Изучение WordPress может показаться сложным, особенно если вас беспокоят расходы на хостинг. Но что, если бы вы могли практиковаться и экспериментировать с WordPress без платы за хостинг? Звучит слишком хорошо, чтобы быть правдой? Что ж, это возможно!

В этом руководстве для начинающих мы покажем вам, как настроить локальный сайт WordPress прямо на вашем компьютере. Хостинг не требуется! Вы сможете экспериментировать с темами, плагинами и настройками в свое удовольствие, не тратя ни копейки.
Независимо от того, являетесь ли вы новичком или имеете некоторый опыт работы с WordPress, это руководство шаг за шагом проведет вас через весь процесс.
Создайте сайт WordPress локально без хостинга
Теперь, когда вы решили создать свой сайт WordPress на своем компьютере, вам понадобятся специальные инструменты, которые помогут вам в этом.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭти инструменты сделают за вас несколько вещей: они установят на ваш компьютер программное обеспечение, которое позволит вашему сайту работать, например веб-сервер, PHP и менеджер баз данных. Сделать все это самостоятельно может быть непросто, поэтому эти инструменты упрощают и ускоряют начало создания вашего сайта.
Вот два инструмента, которые вы можете использовать для создания сайта WordPress на своем компьютере, а также шаги, которые необходимо предпринять, чтобы начать работу.
ДевКинста
DevKinsta — бесплатная программа, созданная Kinsta. Он вышел в январе 2021 года. Недавно я использовал его для создания веб-сайта, и им было очень легко пользоваться.

Он помогает новичкам создавать и развивать веб-сайты на своих компьютерах. DevKinsta настраивает такие вещи, как Nginx и MariaDB, всего одним щелчком мыши.
Установка и начало работы на вашем сайте займет всего около 2 минут. Вы можете создавать темы, тестировать плагины и выполнять специальные работы с PHP.
Когда вы будете готовы показать свой сайт миру, DevKinsta может отправить его на хостинг Kinsta. Но помните, это работает только в том случае, если вы хотите разместить свой сайт на Kinsta. У меня есть 20 сайтов, размещенных на Kinsta, и я думаю, что они великолепны.
Хм
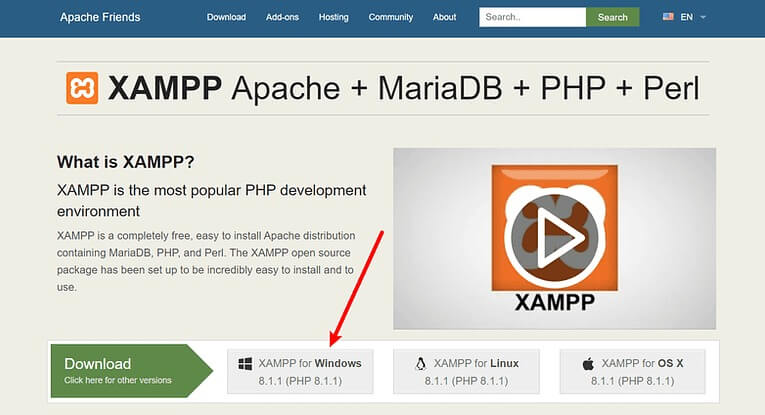
Первое, что вам нужно сделать, чтобы установить WordPress на свой компьютер, — это получить XAMPP. Вы можете получить его от Apache Friends для Windows. Это довольно большой файл, около 110 мегабайт, поэтому загрузка может занять некоторое время, в зависимости от скорости вашего Интернета.

