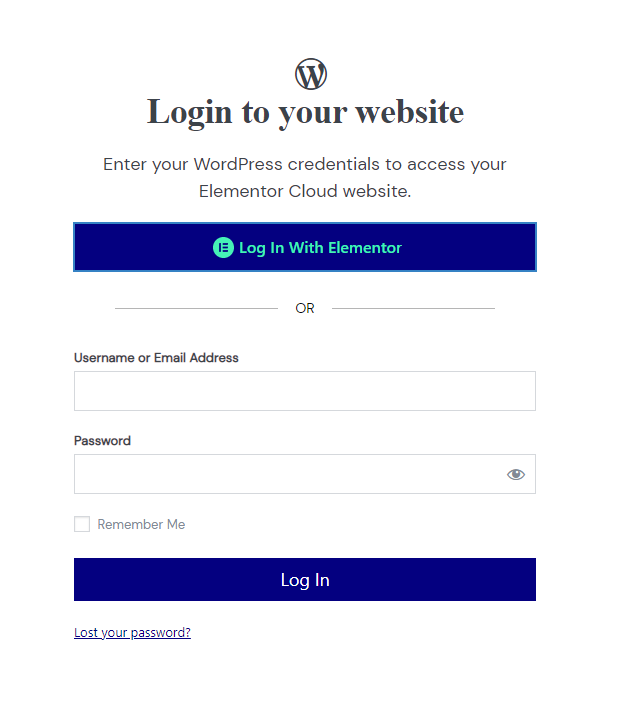
Если вы уже некоторое время используете Elementor Cloud , возможно, вы видели страницу входа, которая выглядит « простой ». Хотя мы действительно любим простоту, нам больше нравится иметь оригинальный и уникальный предмет. Когда дело доходит до страницы входа, которая работает как вход в дом, она должна отличаться от входных дверей других домов.

В этом руководстве мы покажем вам, как настроить страницу входа на веб-сайт Elementor Cloud. Но сначала давайте посмотрим, действительно ли вам это нужно.
Зачем создавать пользовательскую страницу входа ?
Действительно, почему! Ну, как я уже упоминал выше, мы все хотим иметь что-то уникальное, что выделяется. Давайте представим, что вы создаете веб-сайт электронной коммерции, который довольно успешен благодаря членству. Будете ли вы согласны с тем, что страница входа будет похожа на другие страницы входа в Elementor Cloud? Абсолютно нет.

Одним из преимуществ индивидуальной домашней страницы является укрепление вашего бренда в сознании ваших клиентов, что, безусловно, является хорошим моментом. Давайте теперь перейдем к тому, как вы можете настроить свою страницу входа.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЛогинНажмите

LoginPress — это бесплатный плагин WordPress , который позволяет вам настраивать страницу входа в WordPress и не только. Благодаря этому модулю вы сможете изменить свой фон и форму входа, а также добавить другие механизмы аутентификации (pro). Например, вы можете разрешить своему пользователю использовать Google, Twitter, Linkedin и т. д. для входа в систему.
Этот плагин является бесплатным в репозитории WordPress, но также имеет премиум-версию, которая включает в себя несколько функций и доступна за 49 долларов в год.
Ключевая особенность
- Пользовательские фоны для входа в систему
- Пользовательский логотип
- Социальный вход
- Добавить нижний колонтитул страницы входа
- Красивые кнопки
- Различные стили форм входа
- Неавторизованная страница
- Пользовательские приветственные сообщения
Изменение фона страницы входа в Elementor Cloud
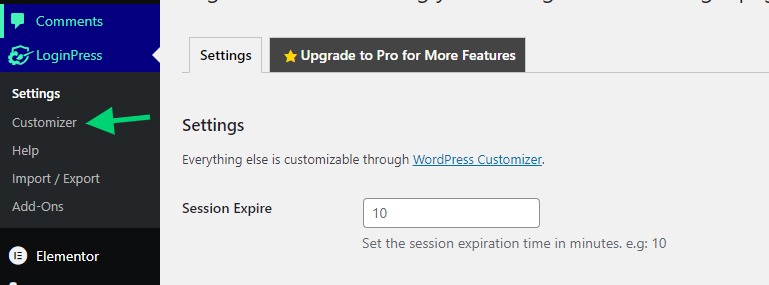
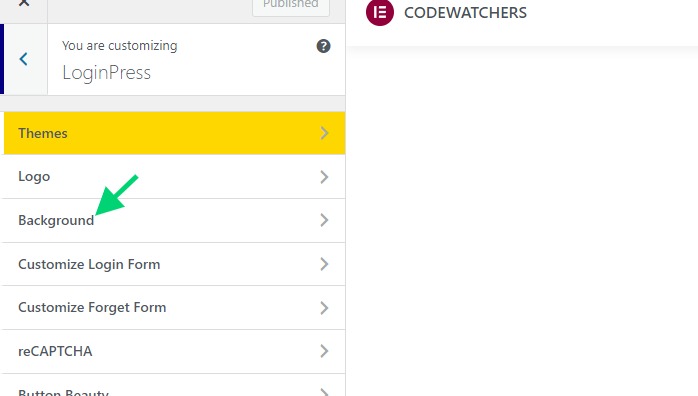
Мы начнем с изменения страницы Elementor Cloud, которая в основном белая. После того, как вы загрузите плагин (даже бесплатную версию), вы увидите меню под названием « LoginPress ». Оттуда мы нажмем « Настройщик ».

