При создании липкого заголовка для вашего веб-сайта изменение логотипа может привести к будущим вариантам стилизации. Например, вы можете изменить цвет фона липкого заголовка, но для завершения дизайна вам потребуется другой логотип. В качестве альтернативы вам может потребоваться другая версия логотипа, менее заметная, чтобы отвлекать пользователей.

В сегодняшнем руководстве по Divi вы увидите, как изменить свой логотип на липком заголовке. Но сначала мы собираемся использовать конструктор тем Divi для создания нового заголовка с двумя логотипами, которые переключаются, когда пользователь активирует закрепленное состояние заголовка.
Начнем!
Предварительный просмотр
Липкий логотип Changin в заголовке - очень привлекательный товар в последнее время. Взгляните на предварительный просмотр сегодняшнего дизайна.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасРаздел 1. Создание нового заголовка
Чтобы работать над сегодняшним уроком, давайте создадим новый заголовок, используя опцию Theme Builder. Просто перейдите к параметру « Построитель тем» и перейдите к « Создать собственный заголовок для всех страниц».

Раздел 2: Создание липкой части и строки
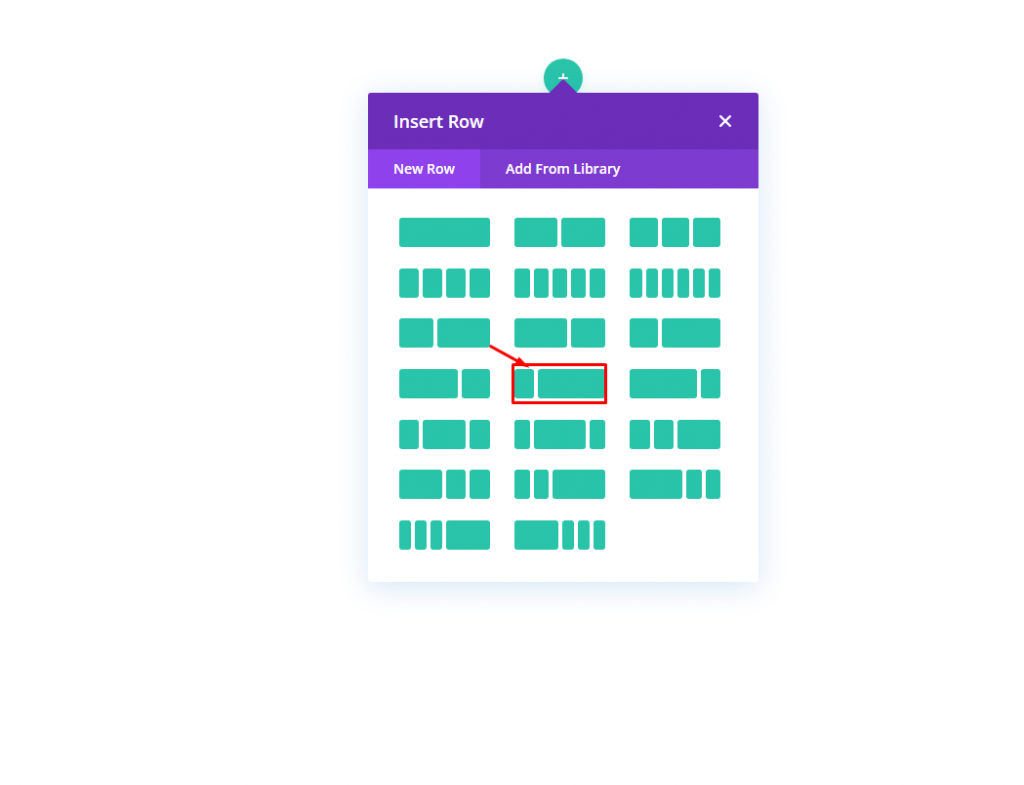
Добавление строки
Выберите отмеченный образец ряда для вставки в раздел.

