Идея создания нового веб-сайта WordPress может быть захватывающей, но на всякий случай вы можете сначала начать с локальных веб-сайтов. С локальным веб-сайтом у вас есть свобода экспериментировать так, как вы хотите, не беспокоясь о последствиях, поскольку ваш веб-сайт будет виден только вам, а не всему миру.

Хотите знать, что такое локальный веб-сайт и как его создать? Сегодня мы собираемся продемонстрировать пошаговое руководство о том, как бесплатно настроить несколько локальных веб-сайтов с помощью Flywheel .
Что такое местные веб-сайты?
При создании нового веб-сайта опытные веб-разработчики обычно придерживаются трехэтапного процесса: разработка, подготовка и производство.
Первоначально они локально устанавливают программное обеспечение WordPress на устройство, создают веб-сайт и проводят тщательное онлайн-тестирование.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВпоследствии они переносят или помещают локальный сайт на промежуточный онлайн-сайт с URL-адресом, отличным от конечного «производственного» веб-сайта. На этом этапе происходит дополнительное тестирование онлайн, и сайт часто демонстрируется клиенту.
После того, как веб-сайт будет признан готовым к запуску, промежуточный сайт может быть перенесен на рабочий веб-сайт, что сделает его доступным для всех пользователей Интернета.
В этом руководстве основное внимание будет уделено начальному этапу: созданию локальных веб-сайтов.
Самый простой метод для этого — использование Local от Flywheel .

Local от Flywheel выделяется как высоко оцененный инструмент в области локальной разработки WordPress, благодаря команде, ответственной за Flywheel , ведущее имя в сфере хостинга WordPress.
Как следует из названия, использование Local от Flywheel позволяет вам легко настраивать множество локальных веб-сайтов и без ограничений создавать свой веб-сайт WordPress на вашем устройстве.
Будь то установка плагинов и тем или адаптация вашего сайта с помощью специального CSS, создание локального веб-сайта дает вам свободу экспериментировать с вашим сайтом WordPress без каких-либо ограничений.
Примечательный аспект? Local от Flywheel совершенно бесплатен, что позволяет вам создавать несколько локальных веб-сайтов и тестировать свое творение WordPress, не опасаясь поделиться им с другими.
Как настроить несколько локальных веб-сайтов с помощью маховика?
Чтобы начать создавать несколько локальных веб-сайтов с помощью Flywheel , все, что вам нужно сделать, это загрузить и установить программное обеспечение на свое устройство и добавить свой веб-сайт WordPress. Давайте начнем.
Шаг 1. Загрузите и установите Flywheel на свое устройство.
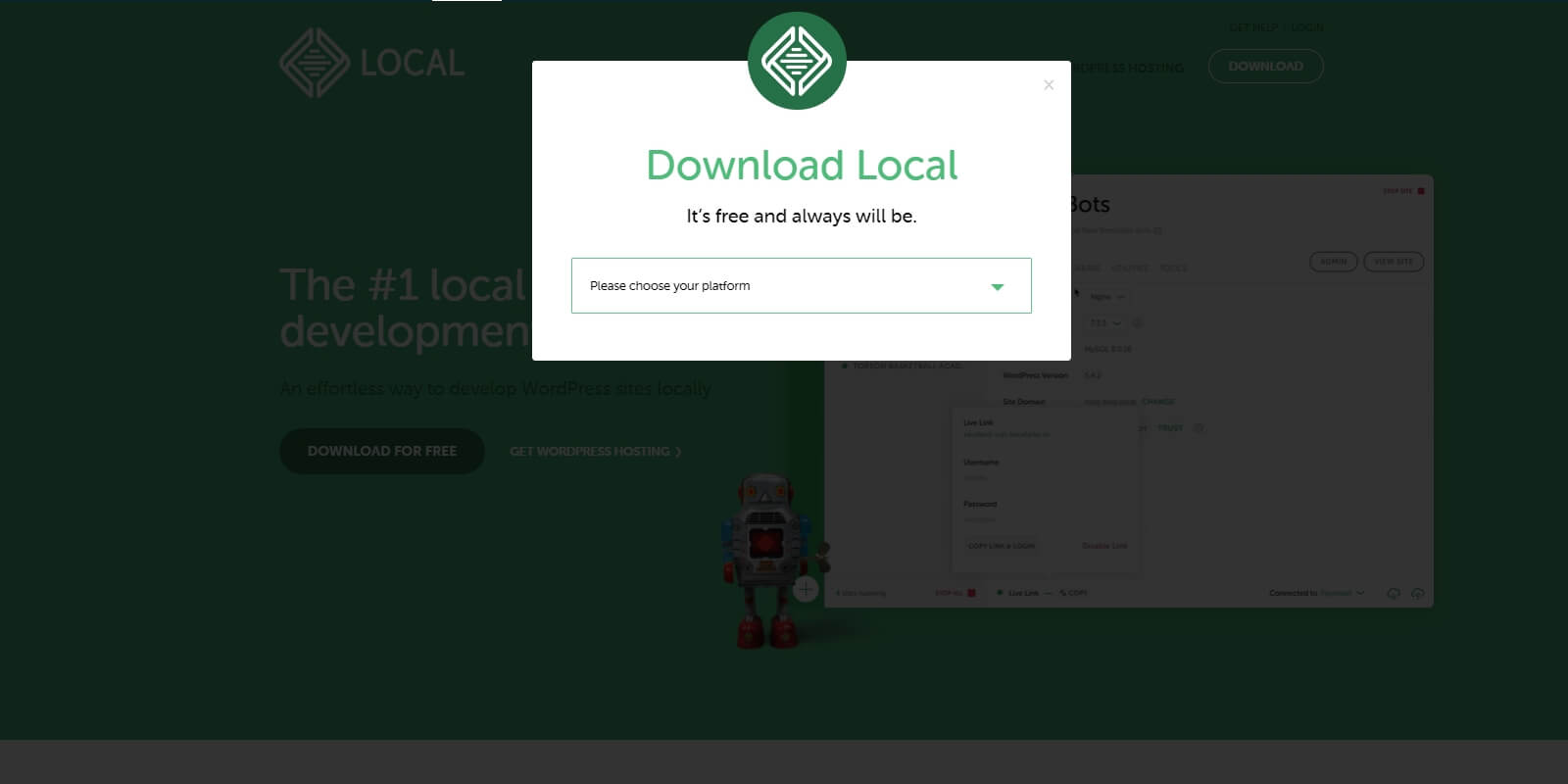
Сначала зайдите на сайт Local от Flywheel и загрузите бесплатный инструмент на свое устройство. Как показано ниже, Local от Flywheel совместим с Windows, Mac и Linux, что позволяет вам легко получить и установить подходящее программное обеспечение для вашей конкретной операционной системы.