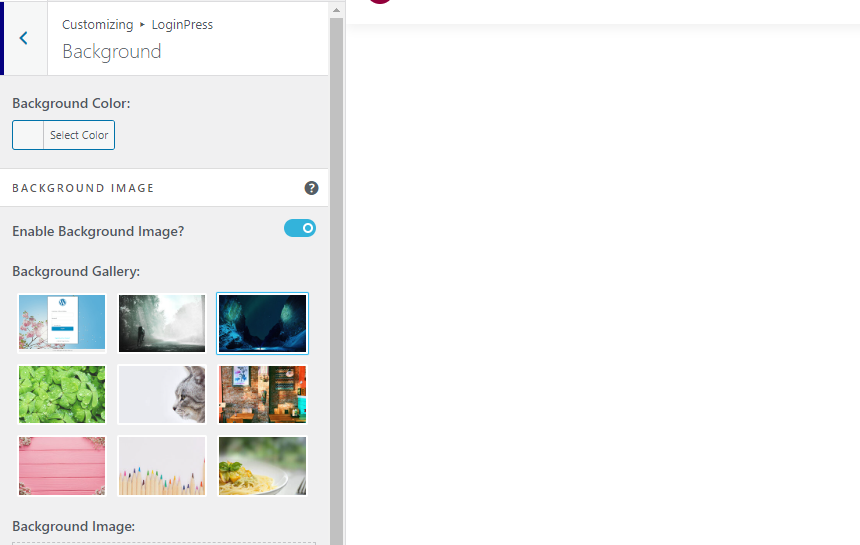
Откроется настройщик, похожий на настройщик темы. Оттуда вы нажмете на « Фон ».

По умолчанию плагины поставляются с предопределенным фоном, который вы можете использовать. Но вы также можете загрузить свой собственный фон, если хотите.

Когда закончите, сохраните изменения.
Как скрыть кнопку входа в Elementor
Кнопка входа позволяет любому, у кого есть учетная запись Elementor, войти в систему (в то время как им необходимо предоставить доступ к веб-сайту). Эта опция может показаться вам ненужной, особенно если вы хотите, чтобы ваш клиент всегда входил в систему с учетной записью, которую вы для него создали.
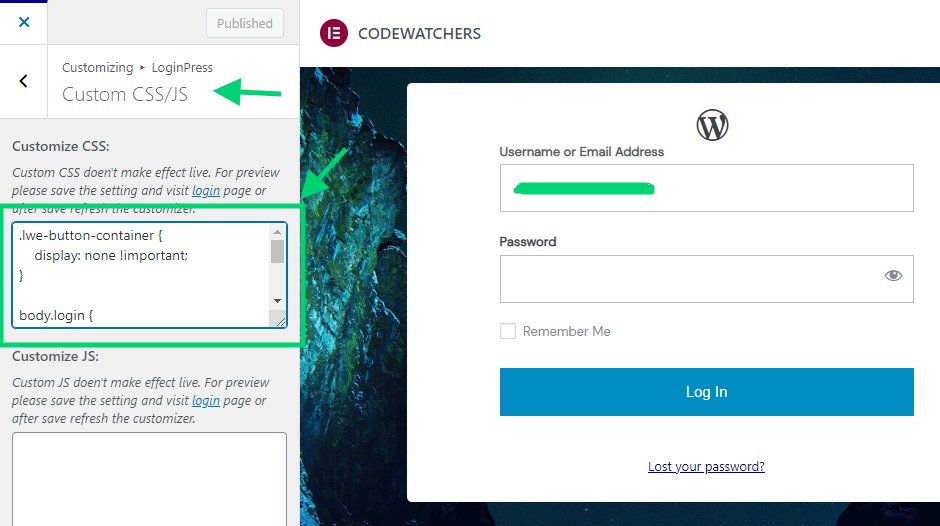
Здесь мы будем использовать параметр CSS, чтобы скрыть раздел, в котором отображается кнопка входа в Elementor.

