Без шрифтов нет веб-дизайна. Они задают стиль и настроение дизайна, что может помочь или навредить его внешней привлекательности. Выбрав семейства шрифтов для своего веб-сайта, вы захотите иметь возможность легко их изменять. WordPress предоставляет ряд опций для изменения шрифта сайта. Понадобится ли вам плагин или вы сможете добавить их вручную, а также тип используемой темы — все это повлияет на то, как вы вносите необходимые корректировки. Здесь мы рассмотрим каждый вариант и покажем вам, как использовать его в WordPress, чтобы вы могли изменить шрифты на своем сайте Divi . Итак, давайте начнем.

Что такое веб-шрифты?

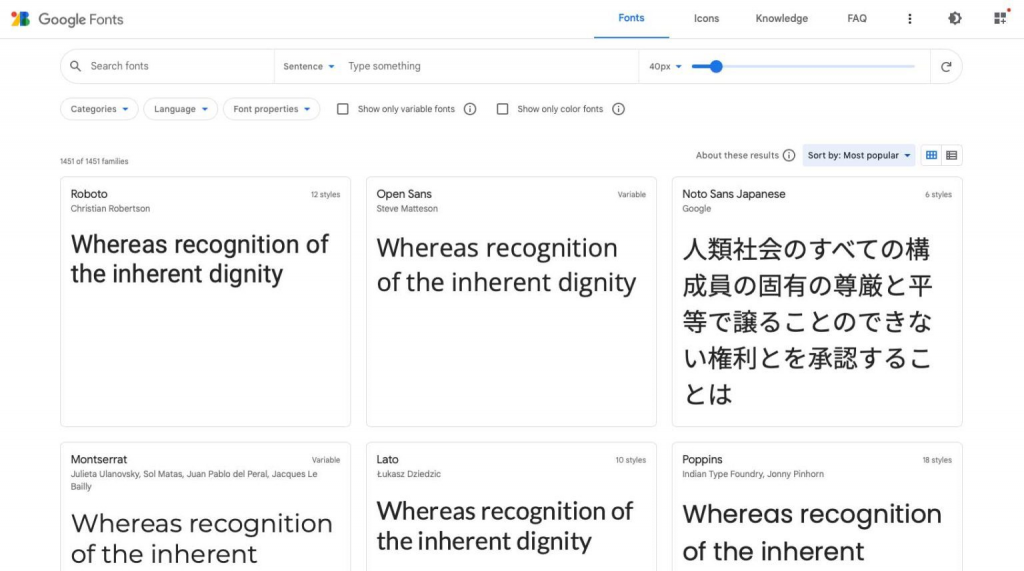
Google, Adobe, FontSpace и многие другие предлагают бесплатные веб-шрифты для вашего использования. Они позволяют добавлять пользовательские шрифты в код вашего веб-сайта, что дает вам больше возможностей для оформления. Веб-шрифты, в отличие от настольных, размещаются удаленно. Когда пользователь переходит на ваш веб-сайт, веб-шрифты загружаются сразу же от поставщика шрифтов. Когда они будут полностью оптимизированы, они будут видны на вашем сайте менее чем за секунду. Веб-шрифты позволяют использовать разные шрифты на вашем веб-сайте без необходимости встраивать каждый из них по отдельности.
4 типа веб-шрифтов
Четыре наиболее распространенных типа веб-шрифтов:
- Serif: из-за украшений вверху и внизу каждой буквы шрифты с засечками лучше всего использовать для заголовков.
- Sans Serif: Для сравнения, шрифты Sans Serif одинаково подходят для заголовков и основного текста благодаря их чистоте и удобочитаемости.
- Рукописный шрифт: из-за причудливого внешнего вида рукописных шрифтов их следует использовать с осторожностью.
- Отображение: последнее, но не менее важное: отображаемые шрифты обычно жирные и крупные, поэтому их следует использовать только для заголовков, а не для основного текста.
Использование веб-шрифтов в WordPress
WordPress предоставляет ряд опций для работы с веб-шрифтами. Независимо от того, работаете ли вы с полной темой блока редактирования сайта, общей темой WordPress или темой, использующей конструктор тем, вы можете встроить их вручную, с помощью плагина или через настройки своей темы. Из-за своей доступности и простоты шрифты Google часто используются разработчиками WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак изменить шрифты в WordPress (5 способов)
Существует несколько различных подходов к изменению шрифтов в вашей установке WordPress. Некоторые платные темы, такие как Divi, включают менеджер шрифтов, в котором используются предустановленные шрифты Google. В довершение всего, если вы хотите, чтобы Divi использовал все подмножества шрифтов Google, вы можете включить это в настройках темы.
Настройки Customizer позволяют изменять шрифты темы по умолчанию, но не в Divi. Возможно, что в зависимости от стиля этот подход будет иметь ограниченный выбор шрифтов на выбор. Включите их в файл theme.json, если вы используете блочную тему, которая поддерживает полное редактирование сайта (FSE), например Twenty Twenty-Two. Кроме того, доступны редактор блоков Gutenberg и плагин для управления шрифтами. Наконец, вы можете ввести их вручную. Давайте рассмотрим различные способы изменения шрифтов в WordPress.
Использование параметров настройки темы для изменения шрифтов
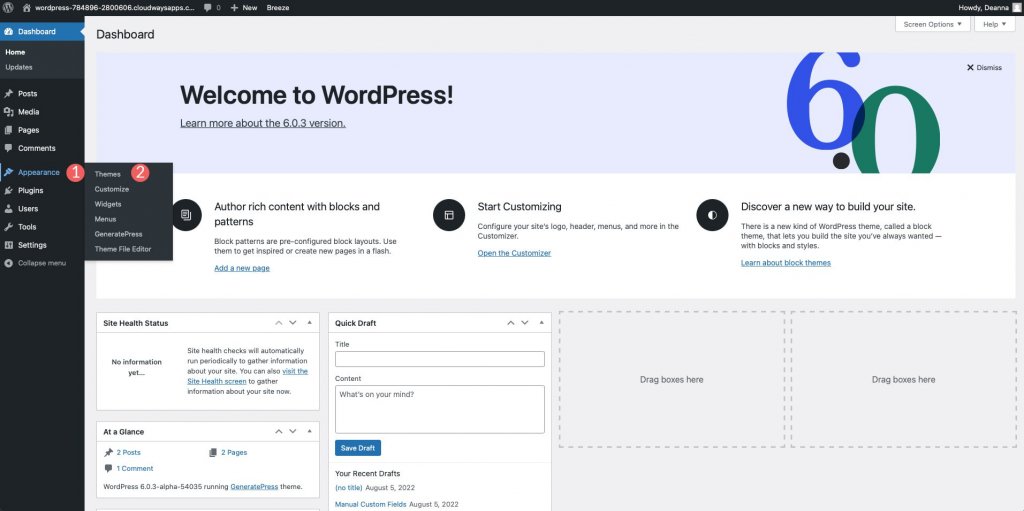
В настройщике темы WordPress вы можете изменить несколько параметров в зависимости от используемой темы. Чтобы продемонстрировать, давайте изменим тип шрифта по умолчанию темы Genesis. Войдите в панель WordPress. Перейдите к Внешний вид > Настройка.