В процессе установки вам будет предложено создать учетную запись, указав свое имя, адрес электронной почты и номер телефона. Укажите эти данные и следуйте инструкциям на экране, чтобы завершить установку программного обеспечения на ваш компьютер — задача, которая займет всего несколько минут.
Шаг 2. Создайте новый локальный веб-сайт с помощью маховика
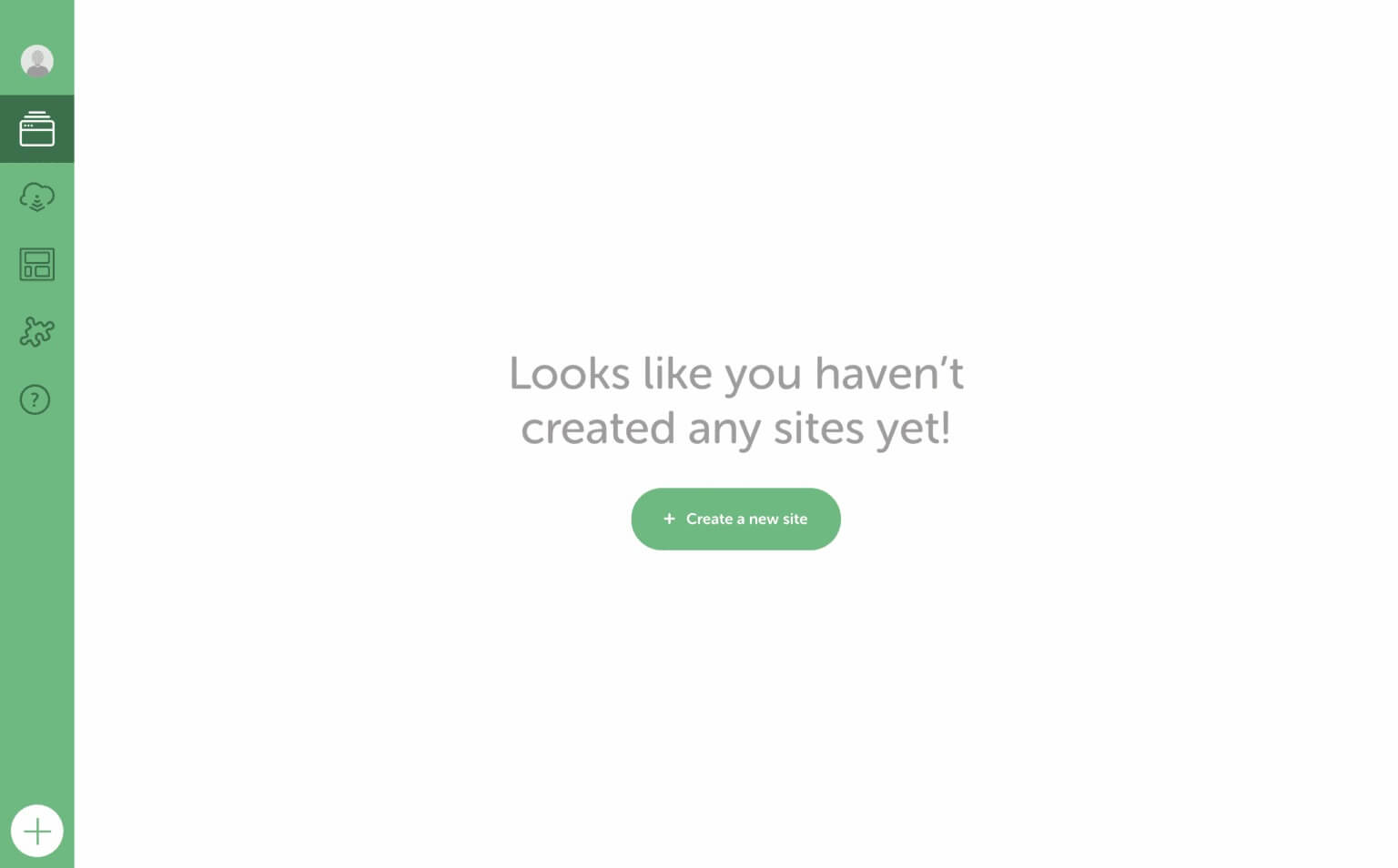
После завершения установки Local by Flywheel запустите приложение. Это внешний вид приложения по умолчанию, когда локальные веб-сайты не настроены.