Вам нужно будет вставить следующий код в текстовое поле CSS:
.lwe-button-container {
display: none !important;
}С этого момента у вас должна появиться страница входа в систему, которая выглядит следующим образом.

Как скрыть панель администратора Elementor
Над страницей входа вы можете увидеть панель администратора, которая показывает ссылки на бренд Elementor и Elementor вместе с названием вашего веб-сайта. Если вы хотите скрыть это, в том же разделе CSS вы можете добавить следующий фрагмент CSS:
.e-admin-bar {
display:none!important;
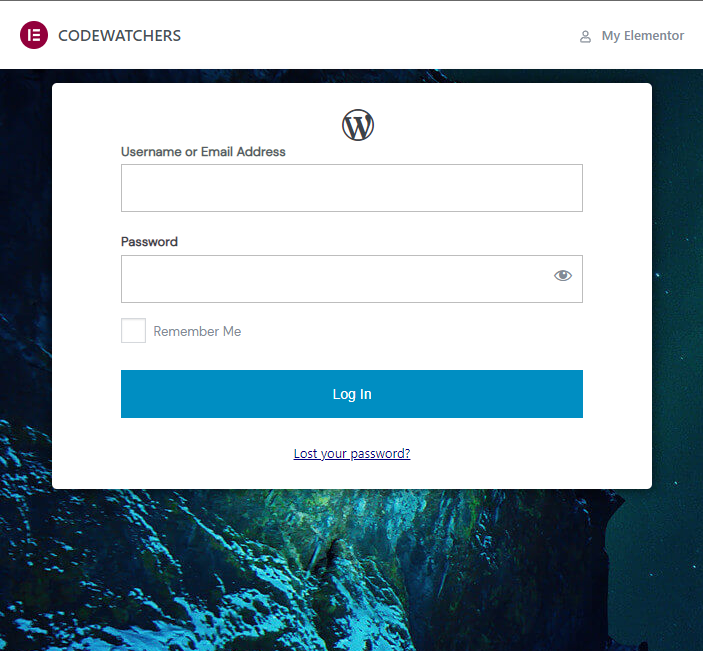
}Это установит форму ближе к вершине, что не очень красиво. Далее мы хотим расположить форму по центру, чтобы она выглядела более привлекательно на мобильном или настольном компьютере.
Для этого нам также нужно вставить следующий код в раздел CSS.
body.login {
display: flex !important;
align-items: center !important;
justify-content: center !important;
}Как добавить собственный логотип
К сожалению для нас, параметры логотипа не работают на странице входа в Elementor Cloud. Причина этого в том, что он создан не WordPress, а Elementor. Таким образом, плагин не обновляет этот логотип эффективно.
Чтобы изменить логотип, нам сначала нужно скрыть значок WordPress и внедрить наш логотип. Следующий код скроет значок WordPress по умолчанию.
#wp-logo i.dashicons {
display:none !important;
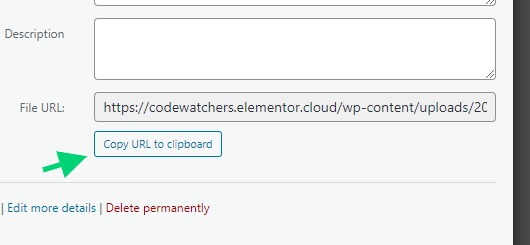
}Теперь, используя JavaScript, мы добавим наш логотип. Первое, что нужно сделать здесь, это загрузить свой логотип на носитель и скопировать URL-адрес вашего логотипа.

