Иногда мы хотим использовать другой шаблон сообщения только для определенного сообщения в блоге. Для этого есть множество веских причин, и, к счастью, Divi Theme Builder упрощает эту задачу. В этой статье мы рассмотрим, как использовать Divi для назначения определенного шаблона сообщения в блоге для выбора сообщений.

Предварительный просмотр дизайна
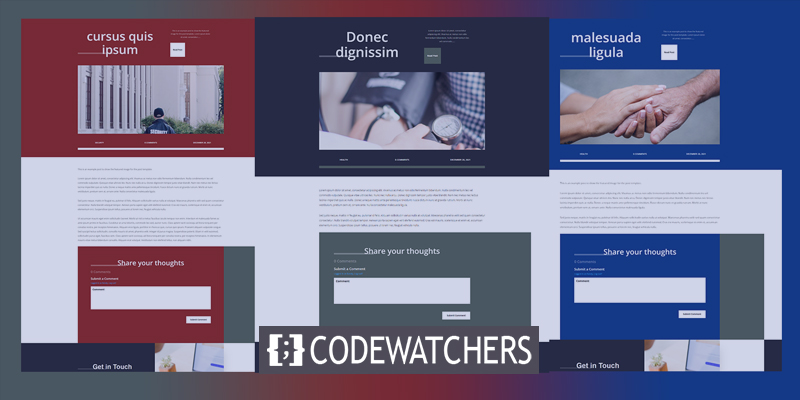
Вот дизайн постов в блоге, который мы будем использовать. Первый будет применяться ко всем сообщениям. Следующие два будут закреплены за конкретными должностями.

Зачем нам нужен другой шаблон для определенного поста в блоге?
Существует множество преимуществ использования отдельного шаблона для конкретных сообщений в блоге от остальных ваших сообщений. Основная причина в том, что они выделяются на фоне остального контента вашего сайта. Посетители сразу могут сказать, что этот пост не похож ни на один другой.
Это полезно для сообщений о продажах, в которых рассказывается о продукте или услуге. Например, если вы планируете распродажу, электронную книгу или вебинар, вы можете создать макет для продвижения этих сообщений. Сообщения о продаже особенно полезны для этого, так как вы можете не захотеть создавать категорию для продажи, а затем распределять макеты на основе категорий.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭто также полезно для указания, когда статья в блоге является частью более крупной статьи или серии. Например, если вы создаете сообщения в разделах, часть 1 может иметь один макет, а часть 2 — другой макет. Таким образом, пользователи могут получить визуальную очередь того, где они находятся в серии.
Бесплатные шаблоны сообщений в блогах
Для начала скачайте и разархивируйте шаблон сообщения в блоге. Темы Divi имеют множество бесплатных стилей постов в блогах. Найдите в блоге «бесплатный шаблон сообщения в блоге». В Divi Marketplace также есть ряд платных шаблонов сообщений в блогах. Найдите «шаблоны сообщений в блогах» на торговой площадке, чтобы узнать, что доступно.
Загрузить шаблоны сообщений в блоге
В панели инструментов WordPress перейдите к Divi > Theme Builder, чтобы загрузить шаблон сообщения в блоге. В правом верхнем углу нажмите кнопку «Переносимость». В появившемся модальном окне нажмите вкладку «Импорт». Нажмите кнопку «Выбрать файл», затем перейдите к разархивированному файлу JSON на своем компьютере и выберите его. Дождитесь завершения загрузки, прежде чем нажать «Импортировать шаблоны Divi Theme Builder». Наконец, нажмите Сохранить изменения.

