Проблемы с настройкой электронных писем WooCommerce? Для более чем десяти операций, таких как новые заказы, обработанные заказы и новые учетные записи, WooCommerce уже предоставляет автоматические транзакционные электронные письма. Однако, чтобы сделать эти электронные письма уникальными, вам, вероятно, следует изменить их. В этом пошаговом руководстве вы узнаете, как персонализировать электронные письма WooCommerce с помощью встроенных настроек.

Почему вы должны настраивать электронные письма WooCommerce?
Когда клиент покидает ваш веб-сайт, вы все равно можете общаться с ним по электронной почте, связанной с транзакциями или заказами. Электронные письма с профессиональным внешним видом и последовательной темой демонстрируют отличительную индивидуальность бренда, которую вы разработали для своего бизнеса. Делая это, вы можете поддерживать здоровый уровень доверия клиентов. Кроме того, это повышает качество обслуживания ваших клиентов.
Кроме того, модификации — это идеальный способ предоставить клиентам актуальную информацию о ваших веб-сайтах, например ссылки на сопутствующие товары и коды скидок. Это может даже вдохновить на дальнейшие покупки.
Настройте свои электронные письма WooCommerce
Вы можете изменить ряд элементов в своих электронных письмах WooCommerce, используя только настройки по умолчанию, например:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Параметры отправителя электронной почты
- Общая тема электронной почты
- Конкретный контент электронной почты
Настройки электронной почты в WooCommerce
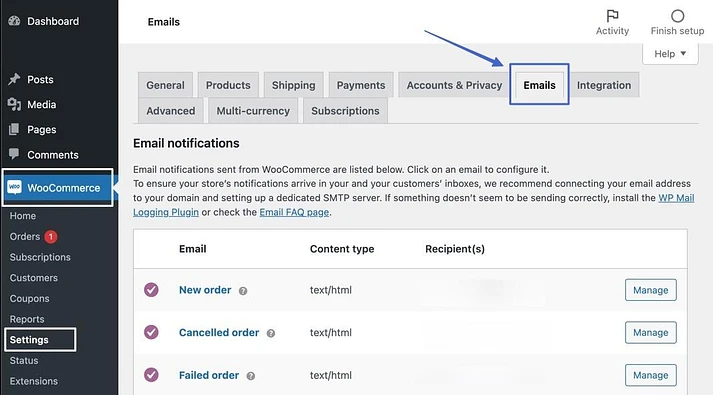
Перейдите в WooCommerce> Настройки> Электронная почта на панели управления WordPress. Здесь вы можете увидеть список стандартных электронных писем с уведомлениями, которые WooCommerce уже настроила для вас, вместе с заголовком для уведомлений по электронной почте.

Настроить параметры шаблона &
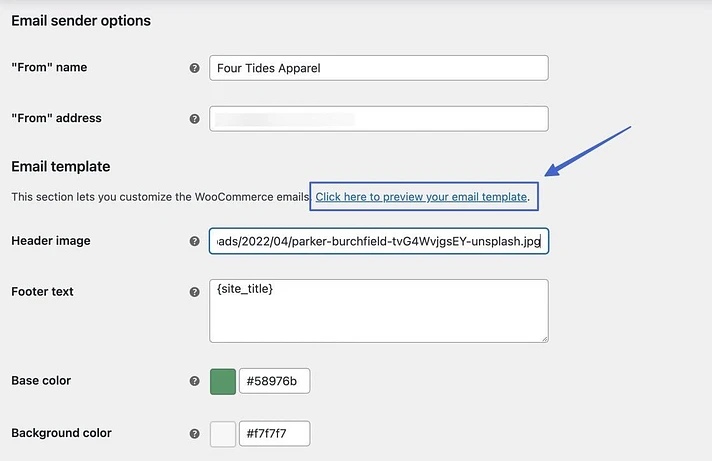
Чтобы получить доступ к области с надписью «Параметры отправителя электронной почты», прокрутите список уведомлений по электронной почте.
Будет два поля:
- “From” name : клиенты видят имя "от" при получении электронного письма; используйте название вашей компании или, если это соответствует вашему брендинговому плану, подлинное лицо.
- “From” address : адрес электронной почты, с которым люди могут связаться, чтобы ответить на автоматическое электронное письмо, является адресом «от».
Измените параметры.

