категорию.

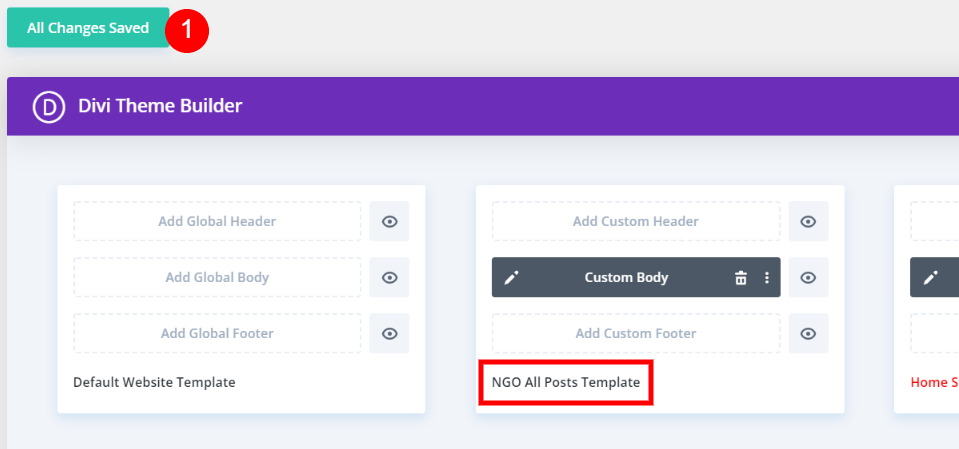
Наконец, в левом верхнем углу экрана сохраните настройки. Имя выбранного вами шаблона будет выделено черным цветом на шаблоне. Это стиль, который будет использоваться для этой категории с этого момента. На этом этапе все остальные будут показывать категорию по умолчанию.

Вторая категория
Откройте значок шестеренки из второго шаблона.

Просмотрите сообщения в определенных категориях, выберите вторую категорию и нажмите «Сохранить».

Третья категория
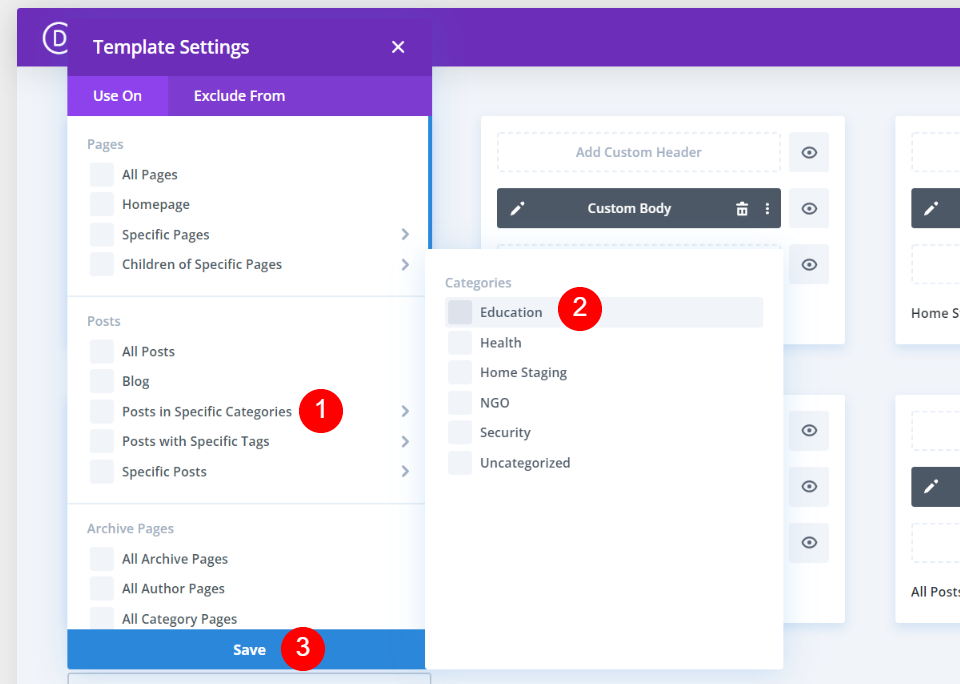
Теперь откройте настройку следующего шаблона, щелкнув его значок шестеренки.