Чтобы добавить свой первоначальный локальный веб-сайт, нажмите кнопку «+Создать новый сайт». Это действие поможет вам создать новый локальный веб-сайт с помощью Flywheel.
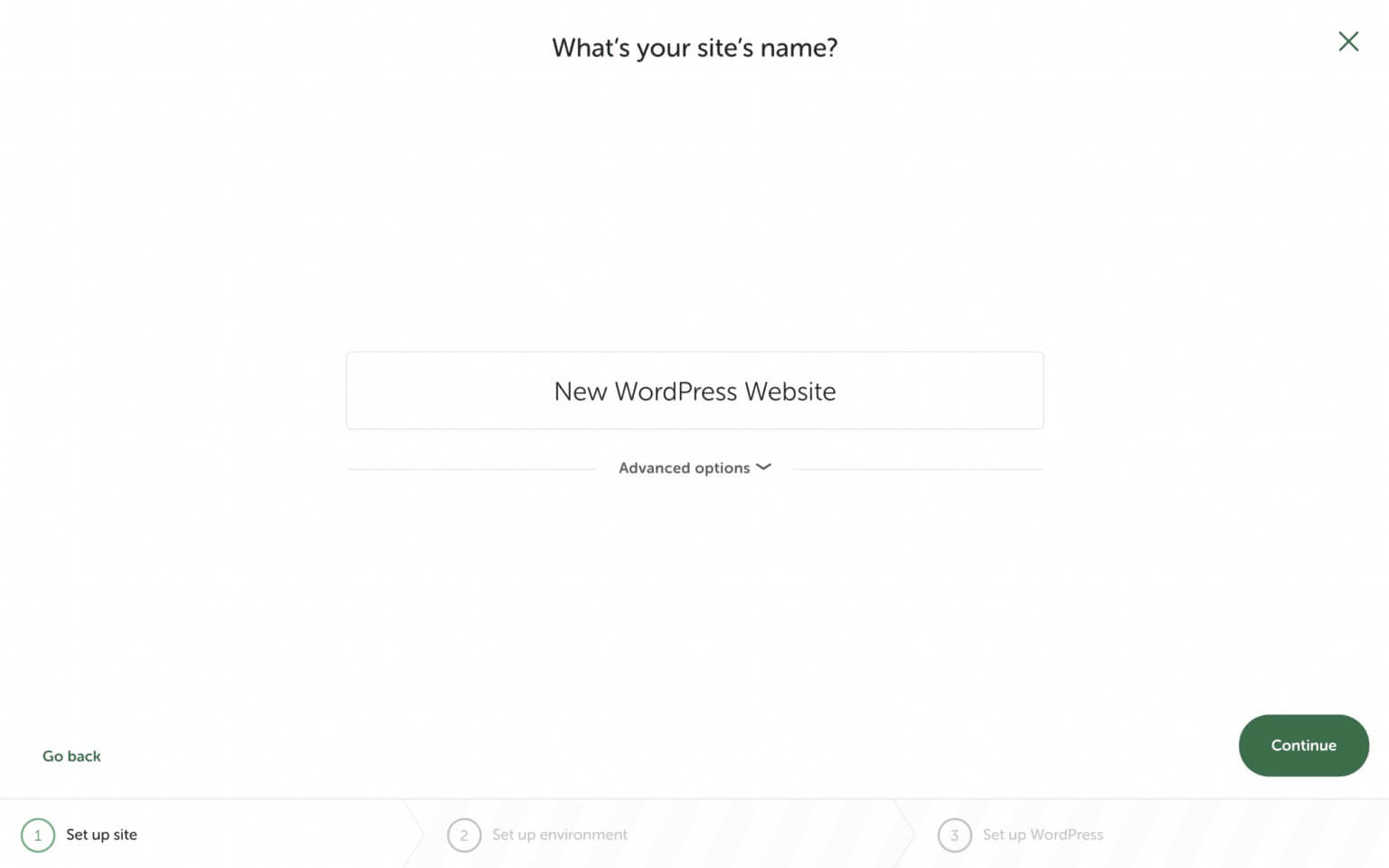
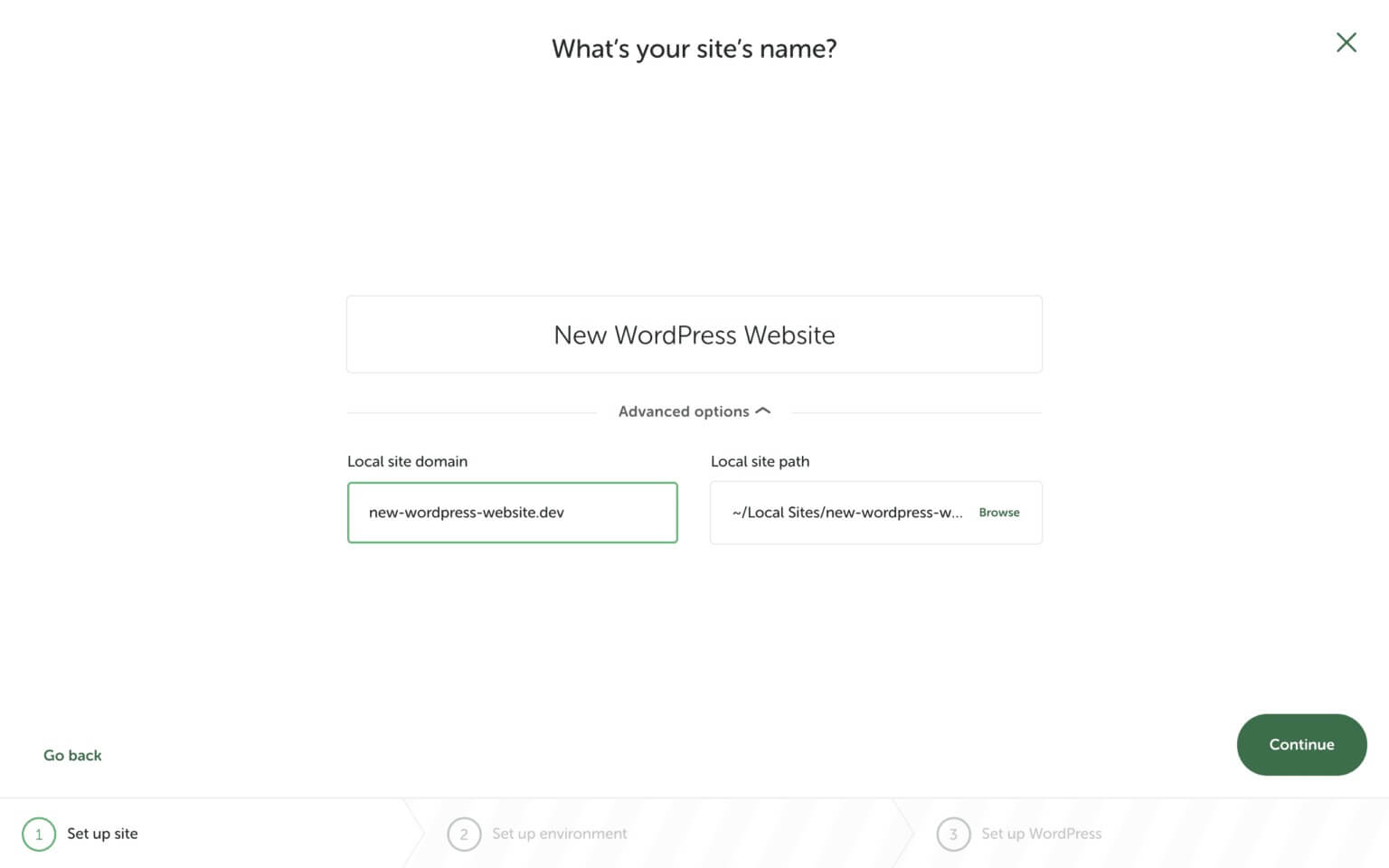
На следующем этапе укажите имя для вашего сайта. Поскольку это местный веб-сайт, вам не нужно беспокоиться о создании уникального имени.

