Когда вы создаете веб-сайты на платформе WordPress, качество ваших изображений становится важнейшим компонентом вашего дизайна. Учитывая, что экраны с высоким разрешением стали стандартом, крайне важно, чтобы ваши изображения имели правильные размеры и четкость, чтобы наилучшим образом выглядеть на всех устройствах.

Однако что делать, если вы оказались в ситуации, когда имеющееся у вас изображение недостаточно велико или выглядит нечетким? Один из вариантов — найти новое изображение, но есть и другое решение: использовать инструмент масштабирования изображения. Используя возможности искусственного интеллекта, компетентный инструмент масштабирования изображений может творить своего рода цифровую магию, превращая ваши маленькие пиксельные изображения в шедевры высокого разрешения всего за несколько кликов.
В этом руководстве мы углубимся в мир масштабирования изображений и покажем, как масштабировать изображения в WordPress. Кроме того, мы рассмотрим ряд инструментов масштабирования изображений, которые вы сможете интегрировать в свои будущие проекты.
Масштабирование изображения: что это такое?
Метод увеличения размера, разрешения или размеров цифрового изображения при сохранении качества изображения известен как масштабирование изображения. Технология искусственного интеллекта (ИИ) может добиться этого, улучшая изображение дополнительными пикселями, которые ему необходимы, за счет использования глубокого обучения, нейронных сетей и алгоритмов ИИ. Для дизайнеров сайтов, которые хотят увеличить и улучшить фотографии, не жертвуя качеством оригинала, это мощное решение.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
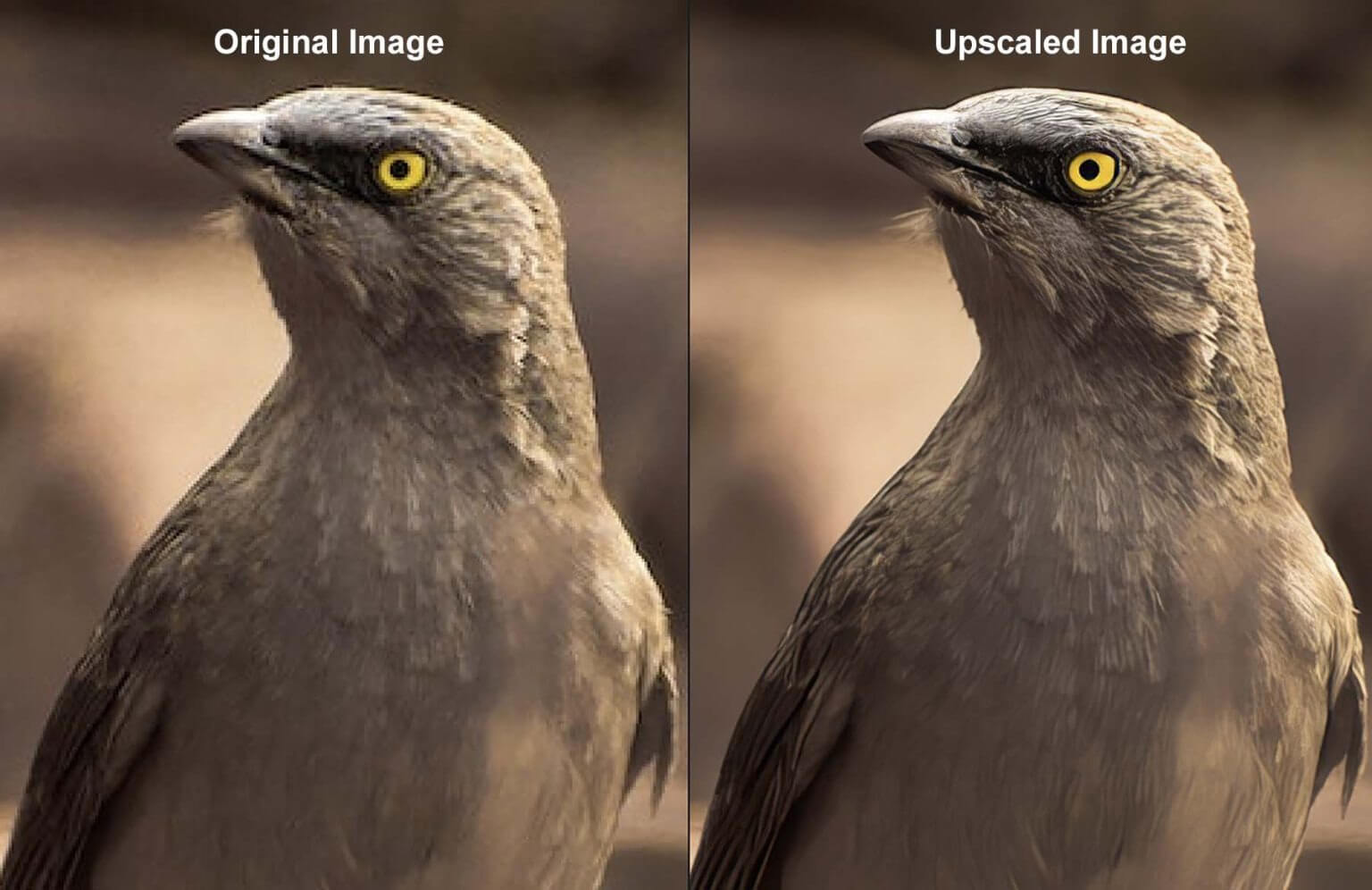
Помимо WordPress, это могут сделать известные средства масштабирования изображений, такие как Topaz Photo AI. На изображении выше мы можем видеть, что исходное изображение было низкого качества. Есть некоторая пикселизация; большее разрешение не подойдет и изображение будет выглядеть нечетким. Детали функций видны на втором изображении, которое также имеет более насыщенные цвета и увеличенную и уменьшенную версию готового продукта. Это отличная иллюстрация того, почему масштабирование фотографий имеет свои преимущества.
Почему необходимо использовать высококлассные фотографии в WordPress
Размер и размеры исходного изображения фиксируются в WordPress сразу после его публикации. Да, вы можете уменьшить размер изображения. Чтобы помочь вам отобразить правильный размер на вашем веб-сайте, WordPress фактически создаст для вас меньшие версии. А вот увеличить их – это другое дело. Невозможно просто увеличить изображение, отрегулировав его ширину и высоту на странице или отрегулировав его размеры в медиатеке. Это приведет к тому, что фотографии будут растянуты за пределы их изначальной ценности, что приведет к потере качества и размытости.

