Вы хотите знать, как изменить изображение на ссылке веб-сайта, потому что … Вы только что закончили свой веб-сайт WordPress и действительно гордитесь им, поэтому вы отправляете ссылку кому-то в текстовом сообщении или размещаете ее на Facebook. Но когда вы нажимаете на ссылку, появляется изображение, которое вы не хотите представлять на своем веб-сайте. Вы узнаете это ?

Есть простой способ изменить ссылку на изображение на вашем сайте, и это хорошая новость.
Как добавить ссылку на существующее изображение
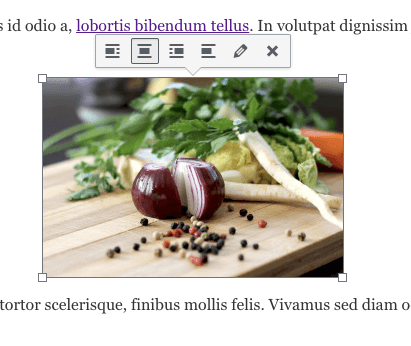
Сначала перейдите на страницу редактирования поста или страницы, где вы хотите добавить ссылку на изображение. Затем щелкните изображение в редакторе, и вы увидите следующую панель инструментов:

Посмотрите на маленький карандаш ?. Окно сведений об изображении откроется, когда вы нажмете эту кнопку. Чтобы открыть окно, щелкните его сейчас.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
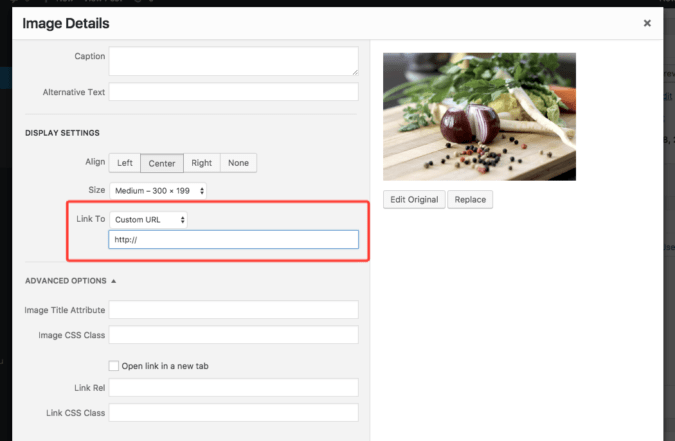
Начать сейчасВ области «Параметры отображения» окна «Сведения об изображении» есть параметр «Связать с».

Нажмите на него и выберите «Пользовательский URL». Затем вы увидите поле, в котором вы можете ввести любой URL-адрес.

Измените изображение и сохраните страницу или публикацию. Теперь изображение будет ссылаться на новый URL.
Ссылка на изображение как вставленное
Вы сэкономите время, сделав это.
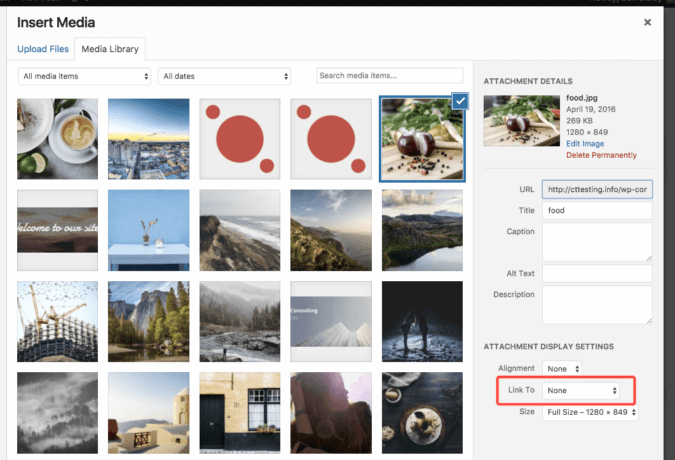
Вы, наверное, уже видели окно «Вставить медиафайл». Он появляется, когда вы хотите добавить новое медиа в сообщение. Та же ссылка на опцию находится в правом нижнем углу.