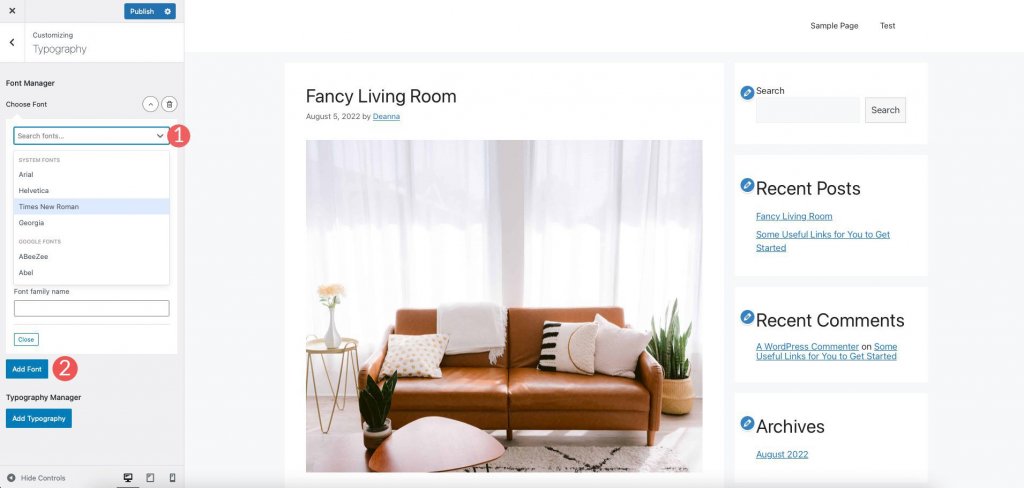
Выберите типографику из появившегося списка параметров настройки. Доступны две альтернативы: «Диспетчер шрифтов» и «Добавить типографику». Чтобы получить доступ к раскрывающемуся меню под первым вариантом, нажмите на него. Затем вы можете просмотреть доступные шрифты или начать поиск определенного шрифта. Выбрав шрифт, вы можете добавить его на свой сайт, нажав кнопку «Добавить шрифт». Повторяя описанные выше шаги, вы можете добавить больше шрифтов и назначить их различным элементам.

