Логотип вашего веб-сайта считается мягким изображением вашего бренда. Следовательно, действительно важно, как будет отображаться ваш логотип. размер логотипа также должен соответствовать общему дизайну вашего сайта.

Для большинства пользователей, независимо от темы, которую они используют, совершенно неясно, могут ли они изменять размер логотипа своего веб-сайта. В этом руководстве мы рассмотрим несколько способов изменить размер вашего логотипа WordPress.
Как изменить размер логотипа WordPress с помощью настройщика
Использование настройщика WordPress для изменения размера вашего логотипа - самый простой и быстрый способ сделать это, если ваша тема его поддерживает. У многих распространенных тем есть инструмент для изменения размера вашего логотипа WordPress. Тем не менее, ваш логотип WordPress может быть размером с загруженное вами изображение, поэтому обязательно загрузите изображение большего размера, если вам нужен более крупный логотип.
В этом уроке мы будем использовать такие темы, как Divi, Ultra Theme и Astra, чтобы изменить размер нашего логотипа WordPress. Однако процесс в некоторой степени одинаков для всех тем WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак изменить размер логотипа WordPress в теме Divi
На панели управления WordPress перейдите в Divi и выберите « Настройщик тем» .

Далее вам нужно нажать на меню « Заголовок» и «Навигация» из списка.

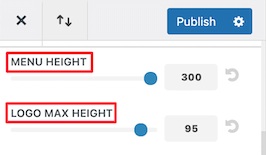
Раскройте опцию « Основная панель меню», где вы сможете изменить размер логотипа.

Параметр « Высота меню» управляет высотой вашего меню навигации, а также определяет размер вашего логотипа. В то время как максимальная высота логотипа определяет общую высоту меню.

Обязательно опубликуйте свои настройки, когда закончите.
Как изменить размер логотипа WordPress в теме Ultra
В Ultra Theme на WordPress вы можете изменить размер логотипа, перейдя в параметр « Настроить» на панели « Внешний вид» на панели инструментов WordPress.

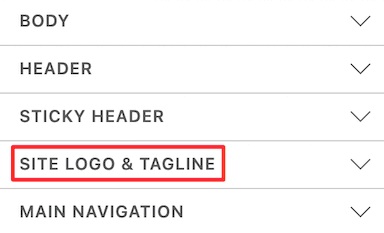
Щелкните раскрывающееся меню Логотип и слоган сайта .

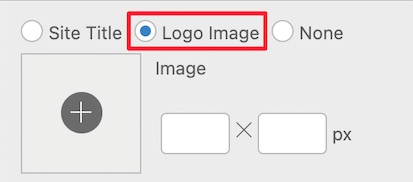
Затем из трех круглых кнопок вам нужно будет выбрать Изображение логотипа .

Здесь вы сможете добавить свой новый логотип или работать с существующим. Вы сможете установить совершенно новые размеры для своего логотипа, и размер вашего логотипа будет меняться в режиме реального времени.
Как изменить размер вашего логотипа в теме Astra
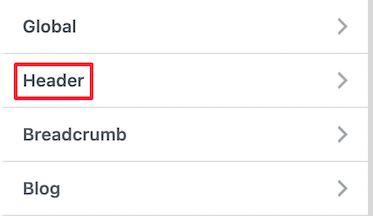
Перейдите в панель управления WordPress и выберите « Настроить» на панели « Внешний вид», а затем нажмите кнопку раскрывающегося меню « Заголовок» .

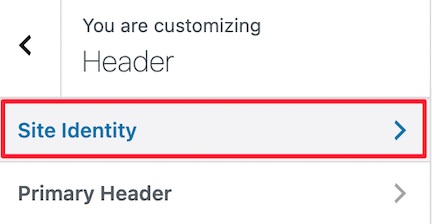
Нажмите опцию Site Identity, где вы можете изменить размер вашего логотипа.

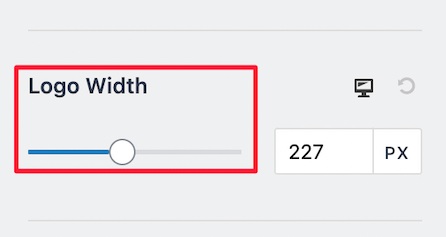
В заданном масштабе переместите полосу ширины влево или вправо, и вы увидите, как размер вашего логотипа изменяется в режиме реального времени.

Как только вы будете довольны своими настройками, опубликуйте логотип и двигайтесь дальше.
Если ваша тема не поддерживает настройщик WordPress, вот несколько других способов изменить размер вашего логотипа WordPress.
Как изменить размер вашего логотипа WordPress с помощью пользовательского CSS
Вам не нужно беспокоиться, если ваша тема WordPress не поддерживает настройщик WordPress. Вы можете изменить размер своего логотипа WordPress, добавив собственный CSS.
Для начала вам нужно перейти на домашнюю страницу WordPress и щелкнуть правой кнопкой мыши, чтобы выбрать параметр проверки, который отобразит все коды страницы.