Когда вы закончите загрузку, откройте загруженный файл, чтобы начать установку XAMPP. Если на вашем компьютере установлено антивирусное программное обеспечение, вы можете увидеть сообщение. Просто нажмите «Да», чтобы продолжить. Вы также можете увидеть другое сообщение о контроле учетных записей пользователей (UAC). Просто продолжайте проходить через это. Когда вы закончите работу со всеми сообщениями, вы увидите обычный экран установки. Просто нажмите «Далее», чтобы продолжить.
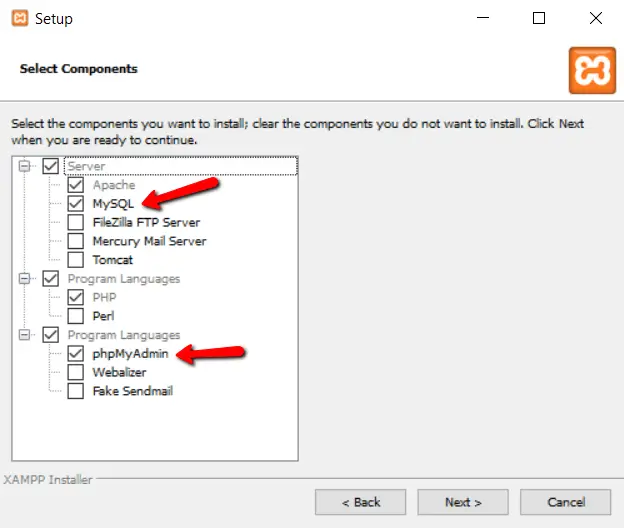
На следующем экране вы можете выбрать, какие части XAMPP установить. Чтобы установить XAMPP и WordPress, вам нужно всего несколько вещей:
- MySQL
- PHPMyAdmin
Возможно, вам пригодятся и другие детали. Например, если вы хотите отправлять или проверять электронную почту, возможно, вы захотите установить и эти части. Но вам не обязательно, если вы этого не хотите.

После этого просто снимите все галочки и нажмите «Далее».
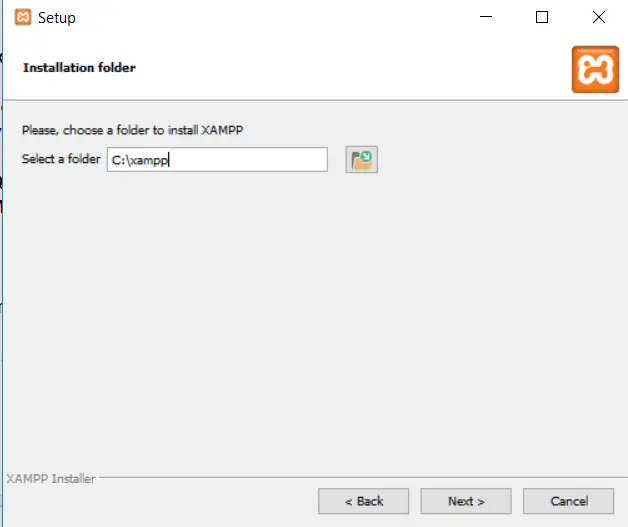
Вы можете выбрать, где установить XAMPP. Обычно я оставляю его там, где он предполагает.

Затем выберите язык, который вы хотите использовать.
Затем вы можете увидеть сообщение с вопросом, хотите ли вы установить Bitnami для XAMPP. Вам это не нужно для установки XAMPP и WordPress, поэтому вы можете снять этот флажок. Если вы сохраните этот флажок, установка WordPress станет немного проще, но я объясню, как это сделать без Bitnami.
Нажмите «Далее», когда будете готовы начать установку.

Завершение установки может занять несколько минут. Как только это будет сделано, вы можете открыть панель управления, чтобы начать использовать XAMPP.