Диспетчер типографики — это второй вариант, который позволяет вам назначать определенные шрифты для использования в определенных частях вашего сайта. Вы можете вставлять их в любое место на странице, включая основной текст, заголовок и описание сайта, пункты меню и заголовки.
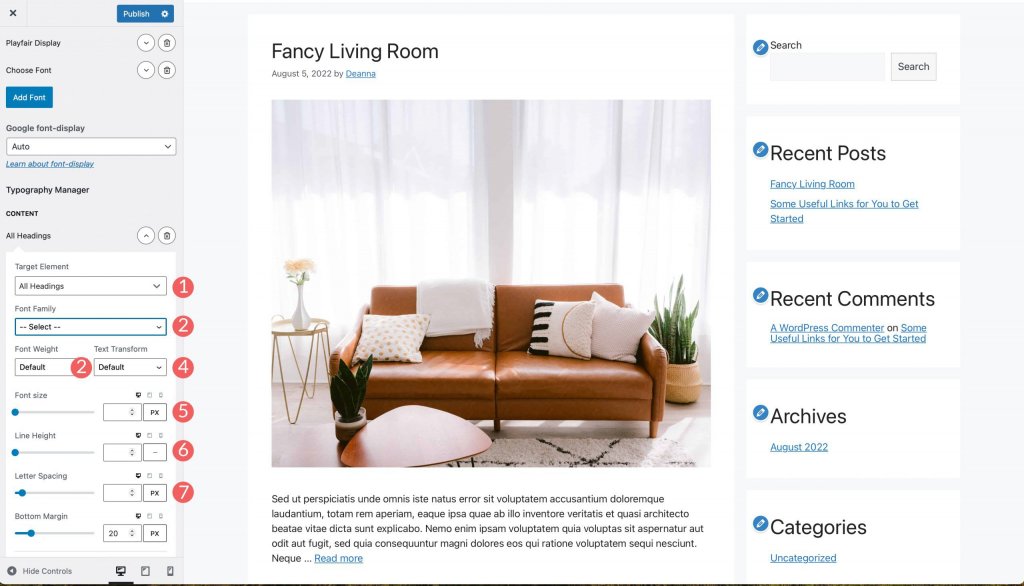
Кроме того, вы можете изменить шрифты здесь. Выбор элемента, для которого вы хотите изменить шрифт, — это первый шаг. Следующим шагом является выбор семейства шрифтов. Измените текст любым удобным для вас способом, выбрав новый шрифт и размер. Выберите правильный шрифт, размер, высоту строки и межбуквенный интервал, чтобы изменить внешний вид текста. Используйте свою гибкость, чтобы применить тот же метод к другим компонентам.

Изменение шрифтов с помощью полнофункционального редактирования сайта WordPress
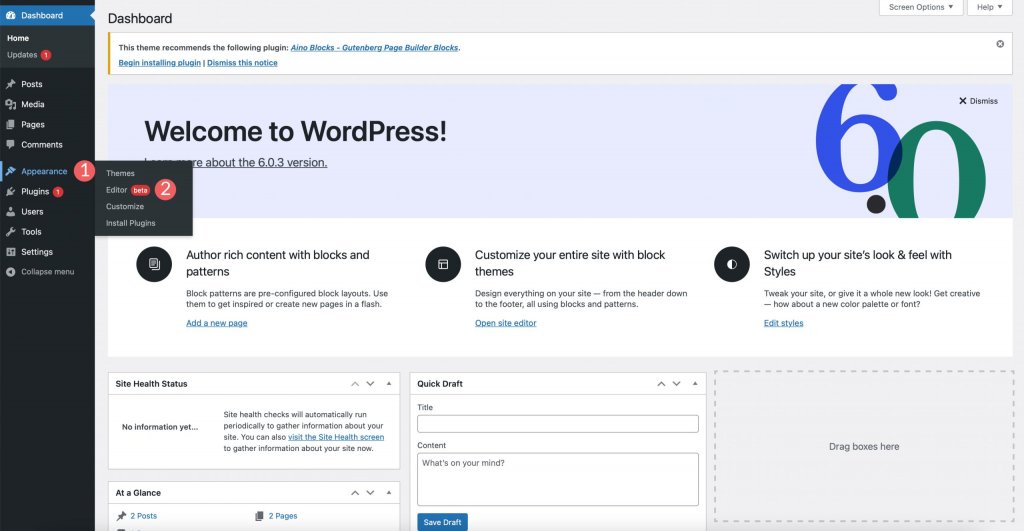
В большинстве полнофункциональных редакторов предварительно загружены темы с ограниченным количеством шрифтов. Вы можете изменить шрифт темы в редакторе таких тем, как Blockbase, Emulsion, Aino и Twenty Twenty-Two. Возьмем в качестве примера шаблон Blockbase. Выберите Theme > Editor, чтобы изменить шрифты.

