Вы немного устали от традиционной установки контейнеров на своем веб-сайте WordPress и хотите окунуться в изящный и универсальный мир столбцов? Если это резонирует с вами, вы находитесь в правильном месте. Погрузитесь в эту статью «Как преобразовать WordPress 2023 из контейнера в столбец», где я не только проведу вас через процесс перехода, но и пролью свет на то, почему переход на столбцы может повысить современность и отзывчивость вашего веб-сайта.

И вот что самое интересное: независимо от того, являетесь ли вы поклонником Divi или Elementor , это руководство легко интегрирует оба, гарантируя, что вы сможете легко перемещаться по переходу. Итак, давайте не просто конвертировать; давайте вместе улучшим ваш опыт работы с WordPress.
Важность перехода от контейнера к столбцу WordPress?

Если вы создали несколько веб-сайтов с использованием WordPress, вот что важно: чтобы ваш сайт выглядел свежим и интересным, это очень важно. Обычный способ настройки веб-сайтов, например, с помощью коробок (мы называем их контейнерами), иногда может показаться немного старомодным и не таким уж крутым. Но знаете что? Вы можете сделать работу более творческой и гибкой, используя вместо этого столбцы.
Столбцы похожи на аккуратные разделы на вашей веб-странице. Каждый столбец может иметь свои особенности, благодаря чему ваш сайт будет выглядеть красиво и организованно. Вы можете использовать столбцы, чтобы показать свои последние записи в блоге, подробную информацию о своих продуктах или интересные вещи, над которыми вы работали.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасТеперь вы, возможно, задаетесь вопросом: «Как мне на самом деле это сделать?» Не волнуйся, я тебя прикрою! Эта статья похожа на руководство, которое шаг за шагом покажет вам, как изменить ваш веб-сайт с обычной настройки окна на более интересный стиль столбцов.
Итак, зачем вообще вносить это изменение? Потому что это делает ваш сайт более крутым и современным. Просто как тот! Давайте вместе превратим ваш сайт из простого в крутой!
Как конвертировать из контейнера в столбец WordPress
Для начала я рассмотрю множество инструментов и опций WordPress для создания макетов на основе столбцов. Я помогу вам выбрать идеальные инструменты для ваших целей и уровня способностей: от известных конструкторов веб-сайтов до доступных тем. Кроме того, я дам рекомендации как по бесплатным, так и по платным вариантам, чтобы вы могли выбрать тот, который лучше всего соответствует вашим финансовым обстоятельствам.
Приступим к пошаговому руководству!
Выберите конструктор страниц или тему
Чтобы создать макет веб-сайта, структурированный по столбцам, крайне важно выбрать тему WordPress или конструктор страниц, оснащенный надежной поддержкой столбцов. К счастью, существует множество вариантов, как бесплатных, так и платных. Среди фаворитов:
- Elementor — настоятельно рекомендуется из-за удобного интерфейса.
- Divi – еще один первоклассный вариант, известный своей универсальностью дизайна.
- Beaver Builder — предлагает бесшовную функциональность столбцов для безупречного макета.
- Visual Composer WP Bakery — надежный выбор для тех, кто ищет комплексные функции.
Не стесняйтесь выбирать один из списка выше, но имейте в виду, что ваш выбор должен соответствовать не только вашим функциональным требованиям, но и эстетическим предпочтениям. Тема вашего веб-сайта или конструктор страниц должны соответствовать вашему стилю, обеспечивая одновременно визуально привлекательную и адаптируемую платформу для создания увлекательных макетов столбцов.
Установка и активация
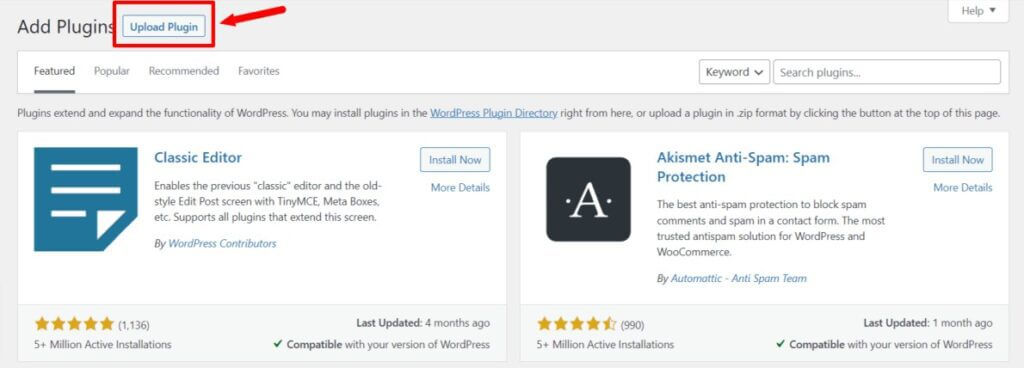
После того, как вы определились с темой или конструктором страниц, который соответствует вашему видению, следующим шагом будет установка. Если вы уже хорошо разбираетесь в искусстве установки и активации тем или плагинов WordPress, смело пропустите этот раздел. Однако, если вы новичок в этом процессе, вот простое руководство для вас:
Перейдите к «Добавить плагины» и выберите «Загрузить плагины».