Для увеличения изображения в WordPress требуется программа масштабирования изображений. ИИ используется при масштабировании, чтобы гарантировать сохранение качества увеличенного изображения даже при увеличении его размера и размеров. Даже если размеры изображения увеличиваются, его качество часто сохраняется и улучшается, в результате чего конечный продукт часто выглядит даже лучше, чем оригинал. Наличие этого полезного инструмента под рукой при работе с WordPress избавляет от необходимости искать более качественные фотографии или использовать другие сторонние программы для масштабирования.
Преимущества масштабирования изображений WordPress
Масштабирование изображений для вашего веб-сайта WordPress дает множество преимуществ:
- Повысьте визуальную привлекательность вашего веб-сайта: масштабирование изображений в WordPress или для него улучшает общее визуальное восприятие посетителей вашего веб-сайта. Качественные визуальные эффекты являются краеугольным камнем хорошего веб-сайта. Добиться кристально четких изображений на вашем сайте — это простой процесс с помощью инструментов масштабирования изображений.
- Масштабирование и панорамирование в электронной коммерции: плагины электронной коммерции, такие как WooCommerce, предлагают различные функции, такие как масштабирование и панорамирование фотографий продуктов. Однако если у вас есть изображения низкого качества, это может негативно повлиять на имидж вашего бренда. Масштабирование изображений в WordPress позволяет интегрировать эти функции с высококачественными изображениями, улучшая презентацию вашего бренда.
- Упрощение поиска и использования изображений. Увеличение масштаба экономит ваше время при поиске версий ваших изображений в высоком разрешении. Инструменты масштабирования изображений позволяют улучшить изображения, которые у вас есть, вместо того, чтобы искать версии с высоким разрешением в другом месте.
- SEO и вовлечение пользователей. Большие изображения часто создают проблемы для производительности веб-сайта и скорости загрузки страниц, что может нанести вред вашему SEO. Однако, когда ваши изображения оптимизированы и высокого качества, они могут способствовать более высокому рейтингу в поисковых системах. Рассмотрите возможность использования средства масштабирования изображений с использованием искусственного интеллекта для обработки изображений для вашего сайта WordPress и изучите дополнительные способы, с помощью которых искусственный интеллект может улучшить SEO вашего WordPress.
- Готовность вашего веб-сайта к будущему. С годами размеры и разрешения экранов изменились: от сетчатки до экранов с высоким разрешением. Крайне важно обеспечить сохранение визуальной привлекательности вашего веб-сайта в настоящем и будущем. Инструменты масштабирования изображений помогут вам сохранить свежесть изображений независимо от того, когда посетители заходят на ваш сайт.
Теперь, когда мы изучили преимущества масштабирования изображений для вашего веб-сайта WordPress, давайте углубимся в практическую реализацию с использованием Divi и Divi AI.
Как использовать Divi AI для создания высококлассных изображений в WordPress
Divi AI — мощный помощник искусственного интеллекта, который поставляется с Divi, нашим конструктором тем и страниц WordPress на базе искусственного интеллекта. Он добавляет на ваш сайт WordPress несколько функций искусственного интеллекта, таких как масштабирование изображений. Давайте выясним, как максимально эффективно использовать эти возможности WordPress для увеличения наших фотографий без ущерба для качества.
1. Установите Divi и Divi AI после загрузки.
Если вы новичок в Divi , ваше путешествие начинается с получения членства и приобретения Divi из вашего профиля участника. После этого вы можете обратиться к полезному руководству, объясняющему процесс установки Divi. В этом руководстве рассматриваются различные важные темы, такие как загрузка ZIP-файла темы, его установка в WordPress и проверка вашего веб-сайта с помощью Elegant Themes.
Divi AI — мощный инструмент искусственного интеллекта, который легко интегрируется с Divi и плагином Divi Builder. Вы сразу же получите доступ к Divi AI через бесплатную пробную версию, а возможность обновления до неограниченной версии доступна в любое время. Это обновление предоставляет вам полный доступ к генератору изображений Divi AI и функциям масштабирования, а также к помощнику Divi AI по написанию контента, созданного AI.

Мы можем начать масштабировать некоторые фотографии, как только Divi будет установлен, включен и вы получите лицензию Divi AI! Замечательно, если вы уже принадлежите к семье Диви! Мы рады видеть вас здесь!
2. Нажмите на Divi Builder и выберите свою картинку.
Процедура масштабирования Divi AI одинакова при работе с уже существующей страницей или начиная с нуля. Divi AI будет автоматически повторно вставлять ваше изображение в то же место всякий раз, когда вы вносите в него изменения и применяете команду увеличения масштаба. Теперь давайте обсудим, как это сделать, используя новую страницу WordPress. Выберите ссылку меню «Страницы», наведя на нее указатель мыши на панели управления WordPress. Далее выберите Добавить новый. Для нас это создаст новую страницу.

Нажмите фиолетовую кнопку «Использовать Divi Builder» после того, как присвоите своей странице имя.