Настройки для раздела
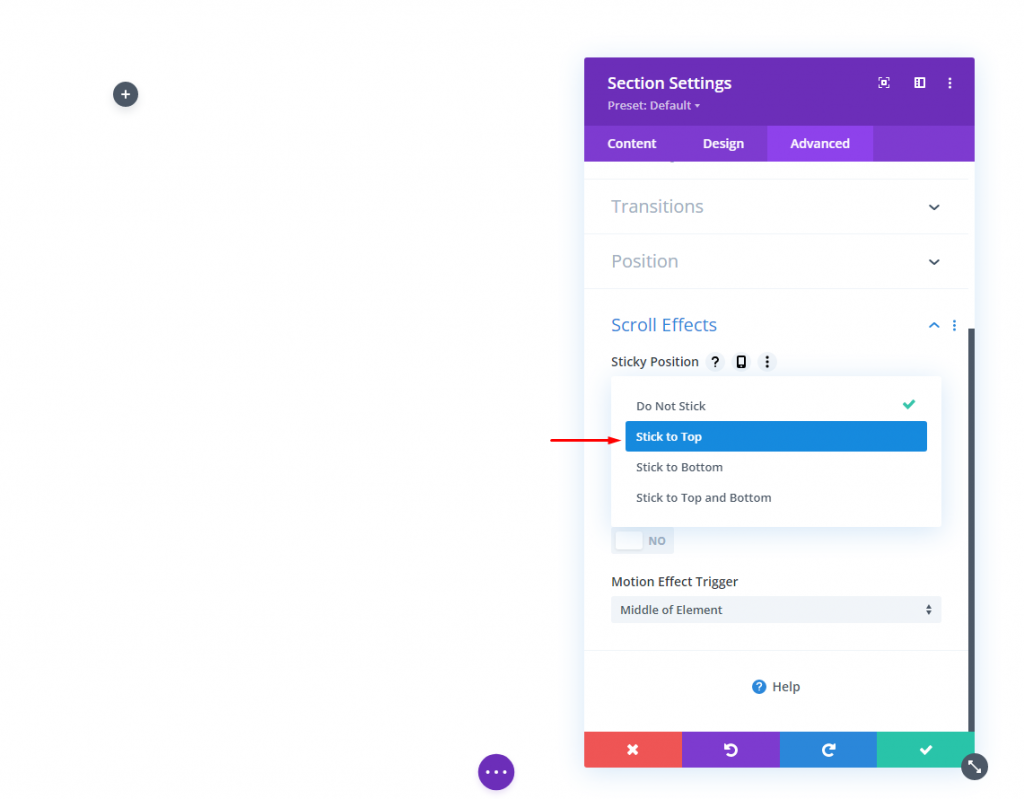
Мы хотим, чтобы этот заголовок был липким. Итак, мы собираемся добавить закрепленную позицию в раздел. Давайте сделаем следующую настройку эффектов прокрутки на расширенной вкладке настроек.
- Липкая позиция: придерживаться вершины

