Модуль контактной формы Divi обеспечивает беспрепятственное общение между посетителями веб-сайта и вами и позволяет легко собирать ценную информацию о посетителях.

По умолчанию модуль контактной формы Divi удобно размещает метки полей внутри полей ввода. Тем не менее, могут возникнуть случаи, когда вы предпочитаете отображать метки над полями контактной формы. В этом подробном руководстве мы покажем, как добиться желаемого эффекта, применив немного волшебства CSS.
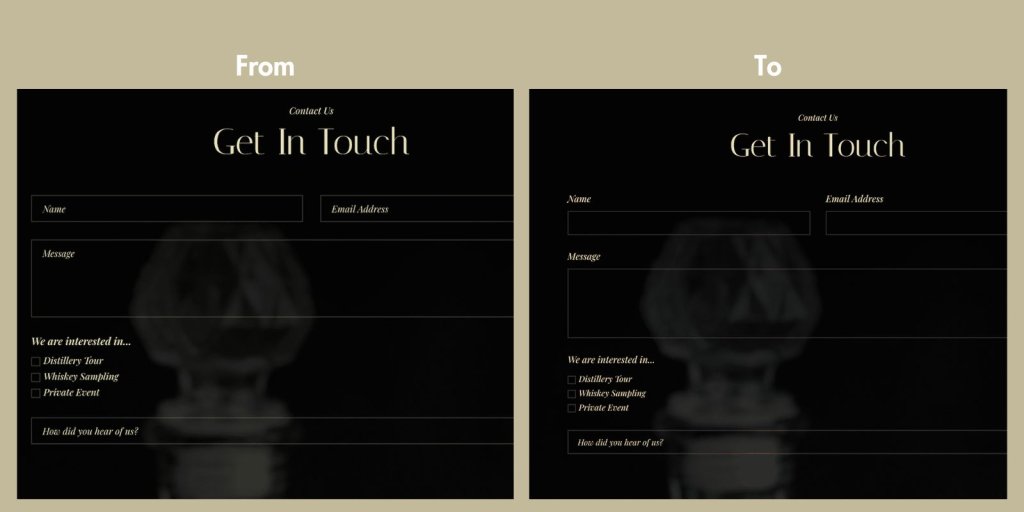
Предварительный просмотр дизайна
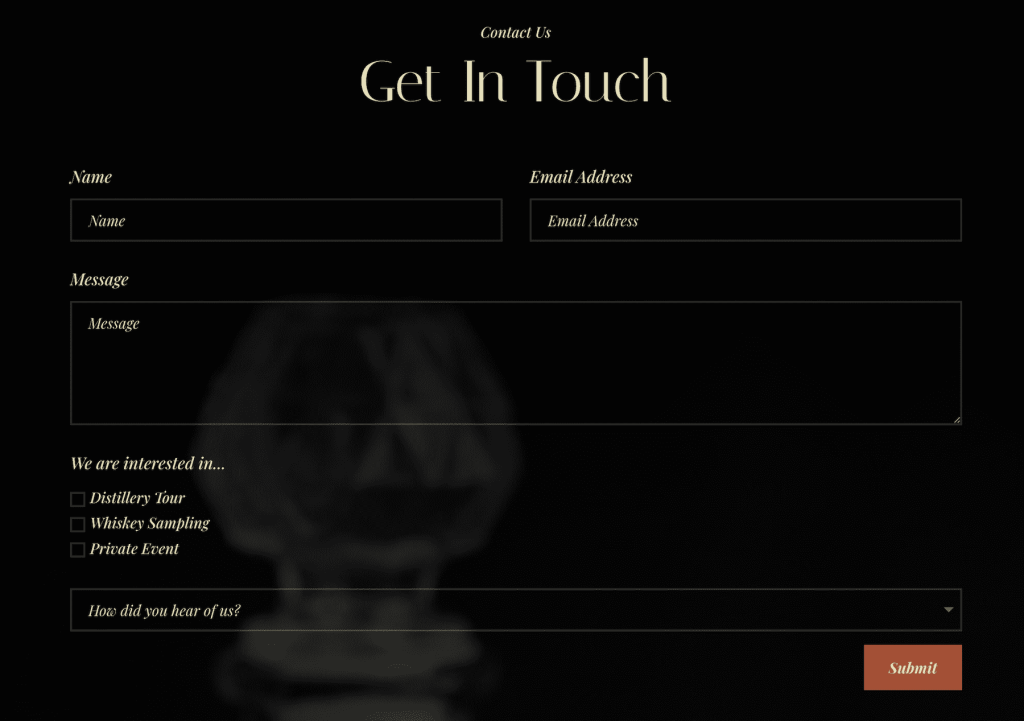
Вот как будет выглядеть наш дизайн, когда он будет готов.

