Вы пытаетесь найти простой способ включения сносок в свои рецензии?

Сноски - это добавленные фрагменты информации, которые вы увидите внизу веб-страницы. Это распространенный способ включения цитат, указания источников, а также внесения ясности в ваш веб-контент.
В этой короткой статье мы покажем вам, как добавить простые, а также сложные запоздалые мысли в вашу статью WordPress.
Зачем добавлять сноски в сообщения на сайте блога?
Сноски - отличный способ предложить рекомендации по вашему материалу внизу статьи. Это помогает завоевать доверие ваших зрителей, показывая им источник ваших данных.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВы также можете использовать объяснения, чтобы включать комментарии, подчеркивать важные факты, а также предоставлять дополнительные сведения о своем материале.
Если подумать, ваш сайт станет еще более профессиональным и заслуживающим доверия. Например, если вы публикуете исследовательские работы или освещаете исторические события, то ваши читатели могут искать запоздалые мысли с помощью цитат.
Это заявлено, позвольте взглянуть на то, как вы можете включить запоздалые мысли на свой веб-сайт WordPress.
Добавляем запоздалые мысли в WordPress с помощью плагина
Самый удобный способ добавить запоздалую мысль к вашему контенту - использовать плагин WordPress. Плагин обеспечивает гораздо большую универсальность, а также контроль над стилем ваших сносок, а также вам не придется редактировать код.
В этом руководстве мы будем использовать плагин сносок для WordPress. Несмотря на то, что существует несколько различных других вариантов, их легко использовать, они предлагают множество вариантов настройки, а также совершенно бесплатны.
Во-первых, вам нужно настроить и запустить плагин сносок для WordPress.
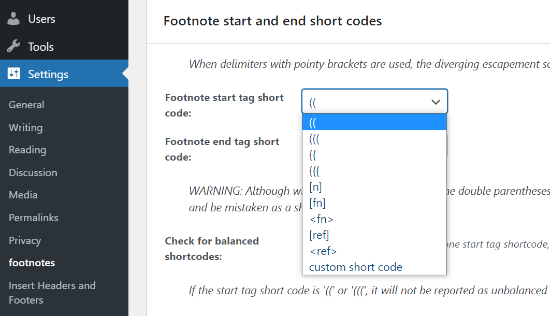
Когда плагин активен, вы можете перейти в Настройки 
Например, вы можете выбрать начало и конец шорткодов для сносок из раскрывающегося меню. Используя эти шорткоды, вы сможете добавлять сноски в свой материал.
Если вы знаете, какой шорткод использовать для добавления пояснения к своему веб-контенту, вы можете начать использовать плагин для включения сносок в сообщения блога и веб-страницы WordPress. Остальные настройки не являются обязательными.
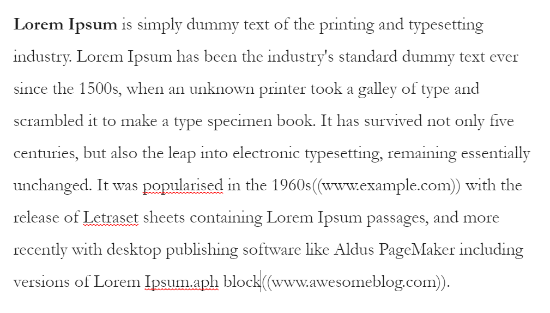
Чтобы добавить объяснение, продолжайте и также создайте новый пост или отредактируйте существующую короткую статью. Когда вы находитесь в редакторе WordPress, просто добавьте шорткод, который вы выбрали на потом. Например, если вы выберете двойные круглые скобки в качестве шорткода, затем вставьте их в материал, в который вы хотите добавить запоздалую мысль. Затем вы можете перейти к URL-адресу вашего источника или к тому, что вы хотели бы включить в сноску. Это выглядело бы примерно так:

После этого вы можете заглянуть в свое сообщение в блоге, чтобы проверить, правильно ли работают ссылки на сноски. Когда вы будете удовлетворены настройками, опубликуйте свой пост в блоге WordPress, чтобы увидеть, как работают сноски.

Теперь, если вы хотите настроить свои объяснения и изменить их внешний вид, после этого плагин сносок будет иметь дело с множеством вариантов.

