С появлением нового виджета Checkout в Elementor Pro вы можете полностью персонализировать свою страницу оформления заказа, используя интуитивно понятный визуальный интерфейс Elementor, без необходимости кодирования. Этот виджет легко интегрируется с виджетами Elementor «Корзина» и «Моя учетная запись», позволяя вам создавать все необходимые страницы для вашего интернет-магазина. Ознакомьтесь с пошаговым руководством по эффективному использованию этой функции.

Раньше вам приходилось зависеть от вашей темы WooCommerce для макета страницы оформления заказа. Альтернативно вы могли использовать собственный CSS или сторонний плагин оформления заказа WooCommerce.
Однако с появлением виджета «Оформление заказа» в Elementor Pro вы теперь можете полностью адаптировать свою страницу оформления заказа, используя интуитивно понятный визуальный интерфейс Elementor и без необходимости кодирования. Этот виджет легко интегрируется с виджетами Elementor «Корзина» и «Моя учетная запись», что позволяет вам создавать все необходимые страницы для вашего магазина.
Функциональность виджета оформления заказа Elementor Pro
Страница оформления заказа WooCommerce служит конечным пунктом назначения для покупателей при оформлении своих заказов, где они вводят свои адреса, контактные данные, платежную информацию и другие необходимые данные.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭта страница имеет большое значение для любого интернет-магазина и требует оптимизации для повышения конверсии и удобства использования.
С помощью виджета Elementor Checkout вы получаете возможность персонализировать страницу оформления заказа вашего магазина непосредственно через Elementor. Эта функция облегчает создание целостного дизайна, который соответствует общей эстетике вашего магазина, одновременно настраивая важные элементы на странице.
У вас есть свобода изменять цвета и типографику, регулировать интервалы, изменять текст разделов и форм и многое другое. Независимо от того, вносите ли вы изменения на протяжении всего процесса оформления заказа или фокусируетесь на определенных областях, вы можете легко адаптировать дизайн к своим предпочтениям без необходимости кодирования.
Например, если вы хотите выделить поле купона, вы можете легко включить различные цвета, границы и другие визуальные подсказки, и все это достигается без написания единой строки кода.
Настройте страницу оформления заказа WooCommerce с помощью Elementor
Далее мы перейдем к подробному руководству по использованию виджета «Оформление заказа» в Elementor Pro для персонализации страницы оформления заказа вашего интернет-магазина.
Альтернативно, если вы предпочитаете визуальное руководство, вы можете найти видеоурок выше. Оба руководства содержат идентичную информацию.
Редактировать страницу корзины по умолчанию в Elementor
При создании магазина WooCommerce WooCommerce автоматически создает страницу оформления заказа, используя короткий код оформления заказа WooCommerce.
В этом руководстве вы будете использовать эту страницу для простоты, но вместо того, чтобы полагаться на шорткод WooCommerce, вы настроите страницу с помощью Elementor и интегрируете виджет Checkout.
Для начала перейдите к списку страниц на панели управления WordPress и найдите страницу оформления заказа, которой WooCommerce автоматически присваивает идентификатор с надписью «Страница оформления заказа».
Определив правильную страницу, нажмите кнопку «Изменить», чтобы получить доступ к редактору WordPress.
В редакторе нажмите кнопку «Редактировать с помощью Elementor», чтобы активировать Elementor для этой страницы и запустить его интерфейс редактора.