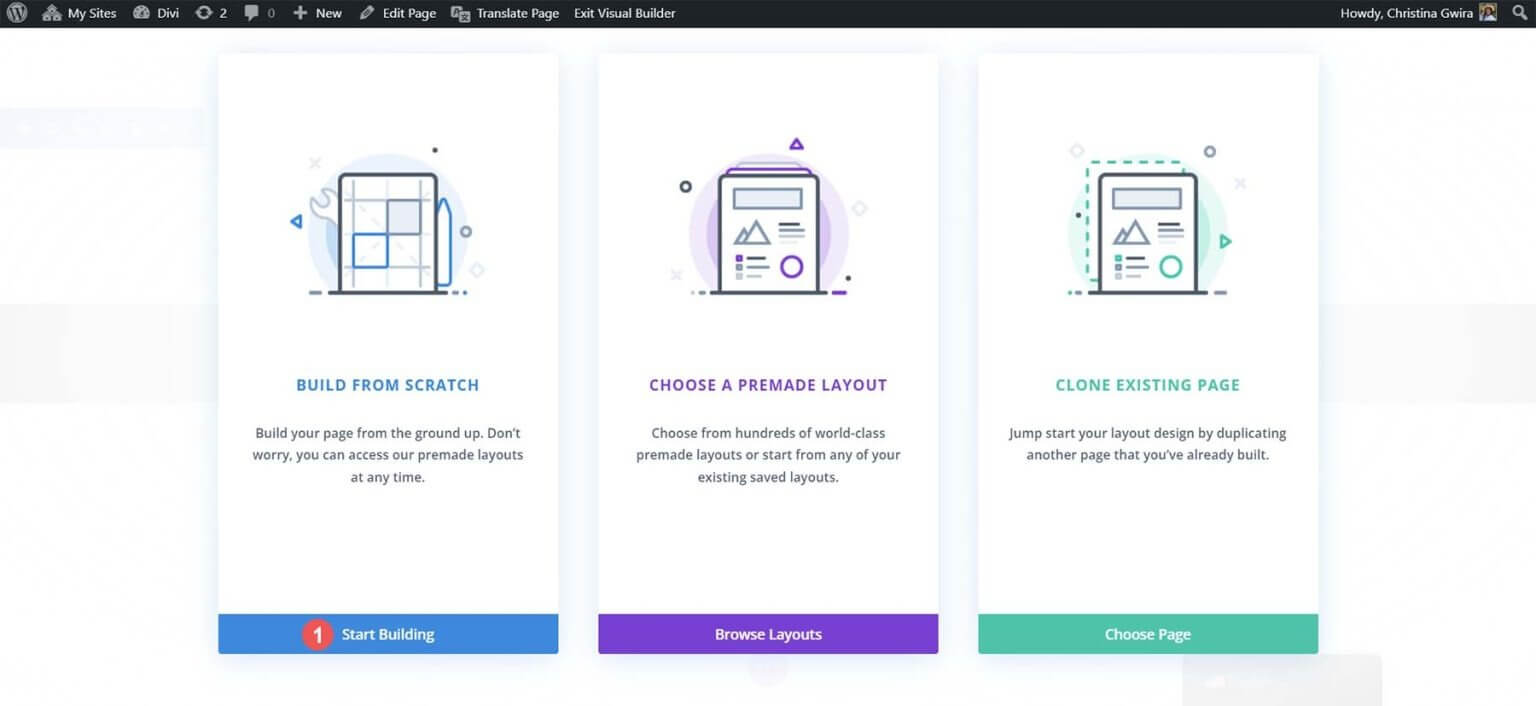
Выберите первый вариант из трех предложенных. Как только вы нажмете синюю кнопку «Начать сборку», вы сможете повысить качество своих фотографий без каких-либо ограничений.

Divi откроет конструктор и сразу же создаст для вас новый раздел. Но вам придется включить еще одну строку. Для этого щелкните расположение двух столбцов модального поля строки.

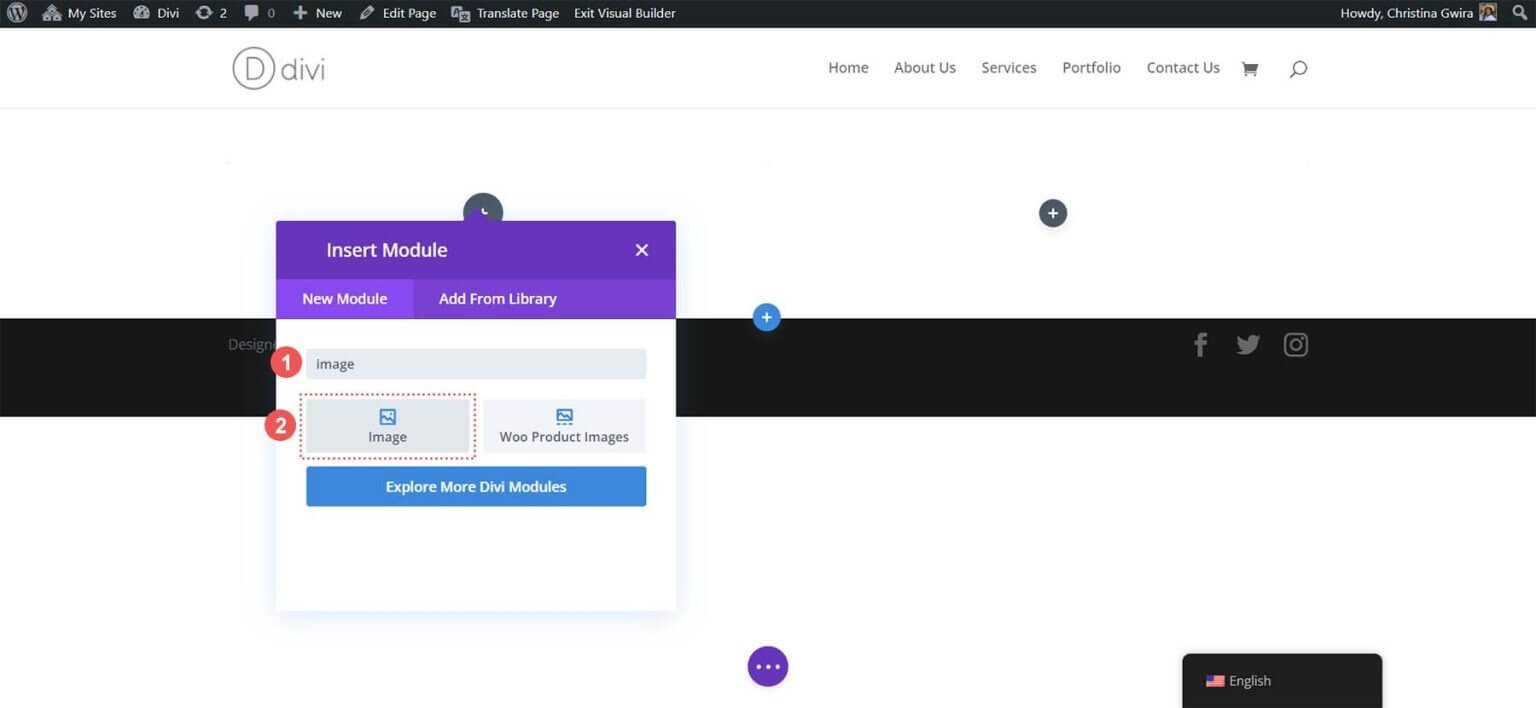
Затем введите «изображение» в поле поиска модального окна «Модуль». Чтобы добавить модуль изображения в первый столбец недавно созданной строки, нажмите на него.