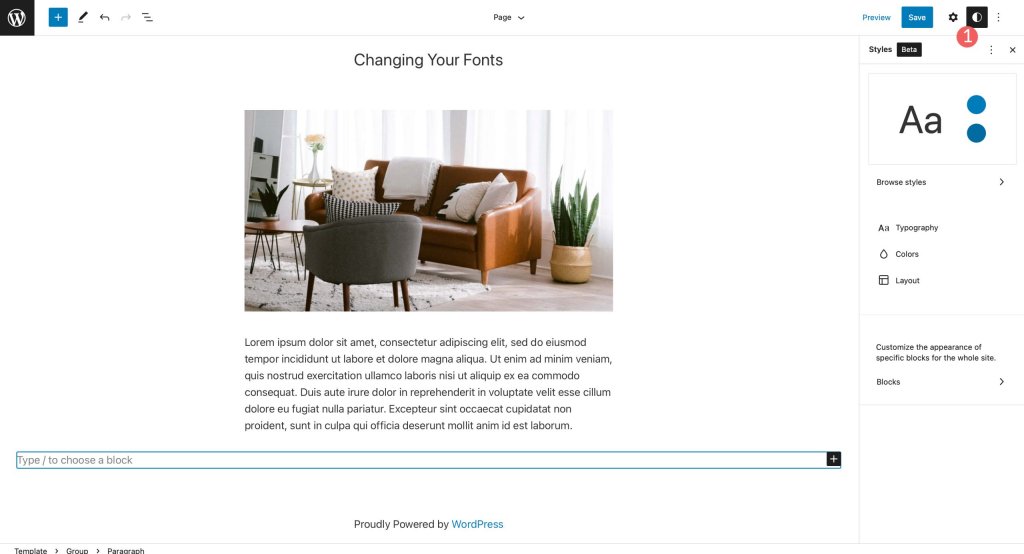
Затем в правом верхнем углу экрана щелкните значок стиля.

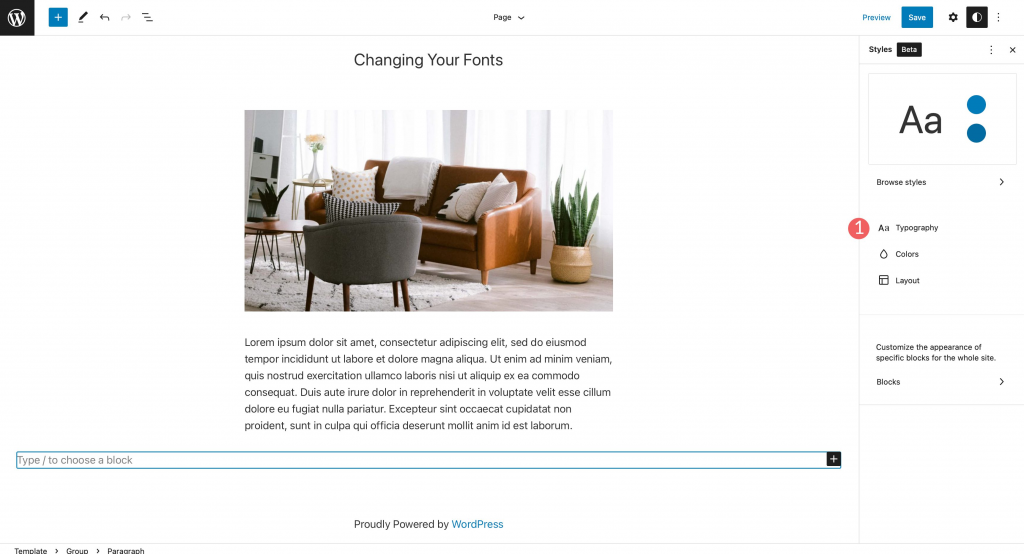
Выберите вкладку «Типографика», чтобы настроить шрифт темы.

