Вы когда-нибудь обновляли свой сайт WordPress и понимали, что что-то пошло не так? Возможно, вы сломали макет, потеряли контент или даже полностью сломали свой сайт. Вам знакомо это чувство паники и разочарования, верно? Это все равно, что смотреть, как твоя тяжелая работа уходит в никуда за считанные секунды.

А что, если я скажу вам, что есть способ избежать этого кошмара? Способ протестировать ваши изменения перед их внедрением в эксплуатацию, не рискуя производительностью или безопасностью вашего сайта, а также способ создать промежуточный сайт в WordPress с помощью хостинга Elementor .
Звучит слишком хорошо, чтобы быть правдой, верно? Но это не так. На самом деле это очень просто и удобно, и в этой статье блога я покажу вам, как это сделать.
К концу этого поста вы сможете создать промежуточный сайт в WordPress с помощью хостинга Elementor всего за несколько кликов и избавите себя от головной боли и хлопот. Готовы начать? Давай начнем.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧто такое промежуточный сайт?
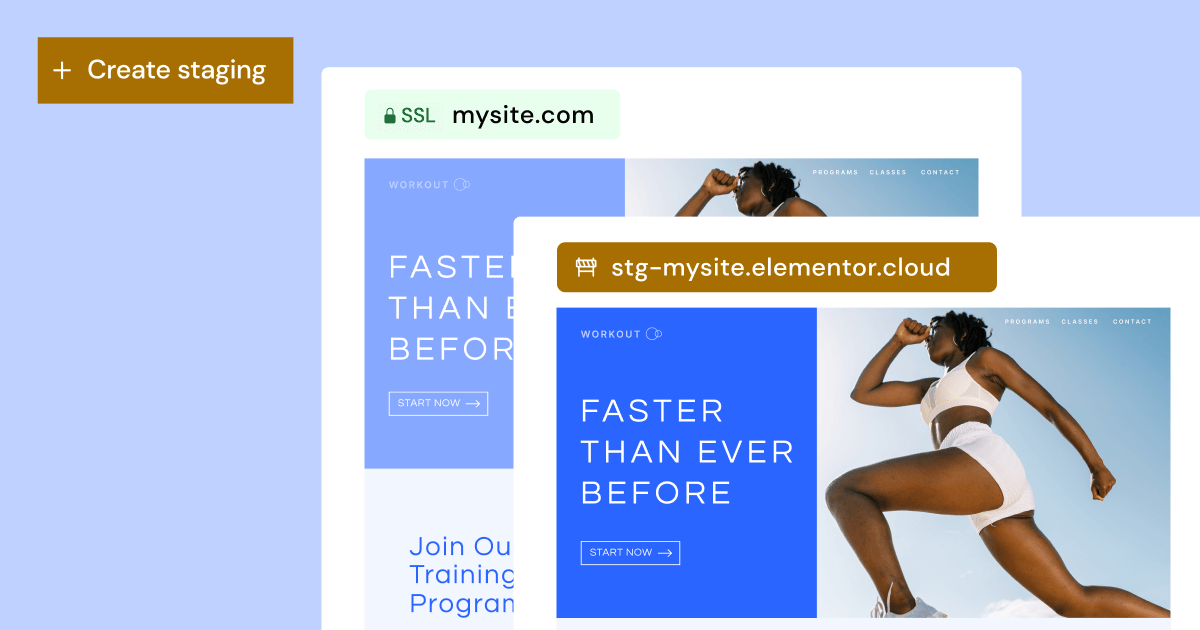
Промежуточный сайт — это копия вашего действующего веб-сайта, недоступная для публики. Он используется для тестирования изменений и новых функций перед их применением на действующем веб-сайте.

Таким образом, вы сможете избежать любых ошибок или проблем, которые могут повлиять на ваших посетителей или клиентов. Промежуточный сайт также полезен для представления вашей работы клиентам или коллегам для получения отзывов и одобрения. Промежуточный сайт обычно является последним шагом в процессе разработки после локальной среды и среды разработки.