При нажатии на «Дополнительные параметры» откроется раскрывающееся меню вариантов. Отсюда вы можете определить вывод вашего домена. По умолчанию домен вашего локального веб-сайта заканчивается на .local, но у вас есть возможность изменить его на другой суффикс, например .dev, как показано ниже.

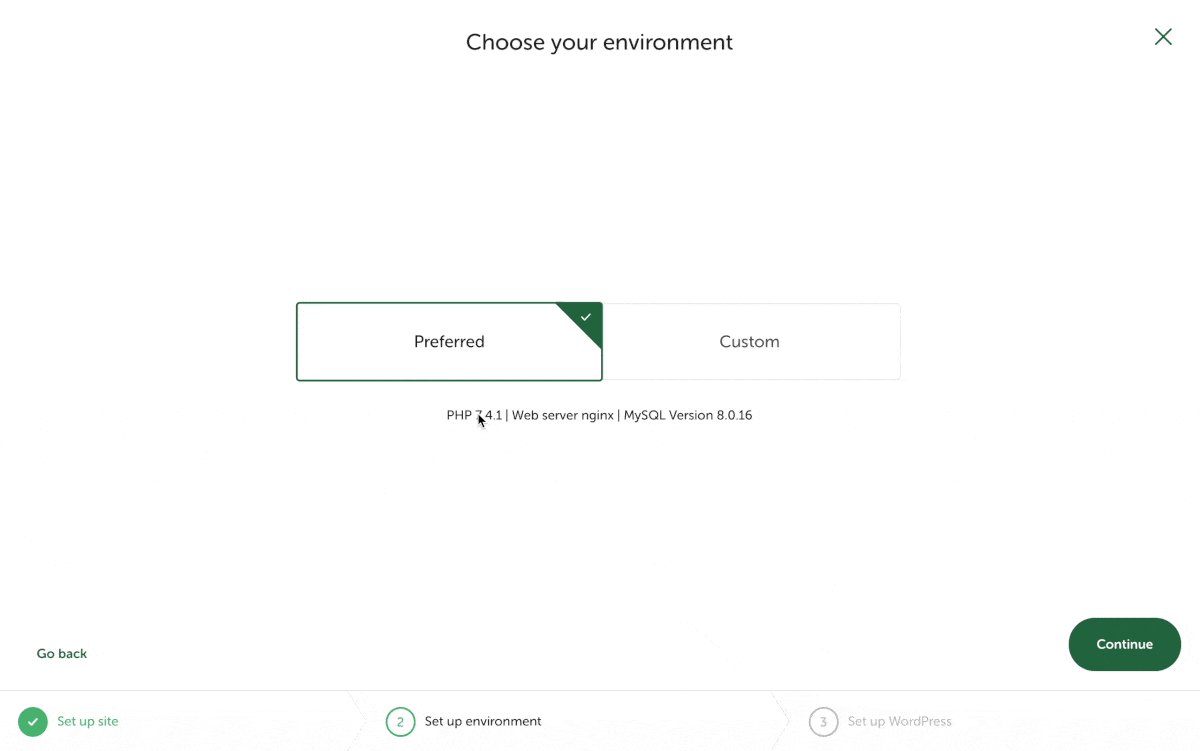