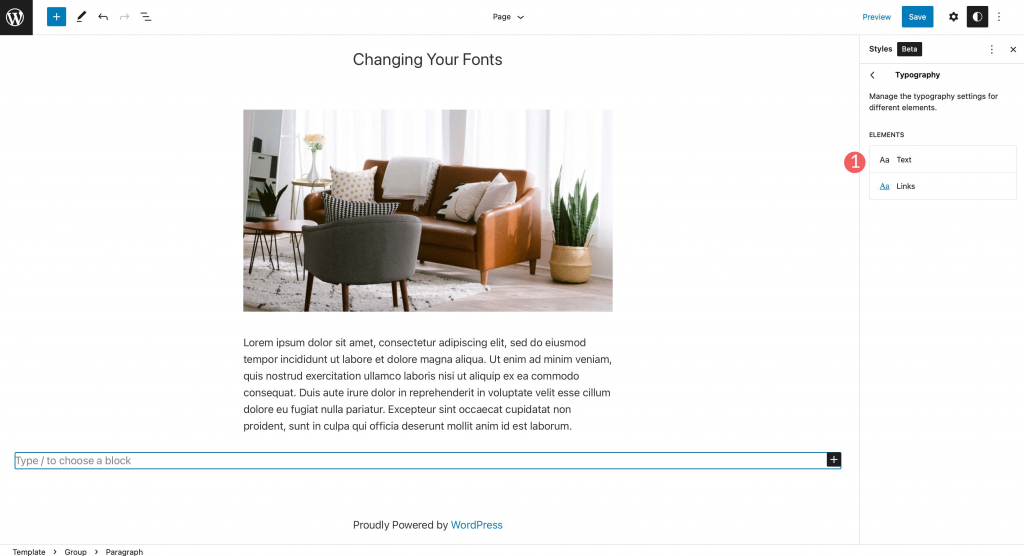
Вы можете настроить текст сайта и текст ссылки, как показано здесь.

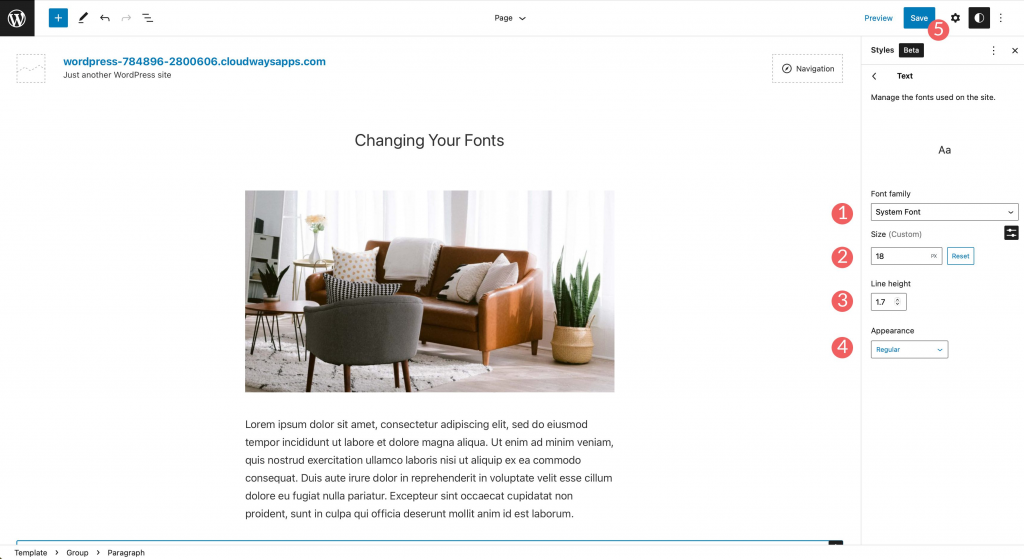
Чтобы получить доступ к меню шрифтов, найдите заголовок с надписью «семейство шрифтов» и щелкните его. Сделайте свой выбор из доступных шрифтов. Также доступны параметры размера, высоты строки и стиля. Сделайте свой выбор, затем нажмите кнопку «Сохранить» в правом верхнем углу, чтобы применить его.