Добавьте метки над полями в модуле контактной формы Divi
Давайте воспользуемся дизайном страницы контактов из бесплатного пакета макетов Whisky Distillery Layout Pack .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧтобы продемонстрировать желаемый эффект, мы воспользуемся привлекательным дизайном страницы контактов из бесплатного пакета макетов Whisky Distillery Layout Pack. Чтобы реализовать собственный CSS на вашем веб-сайте Divi, у нас есть два варианта: настройщик тем, который повлияет на все контактные формы на вашем веб-сайте, или постраничный метод, который будет изменять отдельные контактные формы. Мы начнем с постраничного подхода, а затем рассмотрим процесс добавления CSS в глобальном масштабе.
Будьте уверены, для вашего удобства наши пошаговые инструкции будут представлены на ясном и кратком английском языке.
Перейти на страницу контактов
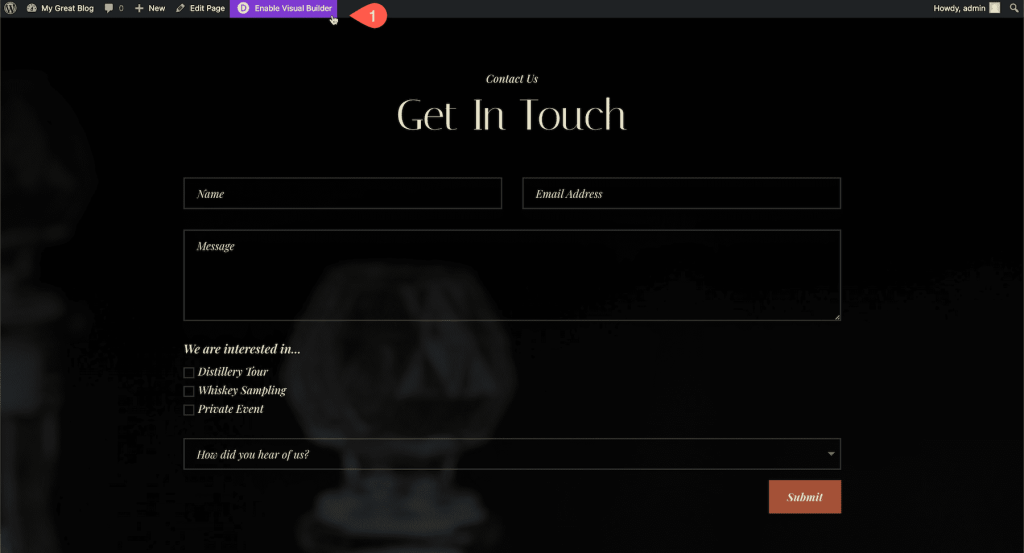
Перейдите на страницу контактной формы и сначала включите Visual Builder.