Некоторые хостинг-провайдеры предоставляют клонирование в качестве варианта тестирования, однако Elementor Hosting предоставляет оба варианта (промежуточный этап для планов «Бизнес» и выше, а также клонирование для планов «Расширение» и «Масштабирование»). Хотя промежуточный этап является дополнительным слоем вашего текущего веб-сайта, клонирование создает совершенно новую копию вашего веб-сайта в реальной среде с собственной промежуточной средой. Живая и промежуточная среды связаны между собой, тогда как клонированный веб-сайт независим.
Преимущества использования промежуточной среды
Использование промежуточного инструмента улучшает процесс веб-разработки различными способами. По своей сути промежуточный сайт обеспечивает безопасную гавань для экспериментов, позволяя вам тестировать новые темы, плагины или собственный код, не влияя на эстетику или функциональность вашего действующего сайта.
Помимо этого, прелесть постановки в том, что она обещает минимальное время простоя. Мы все сталкивались с недостатками прямых изменений, такими как непредвиденные ошибки и потенциальные сбои. Эти опасения облегчаются за счет промежуточного хранения, которое гарантирует, что ваш работающий сайт останется работоспособным, пока вы вносите «закулисные» изменения.
Эта среда также позволяет выполнять простые обновления. Как известно всем, кто работает в онлайн-индустрии, обновления WordPress, тем или плагинов могут иногда конфликтовать, что приводит к конфликтам. Сначала протестировав их в промежуточной среде, вы сможете лучше выявлять и устранять проблемы до того, как они распространятся на вашу живую платформу.
Кроме того, те, кто работает над веб-проектами, могут поделиться промежуточной ссылкой с клиентами или коллегами по команде, запросить комментарии перед запуском и улучшить процесс совместной работы. Постановочная обстановка служит социальным местом.
Создание нового промежуточного сайта с помощью хостинга Elementor
Использование хостинга Elementor упрощает постановку. Вам будет удобно сделать это всего за несколько кликов.
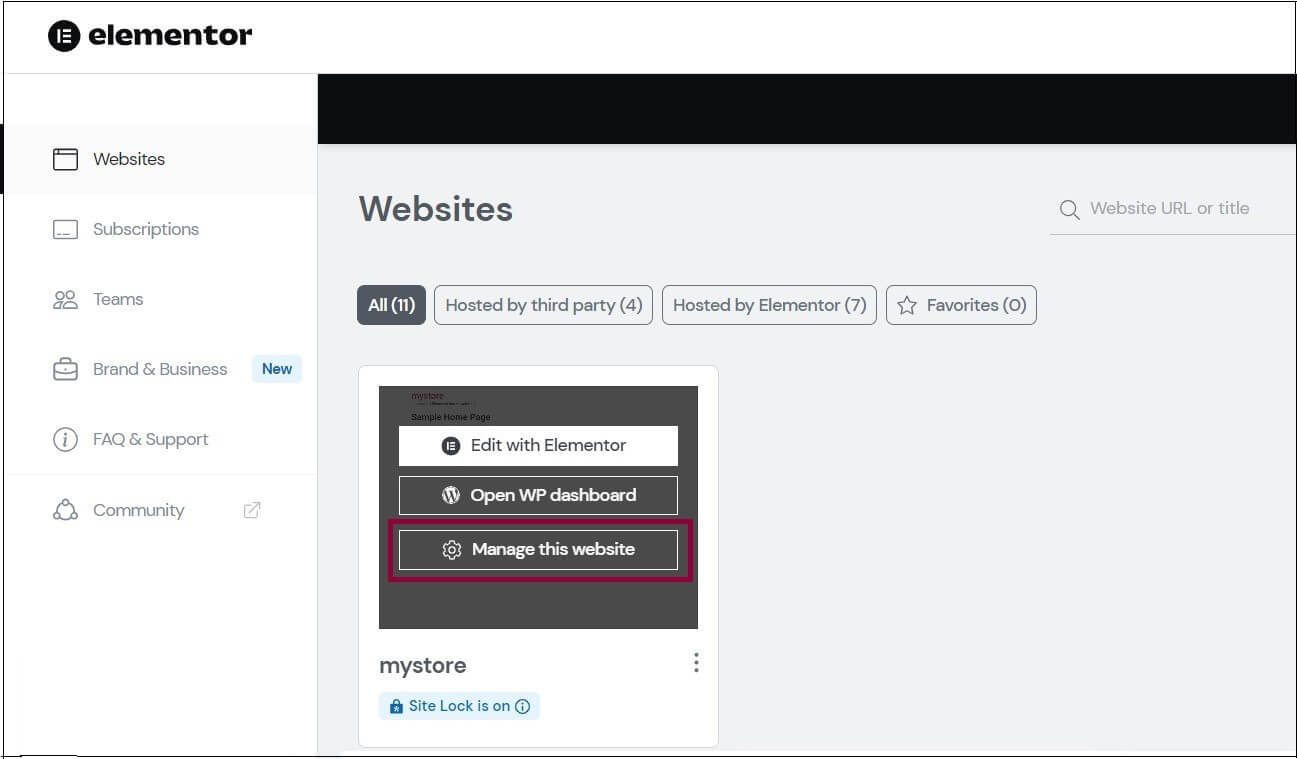
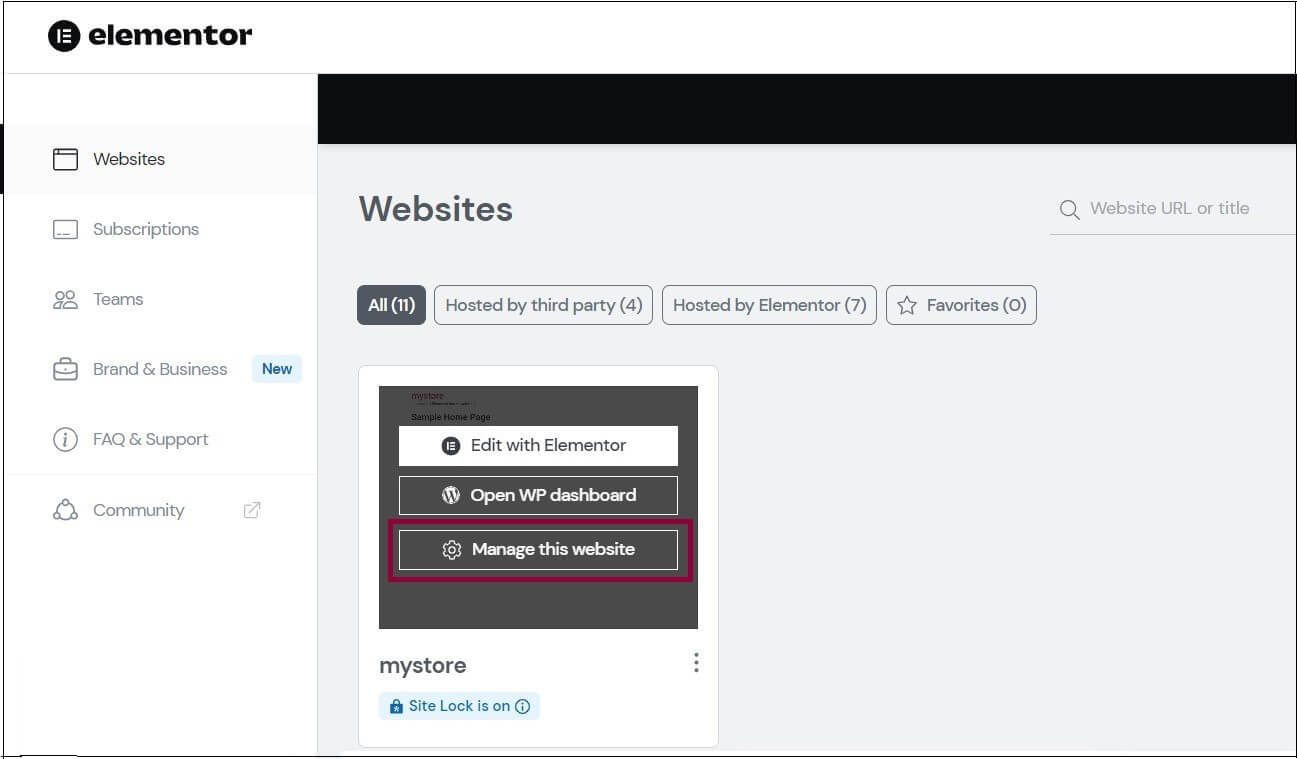
- Перейдите на панель управления My Elementor.