Изменение шрифтов WordPress с помощью редактора блоков
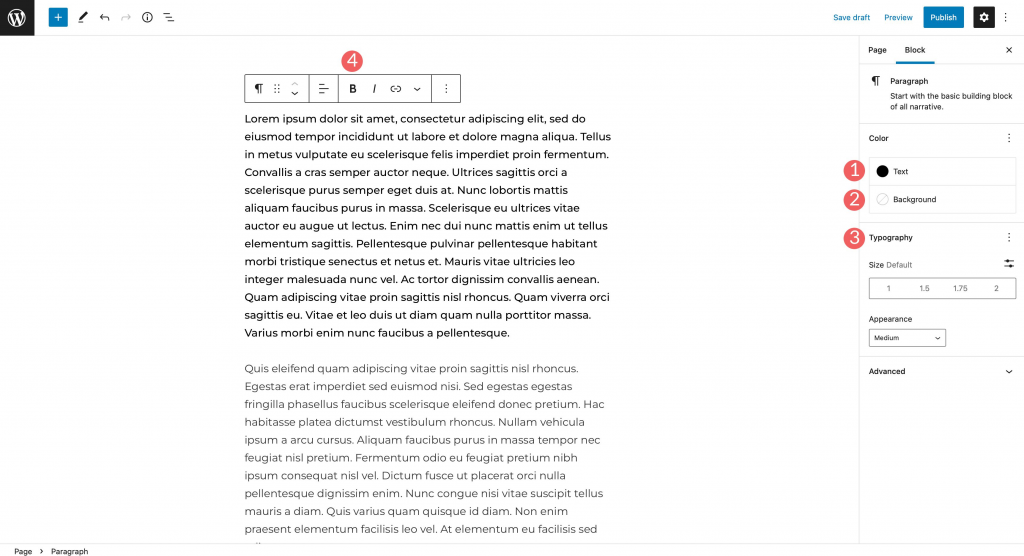
Шрифты в вашем документе можно настроить с помощью редактора блоков. У вас есть полный контроль над шрифтом, размером, цветом и стилем текста и его фона. Вес шрифта обычно является одним из параметров того, как что-то выглядит, и он меняется в зависимости от шрифта, который вы выбираете для своей темы.
В текстовых блоках вы найдете дополнительные параметры настройки. Вы можете выровнять текст, сделать его полужирным или курсивом, а также использовать другие параметры форматирования.

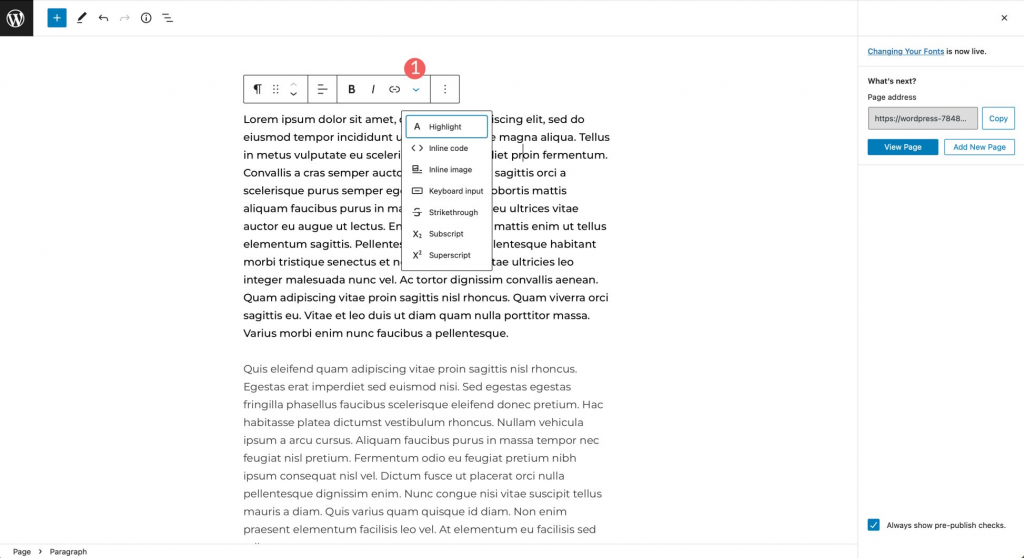
У вас также есть возможность добавить встроенный код, изображения и зачеркивания, а также выделить текст. Наконец, вы также можете использовать символы нижнего и верхнего индекса.