Назначение на определенные посты
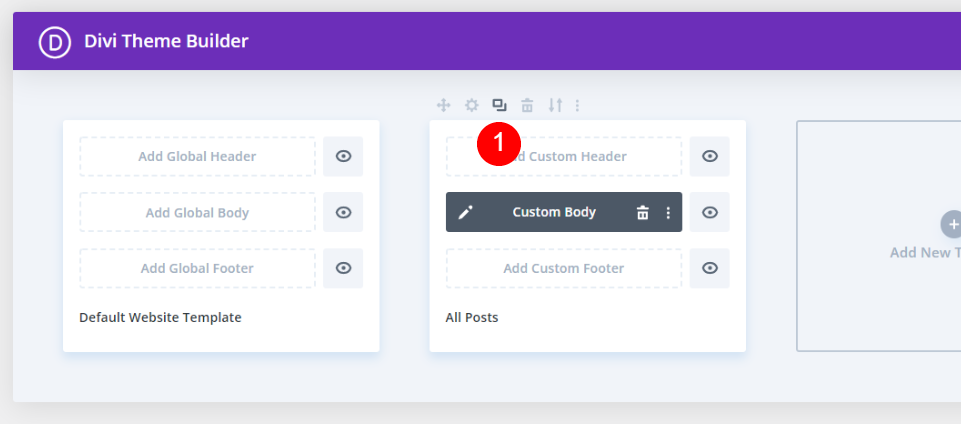
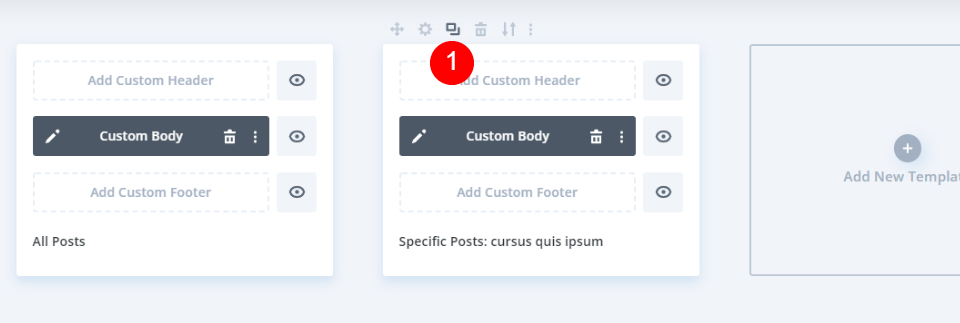
Все сообщения автоматически устанавливаются в шаблоне. Каждое сообщение в блоге, которое не было назначено другому шаблону или не исключено из использования этого шаблона, будет отображаться во всех сообщениях. Мы оставим шаблон как есть и сделаем копии для настройки и назначения. Наведите указатель мыши на шаблон и щелкните значок «Клонировать».