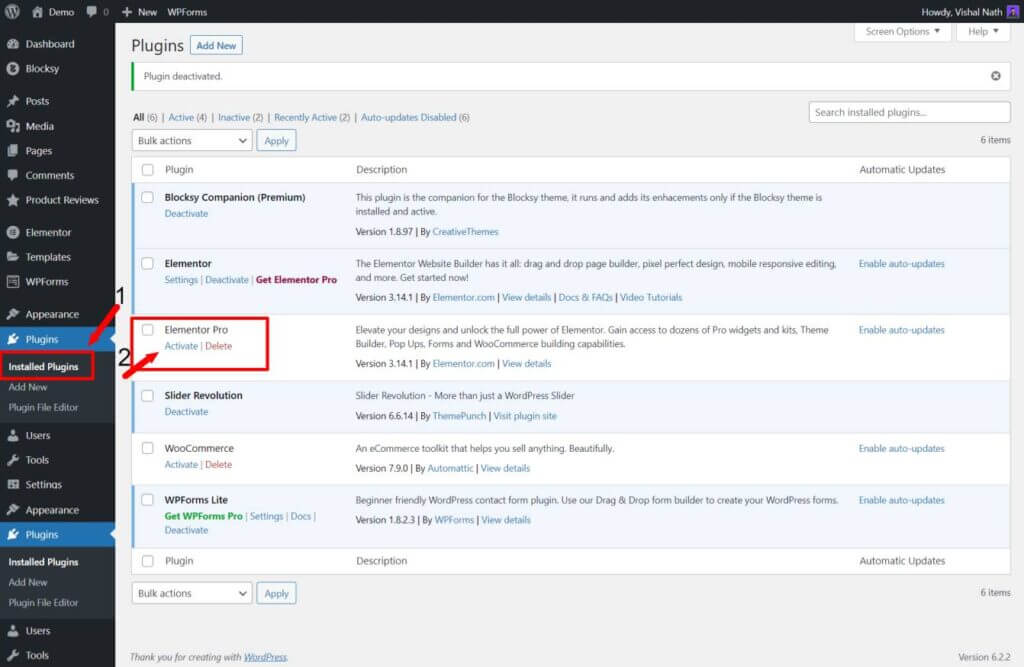
Установите плагин и после завершения установки активируйте его.

Вуаля! Вы легко установили и активировали выбранную тему или плагин. Это простой процесс, который создает основу для воплощения вашего веб-сайта в жизнь. Если вы когда-нибудь столкнетесь с какими-либо сбоями на этом пути, не стесняйтесь исследовать онлайн-ресурсы или обращаться за поддержкой к энергичному сообществу WordPress.
Создание новой страницы

