Ищете способ добавить кнопку WhatsApp на свой сайт с помощью конструктора страниц Elementor ?. Чтобы подключить свой сайт к другим сторонним службам, вы можете использовать конструктор страниц Elementor. С помощью этих инструментов добавьте на свой веб-сайт кнопку призыва к действию для различных сторонних сервисов.

Многие функции можно выполнить, нажав кнопку WhatsApp на вашем веб-сайте, например, позвонив по телефону или начав чат. Используя конструктор страниц Elementor , мы покажем вам, как легко добавить кнопку WhatsApp на ваш сайт.
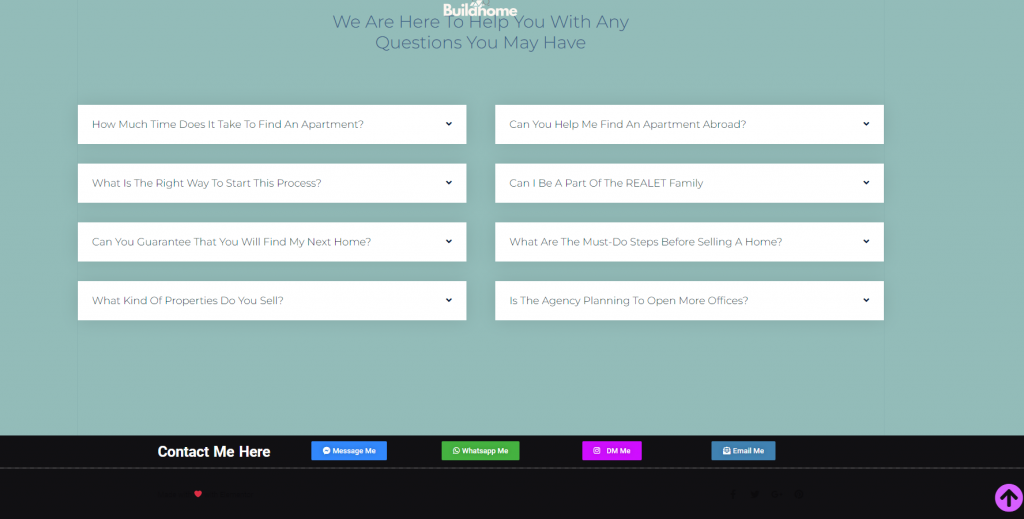
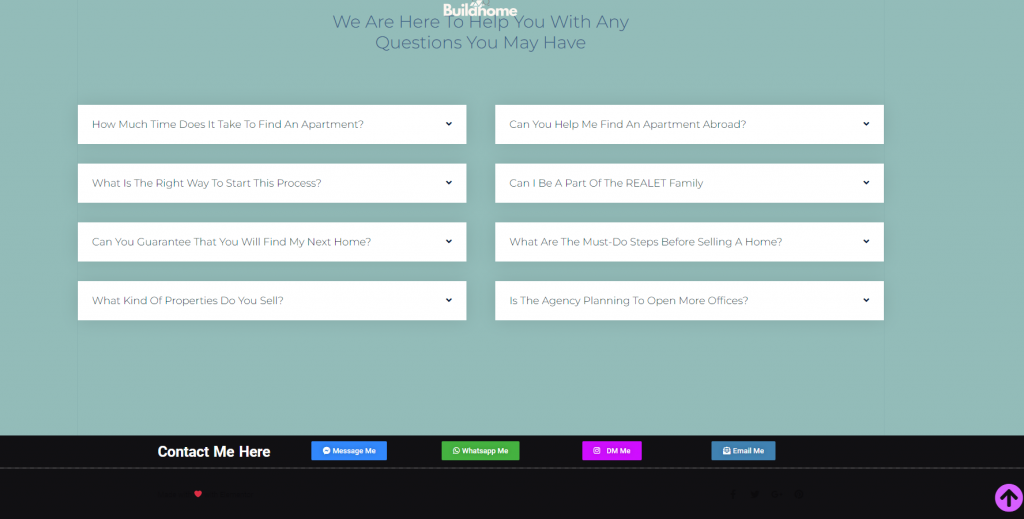
Предварительный просмотр
Вот как этот дизайн будет выглядеть на сайте.