В разделе «Шаблон электронной почты» настройте следующий параметр.
- Заглавное изображение
- Текст нижнего колонтитула
- Базовый цвет
- Цвет фона тела
- Цвет основного текста
Вставьте URL-адрес изображения в раздел «Изображение заголовка», если вы хотите добавить собственный заголовок к электронному письму. URL-адрес изображения можно получить, разместив изображение в медиатеке WordPress.
Кроме того, мы рекомендуем удалить содержимое нижнего колонтитула «Построено с использованием WooCommerce». Вы можете включить в нижний колонтитул все, что захотите.

Настройки цвета для шаблона электронной почты WooCommerce по умолчанию расположены ниже в разделе «Шаблон электронной почты». Как было отмечено ранее, при работе интернет-магазина WooCommerce автоматически вставляет фиолетовый цвет по умолчанию в качестве основного цвета, что нежелательно.
Выберите цвет, который соответствует вашему бренду, в качестве базового цвета и, при необходимости, подумайте об обновлении других цветовых полей.
Когда закончите, нажмите Сохранить изменения.

Настройте определенные электронные письма WooCommerce
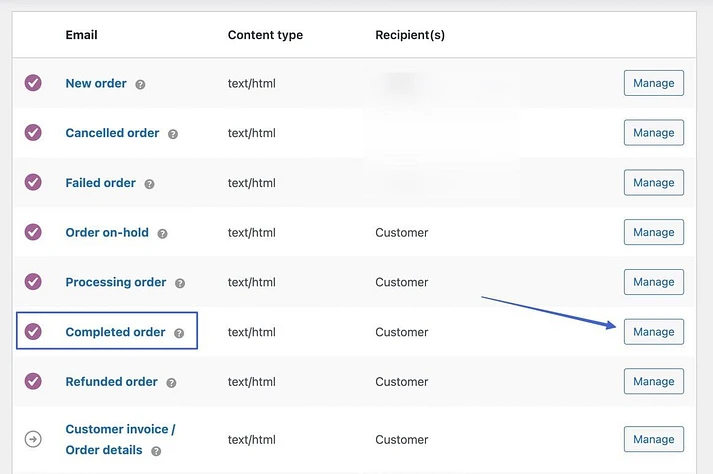
WooCommerce имеет предустановленные шаблоны для электронных писем, которые автоматически доставляются администраторам сайта и клиентам, чтобы держать их в курсе заказов, от электронных писем о новом заказе до электронных писем о выполненном заказе. Однако некоторые из этих писем должны быть настроены с учетом вашего уникального контента и без определенных неиспользуемых предустановок WooCommerce.
Выбрав «Управление» рядом с адресом электронной почты, который вы хотите изменить, вы можете выполнить эти конкретные настройки электронной почты. Поскольку электронные письма «Заказ в обработке» и «Выполненный заказ» — это те, которые потребитель просматривает чаще всего, начать с них — неплохая идея.

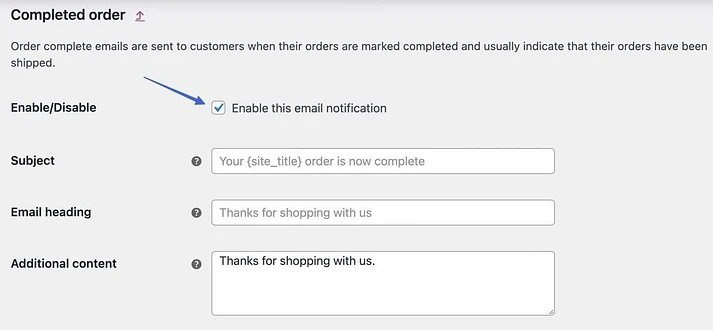
При необходимости пройдите через следующие поля:
- Включить выключить
- Предмет
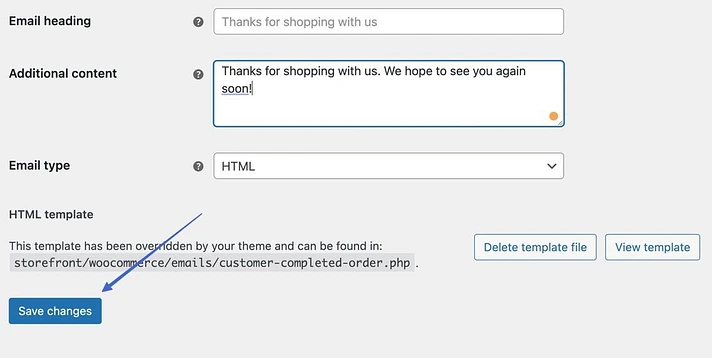
- Заголовок электронной почты
- Дополнительный контент
Если у вас нет особой ситуации, когда вам не нужен один из них, или если вы собираетесь использовать другой плагин для транзакционных электронных писем, мы рекомендуем оставить все электронные письма WooCommerce включенными.
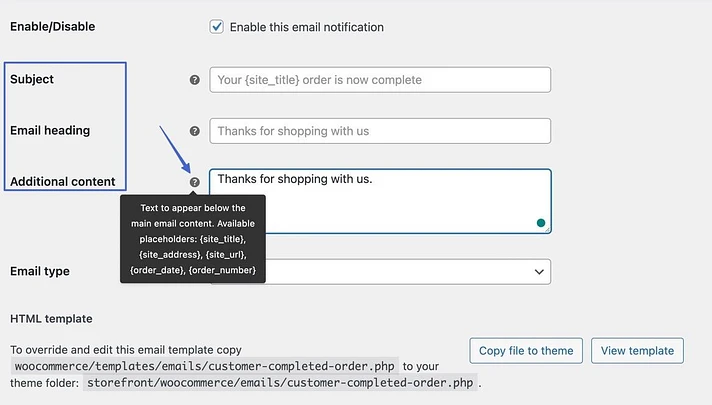
Общее содержание вашего электронного письма определяется такими полями, как «Тема», «Заголовок электронного письма» и «Дополнительный контент»; меняйте их по мере необходимости.