Теперь в том же разделе есть CSS, мы добавим следующий код JavaScript.
// we'll create the image
let image = document.createElement( 'img' );
image.src = 'https://codewatchers.elementor.cloud/wp-content/uploads/2022/07/site-logo-1.png';
// we'll give some style but this is optional
image.style.cssText="background:#333;margin: 15px 0;";
// we'll add the image to the logo section
document.querySelector( '#wp-logo' ).appendChild( image );
// we'll disable the default logo height
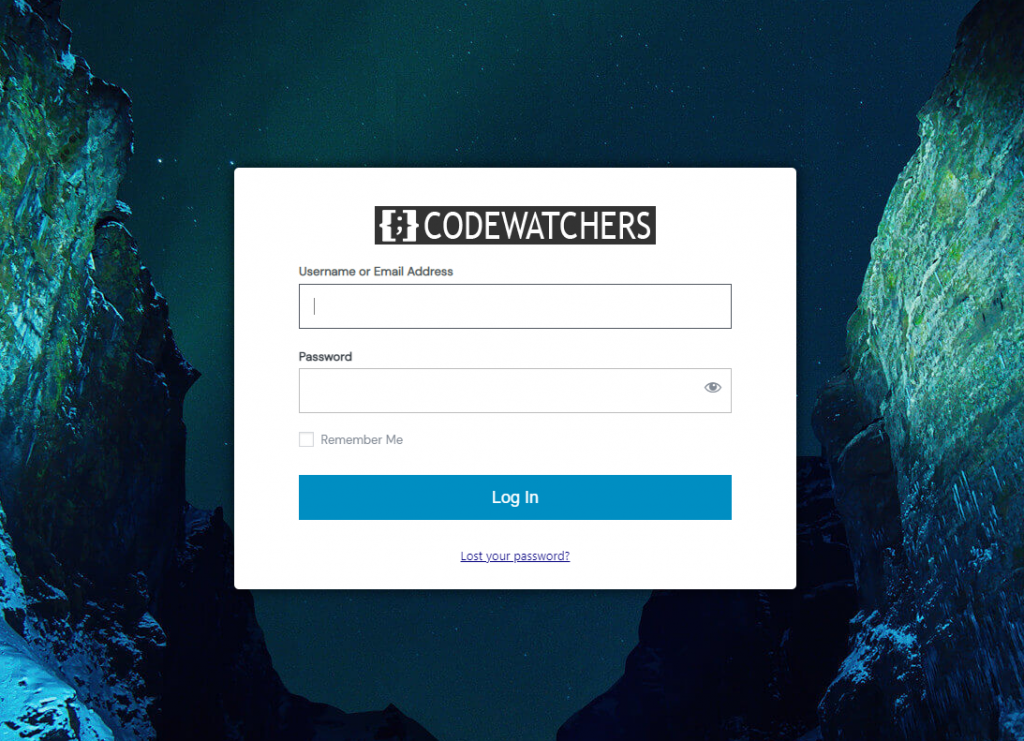
document.querySelector( '#wp-logo' ).style.cssText="height:auto";К концу у вас будет страница входа, которая выглядит так:

Поиск неисправностей
Редактирование фона может не работать. Вам нужно будет отредактировать фон с помощью кода CSS. Во-первых, как и раньше, вам нужно загрузить фон, который вы хотите использовать, и добавить его во фрагмент кода CSS:
body.login {
background-image: url(https://codewatchers.elementor.cloud/wp-content/plugins/loginpress/img/gallery/img-3.jpg) !important;
position: relative;
}Обязательно замените текст «ttps://codewatchers.elementor..../gallery/img-3.jpg» на ваш фактический фон и сохраните настройки.
Мы надеемся, что к концу этого руководства вы сможете настроить свою страницу входа в Elementor Cloud .