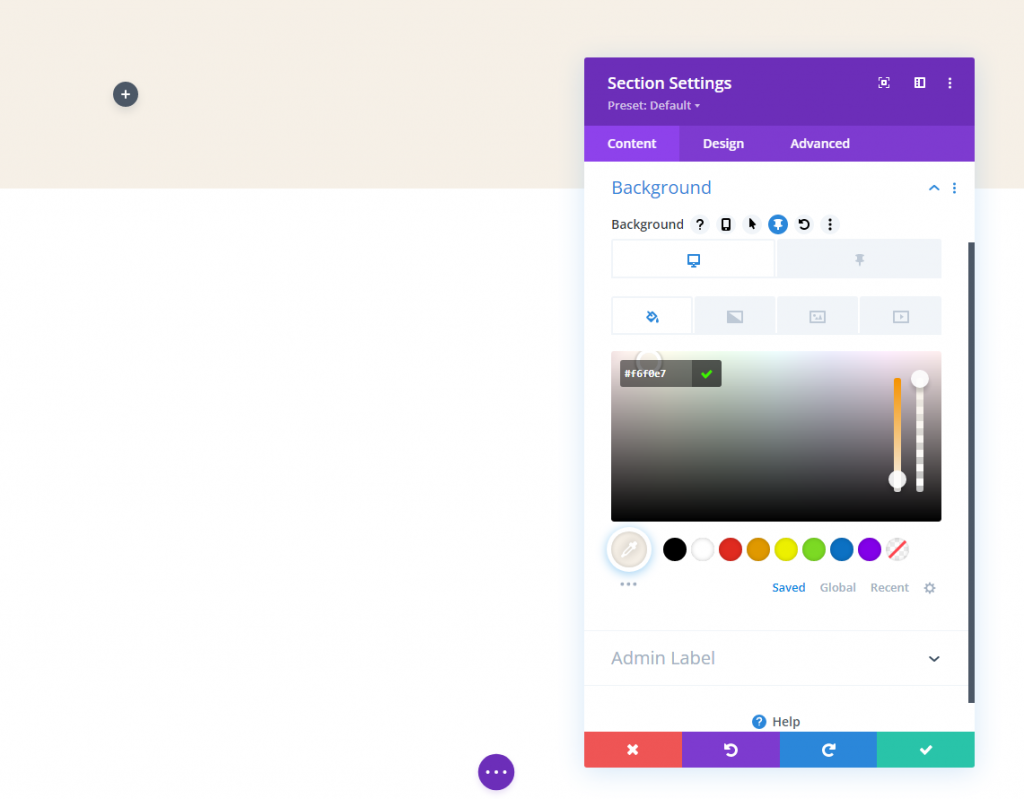
Теперь добавьте цвет фона на вкладке содержимого. Этот цвет будет применен к рабочему столу и для липкого состояния следующим образом:
- Цвет фона (рабочий стол): # f6f0e7
- Цвет фона (липкий): # 000000

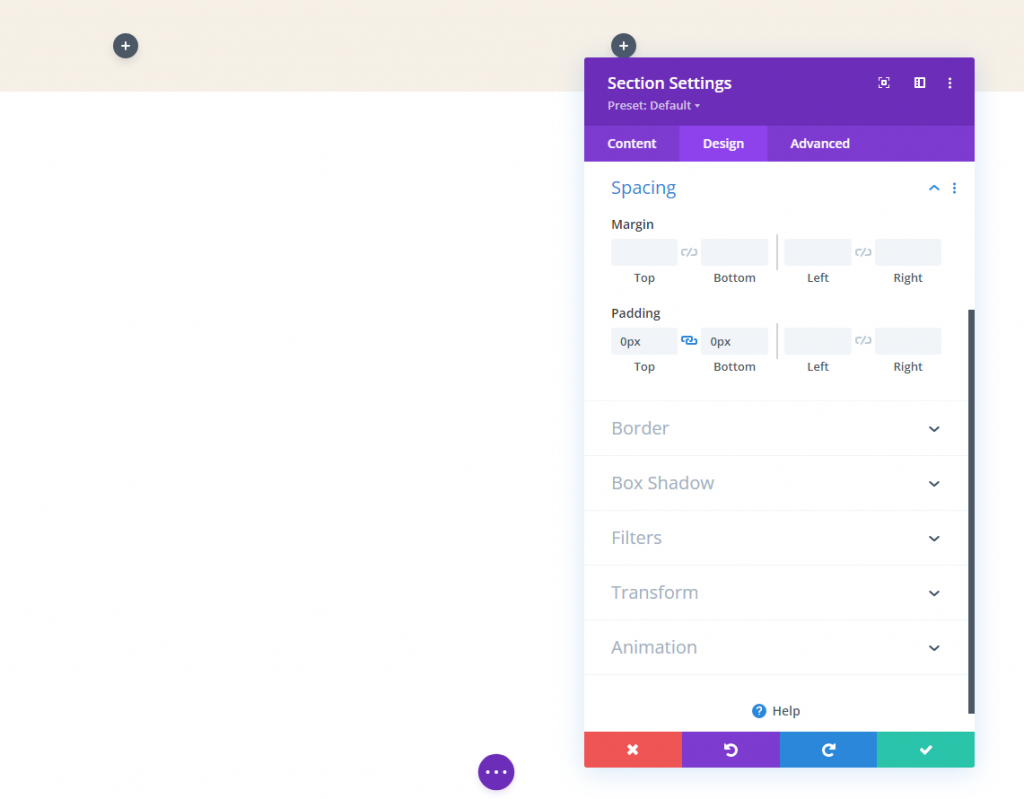
Обновите отступ на вкладке дизайна.