Настройте кнопку чата WhatsApp в Elementor
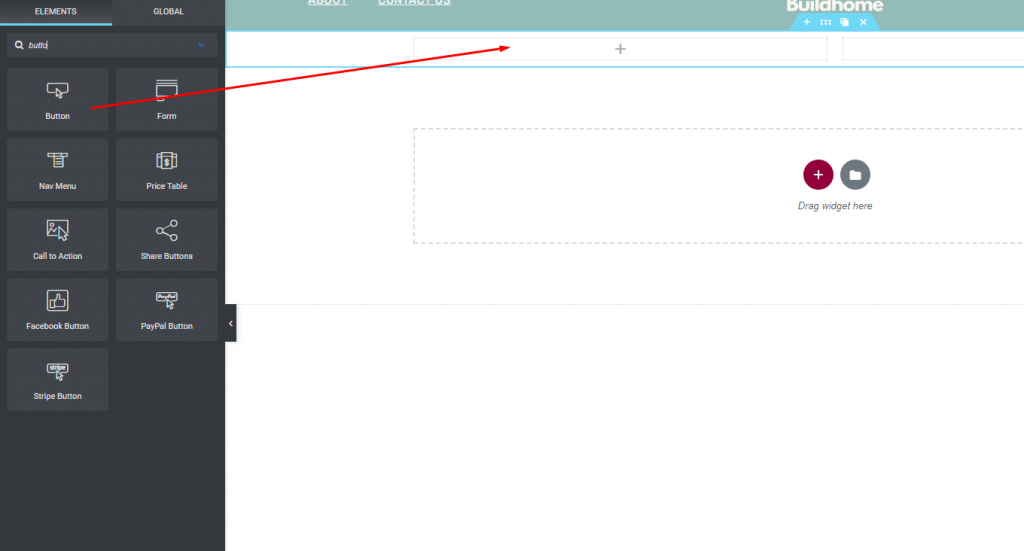
Elementor Pro — единственный способ получить доступ к этой функции, поэтому убедитесь, что вы обновились, прежде чем начать. Теперь вы можете добавить кнопку Skype на страницу, которую вы открыли в редакторе Elementor. Виджеты-кнопки можно добавить в любую область виджетов, выбрав их на панели виджетов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
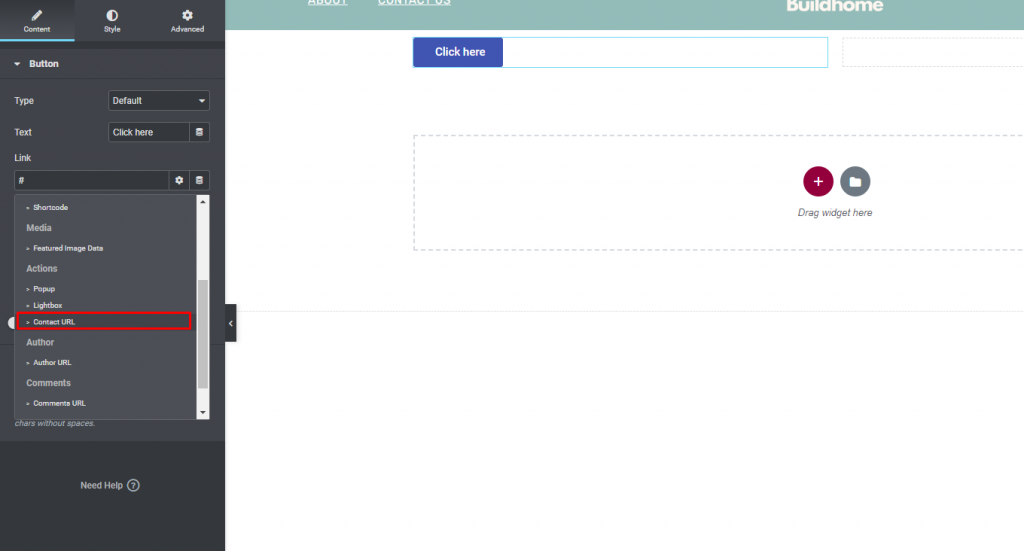
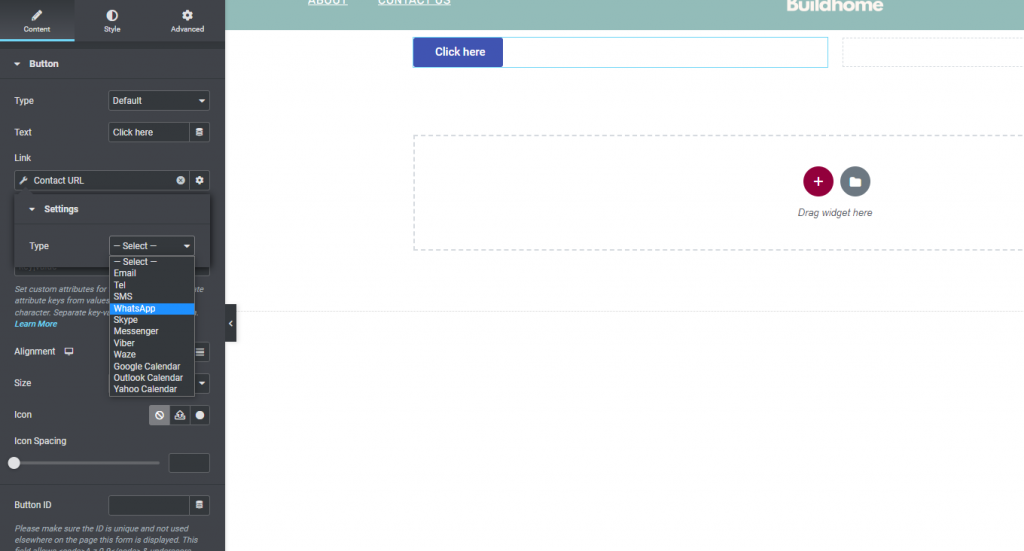
На панели редактирования кнопки выберите вкладку «Содержимое», а затем значок поля ссылки динамических тегов, чтобы получить доступ к функции динамических тегов панели. Появится динамический список, и вы должны выбрать из него контактный URL.