- Найдите карточку веб-сайта, который хотите скопировать.

- Нажмите «Управление этим сайтом».

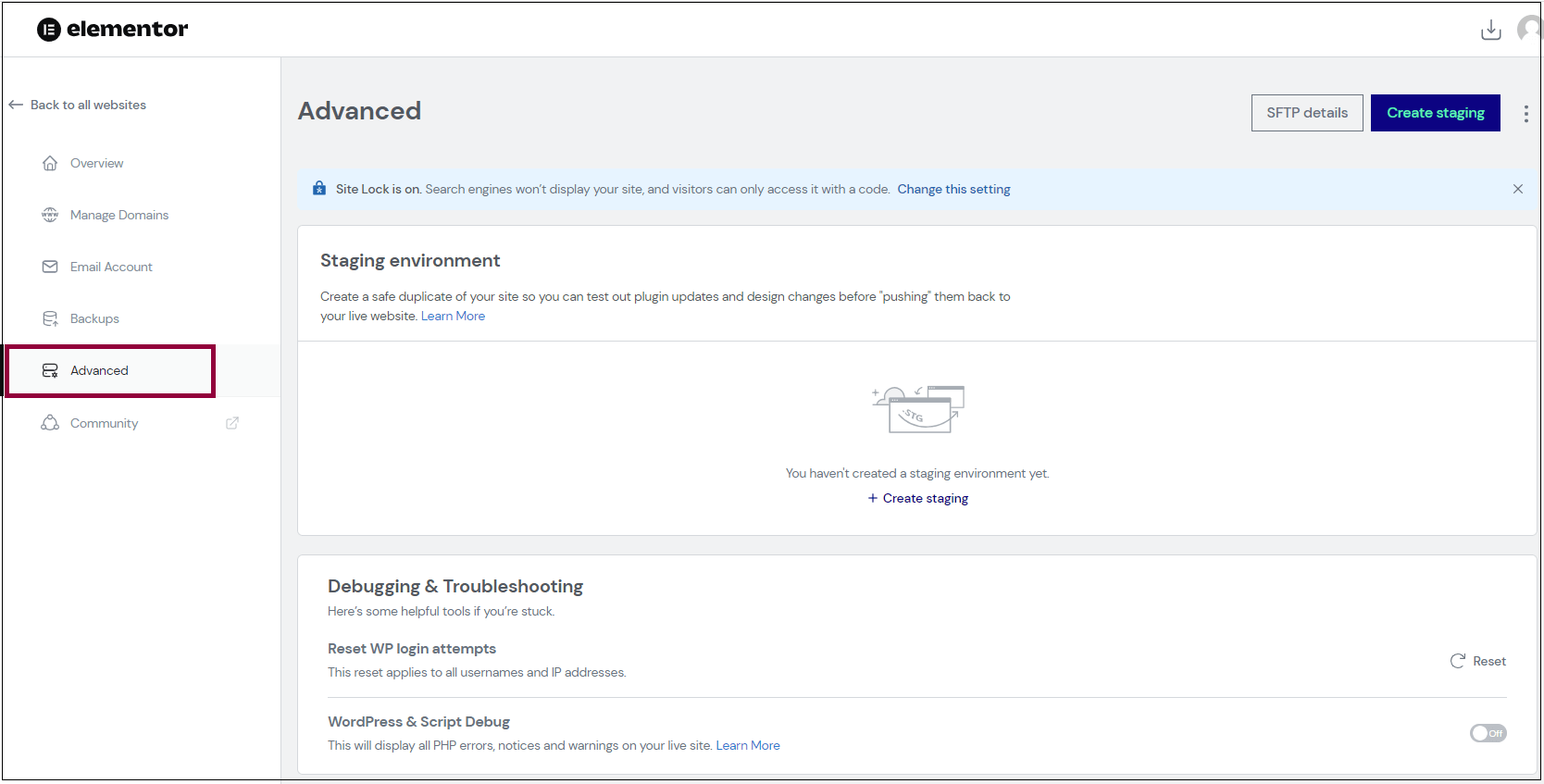
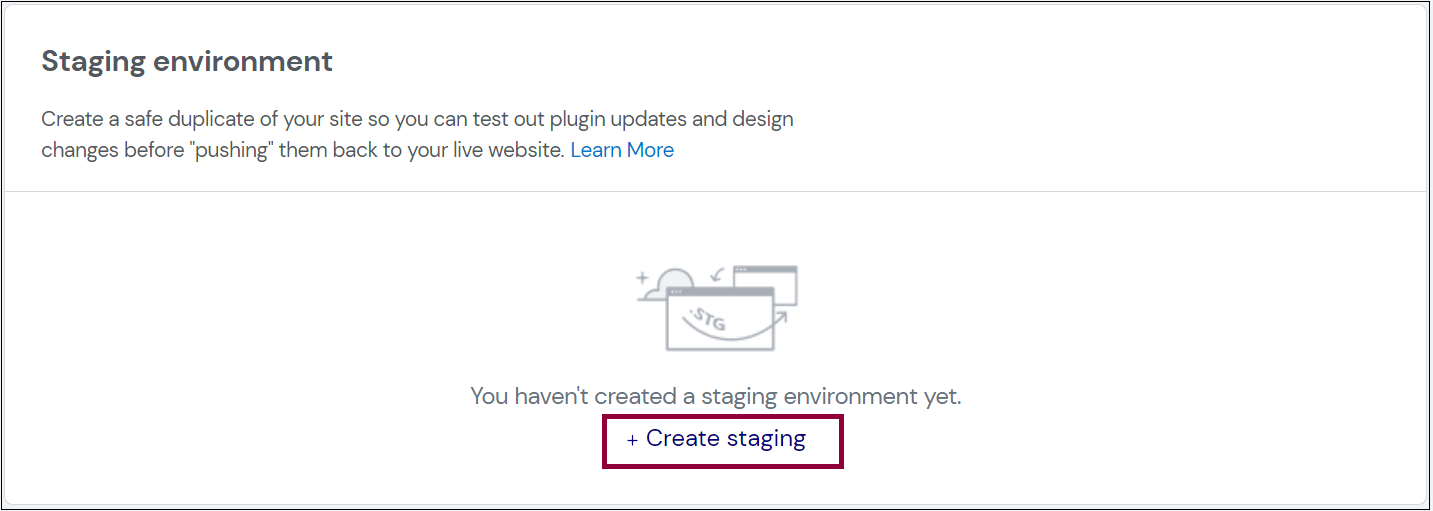
- Выберите «Создать промежуточный вариант».

- Подтвердите, что вы хотите создать промежуточный сайт, и нажмите «Создать промежуточный сайт».

- Ваш действующий сайт будет скопирован на промежуточный сайт.
- Информация о вашем промежуточном сайте будет добавлена в раздел «Промежуточная среда» .