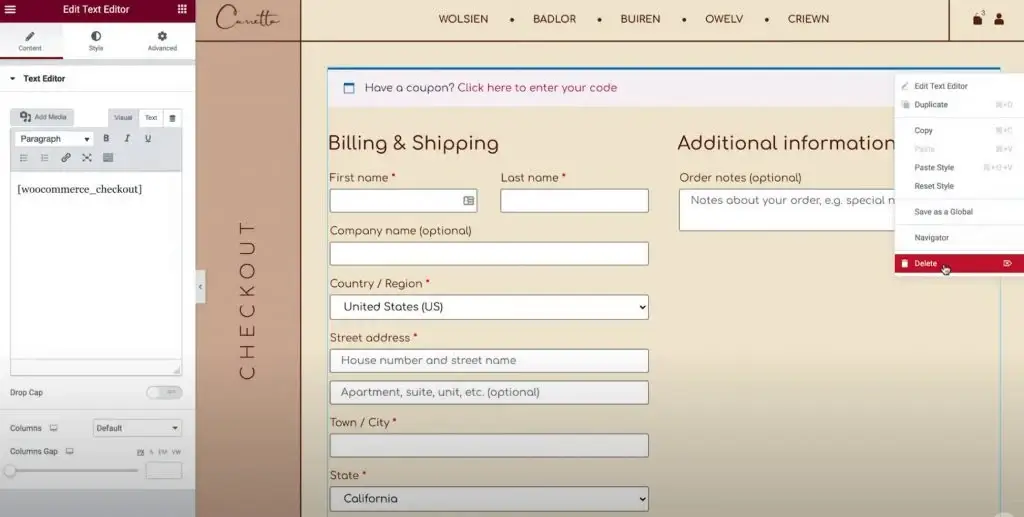
Замените шорткод WooCommerce виджетом Elementor
При создании магазина WooCommerce WooCommerce автоматически создает страницу оформления заказа, используя короткий код оформления заказа WooCommerce.

В этом руководстве вы будете использовать эту страницу для простоты, но вместо того, чтобы полагаться на шорткод WooCommerce, вы настроите страницу с помощью Elementor и интегрируете виджет Checkout.
Для начала перейдите к списку страниц на панели управления WordPress и найдите страницу оформления заказа, которой WooCommerce автоматически присваивает идентификатор с надписью «Страница оформления заказа».
Определив правильную страницу, нажмите кнопку «Изменить», чтобы получить доступ к редактору WordPress.
В редакторе нажмите кнопку «Редактировать с помощью Elementor», чтобы активировать Elementor для этой страницы и запустить его интерфейс редактора.
Настроить страницу оформления заказа
Для начала откройте настройки виджета Checkout на боковой панели Elementor.
Для начала давайте рассмотрим все настройки на вкладке «Содержимое» виджета.
Общий
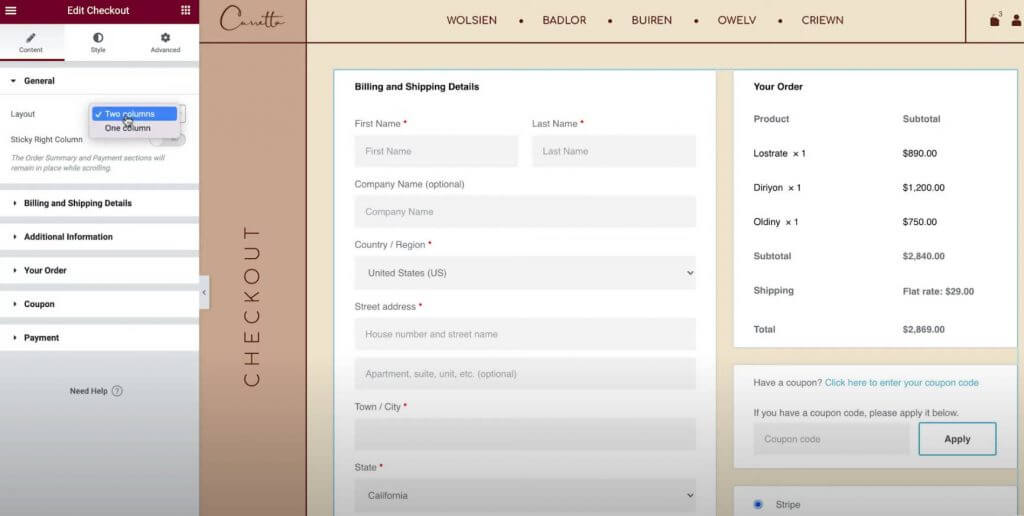
Выберите макет с одной или двумя колонками.
Сначала используйте раздел «Общие настройки», чтобы выбрать макет страницы оформления заказа с одной или двумя колонками.
Если вы выберете макет с двумя столбцами, вы также можете сделать закрепленным правый столбец. Включение закрепленного правого столбца дает дополнительную возможность включить смещение, предотвращая перекрытие заголовка со столбцом.