- Padding: 0px сверху, 0px снизу

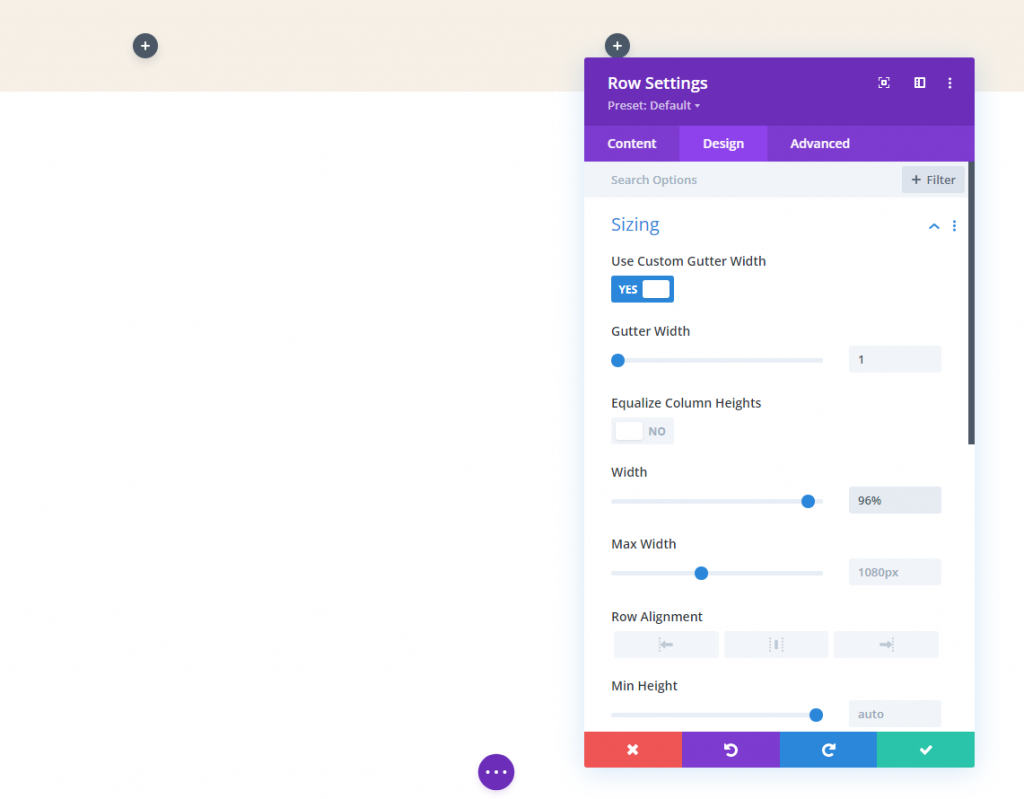
Настройки строки
После завершения настройки раздела теперь нам нужно поработать с настройками строки. На вкладке дизайна
- Ширина желоба: 1
- Ширина: 96%
- Отступ: 10 пикселей сверху, 10 пикселей снизу.

Раздел 3. Добавление логотипов
Да, мы будем работать с двумя разными логотипами, потому что удобнее использовать отдельные логотипы. Будет два разных изображения, которые будут появляться и исчезать из поля зрения. Логика есть - после полной загрузки страницы пользователи увидят логотип в заголовке, но он изменится, как только они начнут прокрутку.