Оказавшись внутри, вы заметите верхнюю золотую полосу, указывающую, что вы находитесь в промежуточной среде. Большой! Теперь вы можете получить доступ к своему промежуточному сайту и опробовать новый внешний вид и функции!
Как было сказано ранее, каждый промежуточный сайт имеет свой собственный отдельный домен, что позволяет вам тестировать его в реальном времени и даже делиться им с клиентами или коллегами, чтобы увидеть новые модификации или протестировать поведение и производительность. Разве это не удивительно?
Развертывание новых изменений на работающем веб-сайте

Размещая веб-сайт с помощью Elementor, вы можете воспользоваться новыми функциями, которые постоянно добавляются, а также дополнительными изменениями и улучшениями. Итак, теперь, когда мы создали наш промежуточный сайт, мы можем получить к нему доступ и внести изменения.
1. Перейдите на панель управления My Elementor .
2. Найдите карточку веб-сайта, который хотите скопировать.
3. Нажмите «Управление этим сайтом».

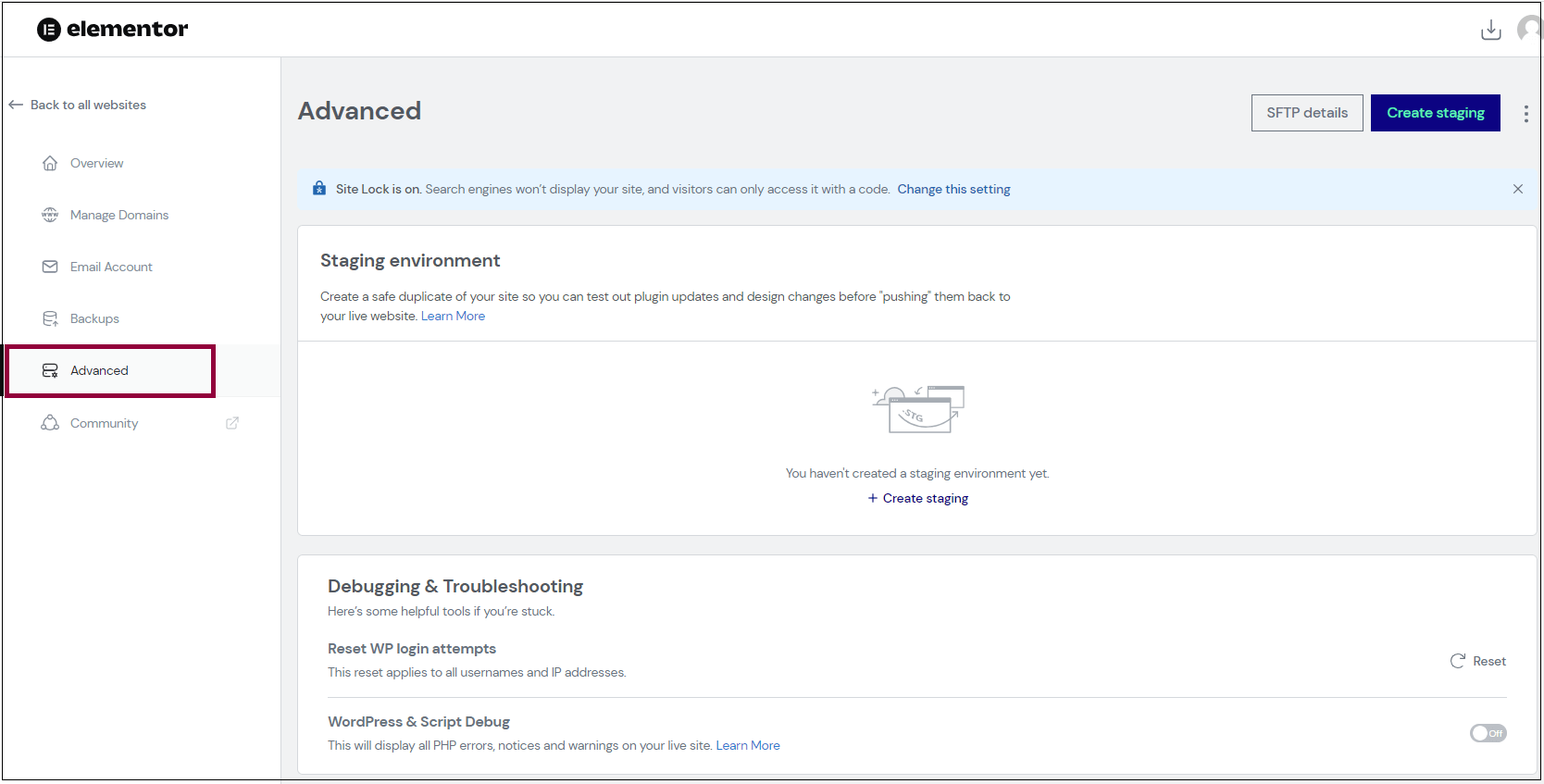
4. Прокрутите вниз до раздела «Промежуточная среда».
