Вы изо всех сил пытаетесь сделать свой веб-сайт адаптивным?? Одна из наиболее распространенных проблем, с которыми сталкиваются владельцы веб-сайтов, — это правильная ширина контейнера. Независимо от того, используете ли вы готовую тему или разрабатываете свой веб-сайт с нуля, может быть сложно обеспечить, чтобы ваш контент отлично выглядел на всех устройствах.

Если ширина контейнера вашего веб-сайта слишком велика, это может затруднить чтение вашего контента на небольших экранах. С другой стороны, если ширина контейнера слишком мала, вы можете потерять много места на больших экранах.
Хорошей новостью является то, что существует множество решений, которые помогут вам решить эту проблему. Ищете ли вы советы по настройке параметров вашей темы или хотите узнать больше о передовых методах адаптивного дизайна, мы здесь, чтобы помочь.
Почему важно управлять шириной контейнера веб-сайта
Управление шириной контейнера в Elementor — важный аспект создания адаптивного веб-сайта. Когда вы разрабатываете веб-сайт, вы хотите, чтобы он отлично выглядел на всех устройствах, будь то настольный компьютер, планшет или смартфон. Однако разные устройства имеют разные размеры экрана, а это означает, что ваш веб-сайт может выглядеть по-разному в зависимости от устройства, используемого для его просмотра.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОдин из способов убедиться, что ваш сайт отлично выглядит на всех устройствах, — это управлять шириной контейнера в Elementor. Elementor — популярный конструктор страниц для WordPress, который позволяет создавать собственные макеты и дизайны без необходимости знать, как программировать.
Управляя шириной контейнера в Elementor, вы можете контролировать, как ваш контент отображается на разных размерах экрана. Например, вы можете захотеть, чтобы ваш контент отображался в одном столбце на небольших экранах и в нескольких столбцах на больших экранах. Регулируя ширину контейнера, вы можете добиться этого без необходимости создавать отдельные дизайны для каждого размера экрана.
Управление шириной контейнера в Elementor также может помочь вам улучшить общее взаимодействие с пользователем на вашем веб-сайте. Если ваш контент трудно читать или перемещаться на небольших экранах, пользователи с большей вероятностью покинут ваш сайт и найдут то, что ищут в другом месте. Создав адаптивный дизайн с правильно управляемой шириной контейнера, вы можете сделать свой веб-сайт простым в использовании и привлекательным для всех пользователей, независимо от того, какое устройство они используют.
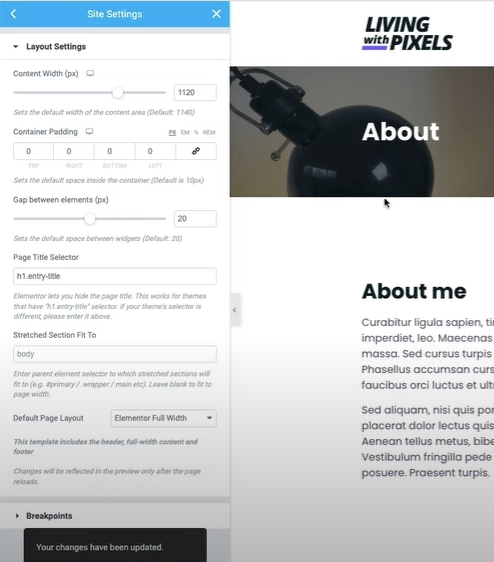
Отключить отступы
Перейдите в настройки сайта, затем в «Макет» и отключите заполнение контейнера. Затем обновите его, иначе после активации кода возникнут проблемы с заполнением.