Логотип Руки
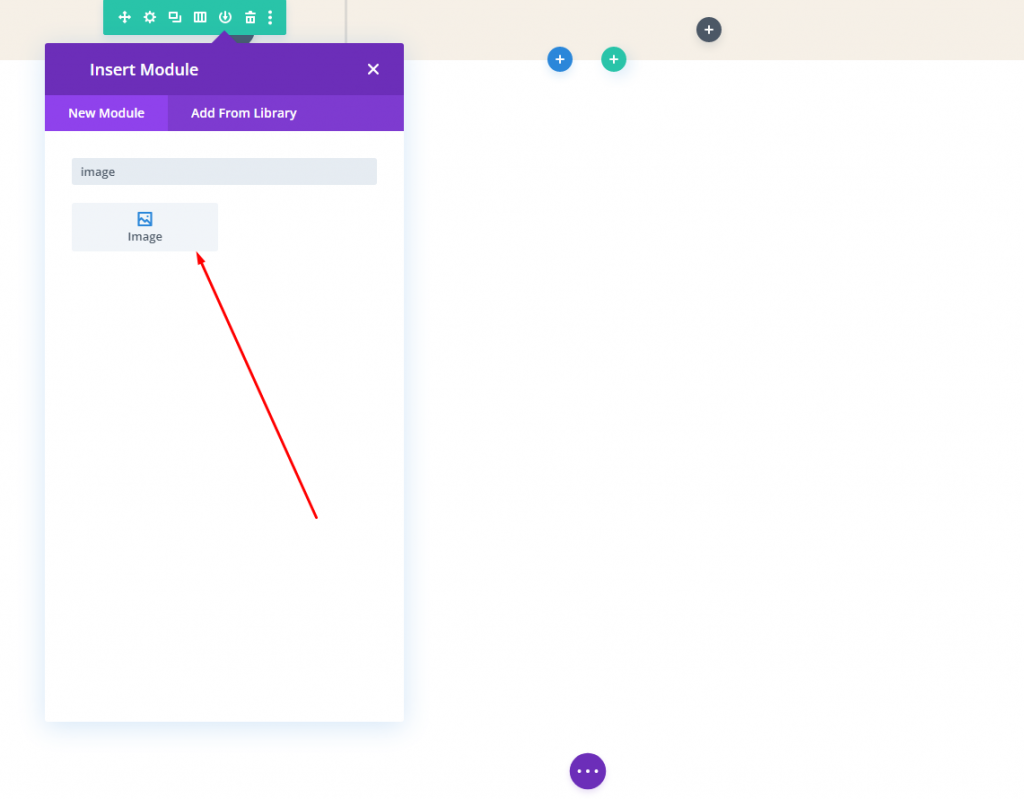
Добавьте модуль изображения в левый столбец нашей строки.

Теперь добавьте логотип. Убедитесь, что размер логотипа составляет 200 * 67 пикселей. Вы можете добавить ссылку на домашнюю страницу к этому логотипу, чтобы он действовал динамически.

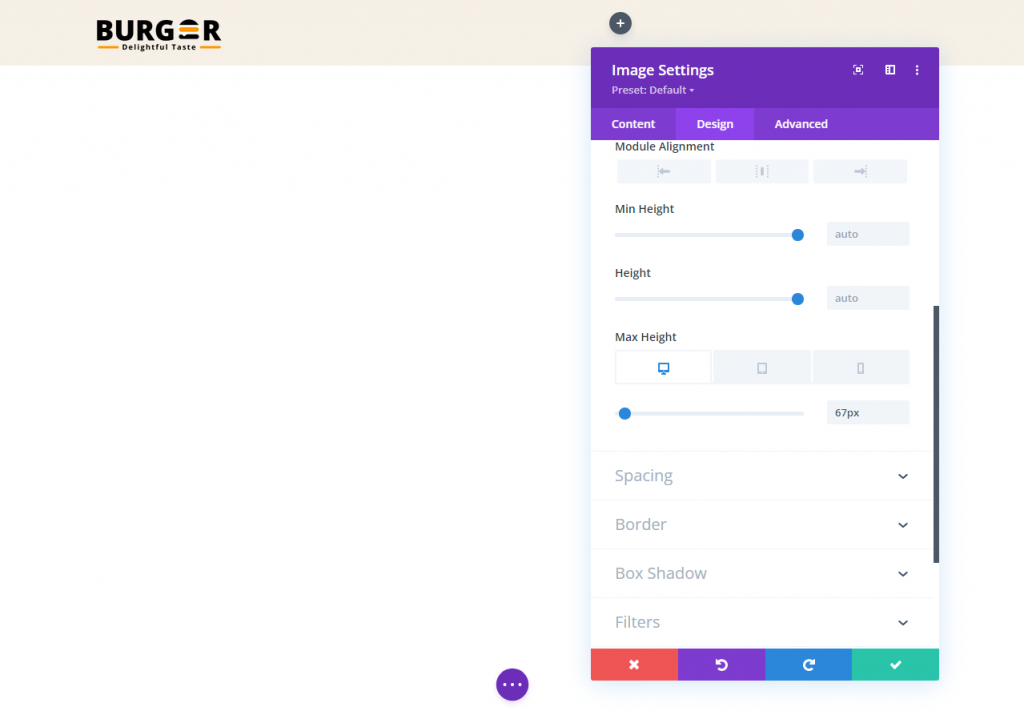
Внесите следующие изменения на вкладке «Дизайн».