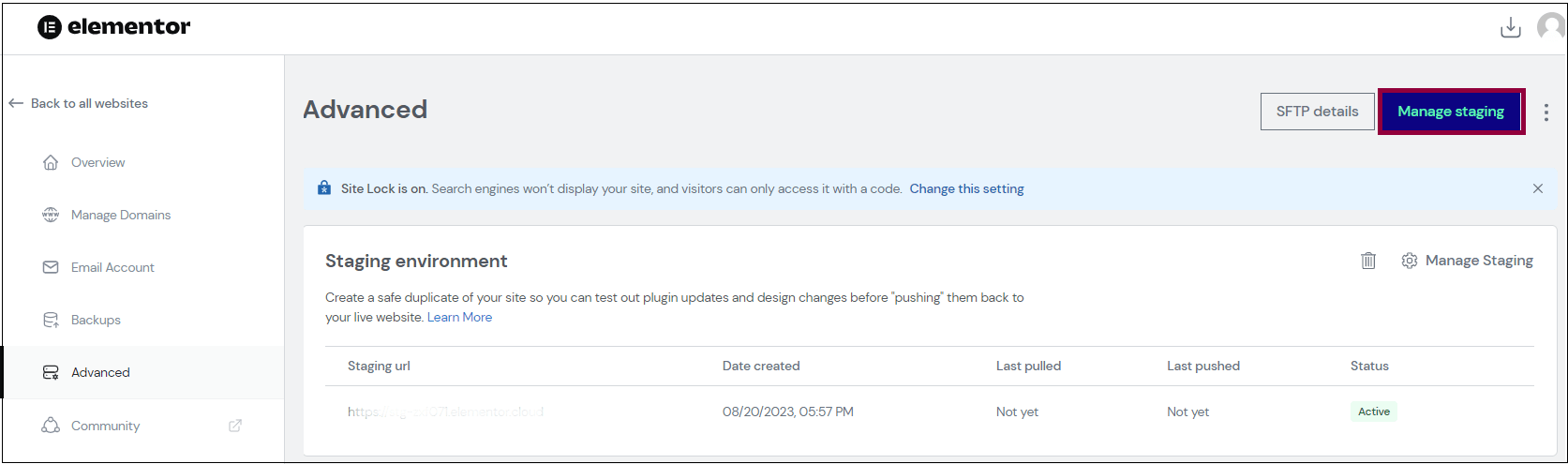
5. Выберите «Управление промежуточной средой» в разделе «Промежуточная среда».
Золотая полоса в верхней части экрана указывает на то, что вы получаете доступ к промежуточной среде.
6. Нажмите «Открыть промежуточную панель управления WP».
