Безопасность и скорость — две очень важные вещи, над которыми нужно работать для вашего сайта. Но еще один способ произвести хорошее впечатление на посетителей — улучшить заголовок, который они видят в первую очередь, когда заходят на ваш сайт. Если вы хотите, чтобы ваш сайт выделяться. Существует множество руководств по WordPress, но не многие из них посвящены только редактированию этой важной части. Вы можете достичь этой цели несколькими способами, и это хорошо.

В этом посте мы поговорим о том, что такое заголовок WordPress, где его найти и как создать собственный заголовок WordPress с плагином и без него. Мы закончим разговором о лучших способах делать вещи.
Что такое заголовок на веб-сайте WordPress?
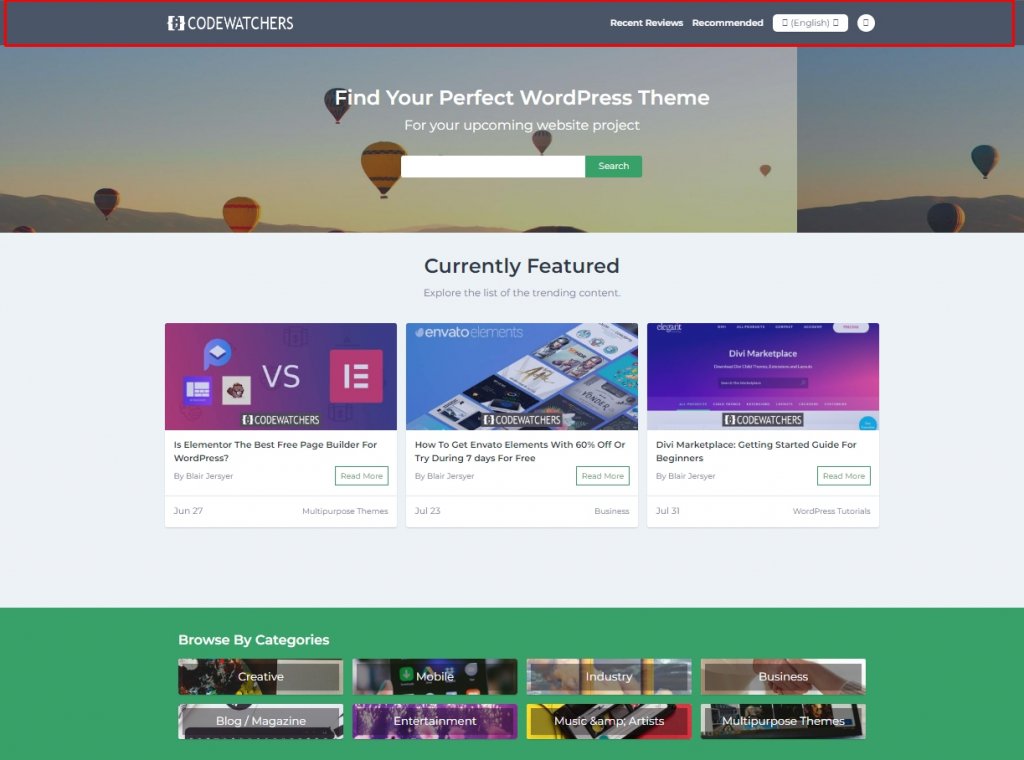
Заголовок — одна из самых важных частей сайта WordPress. У него есть навигационное меню, логотип и другие важные вещи, такие как значки социальных сетей, кнопки призыва к действию и даже информация о бизнесе. Поскольку заголовок WordPress — это первое, что люди видят, когда посещают ваш сайт, важно произвести хорошее первое впечатление. На нем должны быть все страницы, контактная информация, элементы брендинга и другая важная информация, которую должен увидеть посетитель.