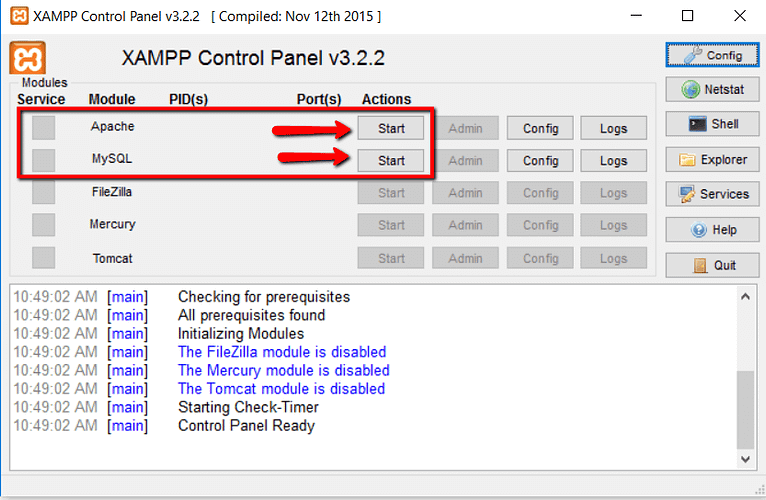
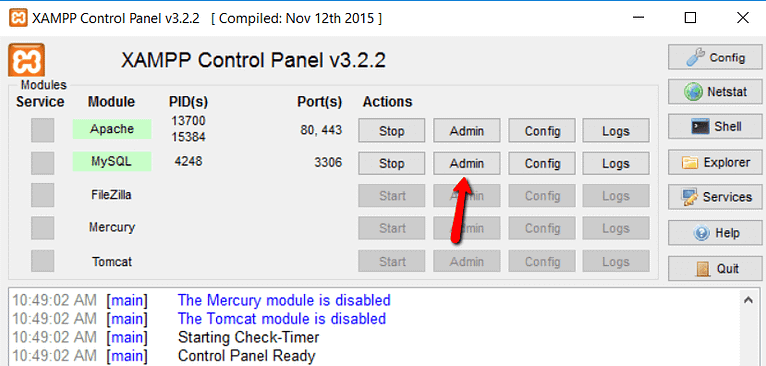
Чтобы правильно настроить XAMPP и WordPress, вам нужно сделать две вещи:
- Запустить Апач
- Запустить MySQL
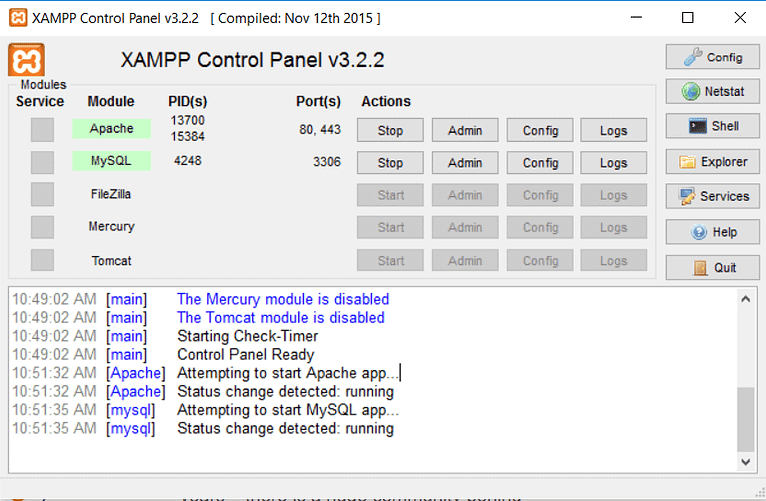
Вы можете сделать это, нажав кнопки Apache и MySQL на панели управления XAMPP.

После того, как вы нажмете на них, вы увидите, что кнопки станут зелеными, что означает, что они запущены.

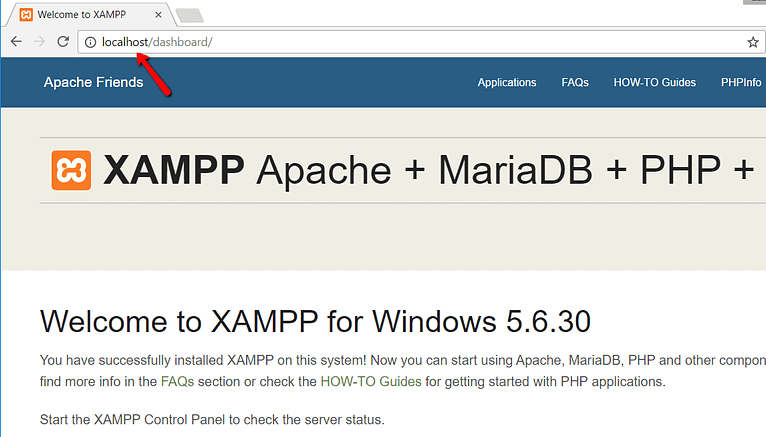
Теперь вы можете проверить, работает ли ваш локальный сервер, открыв http://localhost/ в веб-браузере.