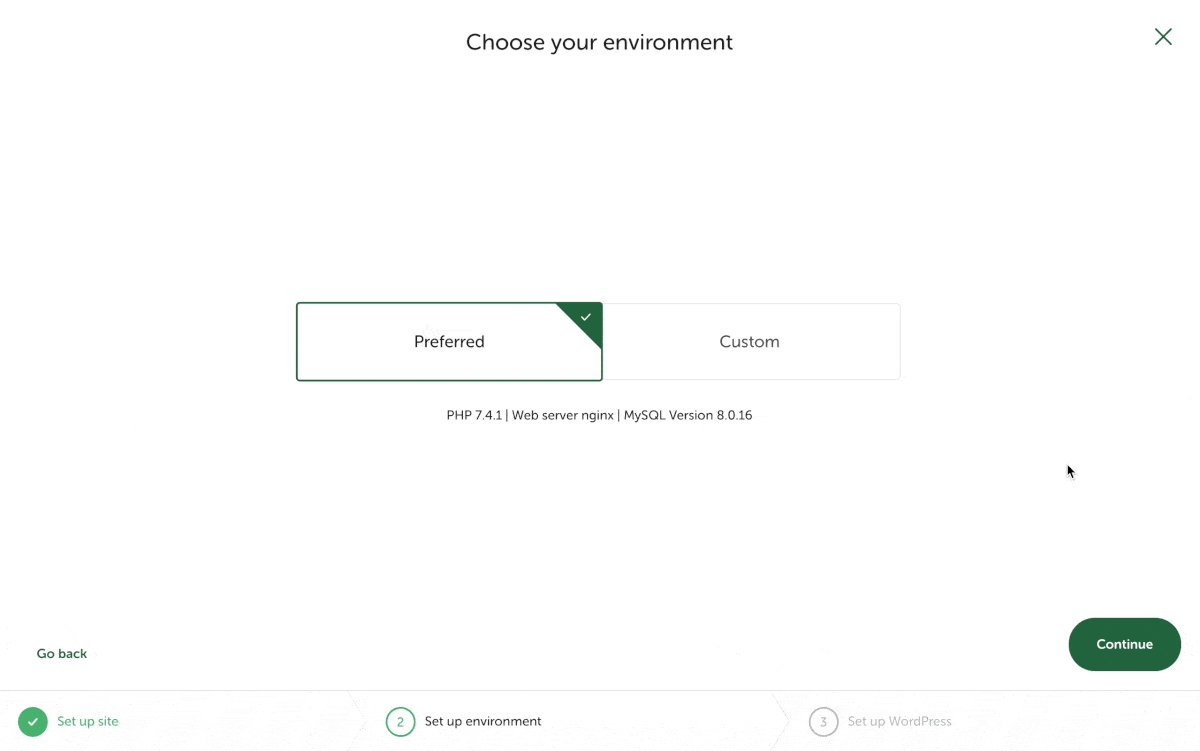
Шаг 3. Настройте среду локального веб-сайта
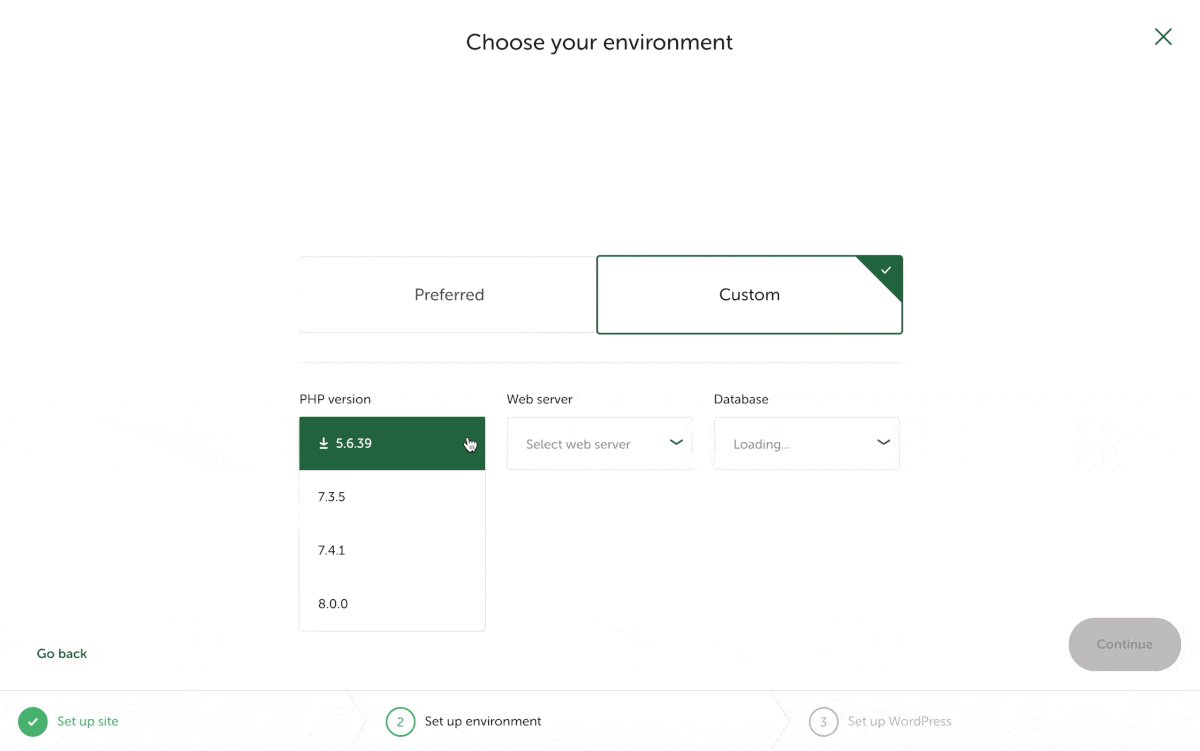
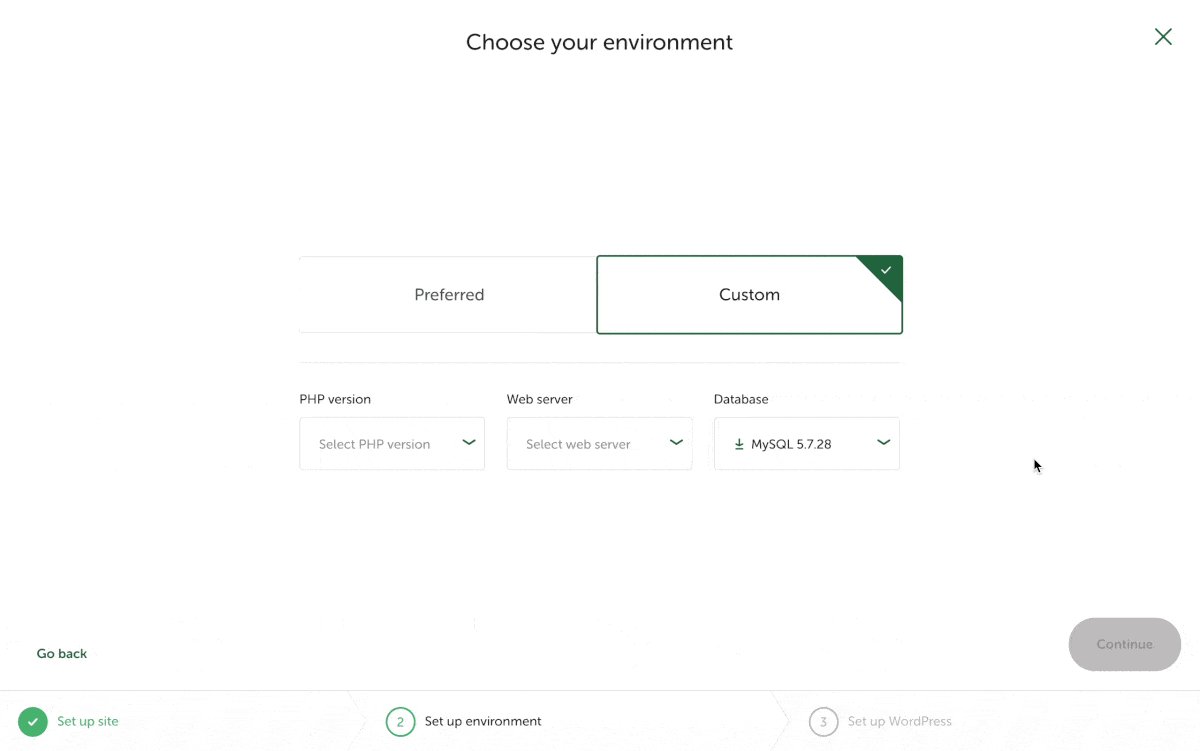
Далее вы сможете изменить принцип работы сервера вашего локального веб-сайта. Опция «Предпочитаемый» использует те же настройки, что и собственный веб-хостинг Flywheel. Но если вы хотите настроить больше, выберите опцию «Пользовательский». Это позволяет вам выбрать другую версию PHP, веб-сервера и версию базы данных.

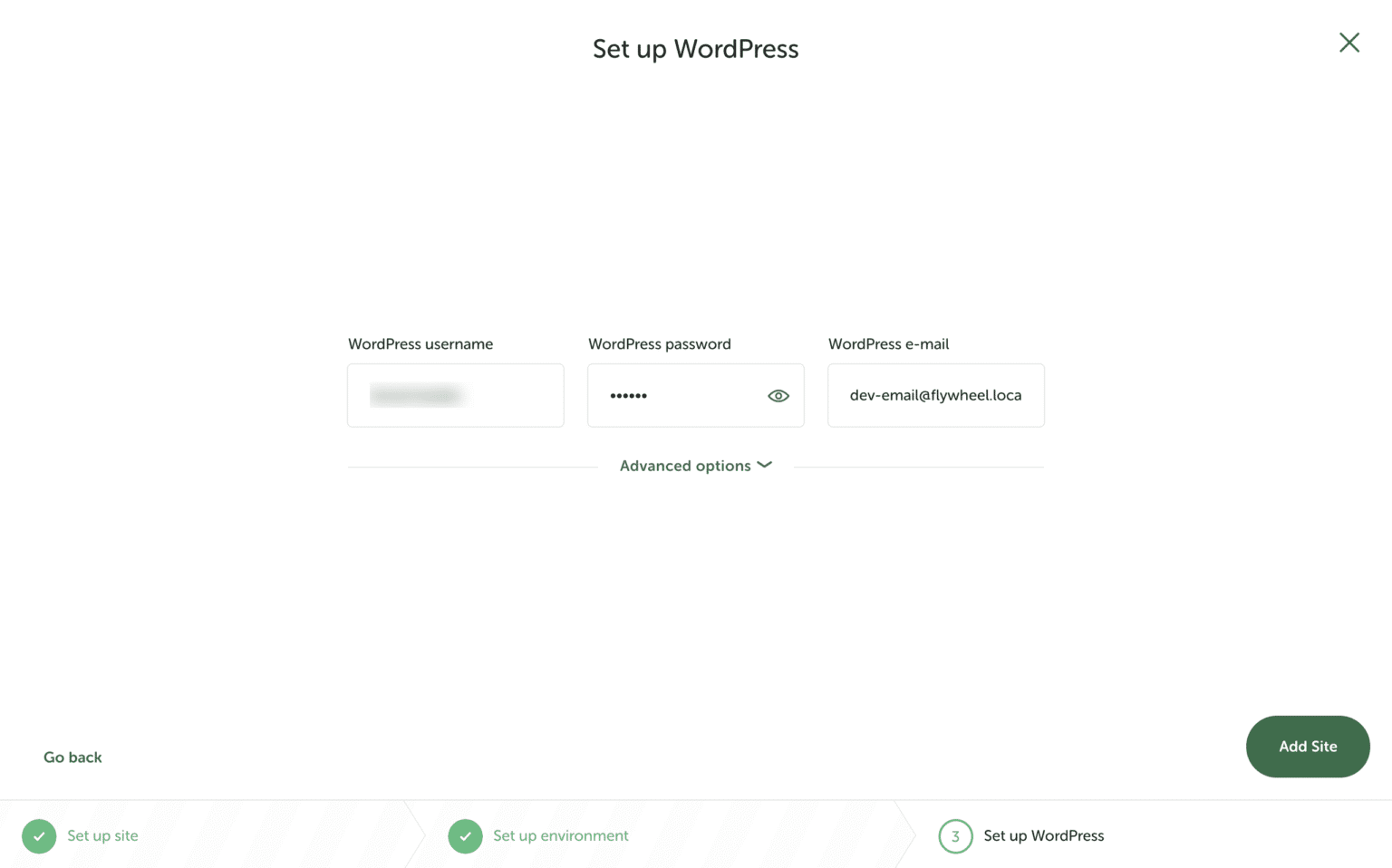
Шаг 4. Настройте свой веб-сайт WordPress
Теперь пришло время настроить основную информацию для вашего веб-сайта WordPress. Это включает в себя добавление имени пользователя и пароля WordPress и предоставление рабочего адреса электронной почты для WordPress.