Вам больше не нужно использовать настройщик WordPress, и это хорошая новость. С развитием полного редактирования сайта теперь вы можете создавать и реализовывать заголовок или любую другую часть вашего сайта по своему усмотрению.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасГде находится заголовок в WordPress?
Заголовок находится вверху вашего сайта, а нижний колонтитул WordPress — внизу. Но если вы мало знаете о WordPress, вам может быть сложно найти заголовочный файл на бэкенде.
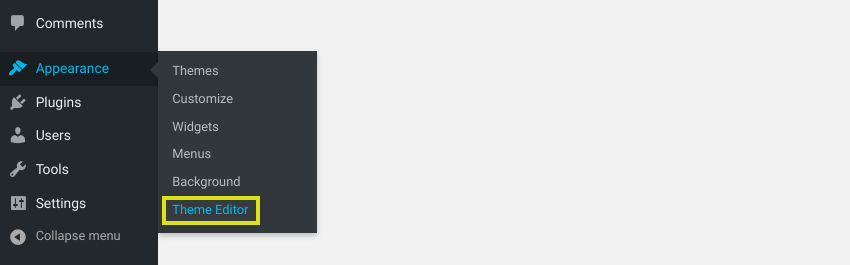
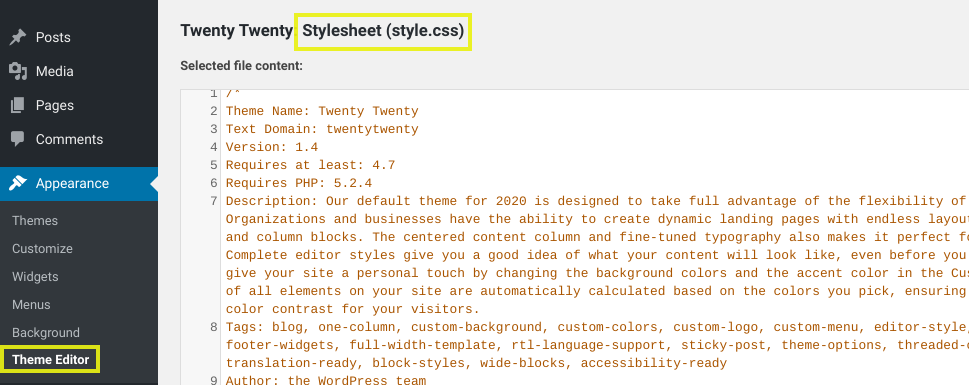
Это также зависит от вашей темы. Например, обычно вы можете найти файл, содержащий заголовок WordPress, перейдя в раздел «Внешний вид > Редактор тем»:

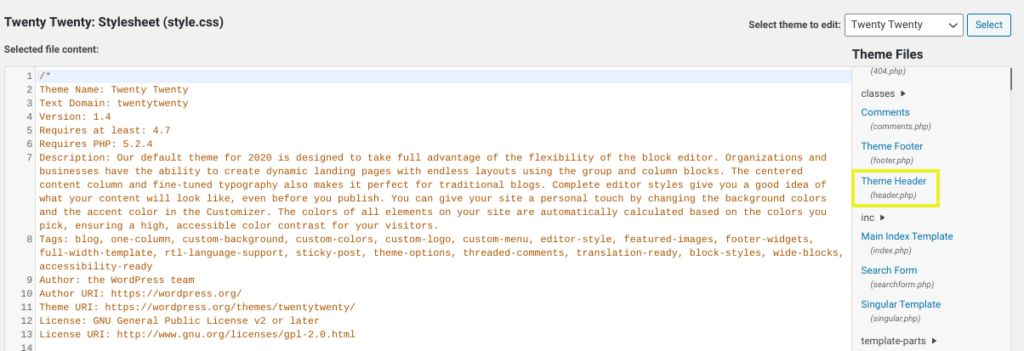
Здесь вы можете увидеть все файлы, из которых состоит ваша тема. Функции заголовка находятся в файле header.php, а код того, как выглядит заголовок и как он оформляется, находится в файле стилей. файл.css:

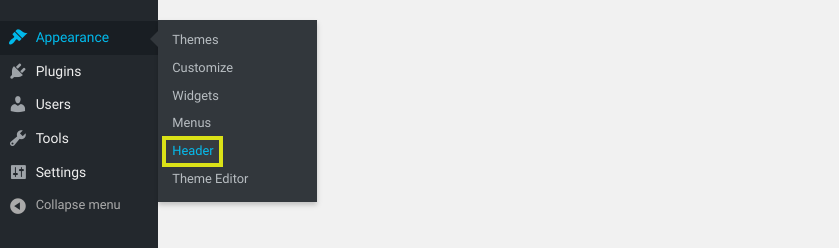
Но с некоторыми другими темами, такими как Twenty Seventeen, вы можете найти свой заголовок, перейдя в «Внешний вид > Заголовок» на панели инструментов WordPress:

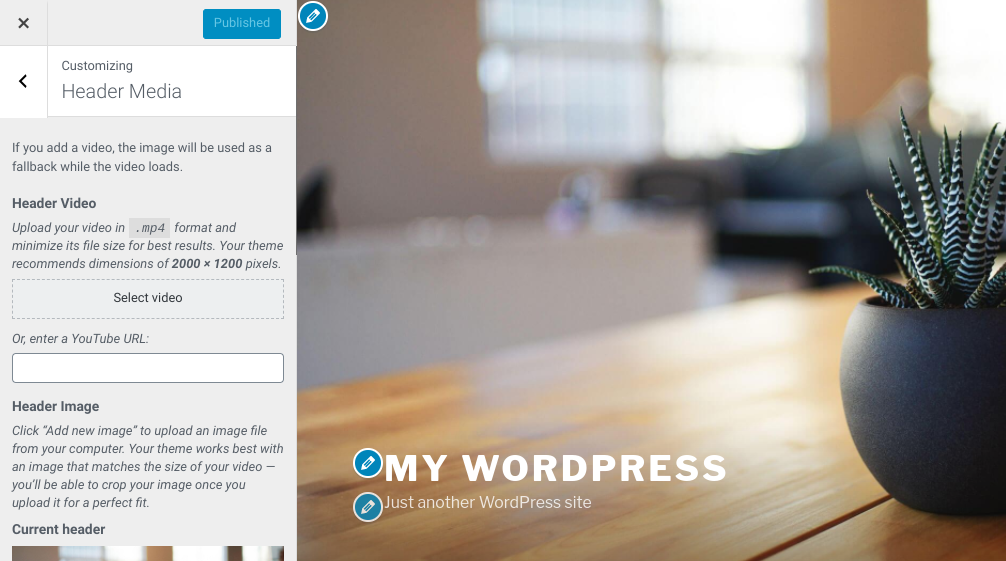
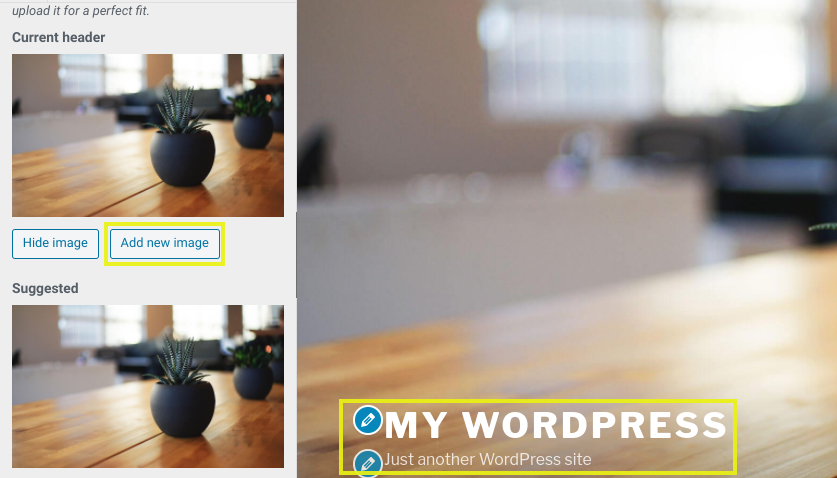
Это приведет вас к настройщику WordPress, где вы можете изменить медиафайл заголовка WordPress в определенных местах:

Лучший способ добраться до вашего заголовка WordPress или изменить его зависит от нескольких вещей. Это будет зависеть от вашего уровня опыта, изменений, которые вы хотите внести, и темы, которую вы используете.
Как настроить заголовок в WordPress
Теперь, когда вы знаете больше о заголовках WordPress, пришло время изучить различные способы их изменения. Давайте рассмотрим три различных способа сделать это:
- Используйте настройщик по умолчанию
- Измените код вашей темы
- Установите плагин заголовка для WordPress.
Используйте настройщик по умолчанию
Мы только что говорили о том, что WordPress Customizer — это один из способов изменить заголовок WordPress. Вы можете сделать это, перейдя в Заголовок Внешний вид >, в зависимости от вашей темы.
Тем не менее, большинство тем позволяют вам перейти к нему, перейдя в «Внешний вид» \ 003E «Настроить». В Настройщике вы можете изменить изображение заголовка, а также изменить заголовок и слоган вашего сайта. (Примечание. В некоторых темах эти части помещаются на вкладку «Идентификация сайта».)