Если все работало нормально, поздравляем! Теперь у вас установлен и работает XAMPP на вашем ПК с Windows. Но теперь давайте перейдем к установке WordPress на XAMPP.
Если вы когда-либо раньше настраивали WordPress самостоятельно, повторение этой процедуры должно показаться вам знакомым. Вот что вам нужно сделать:
Перейдите на wordpress.org и получите последнюю версию WordPress.
Если вы используете Windows, найдите место, куда вы поместили XAMPP на своем компьютере. Обычно он находится в C://xampp, но у вас он может находиться где-то еще.
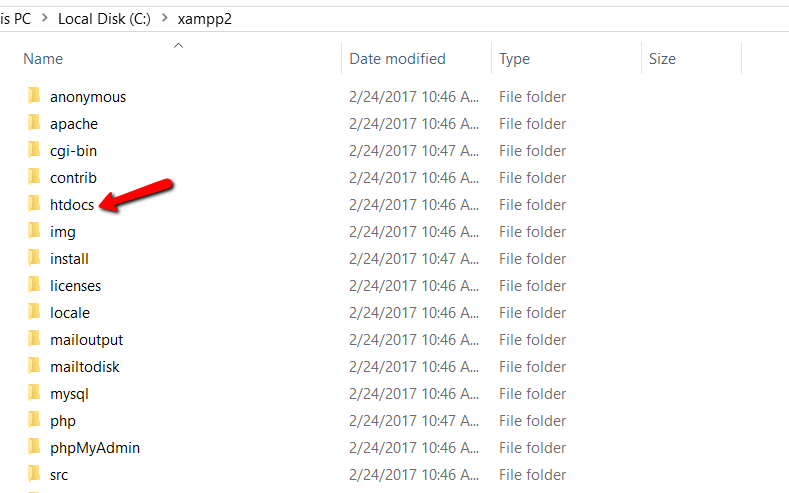
Внутри папки XAMPP найдите папку htdocs.

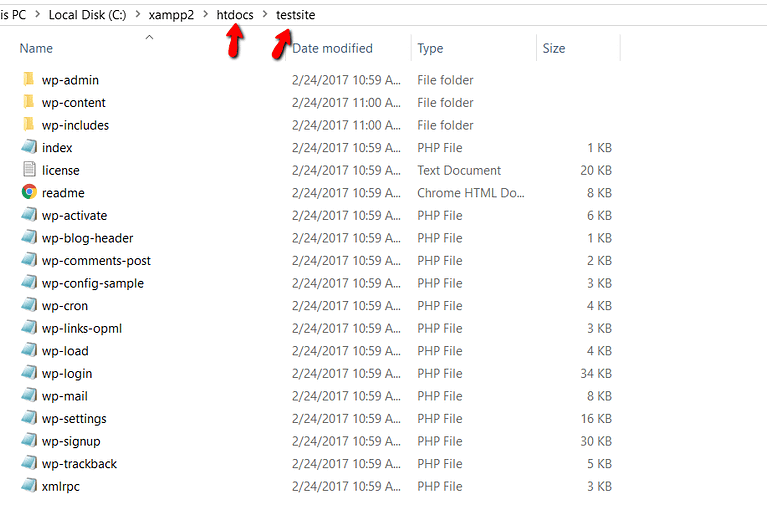
Создайте новую папку в htdocs для вашего тестового сайта. Имя этой папки будет частью веб-адреса вашего сайта. Например, если вы назовете папку «testsite», ваш сайт будет находиться по http://localhost/testsite .
Создав папку, разархивируйте файл WordPress, полученный с wordpress.org, и поместите его содержимое в новую папку.