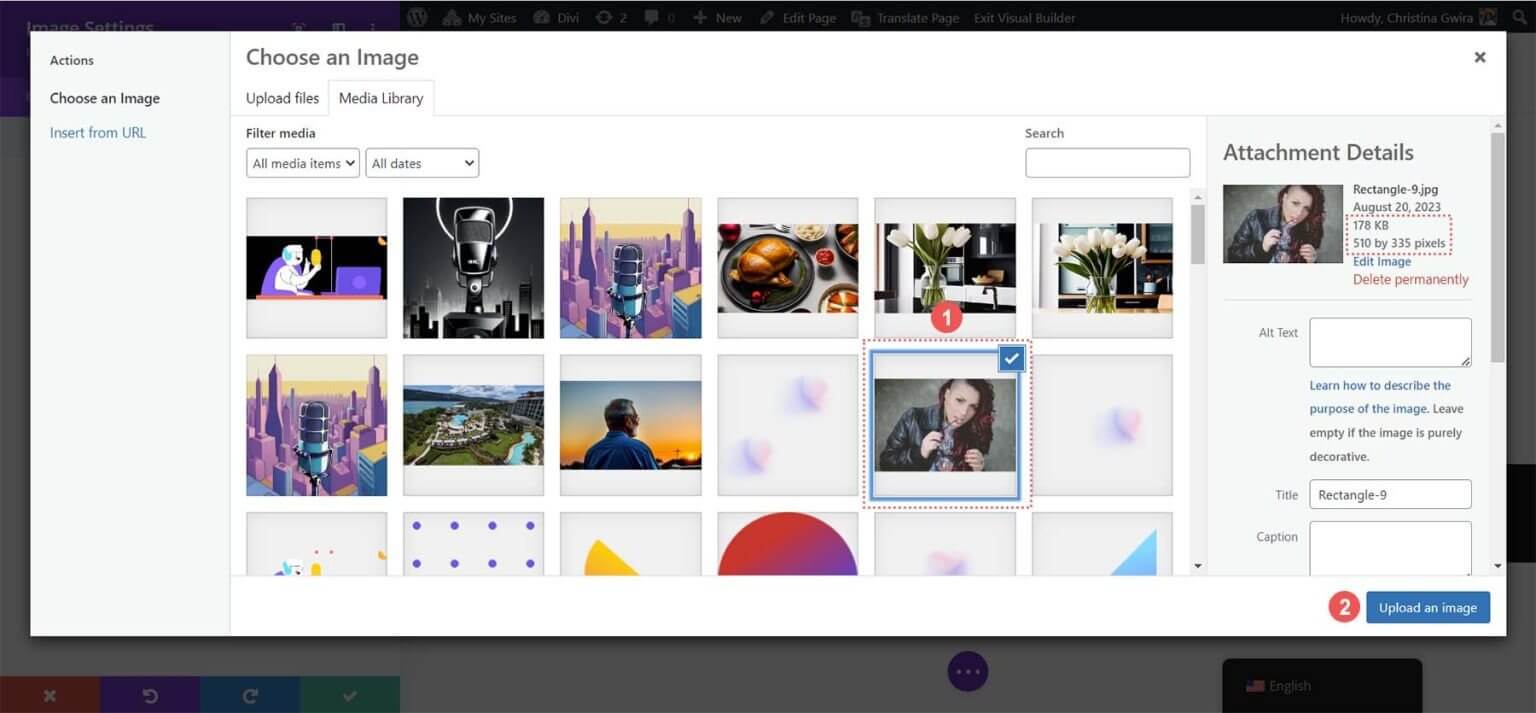
Теперь, когда у нас настроен модуль изображения, давайте загрузим и улучшим изображение с жесткого диска в WordPress. Нажмите значок шестеренки в модуле изображения. Здесь будет расположена Медиатека. У вас есть возможность загрузить новое изображение или выбрать существующее из вашей библиотеки. Мы выберем изображение, которое в данный момент находится в нашей Медиатеке.