В результате выберите WhatsApp из появившегося раскрывающегося списка.

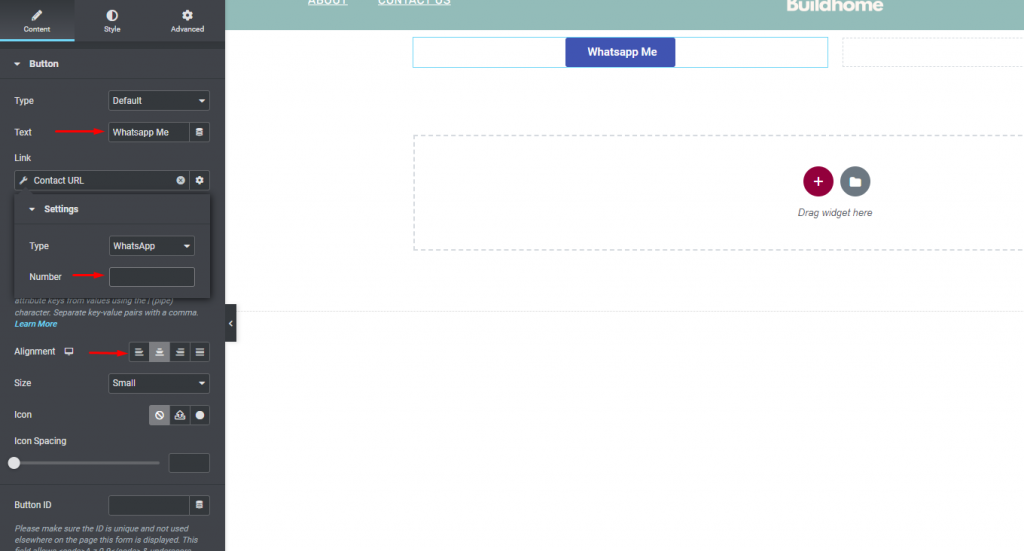
Затем вы должны ввести свой номер WhatsApp, а затем вы можете настроить выравнивание и размер кнопок, а также расстояние между значками после выбора WhatsApp. Также можно добавить текст и значок для кнопки.

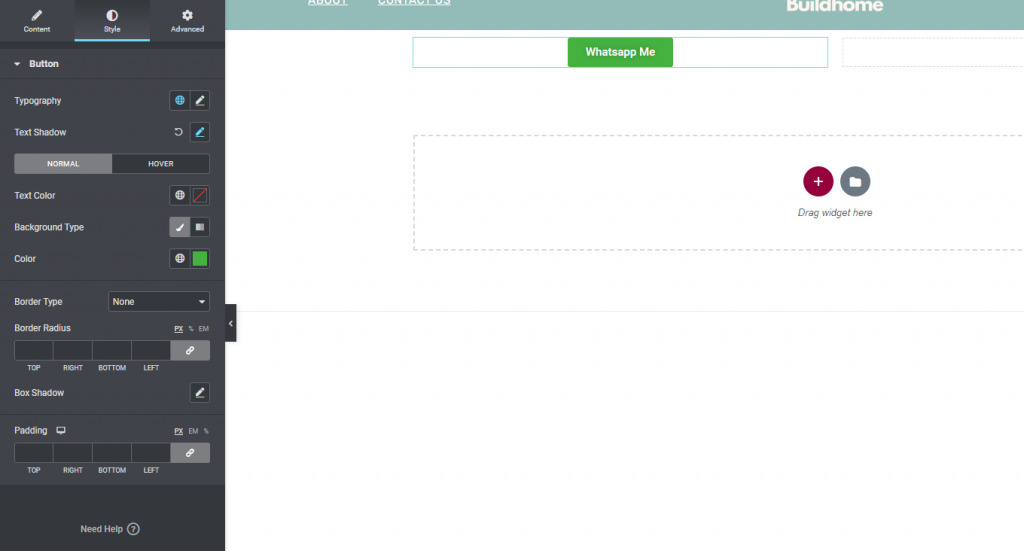
Стилизуйте кнопку, щелкнув вкладку «Стиль». Для начала у вас есть возможность настроить шрифт кнопки и тень текста. Как для обычных ситуаций, так и для ситуаций при наведении можно добавить цвет текста, цвет фона, границу, радиус границы и тень блока.

Это сделано! Кнопка WhatsApp активирована. Теперь вы можете опубликовать или изменить страницу и увидеть предварительный просмотр кнопки. Чтобы открыть страницу или программу WhatsApp, просто нажмите на кнопку.

Вот так это выглядит на
Подведение итогов
Используя конструктор страниц Elementor , вы можете добавить кнопку WhatsApp на свой веб-сайт WordPress. Используя конструктор страниц Elementor, вы можете добавлять удобные функции, которые облегчат вашим посетителям пребывание на вашем сайте и связь с вами. Если вам интересно узнать больше, на Codewatchers есть множество ресурсов Elementor .