Выставление счетов и доставка
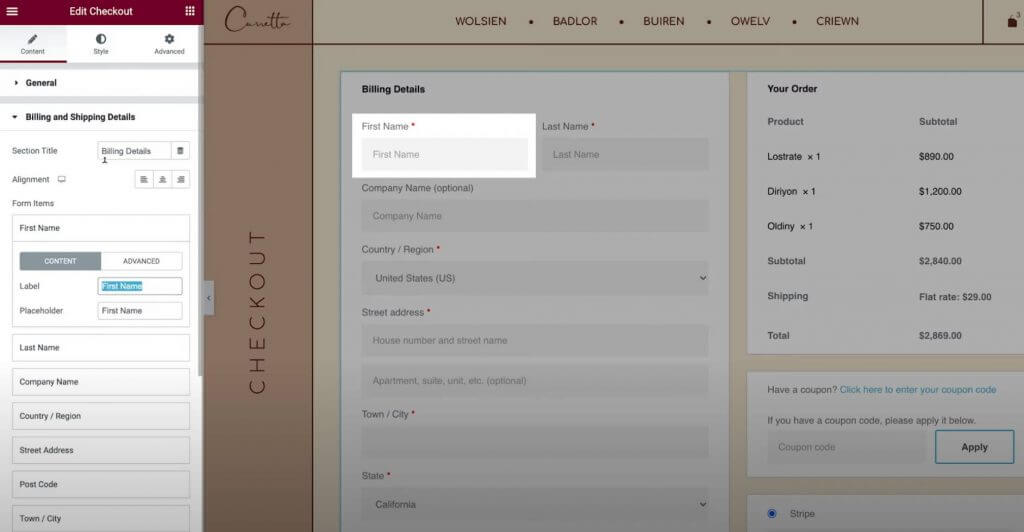
Настройте детали формы выставления счета и доставки, используя раздел «Сведения о выставлении счетов и доставке».
Когда вы настраиваете настройки WooCommerce так, чтобы они имели одинаковые данные о выставлении счетов и доставке, эти поля будут отображаться вместе. Включите эту функцию, перейдя в WooCommerce → Настройки → Доставка и выбрав «Принудительная доставка на платежный адрес клиента». Альтернативно, если данные различаются, вы увидите отдельные поля.
Изначально укажите заголовок раздела и выравнивание.
Впоследствии получите доступ к настройкам каждого конкретного поля, чтобы персонализировать метки и заполнители.

Дополнительная информация
В разделе «Дополнительная информация» представлены параметры настройки этого сегмента страницы оформления заказа. По умолчанию покупатели могут использовать это место, чтобы оставлять специальные примечания к заказу, хотя особенности могут различаться в зависимости от конфигурации вашего магазина.
Как и в случае с другими частями страницы оформления заказа, вы можете настроить выравнивание и метки в этом разделе в соответствии со своими предпочтениями.
Кроме того, у вас есть возможность скрыть этот раздел со страницы оформления заказа, что может быть полезно, если покупателям не требуется место для пользовательских заметок.
Заказ
Настройки вашего заказа позволяют вам настроить раздел сводной информации о заказе во время оформления заказа. При использовании формата с двумя столбцами этот раздел будет расположен в начале правого столбца. Однако в макете с одним столбцом он будет расположен под данными о выставлении счетов и доставке.
Купон
Настройки купона предлагают параметры настройки как заголовка раздела купона, так и его выравнивания. Кроме того, у вас есть возможность персонализировать текст ссылки, используемый для применения кода купона. Эта функция позволяет улучшить качество покупок, сделав его более оптимизированным и удобным для клиентов, применяющих купоны.
Оплата
В настройках оплаты есть возможность настроить расположение кнопки покупки, а также персонализировать сообщение и текст ссылки в соответствии с положениями и условиями.