Пожалуйста, учитывайте размеры изображения и размер файла после его выбора. Позже мы сравним результаты масштабирования фотографий в WordPress с Divi AI, используя эти знания. Чтобы добавить изображение на свою страницу, нажмите кнопку «Загрузить изображение» в конце. Теперь мы можем использовать масштабирование изображений Divi AI.
3. Используйте Divi AI для улучшения изображений WordPress
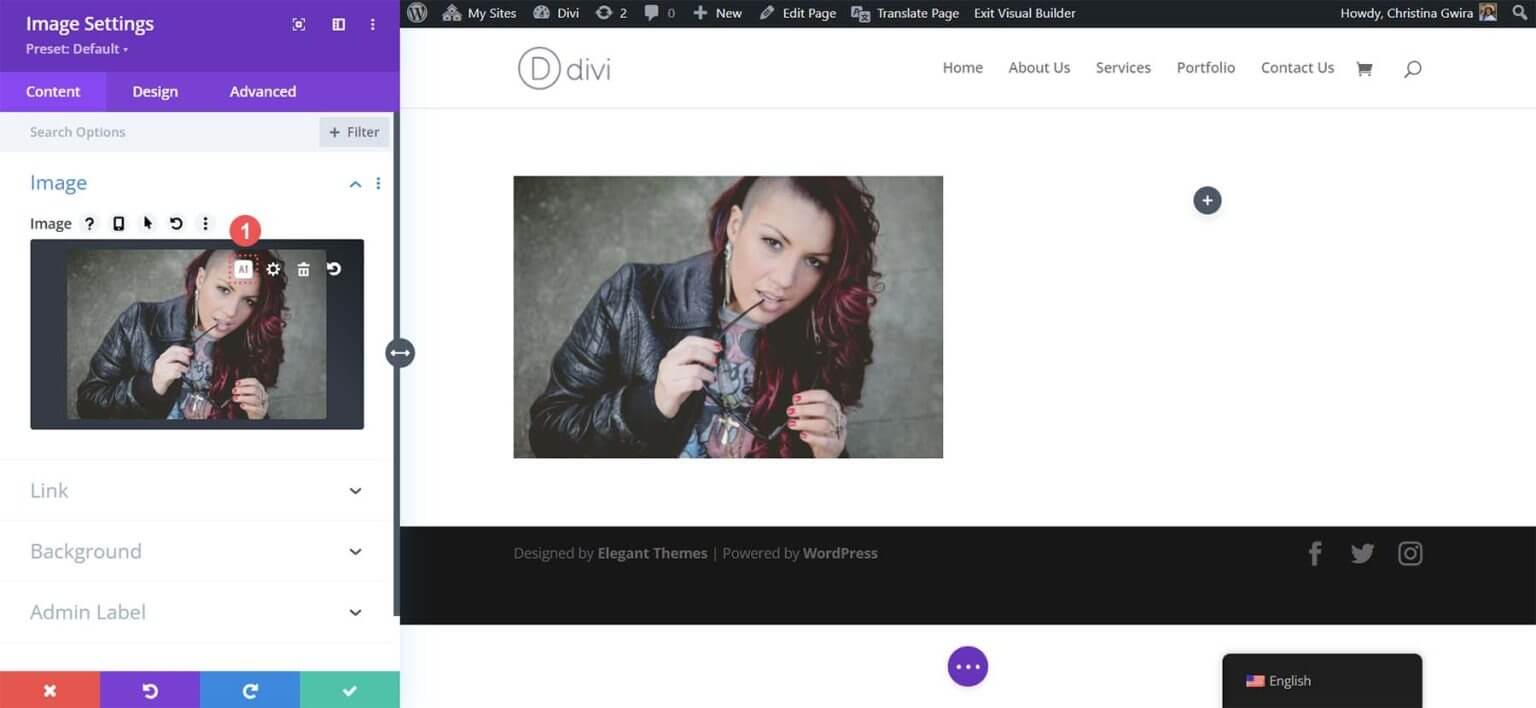
Divi AI можно включить после выбора нашего изображения в модуле изображений Divi. Рядом со значком настроек изображения щелкните символ Divi AI.

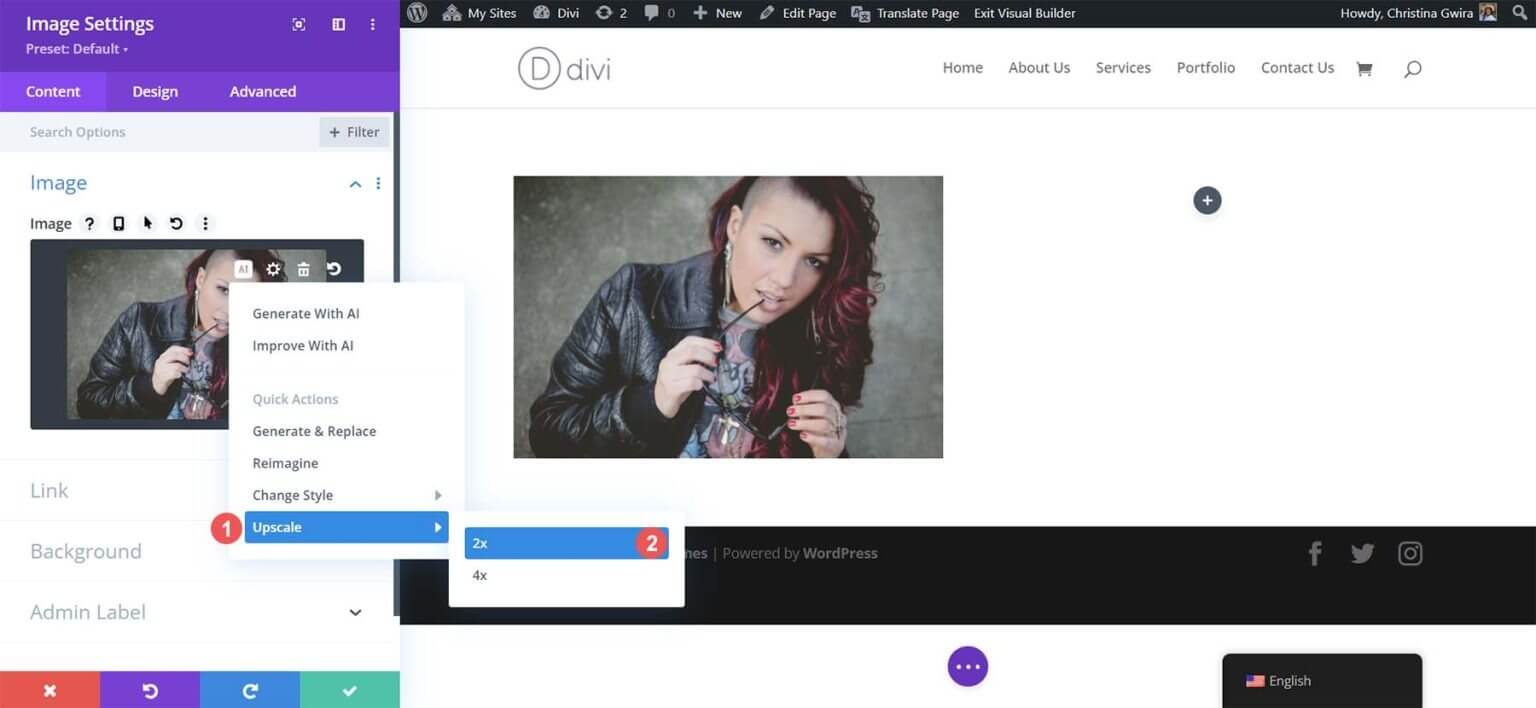
Далее выберите функцию Upscale. Наконец, решите, какой вариант масштабирования использовать — 2x или 4x.