Теперь измените категорию для образования.

Настройки шаблона сообщения в блоге по умолчанию
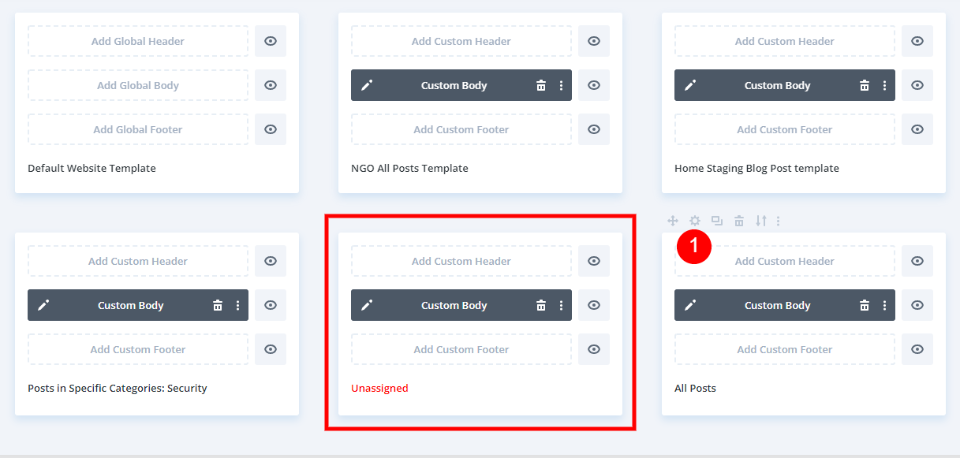
Наконец, мы создадим новый шаблон сообщения в блоге по умолчанию. Я хотел бы сделать другой шаблон по умолчанию. Для начала мы должны отменить назначение шаблона, для которого сейчас установлено значение «Все сообщения». Наведите указатель мыши на шаблон «Все сообщения» и щелкните значок шестеренки.

Теперь снимите галочки со всех категорий и нажмите «Сохранить».

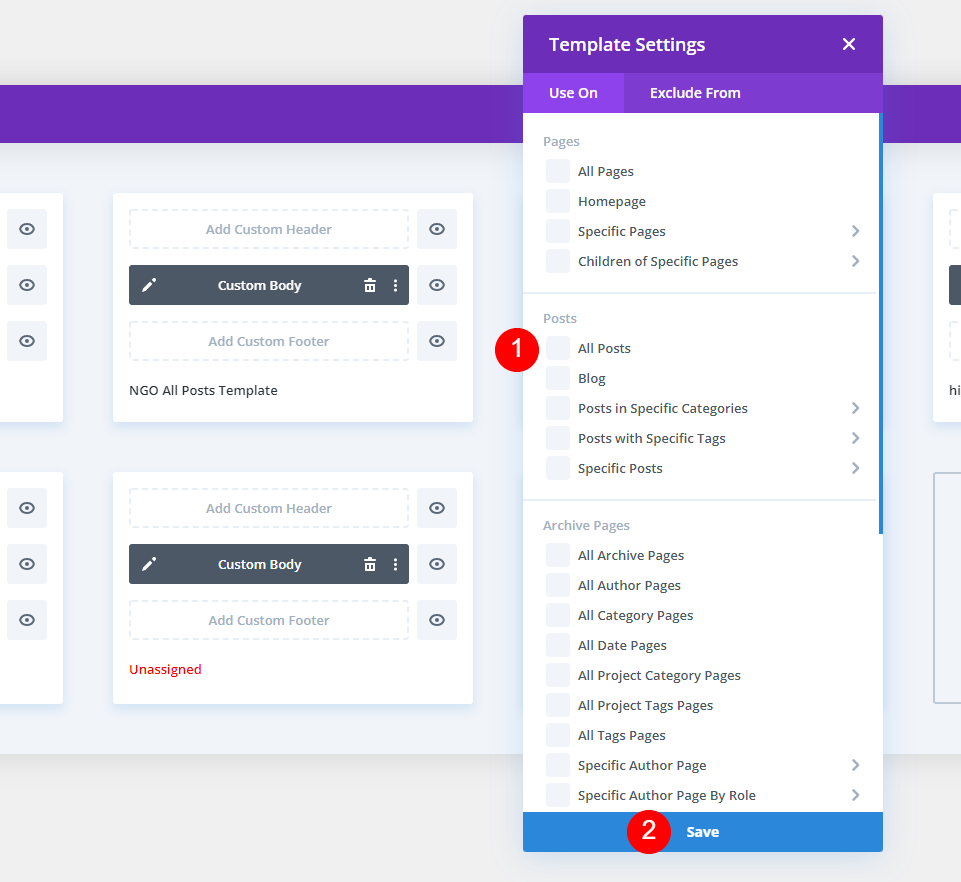
Наведите указатель мыши на шаблон, который вы хотите установить для всех сообщений, и выберите значок шестеренки.