- Макс.высота: 67 пикселей (рабочий стол), 45 пикселей (планшет и телефон)

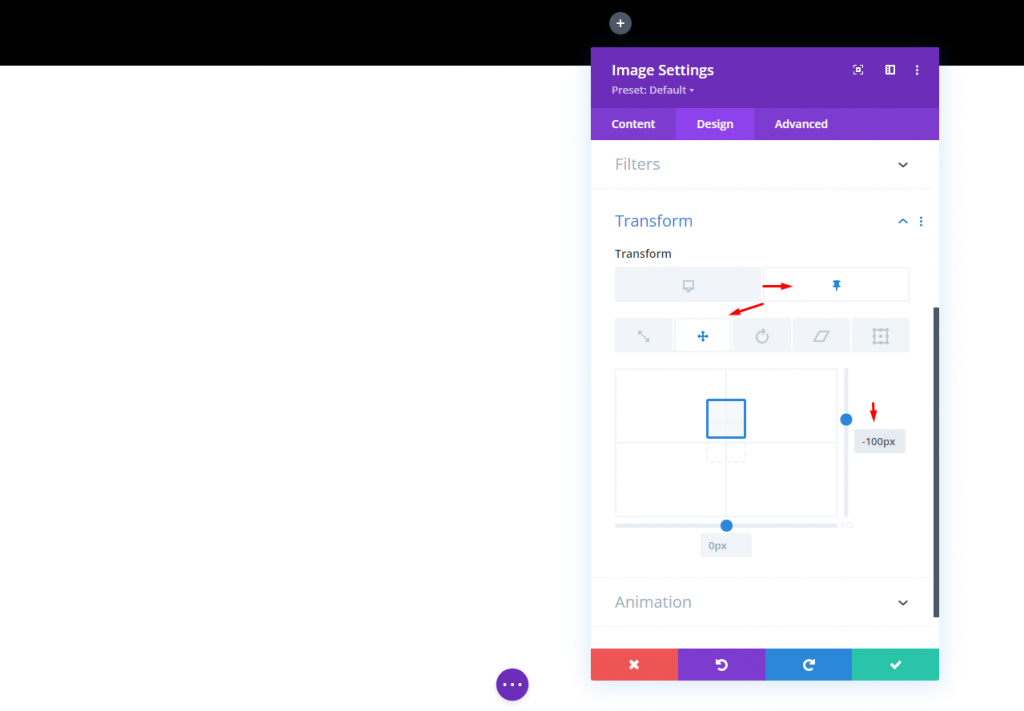
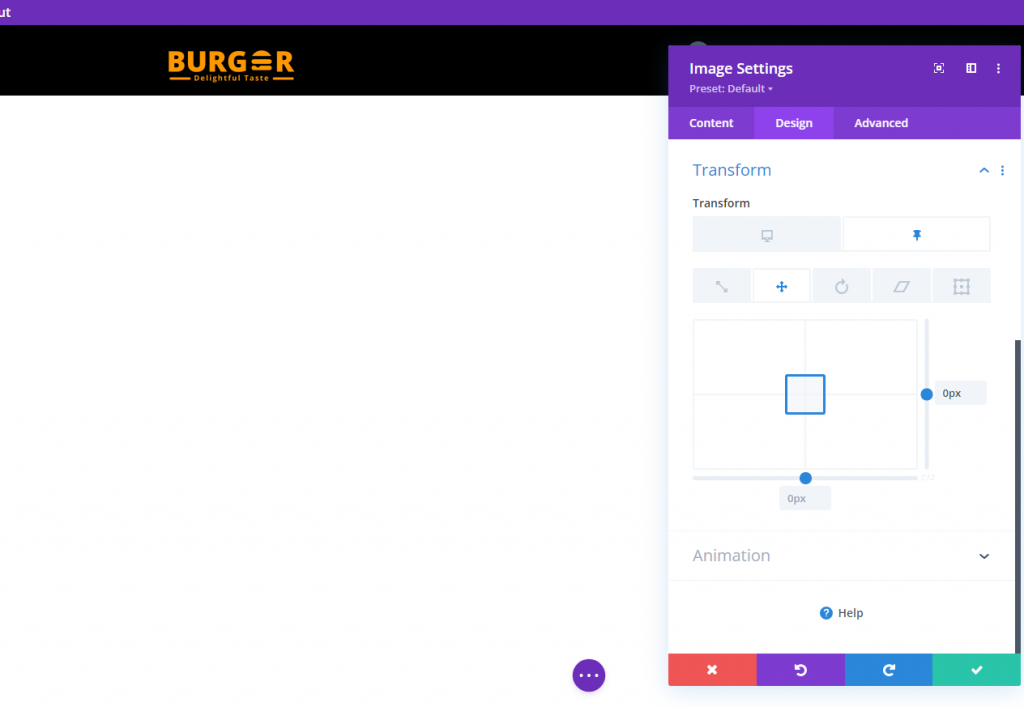
Измените параметр трансформации перевода в закрепленном состоянии:
- Преобразовать преобразовать ось Y (залипание): -100%