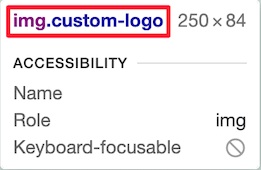
Чтобы выбрать элемент логотипа вашего веб-сайта, щелкните значок указателя мыши в правом верхнем углу.

Затем перейдите к логотипу вашего веб-сайта, и появится всплывающее окно класса CSS, как показано на изображении ниже. Этот класс CSS будет использоваться для изменения размера вашего логотипа, поэтому сохраните его в текстовом редакторе, таком как Блокнот.

Затем перейдите в раздел «Настроить» на панели « Внешний вид» на панели инструментов WordPress и выберите меню « Дополнительные CSS» .

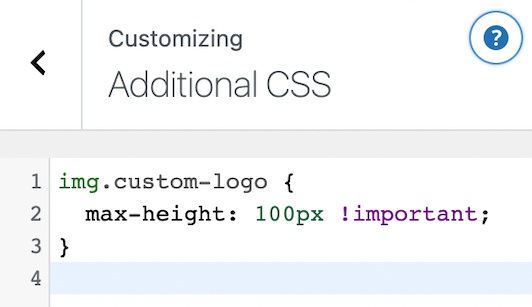
Затем вам нужно добавить класс CSS, который вы скопировали ранее, а затем добавить новые размеры для вашего логотипа. Вот пример, который вы можете использовать.
img.custom-logo {
max-height: 100px !important;
}Вам также необходимо изменить класс img.custom-logo на класс CSS, который поддерживает ваша тема, а максимальную высоту - на желаемую высоту.

Как только вы закончите с изменениями, обязательно опубликуйте их.
Как изменить размер логотипа с помощью плагина
Этот третий метод предназначен для тех, кто не может использовать настройщик WordPress и неудобно использовать метод CSS. Используя простой плагин для стилизации, вы можете изменить размер вашего логотипа.
CSS Hero - один из лучших плагинов для стилизации WordPress, который вы можете использовать для изменения размера вашего логотипа. Он позволяет редактировать практически каждый элемент CSS на вашем веб-сайте WordPress без необходимости кодирования.

После того, как вы установили и активировали плагин. Вам будет предложено активировать ваш продукт. Нажмите « Перейти к активации» и введите свои учетные данные.

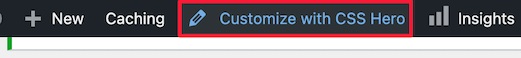
Когда вы будете перенаправлены на свой веб-сайт, нажмите « Настроить с помощью CSS Hero» прямо вверху.

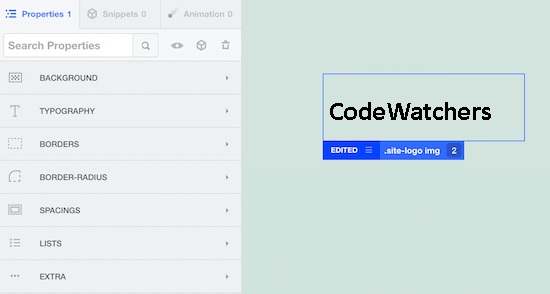
Вы вернетесь на свой сайт с CSS Hero, работающим в фоновом режиме. Используя CSS hero, как только вы наводите курсор на элемент, слева появляется меню для настройки.

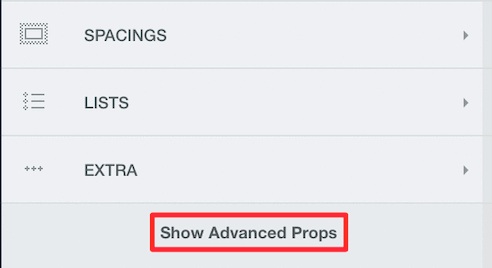
Вы, должно быть, догадались, что вам нужно навести курсор на логотип WordPress. Затем в меню настройки слева нажмите ShowAdvanced Props .

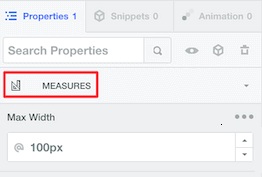
Используя параметры меры, вы сможете изменить размеры вашего логотипа. У вас будет как максимальная ширина, так и максимальная высота .

Когда вы укажете свои размеры, он покажет вам изменения в режиме реального времени. Если вас устраивают изменения, обязательно опубликуйте свои настройки.
Вот как вы можете изменить размер вашего логотипа WordPress независимо от того, какую тему вы используете. Мы перечислили методы для всех возможных ситуаций, чтобы вы могли изменить размер вашего логотипа.
Это все от нас для этого урока. Обязательно подпишитесь на нас в наших Facebook и Twitter, чтобы не пропустить новости.