Установите флажок рядом с пунктом «Все публикации» и нажмите «Сохранить». Я установил новый шаблон сообщения в блоге по умолчанию. В настоящее время у меня есть пять разных шаблонов постов в блоге. Четыре из них были отнесены к определенным категориям. Эти категории будут отображать соответствующие шаблоны. Все остальные категории будут использовать шаблон, который я указал для всех сообщений. Любой из этих шаблонов можно изменить, повторно выбрав элемент, которому они назначены.

Исключение категории
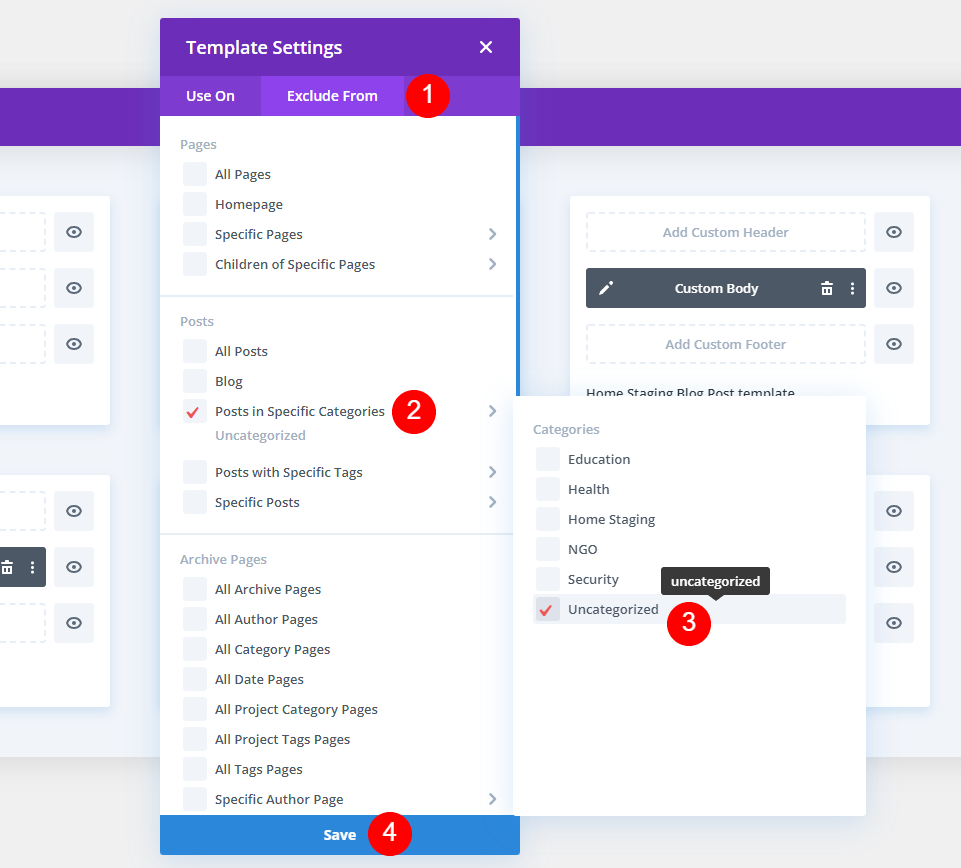
Мы также можем отключить отображение шаблона по умолчанию для определенной категории. Наведите указатель мыши на публикации в определенных категориях в меню «Исключить из». Выберите Сохранить после выбора категории. В моем примере я выбрал Uncategorized, чтобы избежать использования стандартного шаблона сообщения в блоге.