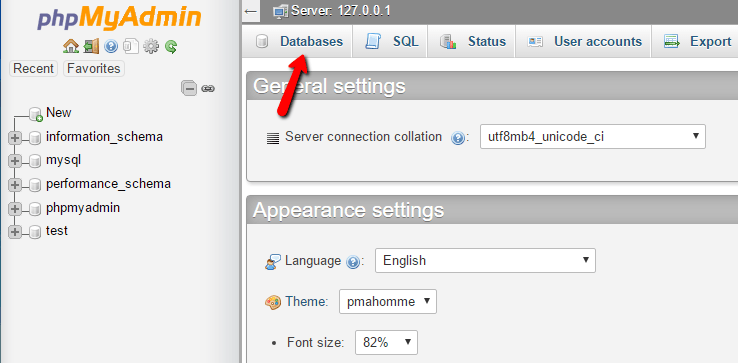
Теперь вам нужно выделить на своем компьютере специальное место для WordPress для хранения информации. Для этого откройте программу PHPMyAdmin на панели управления XAMPP:

Затем нажмите «Базы данных» вверху:

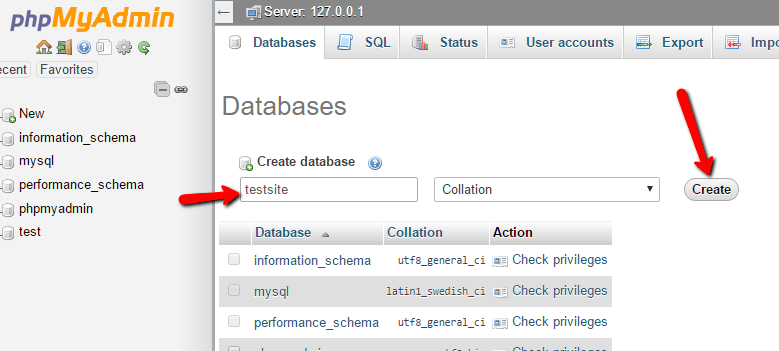
Теперь введите название вашего особенного места и нажмите «Создать». Вы можете выбрать любое имя — просто запомните его, оно понадобится вам позже:

Когда вы настраиваете WordPress на своем компьютере, вам не нужно думать о создании специального имени пользователя для особого места, как если бы вы размещали WordPress на реальном веб-сайте.
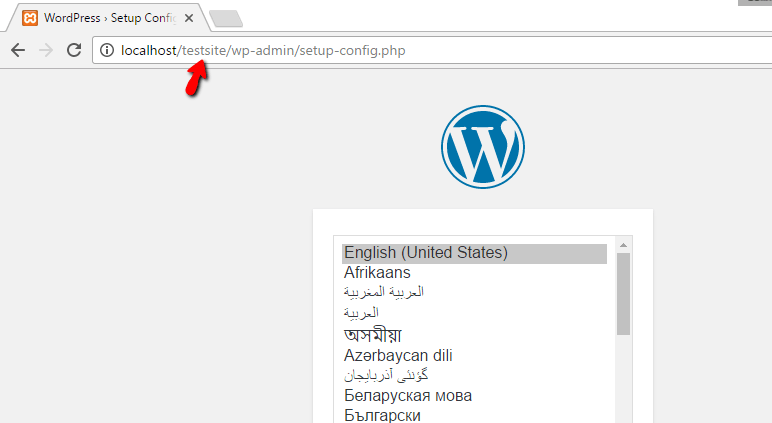
Когда вы зайдете на свой тестовый сайт, вы увидите обычную страницу настройки WordPress. Помните, что адрес вашего тестового веб-сайта — это http://localhost/FOLDERNAME:

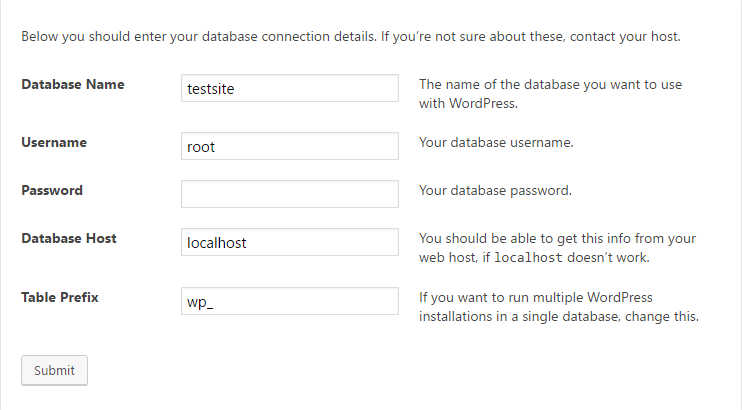
Единственное, что отличается от обычной настройки, это когда вы доходите до части базы данных. Вот что вам нужно ввести:
- Имя базы данных: имя базы данных, созданное вами в PHPMyAdmin.
- Имя пользователя: Введите «root».
- Пароль: Оставьте его пустым.