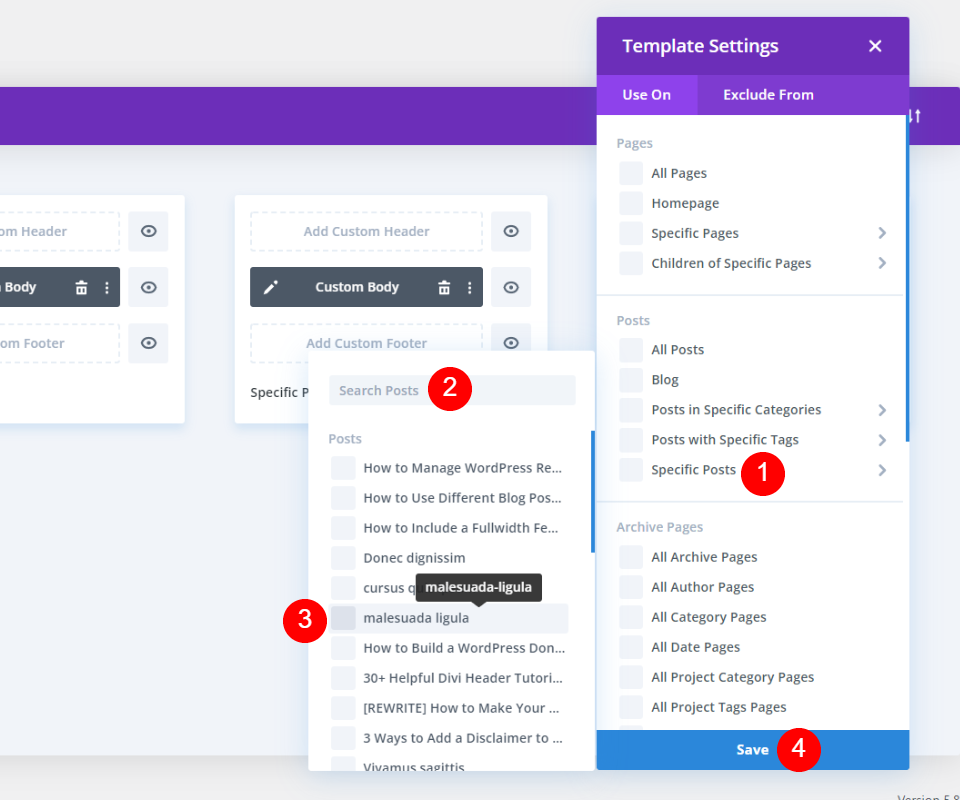
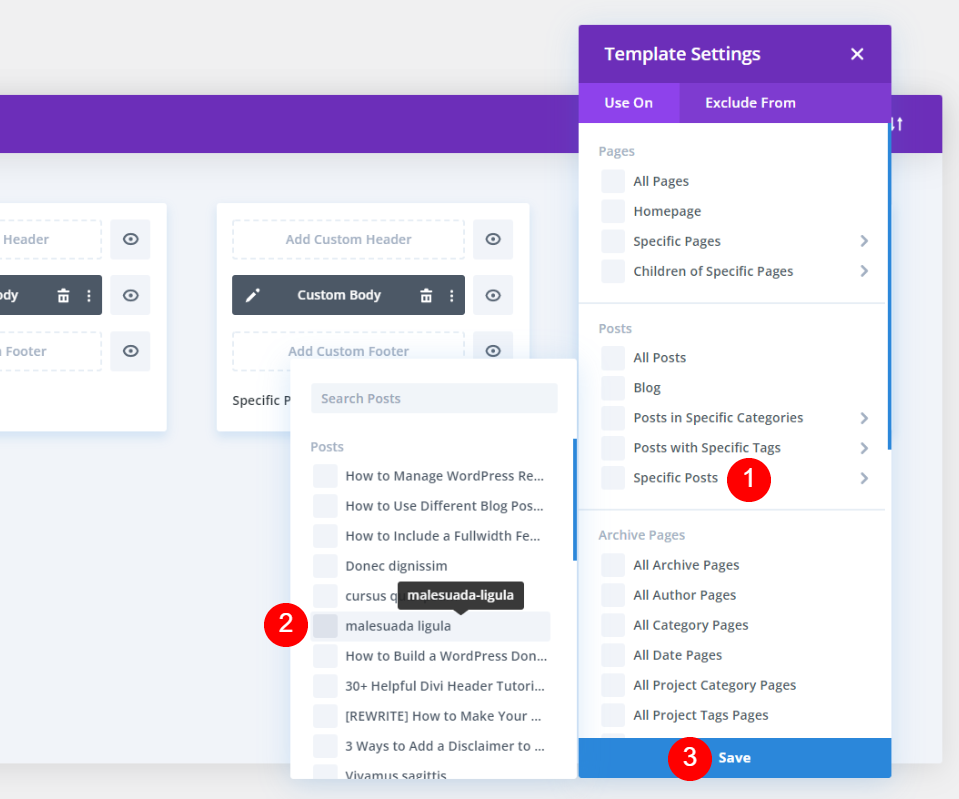
Появится модальное окно, отображающее параметры шаблона для вашего нового шаблона. Наведите указатель мыши на конкретные публикации в разделе «Сообщения». Это отображает список сообщений блога вашего веб-сайта. Вы можете выполнить поиск определенного поста или прокрутить вниз, чтобы найти его. Выберите сообщение, к которому вы хотите применить этот шаблон. Вы можете назначить столько постов, сколько пожелаете. Я назначил его одному потоку.