Использование плагина для изменения шрифтов
Плагин, такой как плагин шрифтов | Google Fonts Typography необходим для изменения шрифтов, используемых общей темой WordPress. В этом уроке мы рассмотрим настройку плагина и его использование для изменения шрифтов вашего сайта.
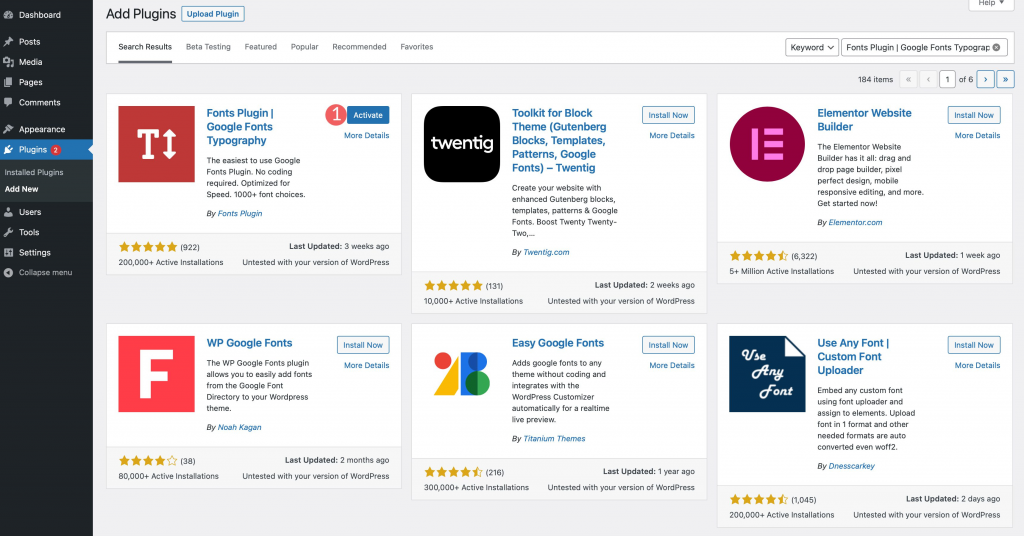
Чтобы установить новый плагин, перейдите в меню «Плагины» и нажмите «Добавить новый». В строке поиска введите «Плагин шрифтов | Google Fonts Typography». Чтобы добавить плагин на свой сайт, нажмите «Установить сейчас».

Затем активируйте плагин.

Перейдите в Внешний вид > Настройка, чтобы активировать надстройку. Если щелкнуть эту ссылку, новое подменю с надписью «Плагин шрифтов» появится в настройщике страницы после восстановления страницы.

Настройки плагина

При нажатии на вкладку появится выпадающее меню с четырьмя разделами: загрузка шрифта, отладка, основные настройки и дополнительные настройки. В самых основных конфигурациях вы можете выбрать семейство шрифтов по умолчанию из более чем 1400, предлагаемых Google. Заголовки, а также кнопки и поля ввода могут иметь собственные шрифты.
Изменения фирменных шрифтов, таких как название сайта и слоган, можно внести в разделе «Дополнительные настройки». Шрифт, используемый в меню вашего сайта, можно изменить на вкладке «Настройки навигации».

Меню Content Typography позволяет изменить шрифт, используемый для основного текста, и семейство шрифтов, используемое для всех тегов заголовков по отдельности.

Шрифты заголовка и основного текста можно настроить в боковых и нижних колонтитулах вашего сайта. Последний параметр «Загружать только шрифты» позволяет загружать определенные шрифты, не применяя их к элементу. Когда только определенные разделы вашего документа должны использовать определенные шрифты, это способ сделать это. Надстройка премиум-класса — единственная, которая включает меню загрузки шрифтов.

Включение параметра «Принудительно стили» в отладке поможет вам выяснить, почему ваши шрифты не загружаются. Флажок отключить элементы управления редактором скрывает меню шрифтов при редактировании постов и страниц. Замена, блокировка, резервный вариант и необязательный — это четыре доступных вам варианта отображения шрифта. Вы можете отменить все изменения в настройках шрифтов плагина, нажав кнопку «Сбросить все шрифты».
Использование конструктора тем Divi для изменения шрифтов

Когда дело доходит до создания тем, Divi — один из лучших. Divi дает вам широкий спектр элементов управления шрифтами WordPress. Для начала у него есть коллекция шрифтов Google, которые вы можете использовать прямо сейчас. Шрифты можно использовать в конструкторе тем и в любом модуле с текстовыми параметрами. Встроенный настройщик темы Divi упрощает применение глобальных настроек шрифта. Давайте проверим параметры шрифта Divi и посмотрим, как они работают.
Включение настройщика темы позволит вам выбрать шрифт по умолчанию. Для начала перейдите в панель администратора WordPress и нажмите Theme> Customize. Выберите Общие настройки > Типографика в раскрывающемся меню настройщика. Размер, высота строки, межбуквенный интервал, стиль шрифта, заголовок, основной шрифт и настройки цвета для каждого из них настраиваются. Divi поставляется с большинством шрифтов Google, поэтому вы можете выбирать из почти бесконечного количества стилей.