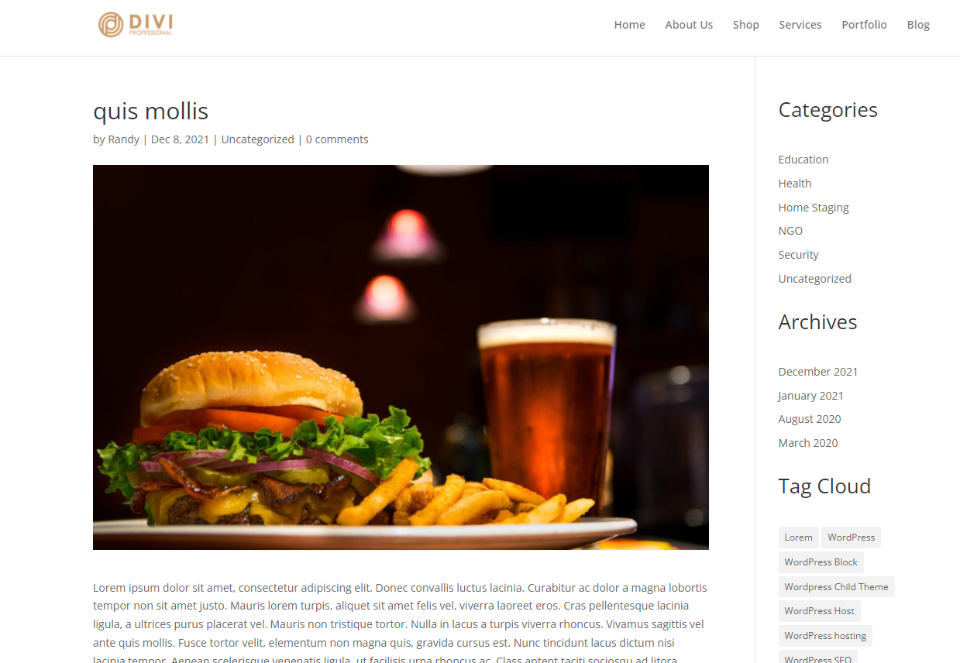
Любая статья с категорией «Без категории» больше не будет отображать дизайн из конструктора тем Divi.

Окончательный дизайн
Поскольку я не выбрал шаблон сообщения в блоге для категории «Здоровье», он отображается по умолчанию.

В моей категории НПО теперь есть шаблон сообщения в блоге НПО. Этот дизайн сообщения в блоге теперь виден для всех сообщений в категории НПО.

Мой второй макет категории сообщений в блоге выделяет мою категорию Home Staging.

Шаблон блога средней школы отображается в моей третьей категории.

Последние мысли
На этом мы завершаем обсуждение того, как использовать разные шаблоны сообщений в блогах для разных категорий в Divi . Используя Divi Theme Builder, вы можете легко применить шаблон сообщения в блоге к любой категории. Вы можете назначить столько шаблонов сообщений, сколько хотите. Вы даже можете исключить определенные категории из шаблонов. Если никакие категории не установлены или исключены, будет отображаться макет записи блога по умолчанию.