Управляйте шириной контейнера веб-сайта в Elementor
Раньше мы использовали пиксели для мобильных телефонов и планшетов и процентные отношения для больших дисплеев, таких как ноутбуки или настольные компьютеры. Но теперь можно управлять шириной всего, используя проценты. Итак, чтобы это произошло, вот код, который вам нужно использовать на своем веб-сайте:
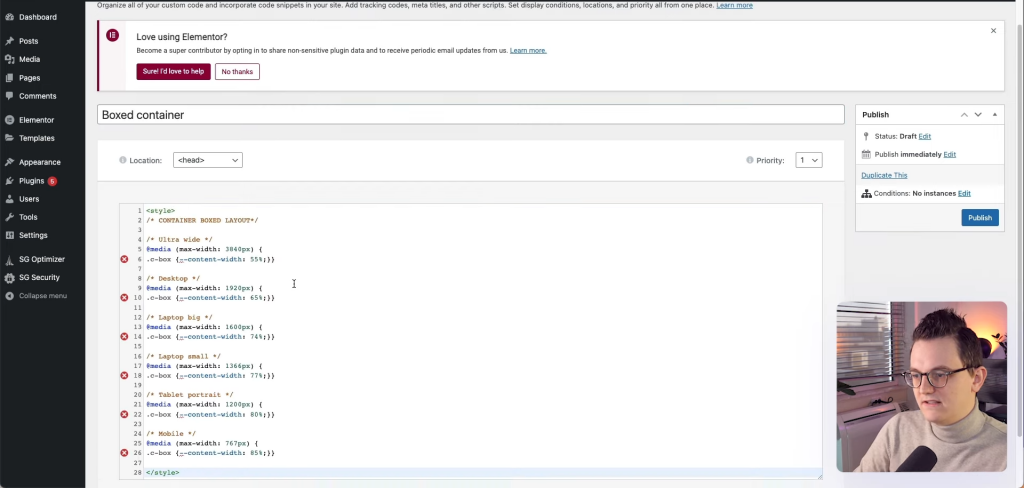
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Скопировав этот код, вы можете разместить его в трех разных местах.
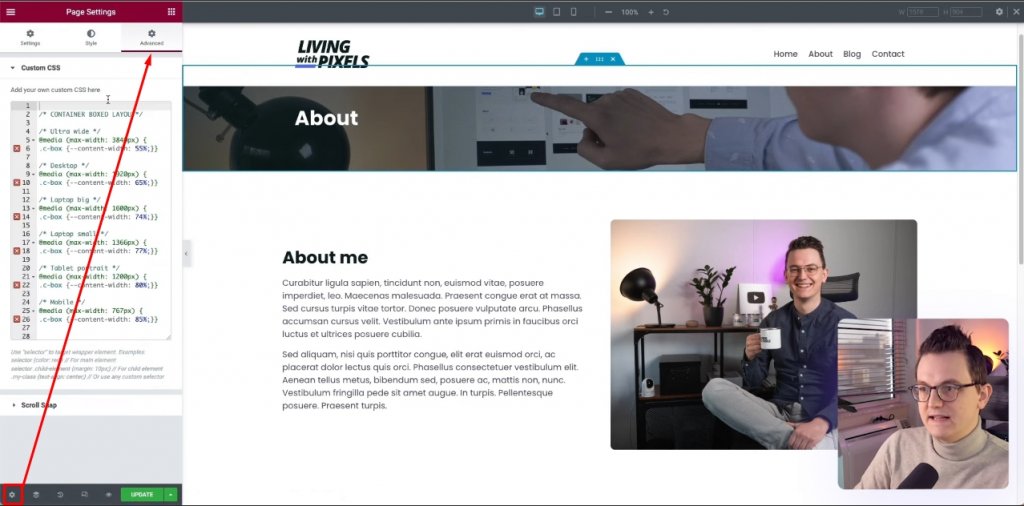
Сначала вы можете перейти к значку настроек на панели редактора elementor, а затем перейти в расширенный раздел, чтобы вставить код.