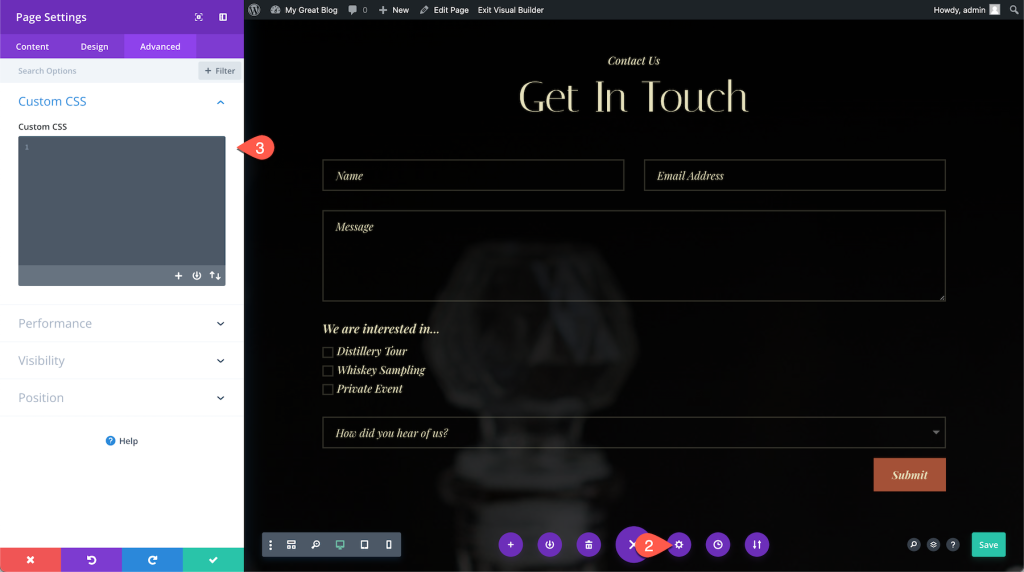
Чтобы получить доступ к настройкам страницы, разверните панель инструментов Divi внизу страницы и щелкните символ шестеренки. Затем код CSS следует скопировать и вставить после выбора «Дополнительно» > «Пользовательский CSS».

Вам необходимо скопировать и вставить следующий код CSS в поле «Пользовательский CSS»:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
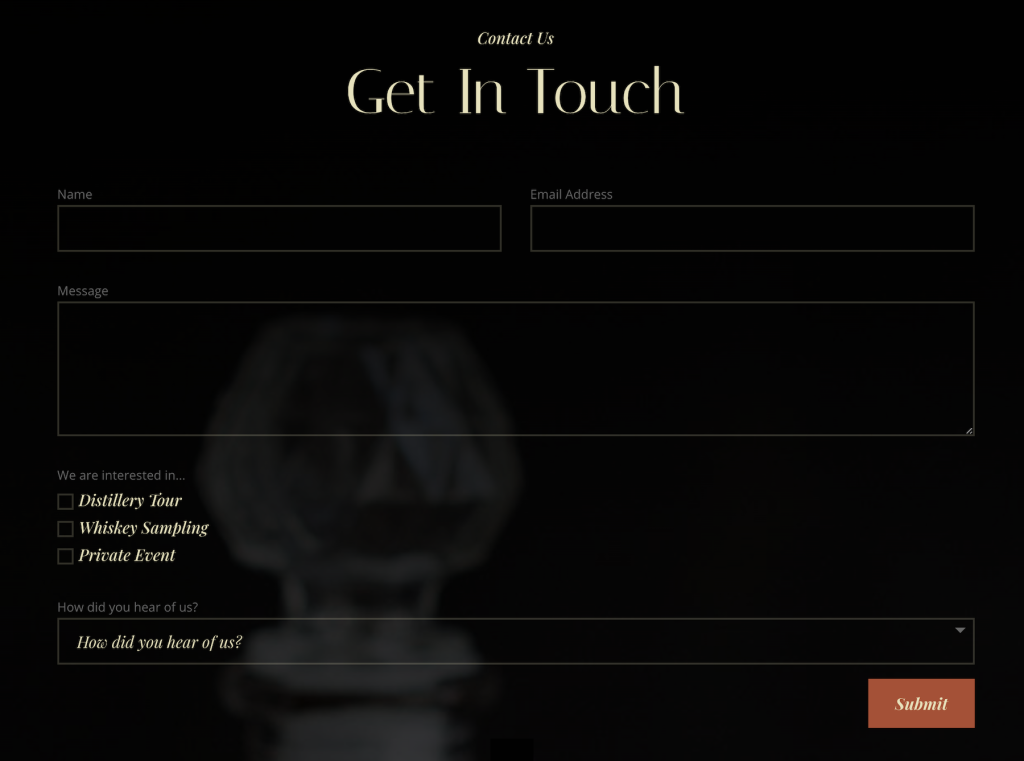
}Вот что мы имеем на данный момент. Вы увидите, что наш стиль шрифта не сохранился, а заголовок над раскрывающимся списком продублирован.