Мы сделаем еще один клон этого, но сначала мы его персонализируем.
Настройте первый клонированный шаблон
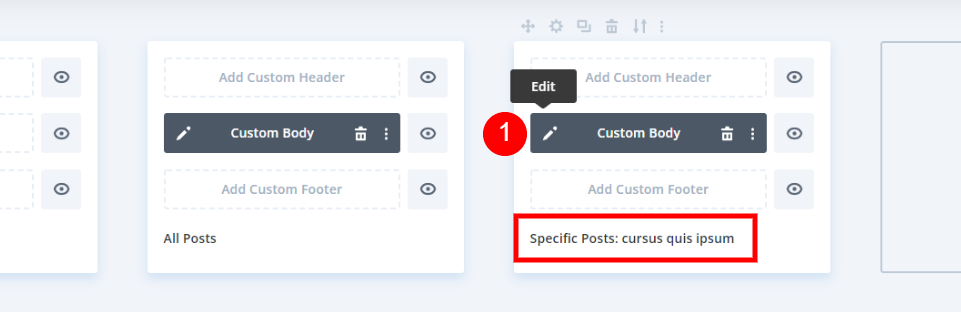
Шаблон теперь привязан к выбранному сообщению в блоге. Затем, чтобы настроить этот дизайн, щелкните значок редактирования.

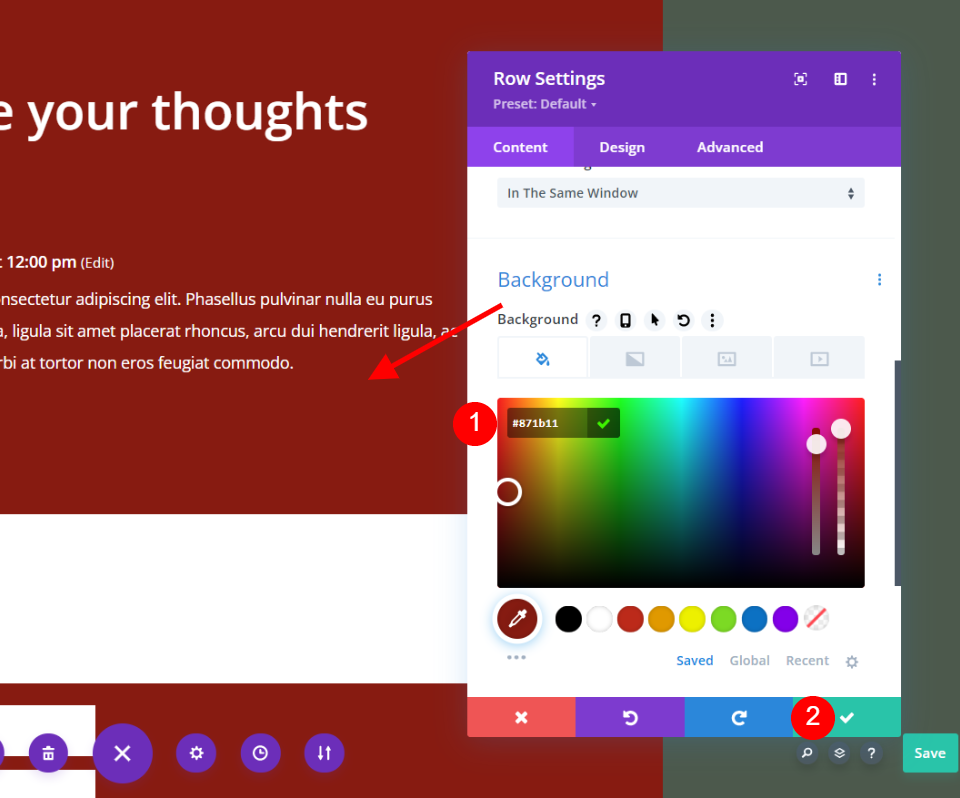
Откройте настройки раздела первого раздела.