Однако это на уровне страницы, поэтому это может быть не лучший метод.
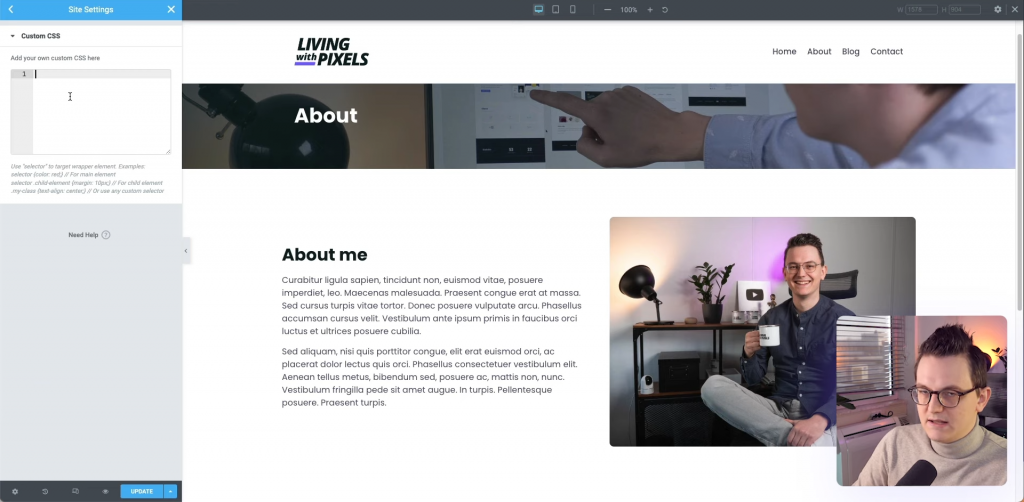
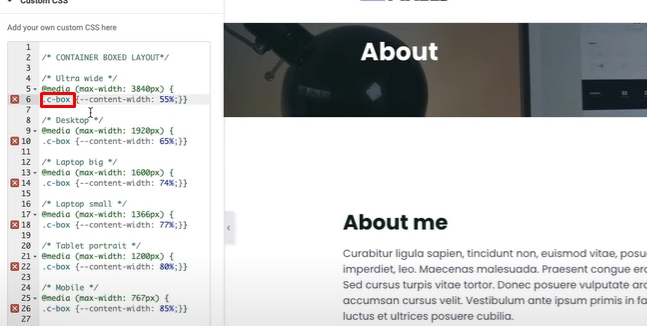
Кроме того, вы можете просто перейти к настройкам сайта, и там вы увидите пользовательскую опцию CSS, куда вы можете вставить код. Однако при размещении кода этими двумя способами удалите тег стиля из кода, поскольку по умолчанию это таблица стилей.

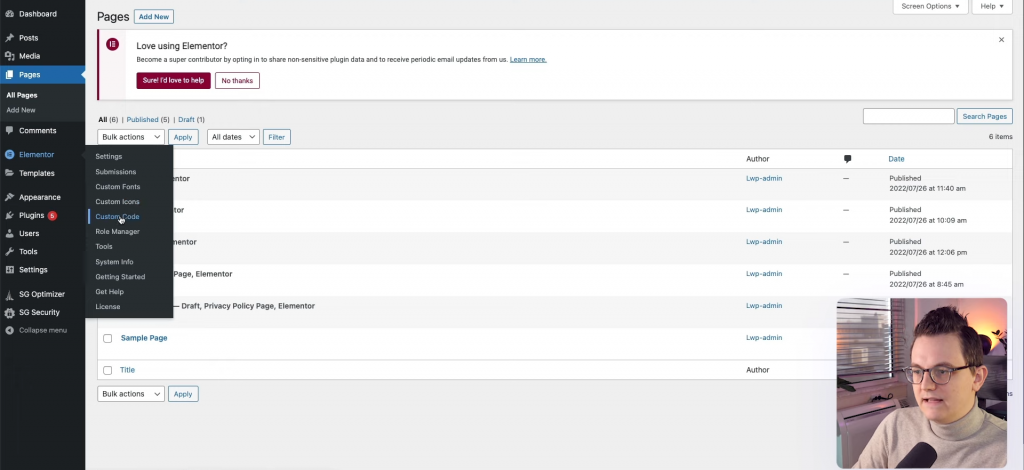
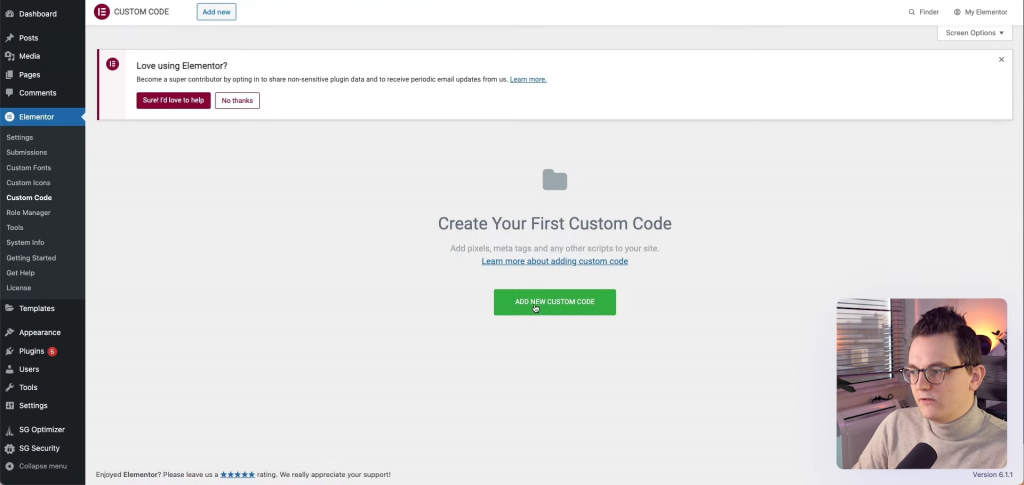
Другой способ — с панели инструментов WP перейти к пользовательскому коду Elementor >.