Вам никогда не придется покидать панель управления WordPress, когда вы используете Divi AI для масштабирования WordPress, что является его самой большой особенностью. Для обновления образа не требуется запускать программное обеспечение на рабочем столе или переходить на сторонний веб-сайт. С помощью Divi Builder вы можете улучшить свое изображение без необходимости загружать дополнительное программное обеспечение.

После небольшого ожидания вы обнаружите, что ваша страница выглядит так же. Ну, не так ли? Давайте рассмотрим его более внимательно.
4. Сравнение оригинальных и масштабированных изображений
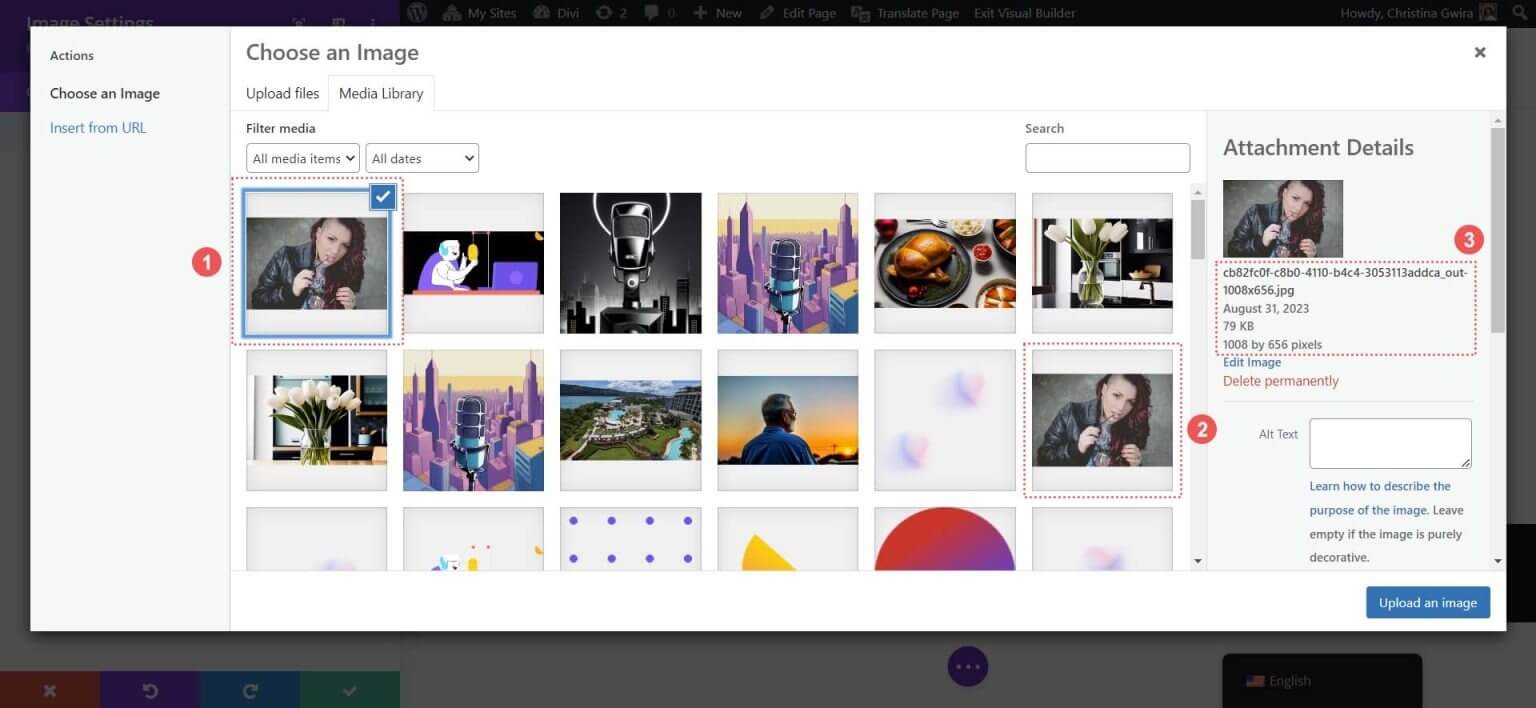
Чтобы просмотреть медиатеку и узнать, чего Divi AI добился за кулисами, нажмите кнопку шестеренки.

При первоначальном наблюдении мы обнаруживаем, что была сделана копия нашего исходного изображения. Divi AI достаточно умен, чтобы сделать резервную копию нашего изображения перед выполнением действий, включая масштабирование. Следующее, что мы замечаем, это то, что наше недавно увеличенное изображение имеет разные размеры, когда мы нажимаем на него. Теперь его размер увеличился почти вдвое, что соответствует выбранному нами варианту масштабирования Divi AI 2x. Тем не менее, размер его файла по-прежнему скромен, и с ним легко обращаться.