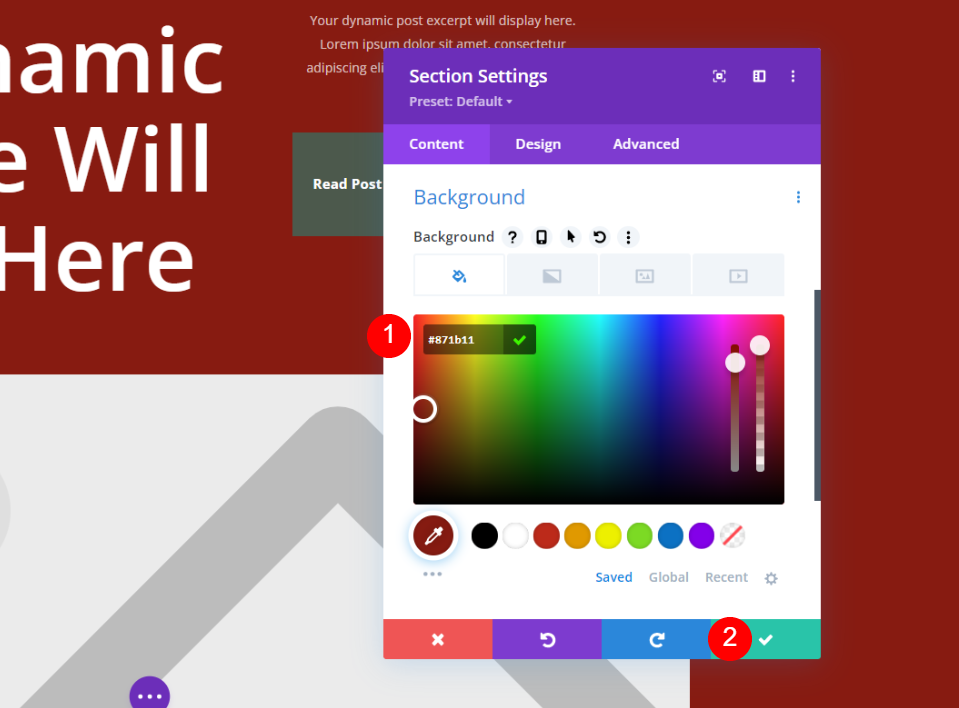
Установите новый цвет фона.
- Фон: #871b11

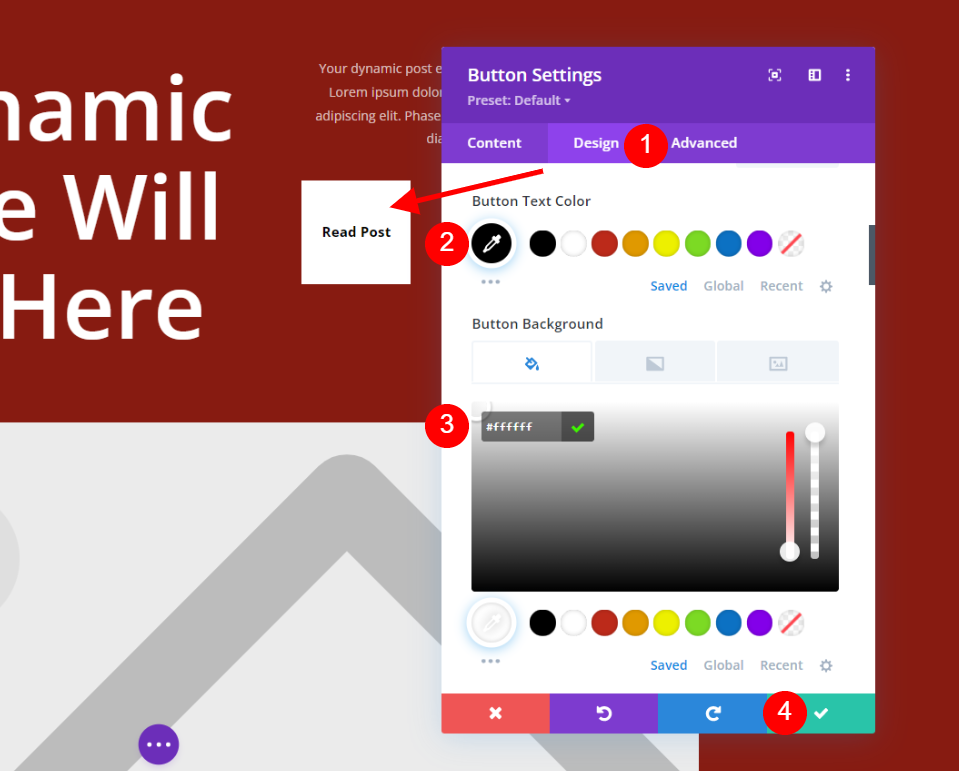
Измените настройки кнопки «Читать сообщение». Выберите вкладку «Дизайн» и внесите следующие изменения.
- Цвет текста кнопки: #000000
- Фон кнопки: #ffffff