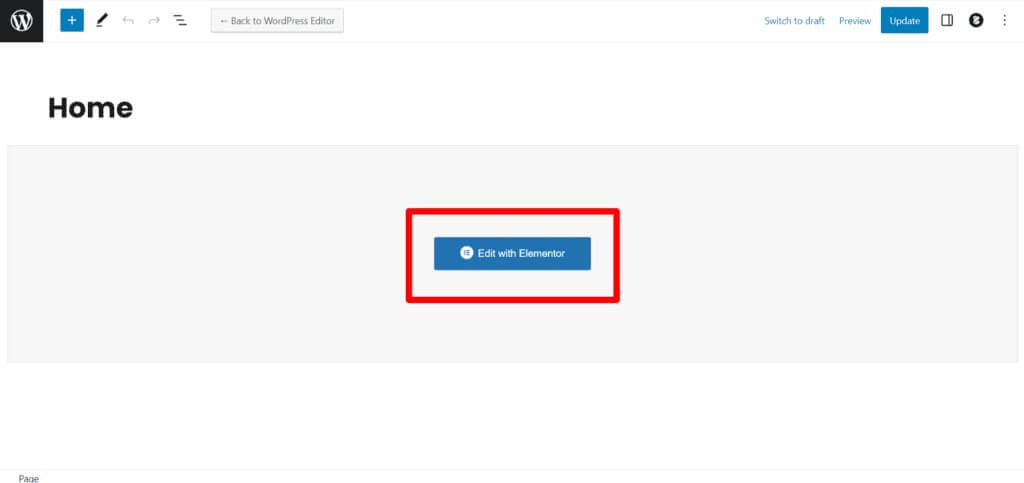
Перейдите на страницу, которую хотите изменить, чтобы преобразовать ее макет в столбцы. Если вы начинаете все сначала, создайте новую страницу. Перейдя на панель управления WordPress, найдите конкретную страницу, которую хотите преобразовать, и нажмите кнопку «Изменить».
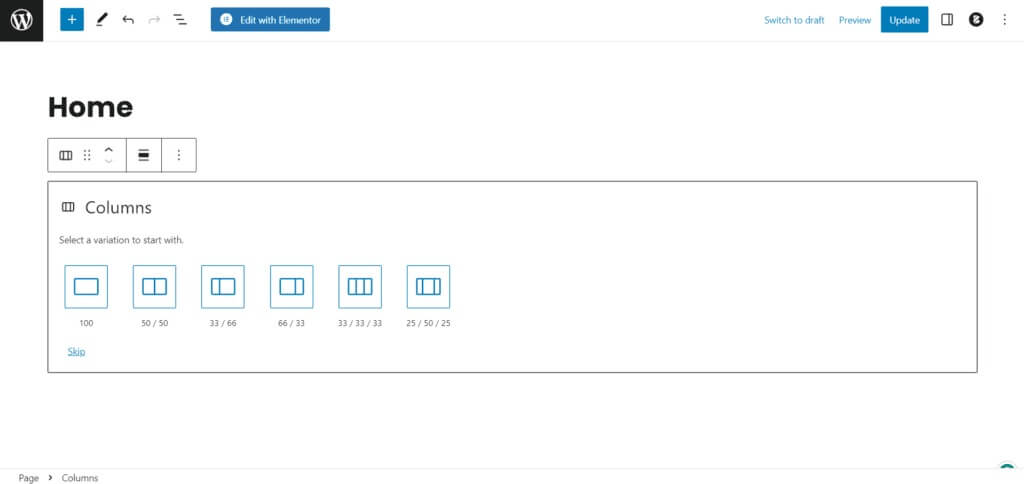
Найдите макет столбца
Поиск настроек макета столбцов может различаться в зависимости от используемой темы или конструктора страниц. Эти инструменты обычно находятся в конструкторе страниц или редакторе. Просто следите за кнопками или настройками, которые позволяют добавлять столбцы.
Добавляйте и редактируйте столбцы
Как только вы перейдете к параметрам макета столбцов, не стесняйтесь добавлять или упорядочивать столбцы по мере необходимости. В большинстве случаев это так же просто, как перетащить элементы на свой веб-сайт и отрегулировать их ширину и положение. Вы также можете выбрать готовый дизайн столбцов, предоставленный разными конструкторами страниц.
Публиковать
Найдите минутку, чтобы оценить свою работу после настройки стиля и содержания колонки. Убедитесь, что все выглядит так, как вы хотите, и еще раз проверьте, как ведут себя ваши столбцы. Когда вы будете удовлетворены, нажмите кнопку «Сохранить» и позвольте всему миру увидеть ваши изменения, опубликовав страницу.
Ура! Вы успешно превратили свой веб-сайт WordPress из контейнера в элегантный макет столбцов. Ваш сайт теперь имеет современный и привлекательный дизайн, который обязательно привлечет внимание.
Чтобы обеспечить максимальное удобство для пользователей, убедитесь, что ваш веб-сайт отлично выглядит на разных устройствах и размерах экрана. Попробуйте его на различных платформах, чтобы гарантировать, что ваш макет будет первоклассным для всех пользователей. Не стесняйтесь вносить любые корректировки, необходимые для достижения идеального сочетания стиля и отзывчивости.
Подведение итогов
Независимо от того, являетесь ли вы поклонником Elementor или приверженцем Divi , ключ заключается в использовании возможностей этих динамичных конструкторов веб-сайтов для расширения вашего присутствия в Интернете. Обе платформы предлагают множество возможностей дизайна и возможностей настройки в соответствии с вашим уникальным видением.
Итак, приступая к созданию веб-сайта, дайте волю творчеству с помощью интуитивно понятного интерфейса Elementor или насладитесь надежными функциями Divi. Помните, что выбор между этими инструментами в конечном итоге зависит от ваших предпочтений и конкретных потребностей вашего проекта.
Независимо от того, выравниваете ли вы элементы с пиксельным совершенством с помощью Elementor или создаете визуально потрясающий шедевр с помощью Divi, цель одна — увлечь вашу аудиторию и оставить неизгладимое впечатление. Воспользуйтесь гибкостью, которую обеспечивают эти инструменты, и пусть ваше приключение по созданию веб-сайта будет таким же приятным и полезным. Приятного проектирования!