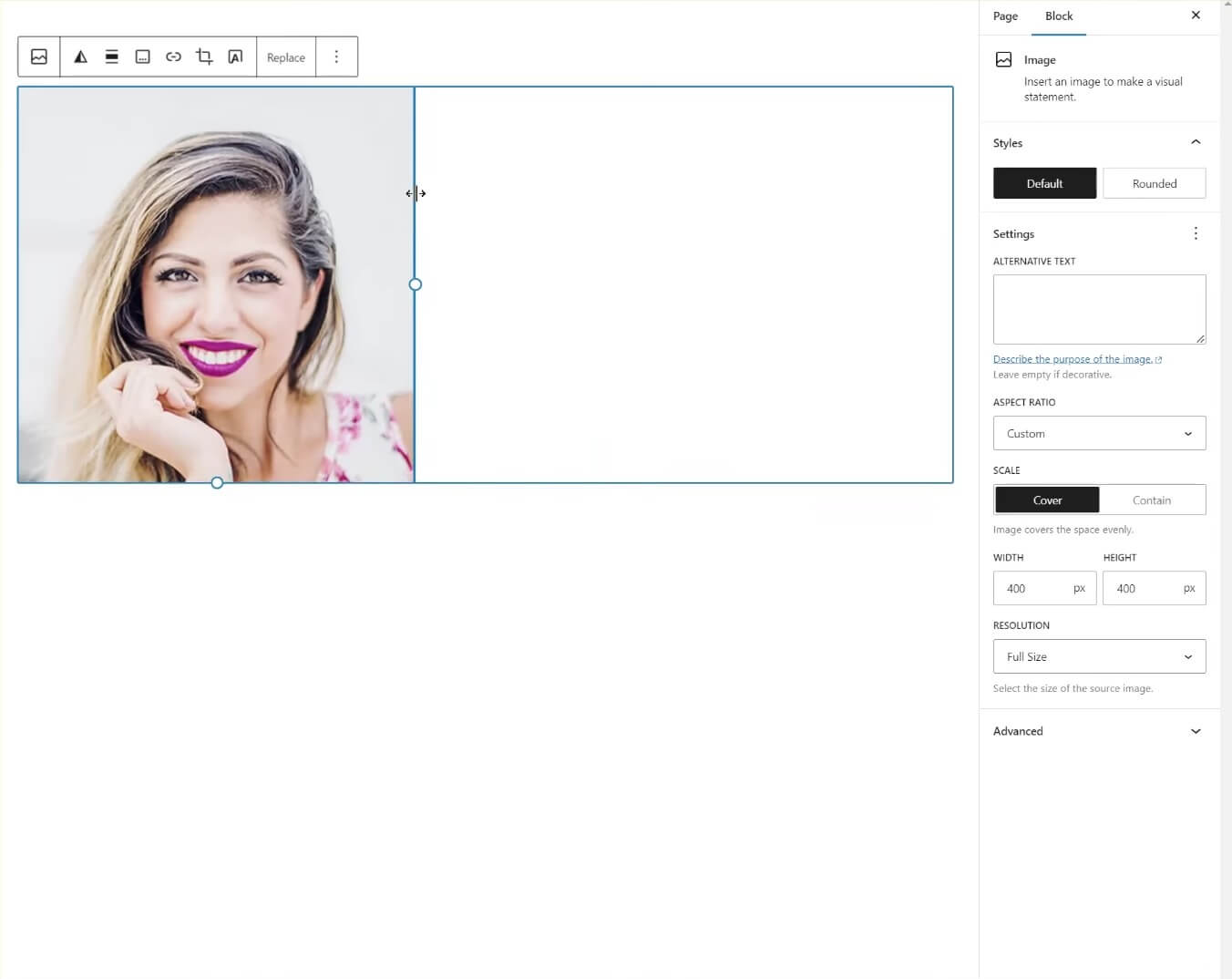
Кроме того, при сравнении этих двух изображений наблюдается заметная разница в качестве нашего увеличенного изображения.

Улучшенное изображение выглядит более четким, а цвета на обновленной фотографии более яркими. Divi AI не только увеличивает размеры наших изображений, сохраняя их качество, но и настраивает их. Теперь давайте рассмотрим обновленную статистику изображений в нашей Медиа-галерее. Исходное изображение имело размеры 510 на 335 пикселей и размер файла 178 КБ. Хотя это уже было легкое изображение, его масштабирование может еще больше оптимизировать его. С помощью Divi AI мы не только увеличили размер изображения почти вдвое, но и сжали его без потери качества.

