Шапка веб-сайта обычно состоит из логотипа, заголовка сайта, навигационного меню и часто еще некоторых компонентов. Ваша тема определяет расположение этих частей и отвечает за их представление.

Если вы хотите персонализировать заголовок веб-сайта, этот учебник покажет вам, как использовать Редактор сайта. На вашем веб-сайте должна использоваться тема, совместимая с редактором сайта, чтобы вы могли изменить порядок элементов своего заголовка, используя способ, подробно описанный в этой статье.
Изменить шаблон заголовка
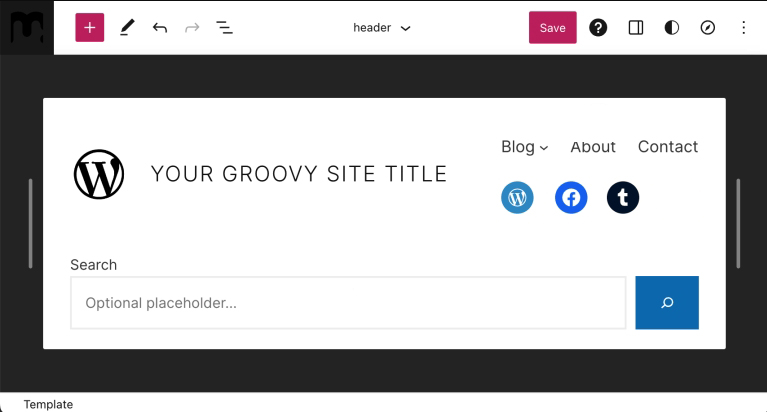
Чтобы изменить внешний вид вашего заголовка, вам нужно будет изменить часть шаблона заголовка. Если вы измените эту часть шаблона только один раз, изменения будут отображаться на каждой странице вашего сайта. Выполните следующие действия, чтобы перейти к части шаблона под названием «Заголовок». Сначала перейдите на панель инструментов вашего сайта и нажмите «Редактор внешнего вида >». В левой части экрана нажмите Части шаблона. Сейчас. нажмите «Изменить», затем нажмите «Заголовок». На следующем экране вы можете изменить внешний вид различных частей заголовка вашего сайта.
В зависимости от вашей темы в предварительно заданном заголовке могут отображаться различные элементы. Этот документ проведет вас через процесс добавления и настройки всех различных элементов вашего заголовка.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДобавление элементов в заголовок
В заголовок можно включать различные элементы. Наиболее распространены следующие: логотип, меню, панель поиска и социальное меню.

Логотип сайта
Чтобы добавить логотип в заголовок:
- Нажмите кнопку + Block Inserter, находясь в разделе шаблона заголовка.
- Найдите блок с логотипом сайта.
- Вставьте его, щелкнув блок с логотипом сайта.
- Используйте блок для загрузки изображения вашего логотипа.
После того как вы добавили логотип сайта, вы можете отрегулировать его положение по отношению к другим элементам заголовка, используя стрелки навигации влево и вправо.
Наконец, вы можете изменить его размер, перемещая точки выделения внутрь и наружу, пока не будет достигнут желаемый размер.
Когда вы закончите, нажмите «Сохранить», затем «Сохранить снова», убедившись, что установлен флажок «Шаблон заголовка».
Узнайте больше о том, как использовать блок логотипа сайта. Вы узнаете, как изменить положение изображения, изменить его выравнивание, обрезать его, применить фильтр, заменить его, применить различные стили и многое другое.
Меню сайта
Чтобы включить меню в заголовок:
- Нажмите кнопку «Вставка блоков +» в разделе «Шаблон заголовка».
- Найдите блок навигации.
- Вставьте его, щелкнув значок блока навигации.
После того, как вы добавили блок навигации в свой заголовок, вы можете настроить его, следуя нашему подробному руководству о том, как использовать блок навигации. Вы узнаете, как вставлять навигационный блок, добавлять ссылки, создавать подменю и изменять настройки ссылок, среди прочего.
Когда меню будет готово, используйте стрелки влево и вправо, чтобы изменить его положение.
Когда вы закончите, обязательно нажмите «Сохранить», затем «Сохранить снова» и убедитесь, что установлен флажок «Шаблон заголовка».
Панель поиска
Чтобы включить строку поиска в заголовок:
- Нажмите кнопку + Block Inserter , находясь в разделе шаблона заголовка.
- Найдите блок поиска.
- Вставьте его, нажав на него.
После того как вы добавили блок поиска, вы можете отрегулировать его положение по отношению к другим элементам заголовка, используя стрелки навигации влево и вправо.
Наконец, вы можете изменить его размер, перетаскивая точки выделения внутрь и наружу, пока не будет достигнут желаемый размер.
Когда вы закончите, обязательно нажмите «Сохранить», затем «Сохранить снова» и убедитесь, что установлен флажок «Шаблон заголовка».
Узнайте больше о том, как использовать блок поиска. Вы узнаете, как добавить блок, изменить текст кнопки, изменить шрифт и цвета, используемые на вашей кнопке, изменить ширину блока, переключить кнопку или изменить ее положение, изменить выравнивание блока и многое другое.
Социальные иконки
Чтобы включить значки социальных сетей в заголовок:
- Нажмите кнопку «Вставка блоков +» в разделе «Шаблон заголовка».
- Найдите раздел «Значки социальных сетей».
- Вставьте его, нажав на него.
Вы можете начать добавлять социальные профили после того, как вы добавили блок. Для этого:
- Нажмите кнопку + Block Inserter и введите название социальной платформы, в которую вы хотите его добавить. Чтобы добавить элемент к своим социальным значкам, нажмите на него.
- Чтобы добавить ссылку на свой профиль, нажмите на значок еще раз. Скопируйте и вставьте URL-адрес своего профиля в социальной сети, затем нажмите стрелку для подтверждения.
- Если следующая кнопка + не появляется сразу после нажатия на представление списка, щелкните «Значки социальных сетей» слева, чтобы отобразить кнопку +, и продолжите добавлять новые значки.
- При необходимости повторите шаги 2 и 3, чтобы добавить все свои профили в социальных сетях.
После того, как вы добавили все свои значки, вы можете выбрать блок, щелкнув блок значков социальных сетей в представлении списка. Затем вы можете использовать стрелки влево и вправо, чтобы изменить положение блока по отношению к другим пунктам меню.
Когда вы закончите, обязательно нажмите «Сохранить», затем «Сохранить» еще раз и убедитесь, что установлен флажок для части шаблона заголовка.
Подведение итогов
Теперь без помощи какого-либо стороннего плагина вы можете легко изменить свой заголовок, следуя этому руководству. Однако, поскольку заголовок является очень важной частью веб-сайта, и у вас есть варианты, выходящие за рамки воображения, мы предлагаем вам использовать Elementor или Divi — оба они способны создавать веб-сайты профессионального уровня. Так что, если вы хотите раздвинуть границы и хотите поднять свою разработку WordPress на новый уровень, мы настоятельно рекомендуем эти плагины.