Теперь нажмите «Добавить новый пользовательский код».

Теперь дайте коду имя и вставьте его туда, а затем нажмите «Опубликовать».

Активация кода
Вы уже вставили код, но он еще не активирован. Как видите, в коде есть класс C-box.

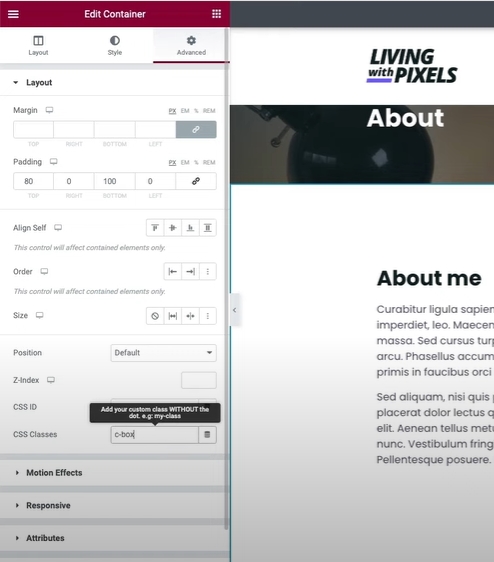
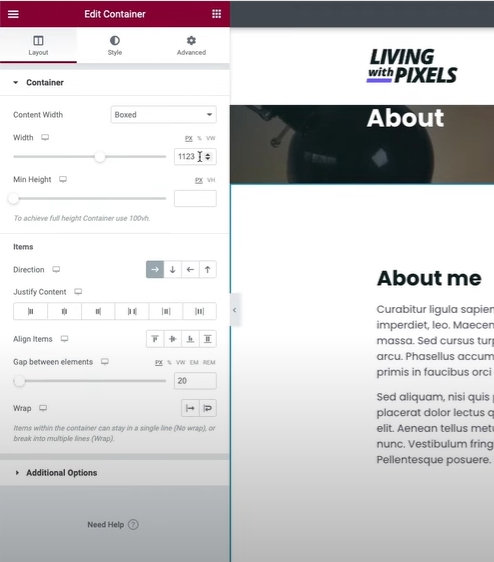
Чтобы заставить код работать, перейдите в раздел редактирования контейнера и введите «c-box» в классах CSS.

Теперь удалите значение ширины на вкладке макета, чтобы код заработал.

Подведение итогов
В заключение, управление шириной контейнера веб-сайта в Elementor может стать решающим фактором в создании визуально привлекательного и профессионально выглядящего веб-сайта. Регулируя ширину контейнера, вы можете убедиться, что содержимое вашего веб-сайта правильно выровнено и отображается на различных устройствах и размерах экрана.
Elementor предоставляет несколько опций для управления шириной контейнера, включая фиксированную, полную ширину и макеты в штучной упаковке. У каждого варианта есть свои преимущества и недостатки, и вам следует выбрать тот, который лучше всего соответствует требованиям дизайна и функциональности вашего сайта.
Помните о важности адаптивного дизайна, поскольку все больше и больше пользователей заходят на сайты с мобильных устройств. Всегда проверяйте свой веб-сайт на различных устройствах и размерах экрана, чтобы убедиться, что он выглядит и работает должным образом.
Следуя советам и методам, изложенным в этом руководстве, вы сможете легко управлять шириной контейнера в Elementor и создавать веб-сайт, который будет визуально привлекательным и удобным для пользователя. Немного попрактиковавшись и поэкспериментировав, вы сможете создать веб-сайт, который будет выделяться из толпы и эффективно доносить ваше сообщение до аудитории.