Вы попадете на панель управления вашего промежуточного сайта, где вы сможете изменять и создавать страницы и сообщения, добавлять и обновлять плагины, а также делать все, что вы делаете на своем действующем сайте. Вы также можете использовать уникальную ссылку на свой промежуточный сайт, чтобы проверить внесенные вами изменения.
Большой! Итак, теперь, когда мы изменили изображение, обновили текст, представили новую функцию и дважды проверили, что все работает правильно, мы можем «внести» изменения на наш действующий сайт.
Перейдите на промежуточную панель управления и нажмите кнопку « Push to live ». Ваш действующий веб-сайт будет обновлен с учетом новых изменений после того, как вы их одобрите.
Перенос изменений с живого сайта на промежуточный сайт
Если ваш действующий сайт изменился, возможно, вам придется снова скопировать действующий сайт на промежуточный сайт. Сделать это:
1. Перейдите на панель управления My Elementor.
2. Найдите карточку веб-сайта, который хотите скопировать.

3. Нажмите «Управление этим сайтом».

4. Нажмите «Дополнительно».

5. Нажмите «Управление промежуточным размещением».
Золотая полоса в верхней части экрана указывает на то, что вы получаете доступ к промежуточной среде.

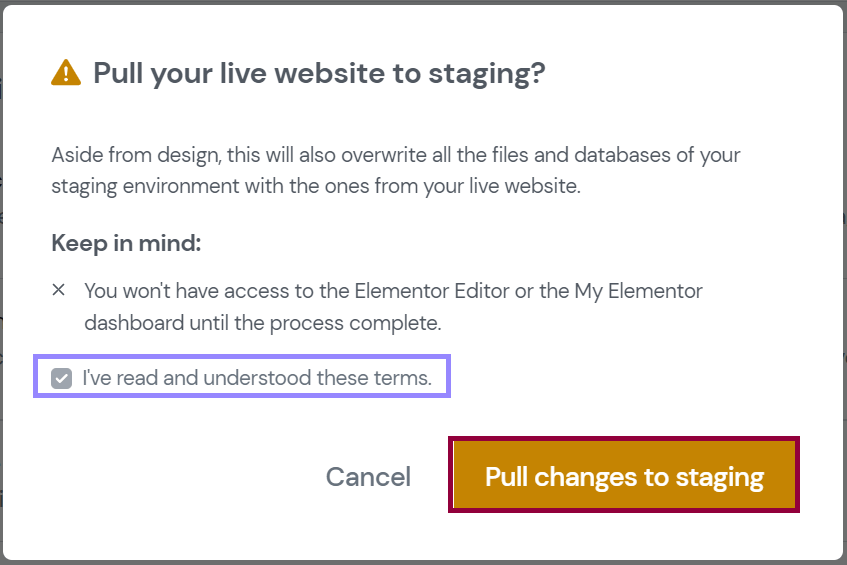
6. Выберите «Вытащить на промежуточный этап».

7. Подтвердите, что вы хотите заменить промежуточный сайт действующим сайтом.
Данные с вашего действующего сайта будут скопированы и заменены на существующем промежуточном сайте.
Заключение
Вот и все! Вы успешно создали промежуточный сайт в WordPress с помощью хостинга Elementor . Теперь вы можете протестировать свои изменения и новые функции, не затрагивая работающий веб-сайт. Вы также можете поделиться своим промежуточным сайтом со своими клиентами или сотрудниками для получения отзывов и одобрения. Если вы довольны результатами, вы можете легко перенести их на свой действующий сайт одним щелчком мыши.
Создание промежуточного сайта в WordPress с помощью хостинга Elementor — это разумный и удобный способ улучшить процесс разработки вашего веб-сайта. Это экономит ваше время, деньги и нервы, а также дает вам душевное спокойствие. Вы можете воспользоваться преимуществами хостинга Elementor, такими как высокая производительность, безопасность и поддержка, а также иметь безопасный и простой способ протестировать свой веб-сайт.