Это переместит логотип вверх за пределы столбца, чтобы скрыть его от просмотра в липком состоянии.

Липкий государственный логотип
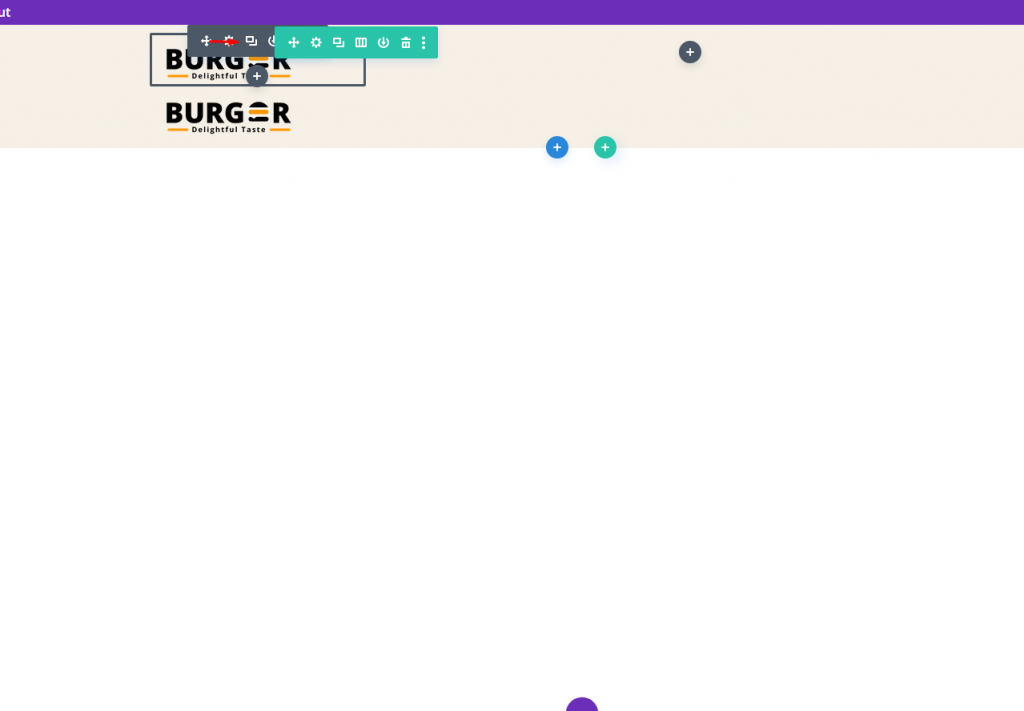
Чтобы сделать логотип, который будет работать в липком состоянии, сначала нам нужно продублировать только что созданный модуль изображения.