В результате, чтобы исправить это, мы добавим в код CSS-стили шрифта, а также несколько дополнительных строк, чтобы избавиться от повторяющегося заголовка над раскрывающимся полем.
Вот пересмотренный полный код:
/* Displays titles above the fields */
.et_pb_contact_form_label {
display: block;
font-family: 'Playfair Display';
color: #E7E2BC;
font-size: 15pt;
font-style: italic;
margin-bottom: 15px;
}
/* Hides placeholder text */
.et_pb_contact_form_container .input::placeholder {
color: transparent;
}
/* Hides duplicate titles on checkboxes and radios */
.et_pb_contact_field_options_title {
display: none;
}
/* Remove title above dropdown */
.et_pb_contact_field[data-type=select] .et_pb_contact_form_label {
display: none;
}И вот конечный результат.

Сделайте дизайн глобальным
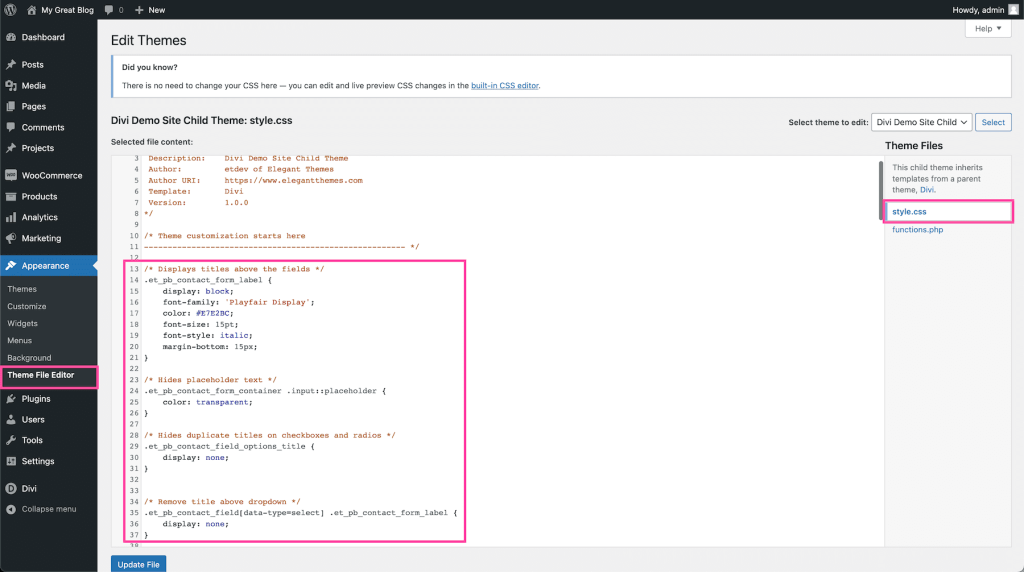
Чтобы изменить внешний вид всех контактных форм на вашем веб-сайте, вы можете выбрать глобальный подход, добавив код. Однако, если вы хотите настроить исключительно определенную контактную форму, вам нужно будет назначить CSS-идентификатор модулю на вкладке «Дополнительно». После завершения убедитесь, что вы добавили в коде префикс класса CSS, на который вы собираетесь ориентироваться, с помощью «#», за которым следует ваш идентификатор CSS. Когда дело доходит до включения кода CSS, у вас есть три доступных варианта достижения желаемого глобального эффекта. Вы можете добавить его в таблицу стилей style.css вашей дочерней темы.

