Хотите изменить шрифт по умолчанию на своем веб-сайте WordPress с помощью конструктора страниц Elementor?. Мы можем быстро улучшить внешний вид нашего веб-сайта, выбрав подходящий шрифт. Шрифт имеет большое значение на нашем веб-сайте, поскольку он визуально передает важность материала. В результате вы должны быть более внимательны и озабочены выбором шрифта и другими вопросами, связанными со шрифтом, такими как размер шрифта, вес, стиль и другие.

Изменить шрифт по умолчанию при использовании компоновщика страниц Elementor относительно просто. В этом посте мы покажем вам, как изменить шрифт по умолчанию для заголовков и текстовых виджетов в конструкторе страниц Elementor самым простым способом.
Изменить шрифт Elementor по умолчанию
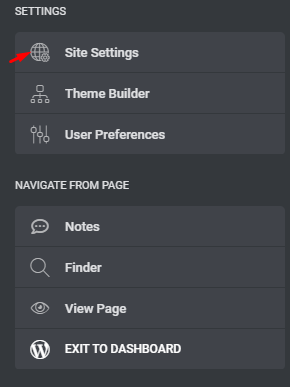
Чтобы открыть или создать новую страницу с помощью редактора Elementor, щелкните меню гамбургера на панели панели администратора Elementor. Затем выберите «Настройки сайта» в раскрывающемся меню.

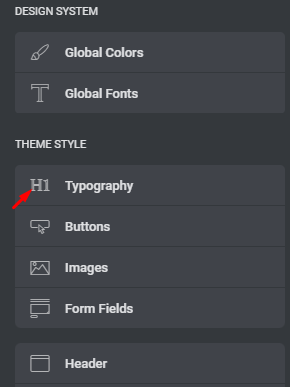
Теперь вы можете вносить глобальные изменения на свой сайт. Изменения, внесенные здесь, будут отражены на всем веб-сайте. Нажмите на опцию «Типографика» справа.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
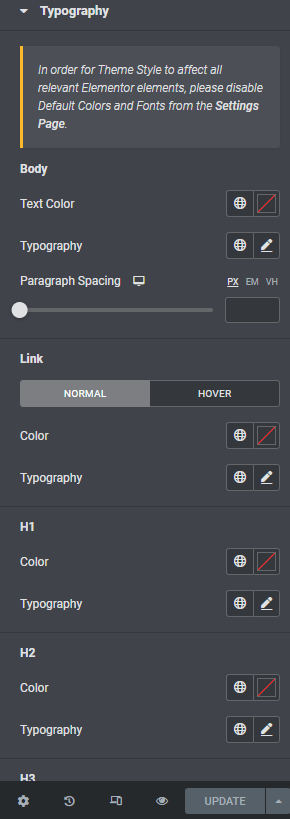
Здесь вы увидите все параметры настройки шрифта. Доступны цвет текста, интервал, стиль шрифта, семейство шрифтов, вес, размер и другие параметры. Вы можете изменить любую из переменных, чтобы сделать шрифт идеальным для вашего сайта.

Все эти параметры будут применяться к текстовому виджету Elementor. Когда вы закончите, нажмите кнопку «Обновить», чтобы сохранить изменения. Вернитесь в редактор Elementor, и все варианты текстового виджета будут доступны.
Изменить шрифт Elementor по умолчанию для виджета заголовка
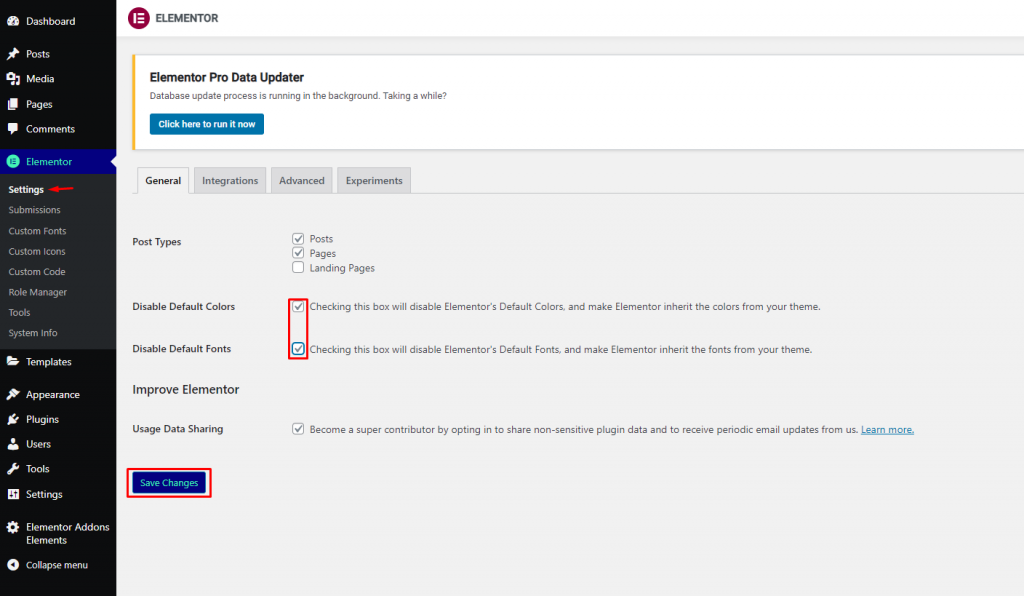
Вы должны перейти на страницу настроек Elementor, чтобы изменить шрифт по умолчанию для виджета заголовка Elementor. Перейдите на вкладку «Настройки Elementor \ 003E» в панели администратора WordPress и снимите флажки «Отключить цвета по умолчанию» и «Отключить шрифты по умолчанию». Эти параметры включены по умолчанию; вы должны отключить их, чтобы внесенные вами изменения вступили в силу.

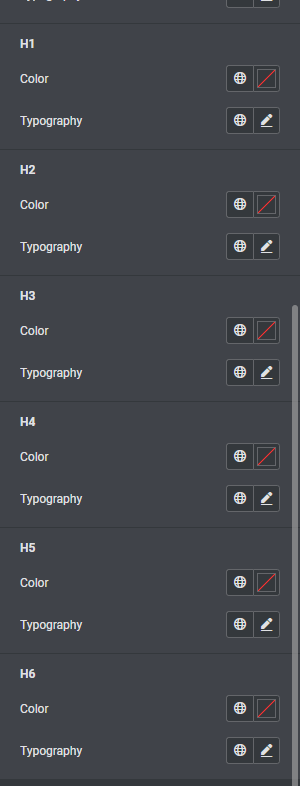
Теперь откройте новую страницу в редакторе Elementor и выберите «Настройки сайта» \ 003E «Типографика» в меню «гамбургер». Прокрутите вниз, чтобы найти параметр заголовка шрифта. Здесь можно изменить шесть настроек заголовка — H1, H2, H3, H4, H5 и H6.

Когда вы закончите, нажмите кнопку «Обновить», чтобы сохранить изменения.
Подведение итогов
В этом руководстве вы узнаете, как изменить шрифт по умолчанию в виджетах Elementor «Заголовок» и «Текстовый редактор». Поэкспериментируйте со всеми вариантами настройки и наслаждайтесь творческим процессом создания веб-сайта, более привлекательного для ваших гостей, поскольку шрифт является одним из средств коммуникации между вами и вашими онлайн-посетителями. Ознакомьтесь с другими руководствами по elementor для получения дополнительной помощи.