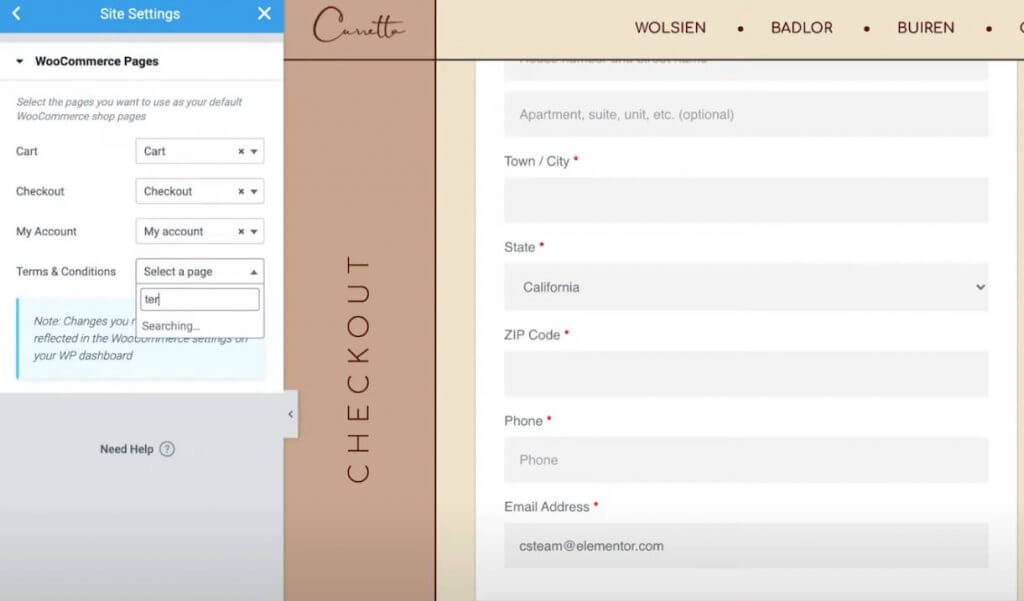
Чтобы просмотреть сообщение с условиями, убедитесь, что вы указали страницу условий в настройках WooCommerce. Вы можете легко сделать это, не выходя из Elementor:
- Нажмите на значок гамбургер-меню, расположенный в верхнем левом углу интерфейса Elementor.
- Выберите «Настройки сайта».
- Перейдите в WooCommerce.
- Используйте поле «Правила и условия», чтобы найти и указать соответствующую страницу для ваших условий.

Постоянный клиент
Включение гостевой оплаты в настройках WooCommerce предоставит доступ к дополнительному разделу настроек под названием «Постоянный клиент». В этом разделе вы можете персонализировать сообщение, призывающее постоянных клиентов войти в свои существующие учетные записи.
Настройте параметры стиля оформления заказа
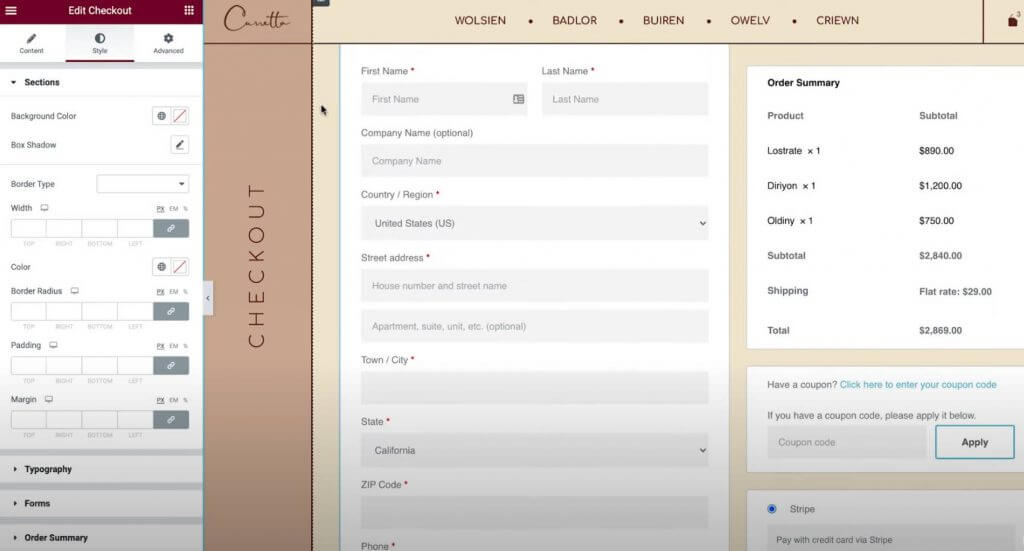
После этого перейдите на вкладку «Стиль» в настройках виджета «Оформление заказа», чтобы уточнить внешний вид и макет страницы оформления заказа, гарантируя, что она гармонирует с общим дизайном вашего магазина.