Не беспокойтесь о вводе имени пользователя и пароля WordPress, но обязательно измените адрес электронной почты по умолчанию на тот, который вы активно используете.
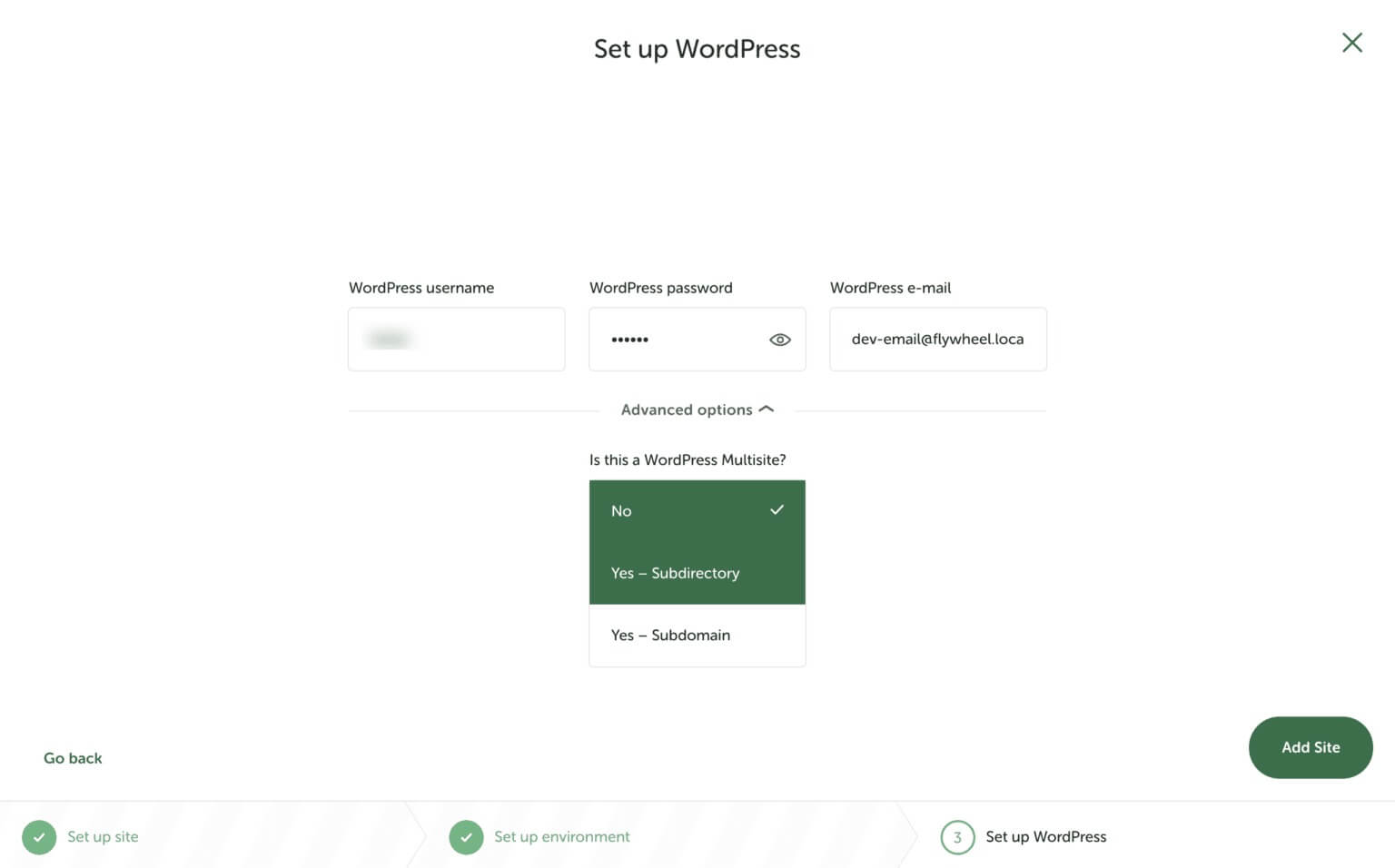
Если вы заинтересованы в создании мультисайта WordPress, вы можете включить эту опцию в Local by Flywheel, перейдя в «Дополнительные параметры».