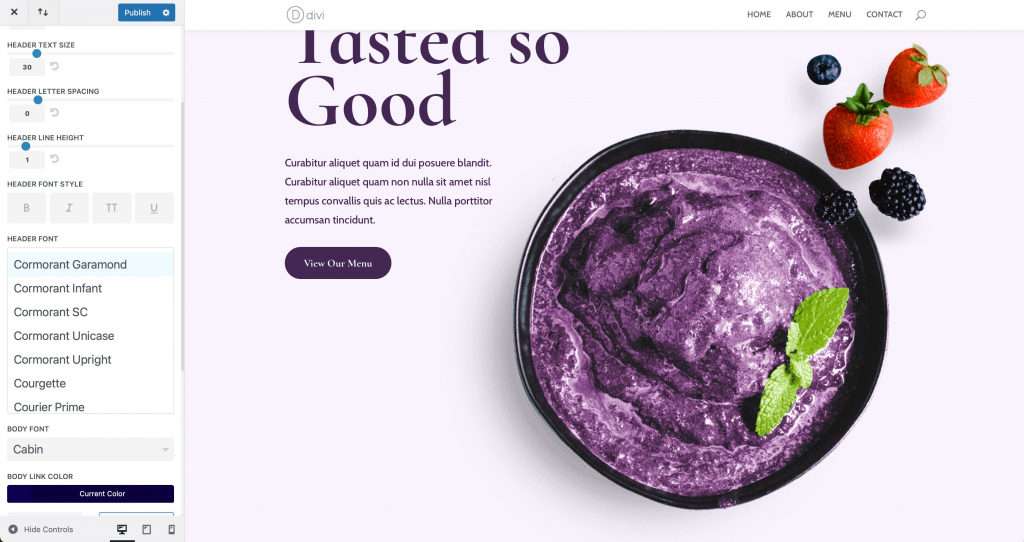
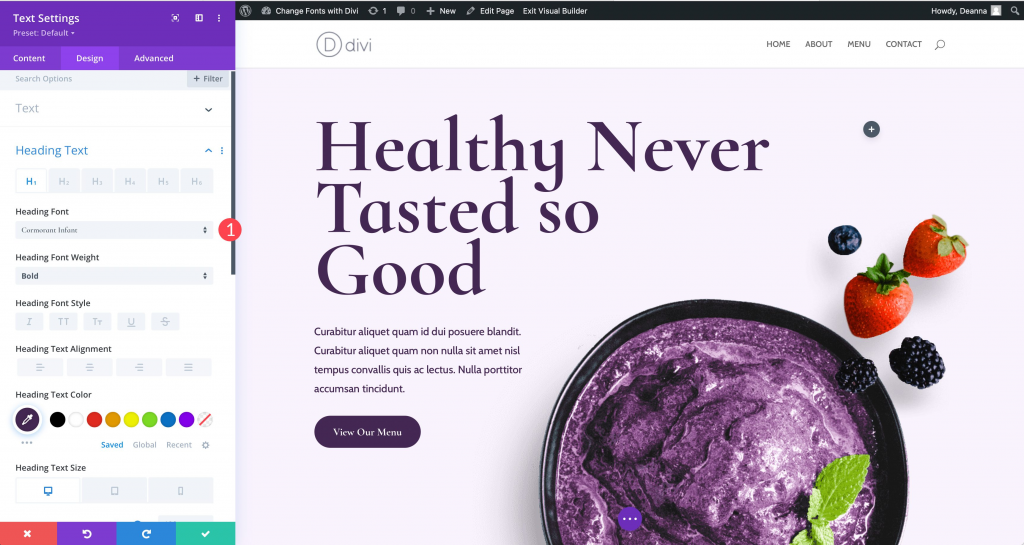
Если в модуле есть текст, вы можете изменить стиль шрифта в дополнение к тому, что вы можете сделать в настройщике темы. В качестве примера мы будем использовать функции настройки шрифта текстового модуля. Все параметры текста сгруппированы в меню дизайна. У вас есть полный контроль над шрифтом, размером, цветом и стилем основного текста и заголовка. Для того, чтобы внести изменения в шрифт заголовка, необходимо сначала активировать подменю, нажав на него. Сам шрифт, а также его вес, стиль, выравнивание текста, цвет, размер и многое другое настраиваются.

Подведение итогов
WordPress предоставляет ряд опций для изменения шрифтов. Использование плагина, такого как Fonts Plugin | Google Fonts Typography — самый простой метод, если вы работаете с общей темой. Темы, которые позволяют вам вносить много изменений на свой сайт, обычно имеют более двух способов изменить вещи, но некоторые из них могут быть сложными в использовании. Из-за гибкости, которую он обеспечивает, следует серьезно рассмотреть конструктор тем, такой как Divi . И последнее, но не менее важное: добавление шрифтов вручную может быть лучшим вариантом для вас, если вы являетесь практическим разработчиком или вам нужно только несколько альтернатив.