Вот различные варианты дизайна, доступные для настройки в разных разделах ваших настроек:
Разделы
В настройках разделов вы можете изменить общий стиль, охватывающий все сегменты процесса оформления заказа. Настройка таких параметров, как цвет фона, границы и интервал, будет одинаково влиять на все разделы.
Типография
В настройках «Типографика» вы можете персонализировать цвета и типографику большинства текстовых элементов на странице оформления заказа. Сюда входят заголовки, дополнительные заголовки, описания, сообщения, переключатели, флажки и многое другое. Однако настройка типографики форм оставлена для следующего раздела.
Формы
В настройках форм вы можете контролировать каждый аспект, связанный с формами и полями форм на странице оформления заказа. В первую очередь это влияет на поля выставления счета/доставки и форму купона. Вы можете точно настроить такие атрибуты, как пробелы в столбцах и строках, типографику меток и полей, а также интервалы, границы и фон. Кроме того, вы можете оформить кнопку купона аналогично другим кнопкам на вашем веб-сайте.
итог заказа
В настройках сводки заказа вы можете управлять расстоянием между строками в списке товаров в корзине покупателя. Кроме того, вы можете настроить цвета и типографику различных элементов сводки. Например, вы можете применить отдельные настройки оформления для товаров и общей суммы заказа.
Кнопка покупки
В настройках кнопки «Купить» вы можете подробно настроить кнопку покупки, включая типографику, цвета, интервалы и границы. Учитывая ее значение в качестве кнопки основного действия на странице оформления заказа, крайне важно обеспечить ее привлекательность и соответствие общему дизайну.
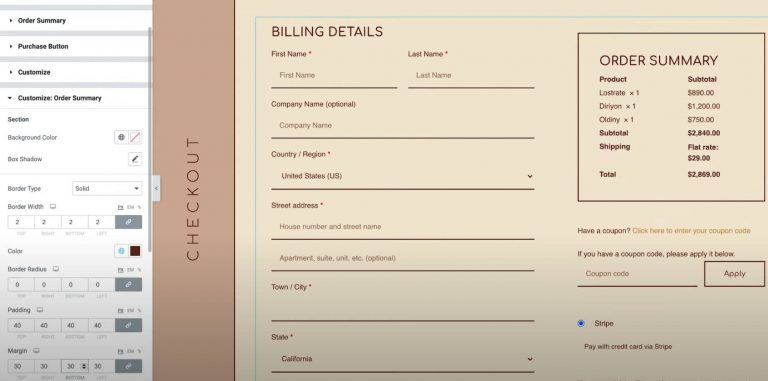
Настроить
Наконец, функция настройки позволяет индивидуально управлять стилем для определенных разделов страницы оформления заказа, включая платежные данные, дополнительную информацию, адрес доставки, сводку заказа, купон и оплату.
Например, предположим, что вы хотите выделить сводку заказа. В этом случае вы можете включить параметры настройки для этой области и настроить их в соответствии со своими предпочтениями, например добавить собственную рамку.

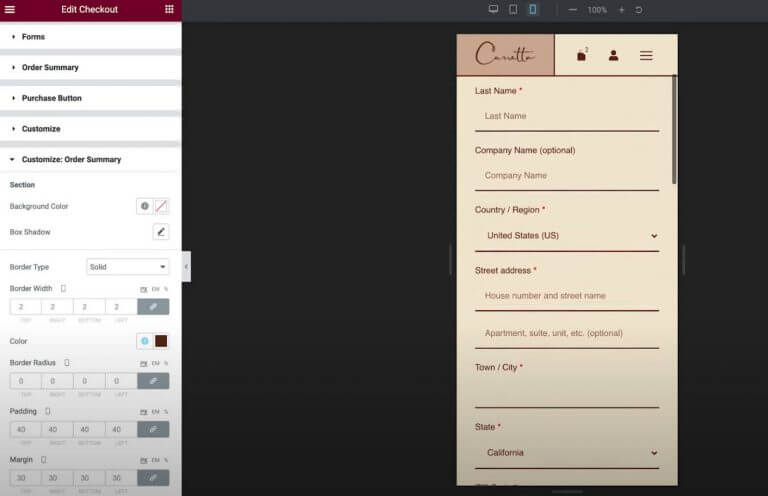
Оптимизация для мобильных устройств
После завершения настройки страницы оформления заказа для настольного компьютера пришло время перейти в адаптивный режим, чтобы обеспечить совместимость с пользователями мобильных устройств и планшетов.