Когда вы используете Customizer, вам не нужно возиться с кодом, если вы этого не хотите. Вы также сможете увидеть, как выглядят ваши изменения, на панели справа под названием «Живой предварительный просмотр».
Измените код вашей темы
Вы также можете изменить внешний вид вашего заголовка WordPress, изменив код в файлах вашей темы. Это дает вам больше контроля над настройками, но вам нужно знать, как программировать. Прежде чем начать, рекомендуется создать дочернюю тему.
Перейдите в Редактор тем «Внешний вид >», а затем откройте файл style.css, чтобы изменить код для вашего заголовка:

В части заголовка сайта этого файла вы можете добавить или удалить код:
Среди команд, которые вы можете использовать, но не единственные, есть:
- шрифт: курсив; Этот код изменяет стиль шрифта на курсив.
- непрозрачность фона: .5; Это делает фон менее прозрачным (0 полностью прозрачен, а 1 совсем непрозрачен).
- размер шрифта: 20px; Используйте это, чтобы изменить размер текста в заголовке (измените px на любое другое).
- отступ: 20 пикселей; Это позволяет вам изменить пространство вокруг заголовка (измените 20 на любое другое).
- граница: 20 пикселей; Это дает заголовку границу.
- цвет границы: белый; Это устанавливает цвет границы на белый (вы также можете использовать шестнадцатеричный цвет).
- высота строки: 20 пикселей; Используйте это, чтобы установить интервал в соответствии с размером вашего шрифта, что может быть полезно, если вы используете более крупный шрифт, и он перекрывает разрывы строк.
Если ваш новый код не работает, попробуйте добавить его!important в конец команды, например padding-left: 0!important;. Если это не работает, имя вашего заголовка может быть не «заголовок». Некоторые темы WordPress не используют «заголовок», а вместо этого используют «заголовок», «встроенный заголовок» или другие ярлыки.
Если вы считаете это необходимым, вы также можете изменить файл header.php. Но этот код не имеет ничего общего с тем, как что-то выглядит. Поскольку большинство людей, которые хотят изменить свои заголовки, больше заботятся о том, как выглядит их сайт, чем о том, как он работает, вы, вероятно, уделите больше внимания его CSS.
Установите плагин заголовка для WordPress.
Плагин упрощает изменение внешнего вида вашего заголовка WordPress. Если вы не знаете, как редактировать файлы вашего сайта напрямую, это лучший способ сделать это.
Есть несколько инструментов, которые вы можете использовать, в зависимости от того, насколько вы знаете и какие изменения вы хотите внести. WPCode – Insert Headers and Footers — бесплатный плагин, которым пользуются многие люди.

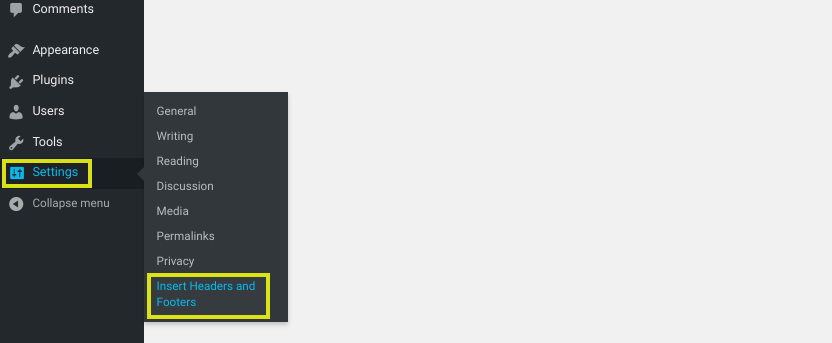
После того, как он будет включен для вашего сайта, вы сможете найти его в разделе «Настройки» > «Вставить верхние и нижние колонтитулы»:

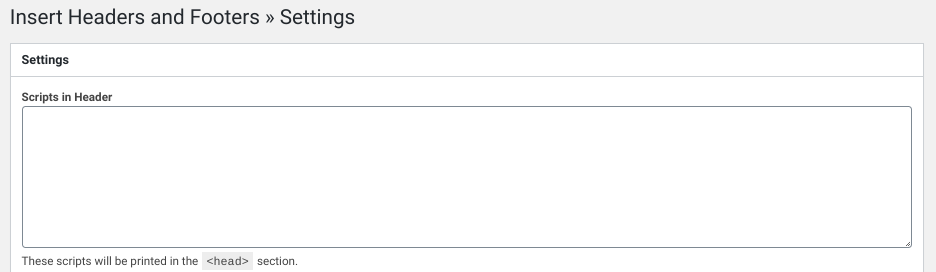
Затем вы можете добавить код для всего, что вы хотите добавить или убрать из своего заголовка в разделе «Заголовок»:

Если вы разместите здесь скрипты, они будут автоматически добавлены в тег «head» вашего сайта WordPress. Когда вы закончите, нажмите кнопку с надписью «Сохранить изменения».
Вы также можете использовать настраиваемый плагин заголовка премиум-класса для WordPress, например Popping Sidebars & Widgets .

Этот плагин позволяет добавлять в заголовок виджеты, такие как текст, формы, значки социальных сетей и т. д. Если вы хотите вообще избежать кода, это может быть лучшим способом сделать это. Это также позволяет вам изменить внешний вид ваших боковых панелей и нижних колонтитулов.
Вы можете посмотреть демонстрацию плагина Popping Sidebars & Widgets на веб-сайте OTWthemes , чтобы узнать, как его использовать. Вы также можете подписаться на бесплатную пробную версию, если хотите попробовать ее перед покупкой платного плагина.
Измените заголовки WordPress с помощью Divi
Divi позволяет вам добавлять пользовательские заголовки на ваш сайт WordPress аналогичным образом, но делает шаг вперед. Divi — самая продвинутая тема для редактирования всего веб-сайта в мире WordPress. Это лучший способ создать веб-сайт, поскольку он имеет более 200 элементов дизайна, полностью адаптивную структуру и возможность изменять каждую часть вашего сайта без написания единой строки кода.
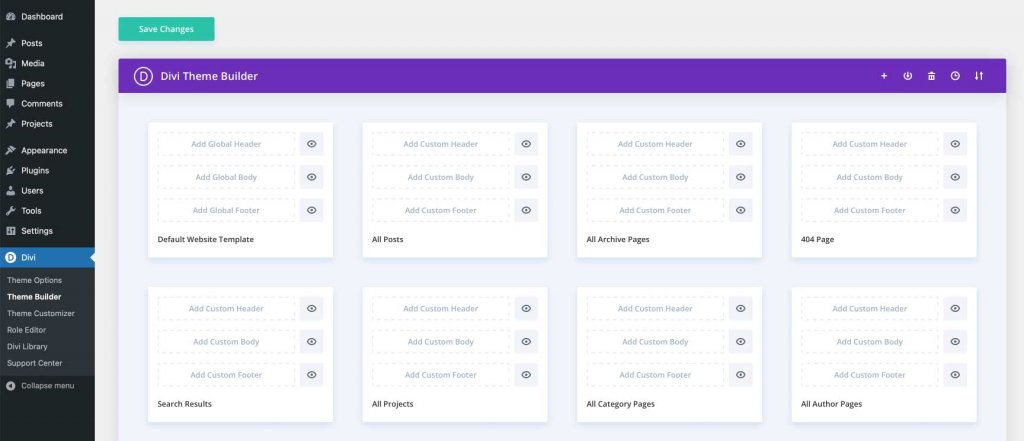
Конструктор тем Divi позволяет создавать собственные заголовки, которые затем можно использовать в различных шаблонах на вашем веб-сайте. Заголовки можно создавать и использовать на ваших страницах, постах, страницах архива, страницах 404, страницах результатов поиска, проектах, страницах категорий, страницах авторов и многом другом.

Подведение итогов
Теперь вы знаете, как изменить заголовок вашего сайта WordPress. Таким образом, вы сразу же сможете привлечь внимание посетителей сайта. Ознакомьтесь с дополнительной информацией о настройке заголовков , включая Elementor и Divi . Надеюсь, что это руководство поможет вам достичь еще большего совершенства в вашем предприятии по разработке WordPress.