Когда вы будете готовы к следующему шагу, нажмите кнопку «Добавить сайт», как показано ниже.

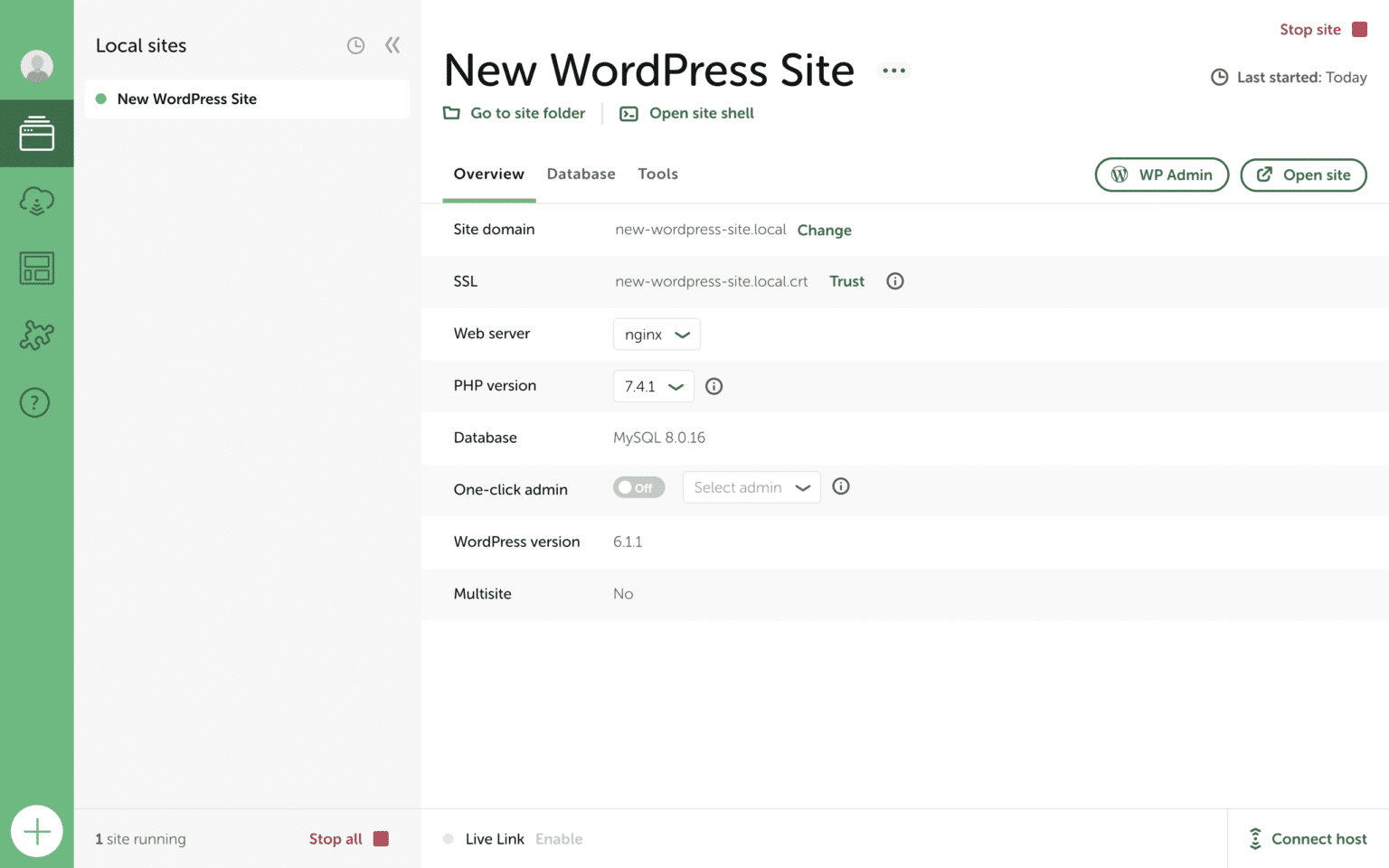
Вот и все! Вы успешно создали свой первый локальный веб-сайт с помощью Flywheel. Повторите процесс, начиная с шага 1, чтобы бесплатно создать больше локальных веб-сайтов с помощью Flywheel.

Подведение итогов
Теперь, когда вы знаете, как приступить к созданию локального веб-сайта с помощью Flywheel , создайте свой веб-сайт WordPress и настройте его по своему усмотрению. Когда вы будете готовы оживить свой веб-сайт, обязательно ознакомьтесь с нашими руководствами, которые сделают ваш сайт более изобретательным.




