Карусель - это набор вращающихся баннеров или слайд-шоу, которые отображаются на главной странице вашего магазина. Он позволяет отображать до пяти слайдов с фотографиями и текстом, которые могут быть связаны с конкретными товарами или сайтами.

В этом руководстве мы рассмотрим процесс создания вертикальной карусели Elementor за несколько простых шагов без использования каких-либо надстроек или сторонних плагинов.
Как добавить вертикальную карусель с помощью Elementor
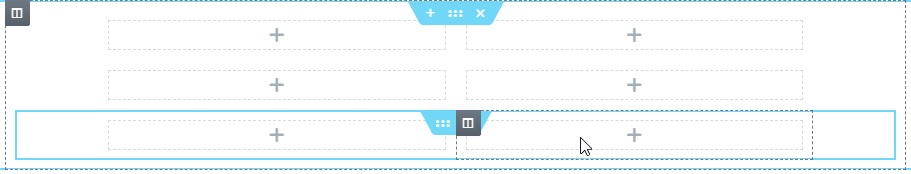
Для начала добавьте раздел с одним столбцом для содержимого вертикального слайдера Elementor .

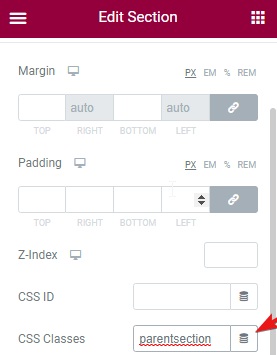
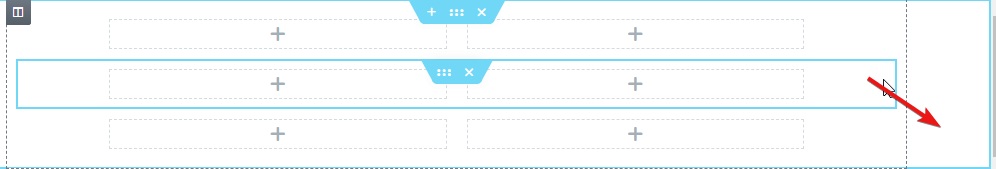
Заполните этот столбец различными внутренними разделами. Каждая из внутренних секций этой вертикальной карусели Elementor станет слайдом. И задайте имя класса для столбца, содержащего все разделы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Затем задайте имя класса для всех внутренних разделов. Мы назвали его Swipee, чтобы его не путали с другими классами библиотеки Elementor.

Затем вы можете использовать следующий HTML-код для функциональности Elementor Vertical Carousel.
>script src="https://unpkg.com/swiper/swiper-bundle.min.js"/scriptscript/scriptstyle/styleВставьте этот код в элемент HTML, который помещается после раздела вертикального слайдера Elementor .
Теперь вы можете вставлять стрелки, чтобы перемещаться по вертикальным слайдам.
Добавьте две стрелки, одну направленную вверх, а другую вниз. Назначьте имя класса, проведя пальцем вверх до стрелки вверх и проведя пальцем вниз до стрелки вниз.
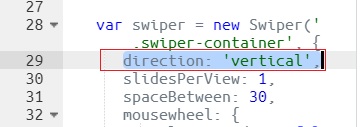
Кроме того, вы также можете изменить направление на горизонтальное, удалив атрибут направления.

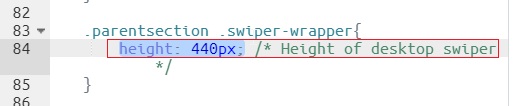
Высота обертки swiper должна быть равна или больше высоты самой большой внутренней секции в коде CSS здесь.

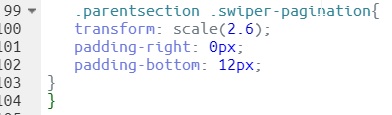
Размер кнопок навигации ползунка может быть изменен путем настройки преобразования. Значения CSS показаны ниже.

Это все изменения, которые вы, возможно, захотите внести, в то время как вы можете в дальнейшем изменить их по своему усмотрению и увидеть внешний вид своего веб-сайта, и вы закончите с созданием вертикальной карусели для Elementor .
Это все из этого урока. Не забудьте присоединиться к нам на наших Facebook и Twitter, чтобы быть в курсе наших публикаций.