Чтобы просмотреть список динамических заполнителей, которые можно вставить в поля содержимого, щелкните значок «?». Например, в каждом электронном письме вы можете использовать заполнитель, чтобы WooCommerce заполнил ссылку на ваш сайт.

Создайте HTML или текстовое электронное письмо
Чтобы просмотреть свой выбор, щелкните поле Тип электронной почты. Выберите одно из следующего:
- Обычный текст: электронные письма, отправленные в виде простого текста без изображений или форматирования.
- HTML: электронные письма в формате HTML могут содержать мультимедийные материалы, такие как изображения, таблицы и форматирование.
- Multipart: поскольку некоторые почтовые клиенты не обрабатывают электронные письма в формате HTML, этот динамически преобразует обычный текст в HTML по мере необходимости.
Редактирование HTML-шаблона
В самом низу страницы есть раздел с надписью «HTML-шаблон». Электронные письма WooCommerce не включают редактор перетаскивания, но вы можете изменить HTML-код для каждого из них.
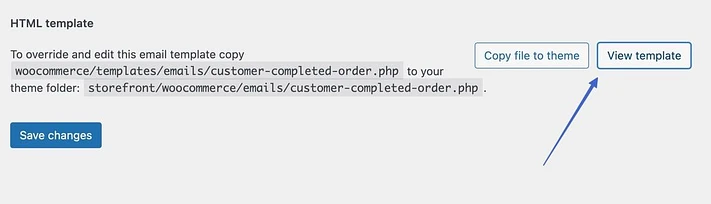
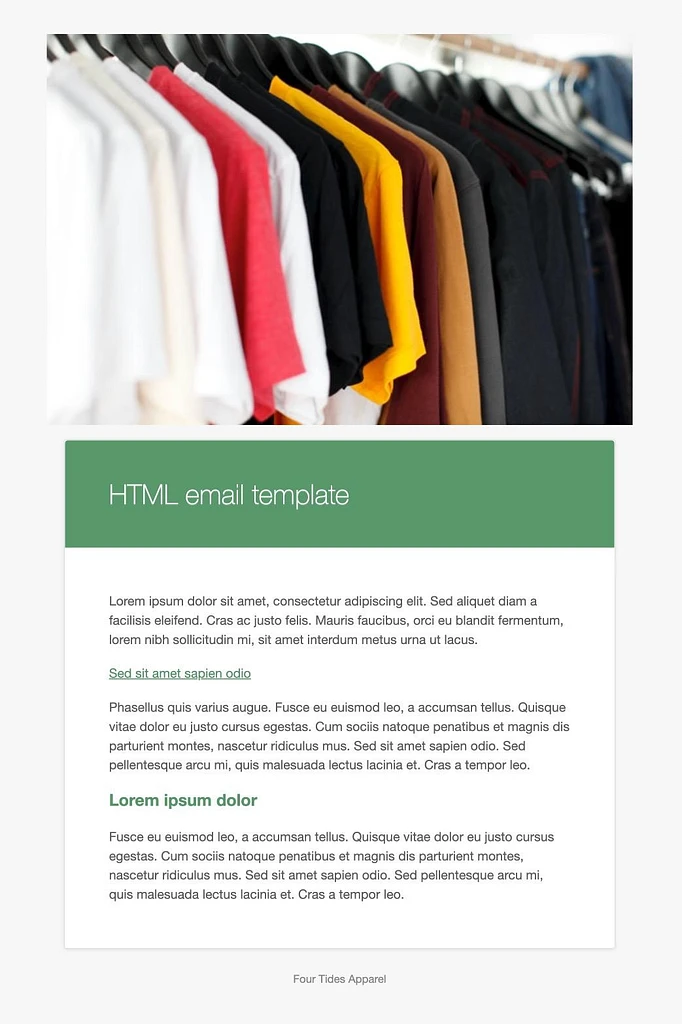
Чтобы просмотреть код шаблона, нажмите кнопку «Просмотреть шаблон».