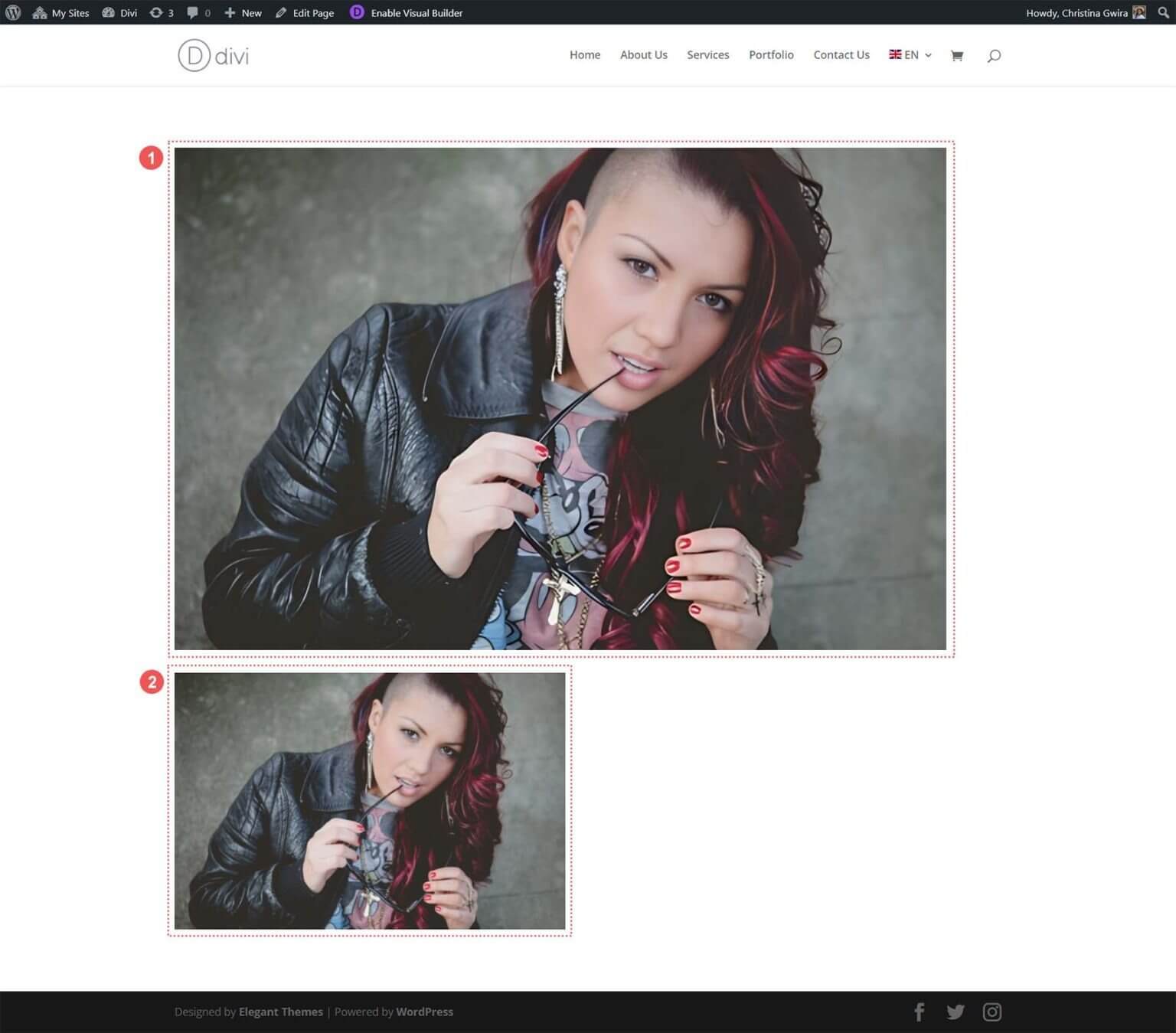
Более того, хотя размер изображения в Divi Builder изменился, его качество улучшилось вместе с изменением размеров.

Изображение 1 представляет наше обновленное и улучшенное изображение, а изображение 2 демонстрирует исходную версию. Оба этих изображения помещаются в макет строки с одним столбцом с помощью Divi. На первый взгляд изображение 1 кажется больше, но при ближайшем рассмотрении вы заметите значительные улучшения. Изображение заметно четче, с более точными цветами (обратите внимание на волосы и ногти), а кожа модели выглядит более гладкой и утонченной. Несмотря на меньший размер исходного изображения, оно все равно не соответствует четкости нашей увеличенной версии.
Это означает, что, выбрав Divi AI в качестве решения для масштабирования изображений WordPress, вы сможете добиться превосходного качества изображения без необходимости выходить из интерфейса WordPress или полагаться на внешние инструменты. Очевидно, что выбор Divi AI означает быстрые, легкие и выдающиеся результаты для фотографий и изображений, представленных на вашем веб-сайте.
Дополнительные инструменты для масштабирования изображений на вашем веб-сайте WordPress
Хотя Divi AI — отличный выбор для масштабирования изображений в WordPress, вам могут понадобиться дополнительные возможности масштабирования, которые в настоящее время не предлагаются Divi AI. В таких случаях следует рассмотреть некоторые альтернативные инструменты масштабирования изображений:
- Гигапиксельный искусственный интеллект от Topaz Labs: эта удобная онлайн-платформа поддерживает различные форматы изображений, повышает качество изображений и быстро обрабатывает изображения.
- Upscale.media: еще одна простая в использовании онлайн-платформа, которая также поддерживает несколько форматов изображений и повышает качество изображений за счет быстрой обработки.
- Icons8 Smart Upscaler: этот инструмент предлагает простой интерфейс и может масштабировать изображения до 7680 пикселей. Он предоставляет API и настольное приложение для Mac, которое также может удалять фон.
- Zyro AI Image Upscaler: для поклонников Adobe Creative Suite Adobe Firefly — отличный выбор. Он поддерживает стандартные отраслевые инструменты, такие как Lightroom и Photoshop, предлагая улучшенную цветопередачу и детализацию.
- Adobe Firefly: также входит в пакет Adobe Creative Suite и превосходно улучшает цвета, демонстрирует сложные детали и многое другое.
Эти внешние инструменты масштабирования требуют, чтобы вы выполняли задачи масштабирования вне WordPress, а затем импортировали изображения в вашу медиатеку. Хотя эти варианты предлагают универсальность, использование такого инструмента, как Divi AI, остается удобным выбором, который может сэкономить вам драгоценное время, что делает его отличным ресурсом для эффективных веб-дизайнеров.
Подведение итогов
Таким образом, масштабирование изображений является важной частью веб-подготовки. Divi и Divi AI предоставляют интегрированное решение для масштабирования изображений в Divi Builder, упрощая разработку веб-сайтов. Если вам нужны дополнительные возможности масштабирования, WordPress дополняется несколькими инструментами искусственного интеллекта.
Исследуйте мир инструментов искусственного интеллекта для WordPress в нашей обширной коллекции, предлагающей различные платформы и программы для улучшения и дизайна изображений. Получите больше информации о веб-дизайне и создании контента, чтобы повысить визуальную привлекательность и производительность вашего сайта. Ваше путешествие к замечательному веб-сайту только начинается.