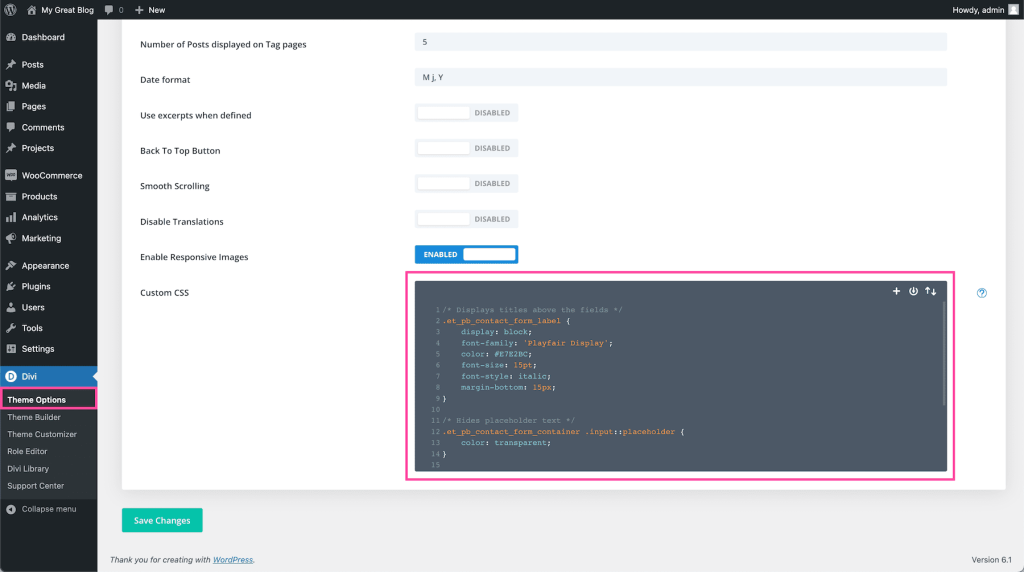
Кроме того, вы можете сделать это из блока «Пользовательский CSS» в разделе «Divi» > «Параметры темы».

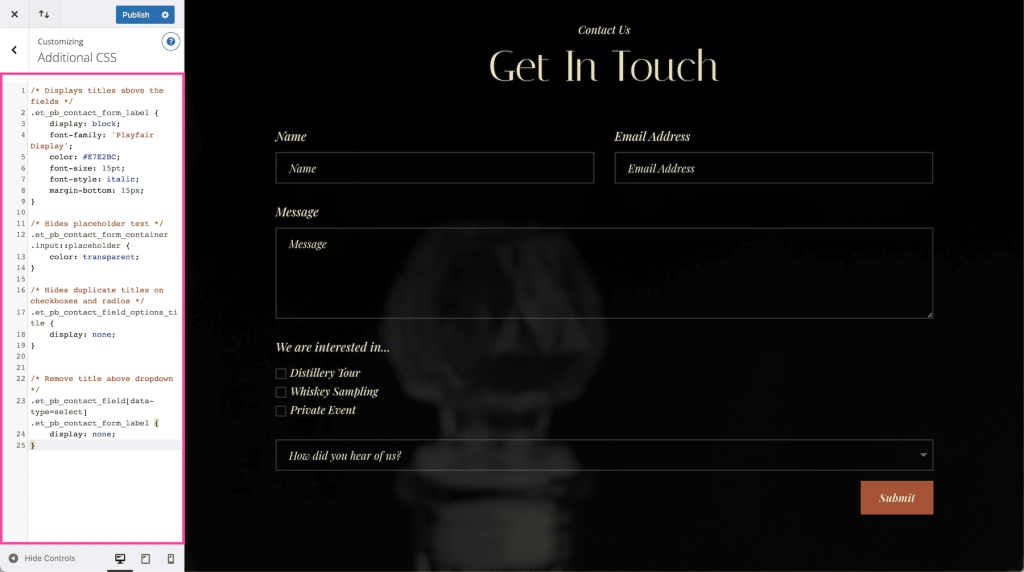
Или из настройщика темы, где захотите.

Вот и все! Вы изменили поле метки в модуле контактов Divi.
Подведение итогов
В заключение, изменение расположения меток контактной формы изнутри полей ввода вверх может оказать глубокое влияние на посетителей. Эта простая настройка не только впечатляет пользователей, но и повышает общую красоту и визуальную привлекательность вашего веб-сайта. Благодаря встроенному модулю контактной формы Divi добиться желаемого размещения этикетки легко и доступно.
Divi, как известная платформа веб-разработки, постоянно следит за последними тенденциями и особенностями отрасли. Используя передовые функции, такие как настраиваемое размещение надписей, Divi дает возможность сообществу веб-разработчиков создавать привлекательные и визуально ошеломляющие веб-сайты. Итак, воспользуйтесь возможностью увлечь своих посетителей с помощью гибкого модуля контактной формы Divi и оставайтесь на шаг впереди в веб-дизайне.