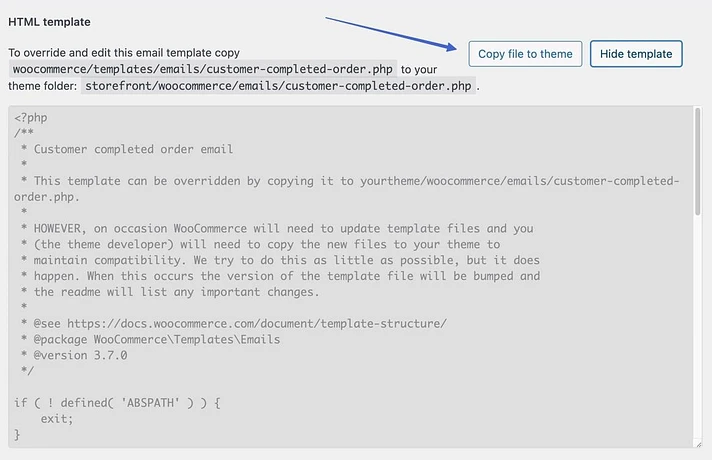
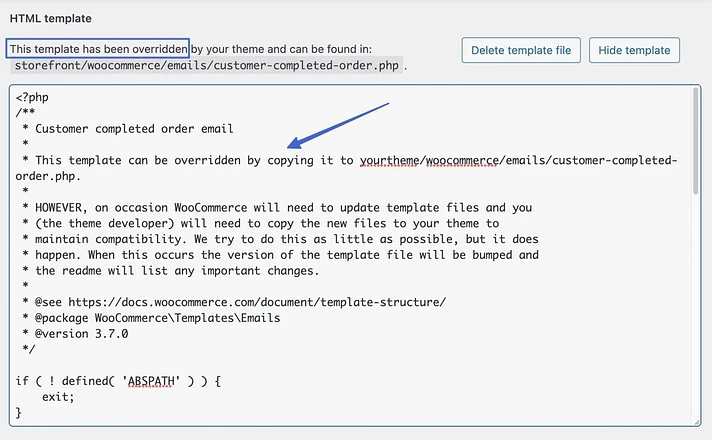
HTML-шаблон WooCommerce по умолчанию заблокирован, что делает невозможным его изменение. Для замены и редактирования шаблона необходимо нажать кнопку «Копировать файл в тему».

Затем вы можете вставить курсор в текстовый редактор и после этого внести изменения. Этот раздел следует использовать только в том случае, если вы хорошо владеете HTML.

И вот как электронные письма WooCommerce можно настроить! В завершение используйте кнопку Сохранить изменения.

Прежде чем отправлять транзакционные электронные письма клиентам, вы должны просмотреть их. Таким образом, вы можете проверить наличие опечаток, устаревший брендинг WooCommerce и шансы на рекламу или дополнительные продажи. Найдите область «Шаблон электронной почты» в разделе WooCommerce \ 003E Настройки \ 003E Электронная почта и нажмите ссылку «Нажмите здесь, чтобы просмотреть шаблон электронной почты».

Это запускает новую вкладку браузера с электронной почтой, отображаемой в ваших индивидуальных общих настройках электронной почты. Если вы измените все, вы должны заметить новые цвета, изображение заголовка и обновленный нижний колонтитул. Помните, что содержимое предварительного просмотра шаблона по-прежнему является общим.

Подведение итогов
Большинство начинающих магазинов электронной коммерции могут обойтись базовыми настройками электронной почты WooCommerce, но мы рекомендуем в конечном итоге заплатить за премиальный редактор электронной почты, такой как Ninja Forms или WP Forms. Надеюсь, вам понравился этот урок, если да, то поделитесь им со своими друзьями и следите за CodeWatchers, чтобы получить больше руководств по WordPress.