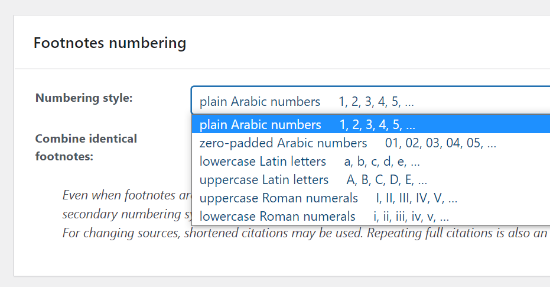
Вы можете начать с публикации объяснений «Настройки», а также щелкнуть вкладку « Общие настройки ».
Вы увидите настройки для выбора стиля нумерации. Плагин позволяет вам выбирать из простых чисел, римских цифр, сокращенных и прописных букв, а также многого другого.
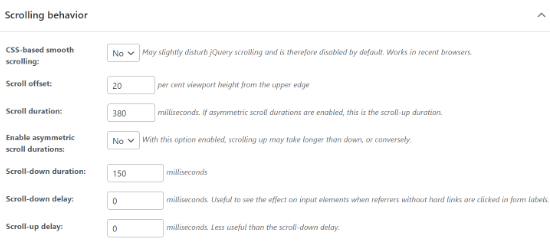
После этого вы можете настроить привычку прокрутки запоздалых мыслей в веб-контенте. Есть варианты установить продолжительность прокрутки и добавить задержку, когда посетитель сайта нажимает на объяснение.

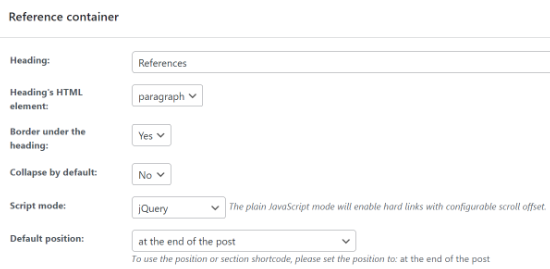
Плагин, безусловно, будет использовать «рефералы» в качестве заголовка по умолчанию для ваших веб-ссылок, но вы можете изменить заголовок сообщения, а также то, как оно отображается в области контейнера рекомендаций.

Плагин предоставляет дополнительные настройки, такие как отображение сносок в отрывках, настройка параметров идентификатора части URL, а также включение режима совместимости с AMP. Когда вы закончите с изменениями, нажмите кнопку «Сохранить изменения».
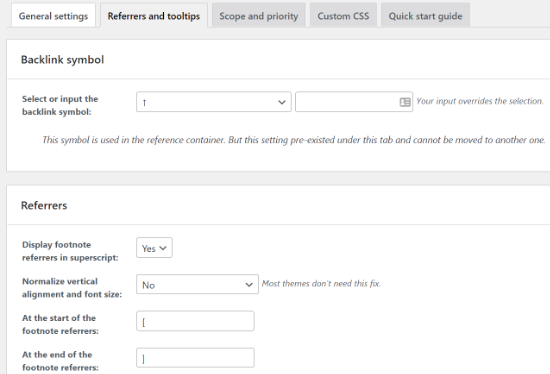
Затем вы можете перейти на вкладку «Рефереры» и « всплывающие подсказки ». Здесь вы увидите настройки для преобразования символа обратной ссылки, который непременно появится в дополнительных ссылках.
Вы можете выбрать один из различных знаков, предоставляемых плагином, или добавить свой собственный. Наряду с этим, есть альтернативы для изменения настроек реферера, а также для выбора, хотите ли вы, чтобы числа запоздалой мысли отображались в скобках.
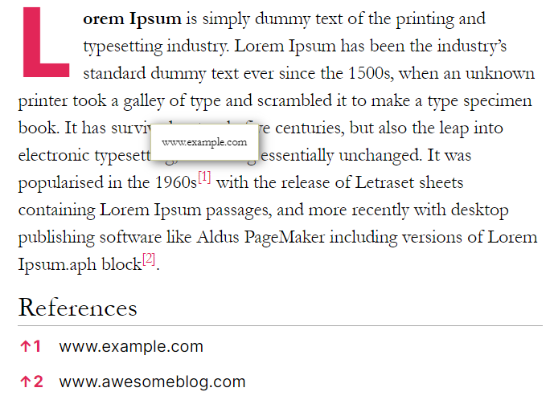
Кроме того, плагин предлагает настройки, позволяющие использовать всплывающие подсказки, которые представляют собой текстовое поле, которое показывает ссылку на ваш ресурс, когда человек перемещается над номером объяснения. Вы можете изменить положение всплывающей подсказки, размеры, время, сообщение и использовать другие альтернативы для персонализации.