Затем продолжите остальную настройку WordPress как обычно.
Как только вы закончите, вы увидите, что ваш новый веб-сайт WordPress работает идеально на вашем компьютере.

Местный
Самый простой вариант называется «Локальный». Это поможет вам выделить на вашем компьютере специальное место, где вы сможете легко работать с WordPress. Он работает на компьютерах Mac, компьютерах с Windows и компьютерах с Linux.
Просто зайдите на местный веб-сайт и установите его на свой компьютер.
В зависимости от типа вашего компьютера шаги по его установке могут немного отличаться. На компьютерах Mac вам просто нужно нажать на загруженный файл, а затем переместить локальное приложение в папку «Приложения».

Сначала откройте приложение «Локальное» на своем компьютере после его установки. Затем нажмите кнопку с надписью «Создать новый сайт».

Далее вам нужно будет дать вашему сайту имя. Просто введите любое имя для вашего веб-сайта практики и нажмите «Продолжить».

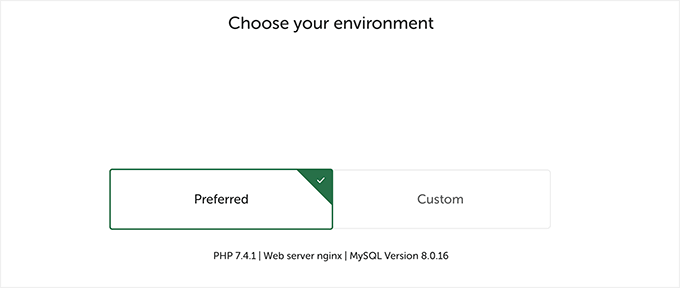
После этого вам нужно будет выбрать некоторые настройки для вашего веб-сайта, например, какое серверное программное обеспечение использовать. Если вы не уверены, вы можете оставить параметры по умолчанию и нажать «Продолжить».

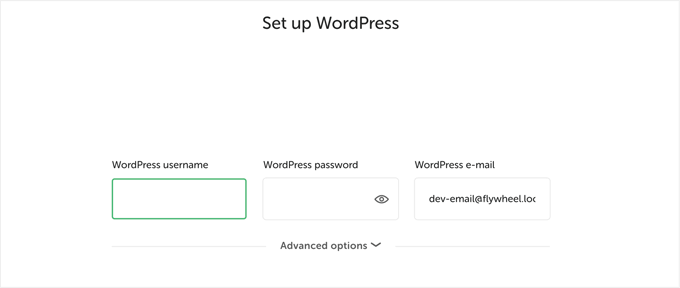
На следующей странице вы можете выбрать имя пользователя и пароль, чтобы войти в административную область вашего сайта WordPress на своем компьютере. Вы также можете изменить свой адрес электронной почты, если вам когда-нибудь понадобится восстановить свой логин.

Нажмите «Продолжить», чтобы завершить настройку.
Затем Local получит последнюю версию WordPress и создаст для вас новый веб-сайт на вашем компьютере.
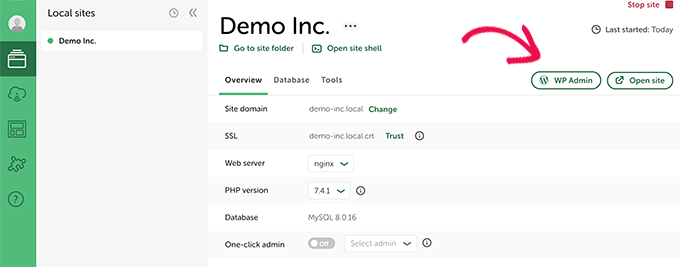
Как только это будет сделано, вы увидите подробную информацию о вашем новом веб-сайте. Вы можете нажать кнопку «WP Admin», чтобы начать использовать WordPress.