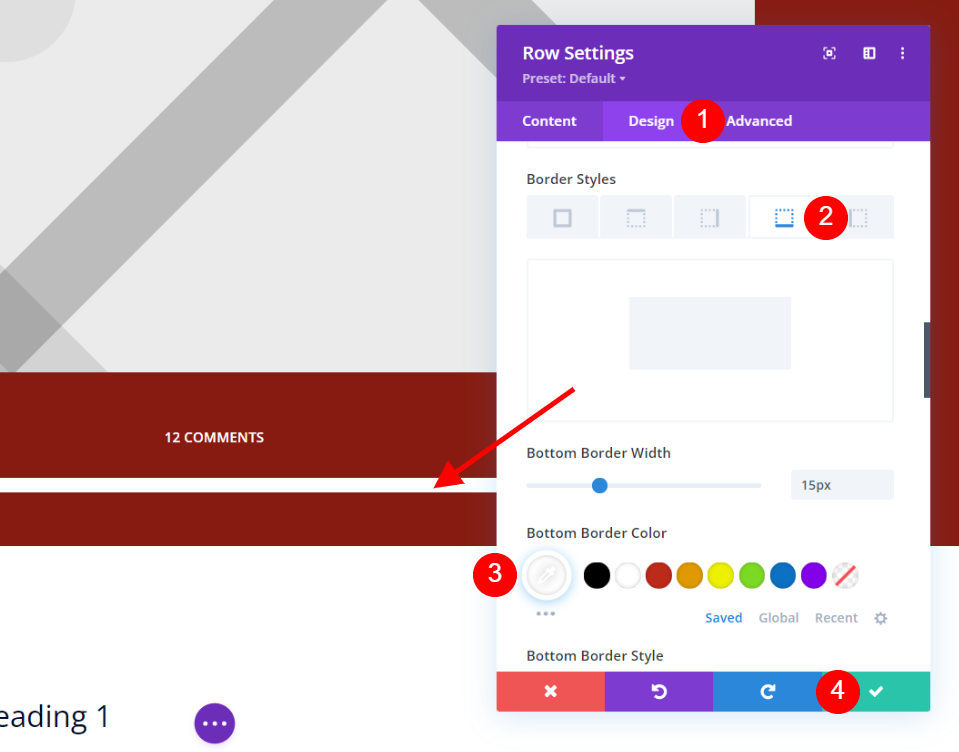
Откройте настройки строки. Он содержит метаинформацию поста. Выберите вкладку «Дизайн» и внесите некоторые изменения в стили границы.
- Цвет нижней границы: #ffffff

Прокрутите вниз до строки, содержащей модуль «Комментарии», и нажмите кнопку «Настройки». Измените фон на такой же темно-красный, как в первом разделе. Обратите внимание на зеленую часть фона. Я оставлю его как есть, потому что он связывает статью в блоге с исходным макетом. Сохраните макет после закрытия настроек.
- Фон: #871b11

Настройте второй клонированный шаблон
Затем мы воспроизведем наш персонализированный шаблон публикации. Наведите указатель мыши на шаблон и выберите значок клонирования.

Появится модальное окно настроек. Наведите указатель мыши на определенные сообщения в разделе «Сообщения». Посмотрите, найдите свой пост в списке или найдите его и выберите его. Сохраните ваши настройки. Вы можете назначить его любому количеству сообщений, как и первый скопированный шаблон. Как и прежде, я назначил его на один пост.

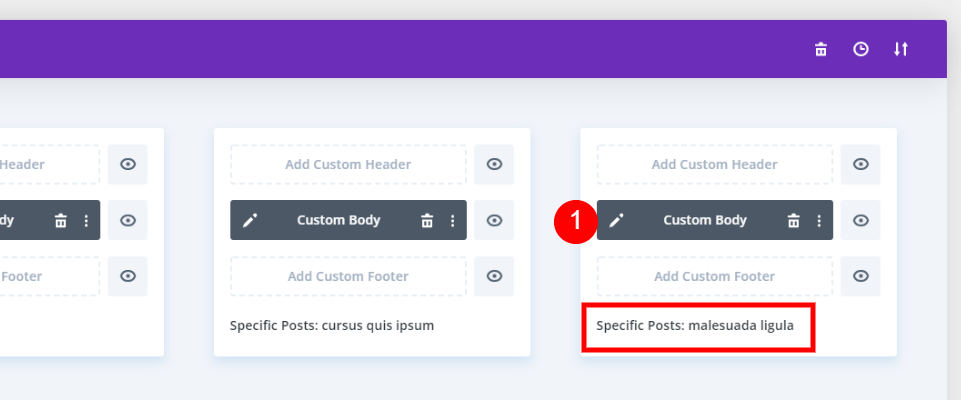
Второй клонированный шаблон сообщения в блоге будет отображать имя сообщения, которому он был назначен. Затем, чтобы внести изменения, щелкните значок редактирования.