Таким образом, вы можете добавить ссылку одновременно с вставкой изображения, а не открывать окно сведений об изображении позже.
Удалить ссылку по умолчанию
По умолчанию изображения всегда ссылаются на страницу с прикрепленным файлом. Это довольно бессмысленно, так как на странице вложения просто отображается та же картинка, и обычно даже не в большем размере.
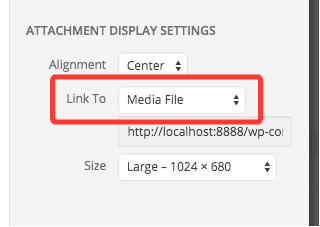
Это статус «Ссылка на», который определяет, на что ссылается изображение в публикации:

«Медиафайл» — это то, что по умолчанию означает «Ссылка на» для изображений в WordPress. Страница медиафайла, которую также называют страницей вложений, мало что делает, потому что это просто страница с тем же изображением.
Вероятно, вы не хотите, чтобы каждое изображение в вашем посте ссылалось на страницу, на которой снова есть изображение того же размера, но удаление этой ссылки из каждого отдельного изображения может занять очень много времени.
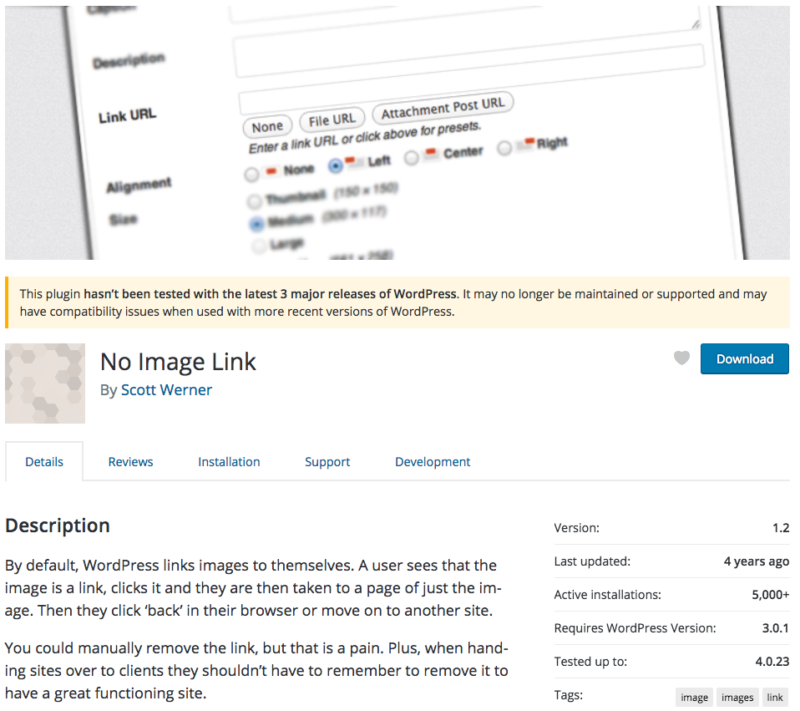
Плагин No Image Link был создан разработчиком, у которого была такая же идея, как и у вас.

Этот плагин давно не обновлялся, как вы можете видеть на скриншоте, но все еще работает нормально.
Этот простой плагин WordPress сделает так, что изображения, которые вы добавляете к сообщениям и страницам, по умолчанию не имеют ссылок. Другими словами, он избавляется от ссылки на изображение по умолчанию.
После того, как вы установите этот плагин, вам больше никогда не придется менять статус на «нет». Вы по-прежнему можете связать свои изображения, если хотите, но это больше не будет происходить автоматически.
Подведение итогов
Теперь вы знаете, как быстро и легко добавлять ссылки на изображения. Вы можете сэкономить время, добавляя ссылки по мере вставки изображений, используя настройки отображения в окне «Вставка мультимедиа».
Оставьте комментарий ниже, если у вас есть какие-либо вопросы о том, как добавлять ссылки на изображения с помощью WordPress.