Как и все ваши проекты, созданные с помощью Elementor, дизайн вашей страницы оформления заказа автоматически подстраивается под разные размеры экрана. Однако вы можете настроить дизайн для мобильных устройств с помощью мобильных элементов управления Elementor. Найдите значок устройства рядом с настройками, которые можно настроить для различных устройств.

Например, вам может потребоваться немного изменить расстояние между элементами для мобильного макета.
Проверьте свою страницу оформления заказа WooCommerce
Прежде чем вносить какие-либо изменения на страницу оформления заказа, мы настоятельно рекомендуем провести тщательное тестирование, чтобы обеспечить бесперебойную работу. Помните, что любые сбои в процессе оформления заказа в вашем магазине могут напрямую повлиять на вашу прибыль.
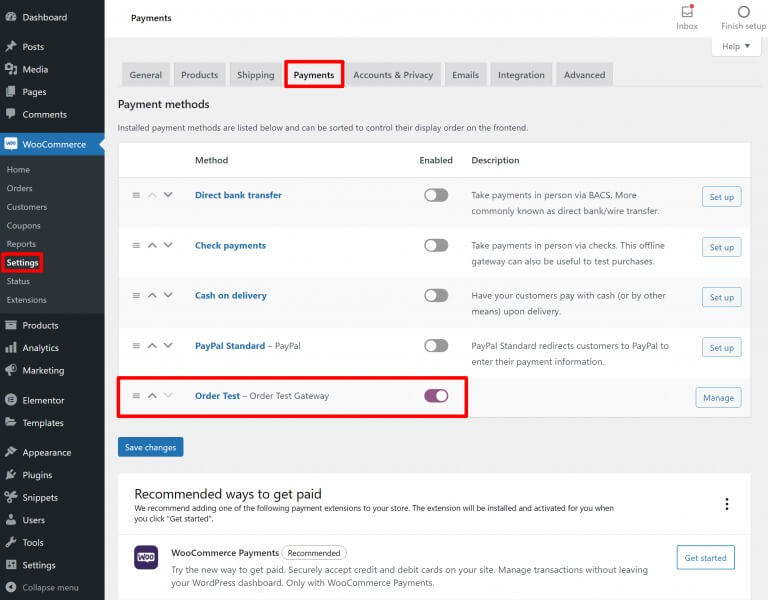
Многочисленные способы оплаты WooCommerce предлагают тестовые режимы для отправки заказов. Эта функциональность доступна как в официальных плагинах шлюза Stripe и PayPal , так и в WooCommerce Payments. Вы можете получить доступ к подробной документации по функциям тестирования каждого шлюза по предоставленным ссылкам.
Кроме того, вы можете использовать плагин WC Order Test , который представляет платежный шлюз «Order Test». Просто перейдите в WooCommerce → Настройки → Платежи, чтобы настроить этот шлюз.

Подведение итогов
Использование виджета «Оформление заказа» в Elementor Pro позволяет вам легко адаптировать страницу оформления заказа WooCommerce с помощью интуитивно понятного визуального интерфейса Elementor и функции перетаскивания.
Для большинства Elementor служит комплексным инструментом, предлагающим варианты настройки цветов, типографики, текста, интервалов, границ и многого другого.
Если вам нужны дополнительные улучшения и вы хотите включить новые элементы на свою страницу оформления заказа, вы можете использовать собственные перехватчики действий WooCommerce, полностью совместимые с виджетом Elementor Checkout.
Более того, Elementor выходит за рамки простой настройки страницы оформления заказа, предоставляя безграничные возможности для настройки.