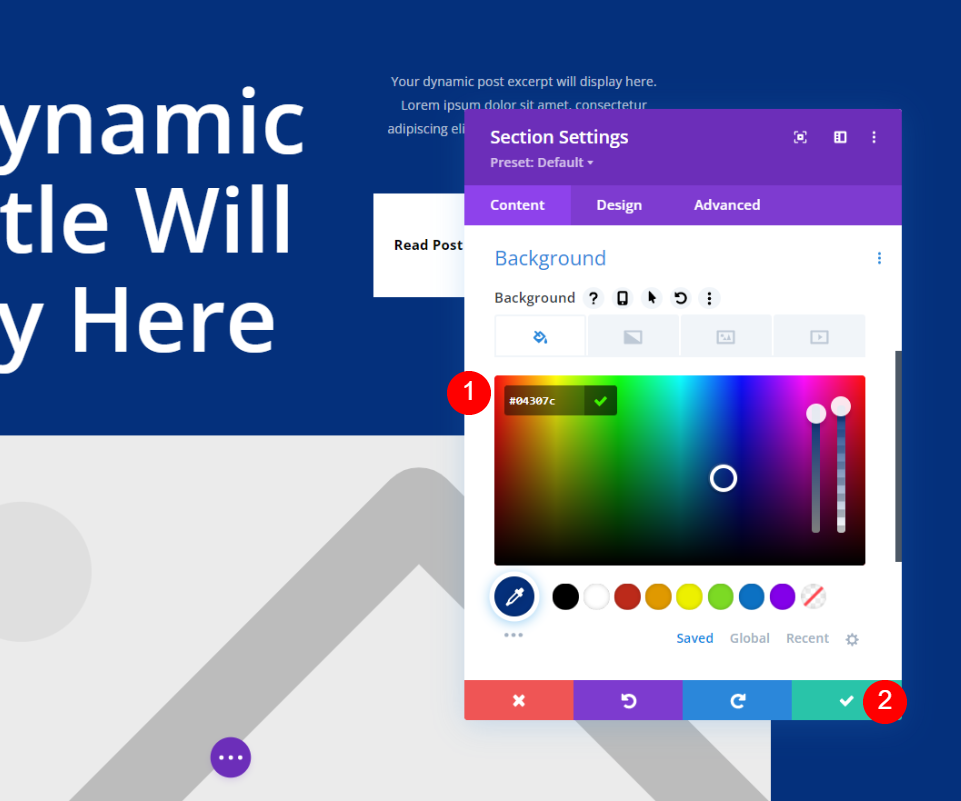
Измените цвет фона в первом разделе.
- Фон: #04307c

Теперь перейдите к модулю комментариев, разверните настройки строки и измените цвет фона.
- Фон: #04307c
Окончательный результат
Таким образом, первый дизайн доступен для всех постов в блоге. Следующие два предназначены для конкретных сообщений в блоге.

Последние мысли
На этом мы завершаем рассмотрение того, как использовать Divi для применения отдельного шаблона сообщения в блоге к отдельным сообщениям в блоге. Образцы, которые я использовал, просто изменили цвета фона, но вы можете использовать шаблоны с совершенно новыми макетами, если хотите. Чтобы сохранить согласованность макетов, я предлагаю использовать сопоставимые элементы дизайна. Пользователи не поверят, что таким образом они перешли на отдельный веб-сайт. К счастью, Divi упрощает использование нескольких макетов для разных сообщений в блоге.