Попробуйте бесплатно у хостинг-провайдеров
Самый простой способ попробовать WordPress онлайн — воспользоваться услугами специальной компании, которая размещает веб-сайты WordPress. Они обещают вернуть вам деньги, если вы недовольны, обычно в течение 30 или 90 дней.
Это хорошо, потому что вы можете научиться использовать WordPress для создания собственного веб-сайта. Если вы решите, что вам это нравится, вы можете легко запустить свой веб-сайт одним щелчком мыши.
Но если вы попробуете и вам не понравится, вы можете попросить компанию вернуть все ваши деньги.
Для этого вам понадобится кредитная карта, чтобы сначала оплатить услуги хостинга. Но если вам это не понравится, они вернут вам все ваши деньги.
Некоторые из крупных компаний, которые делают это:
- Bluehost : Они предоставляют вам бесплатный домен и хостинг, и вы можете вернуть свои деньги в течение 30 дней.
- Hostinger : Они также предоставляют вам бесплатный домен и хостинг, и вы можете вернуть свои деньги в течение 30 дней.
- SiteGround : Они предлагают хостинг WordPress, и вы можете вернуть свои деньги в течение 30 дней, если вы недовольны.
- Dreamhost: Они предоставляют вам бесплатный домен и хостинг WordPress, и вы можете вернуть свои деньги в течение 97 дней.
Все эти компании настроят WordPress для вас или облегчат вам настройку одним щелчком мыши.
Вы можете выбрать любой из них и начать опробовать WordPress онлайн, не беспокоясь о потере денег.
Плюсы и минусы создания сайта без хостинга
Вот некоторые плюсы и минусы создания веб-сайта WordPress без хостинга:
Плюсы
- Экономия средств: создание сайта WordPress локально устраняет необходимость платы за хостинг, что делает его экономичным вариантом для новичков или тех, кто практикует WordPress.
- Экспериментирование без риска: не имея работающего веб-сайта, вы можете экспериментировать с темами, плагинами и настройками, не опасаясь сломать или нарушить работающий сайт.
- Автономный доступ: вы можете работать над своим сайтом WordPress в автономном режиме, что позволяет вам разрабатывать и тестировать в средах без подключения к Интернету.
- Идеально для обучения: настройка локальной среды WordPress идеально подходит для тех, кто изучает WordPress, поскольку она обеспечивает безопасную «песочницу» для практики и понимания функциональности платформы.
- Ускоренная разработка. Локальные среды часто загружаются быстрее, чем действующие веб-сайты, что приводит к более эффективному процессу разработки.
Минусы
- Ограниченная функциональность: некоторые функции и плагины могут не работать должным образом в локальной среде, поскольку для них требуется работающий сервер или подключение к Интернету.
- Отличия от действующих сайтов: локальные среды могут не полностью копировать поведение действующего сайта WordPress, что потенциально может привести к проблемам совместимости при запуске.
- Отсутствие тестирования в реальных условиях. Без реального трафика посетителей и взаимодействий вы можете упустить возможность протестировать производительность веб-сайта в реальных условиях нагрузки.
- Сложность установки: настройка локальной среды WordPress может быть технически сложной задачей для новичков, требующей использования серверного программного обеспечения, баз данных и других инструментов.
- Нет публичного доступа: ваш локально разработанный сайт WordPress будет доступен только на вашем компьютере, что затрудняет совместное использование или сотрудничество с другими в процессе разработки.
Хотя создание веб-сайта WordPress без хостинга имеет свои преимущества, особенно для обучения и экспериментирования, важно учитывать потенциальные ограничения и обеспечить плавный переход к работающей размещенной среде, когда ваш сайт будет готов к запуску.
Подведение итогов
И вот оно! Вы успешно создали свой собственный локальный сайт WordPress для практики и обучения. Довольно круто, правда? Больше не нужно беспокоиться о расходах на хостинг или поломке работающего сайта. В этой безопасной песочнице вы можете экспериментировать.
Лучшая часть? Вы можете продолжать экспериментировать с WordPress столько, сколько вам нужно, чтобы действительно освоить его. Устанавливайте новые темы, активируйте различные плагины, настраивайте настройки — что угодно! Делайте все ошибки, которые хотите, без каких-либо последствий.