На вкладке «Область действия», а также на вкладке «Высший приоритет» вы можете установить уровень озабоченности, который определяет, будут ли объяснения запускаться раньше других плагинов. Кроме того, вы можете добавить персонализированный CSS, перейдя на вкладку «Custom-made CSS». Не забудьте нажать кнопку « Сохранить настройки », когда закончите вносить изменения.
Включение пояснений в WordPress вручную с помощью HTML
Помимо использования плагина, вы также можете включать сноски, использующие HTML, в свои сообщения блога WordPress. Этот подход слишком длинный, а также ваши сноски не будут работать, если вы сделаете какие-либо грубые ошибки при входе в HTML-код.
Для новичков и любого человека, который никогда раньше не модифицировал HTML, мы предлагаем вам использовать плагин для добавления сносок. При этом HTML - отличный выбор, если вам просто нужно добавить сноски к отдельному сообщению или странице. Для начала вам сначала нужно отредактировать или добавить новую страницу или сообщение. Затем перейдите к материалу, к которому вы хотите добавить объяснение.
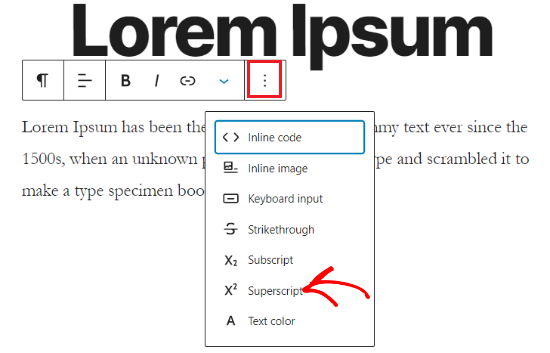
В редакторе блоков WordPress вы можете добавить надстрочные индексы, щелкнув трехточечный выбор еды в блоке абзацев, а затем выбрав альтернативу «Надстрочный индекс».

Затем вам потребуется еще раз щелкнуть трехточечный выбор продуктов, а также выбрать вариант «Редактировать как HTML».
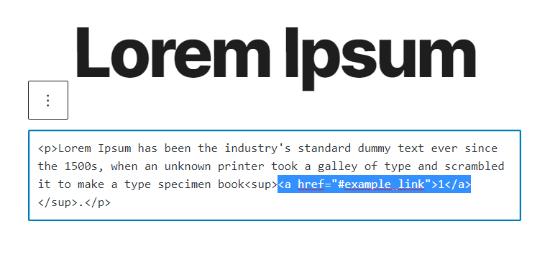
Когда это будет сделано, продолжайте и продолжайте придерживаться HTML-кода для вашего надстрочного номера: 1 ваш надстрочный индекс. Он должен выглядеть примерно так:

После этого вам потребуется включить соблюдение HTML-кода в ссылку или ссылку для цитирования внизу сообщения.
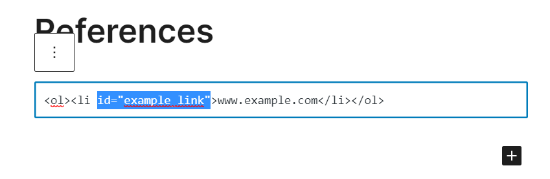
Таким образом, когда человек нажимает на номер объяснения, он попадает на конкретную ССЫЛКУ. 1 id = "example_link" Вот как это будет выглядеть в редакторе WordPress:

Теперь просмотрите сообщение в блоге, чтобы проверить, правильно ли работают сноски. После этого вы можете опубликовать свою статью, а также увидеть сноски в действии. Мы надеемся, что этот пост помог вам узнать, как добавить простые, а также стильные моменты в свой пост WordPress, и посмотреть, как это выглядит.