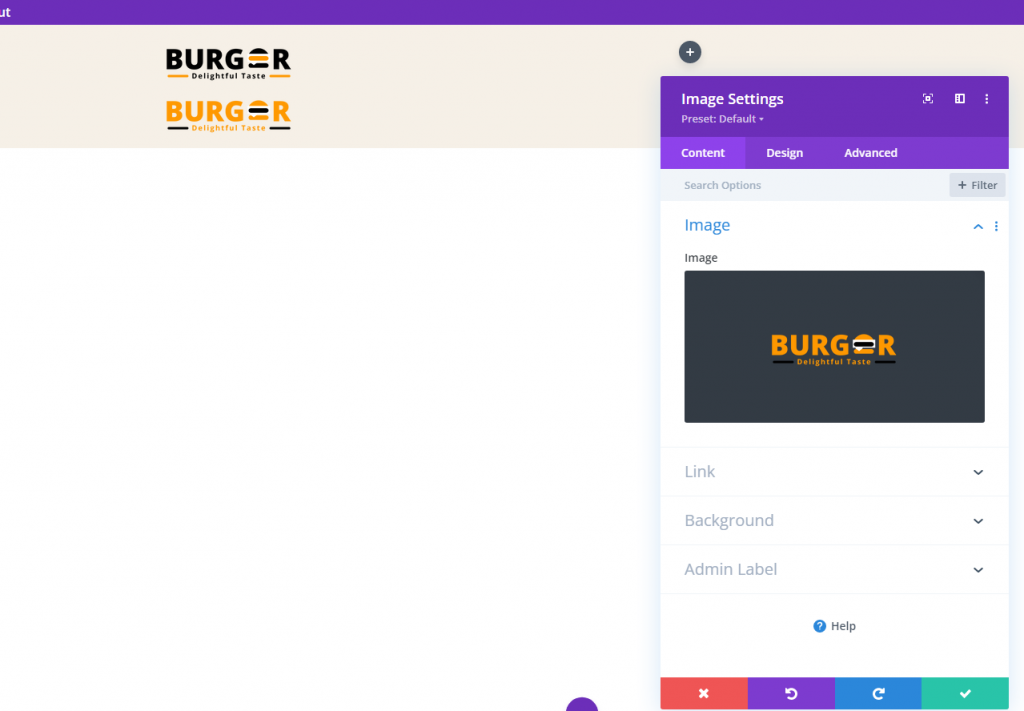
Теперь замените изображение / логотип. оставьте это изображение того же размера, что и предыдущее.

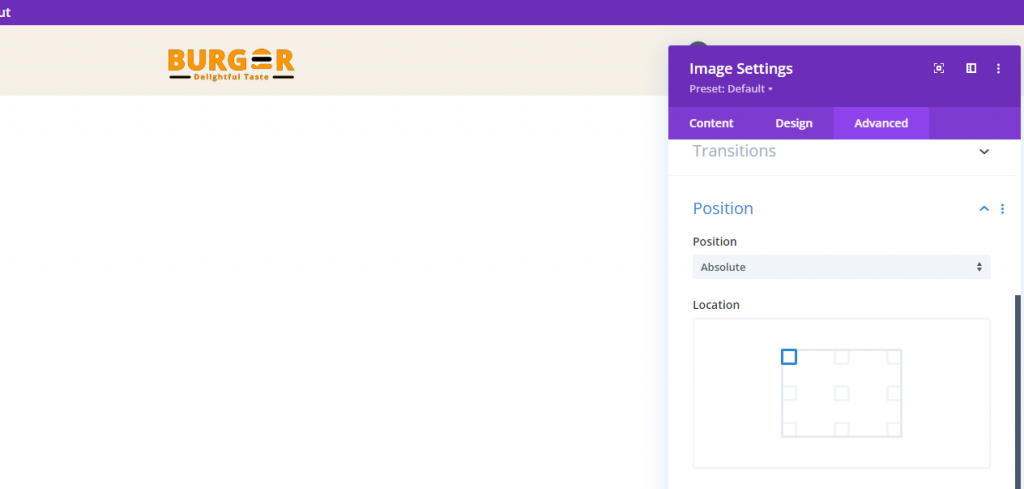
На вкладке «Дополнительно» отредактируйте настройки положения.
- Позиция: Абсолютная
Теперь логотип должен располагаться прямо поверх основного логотипа.

На вкладке дизайна обновите параметры преобразования следующим образом:
- Transform Translate Axis Y (рабочий стол): 100%
- Трансформировать Перевести ось Y (залипание): 0%

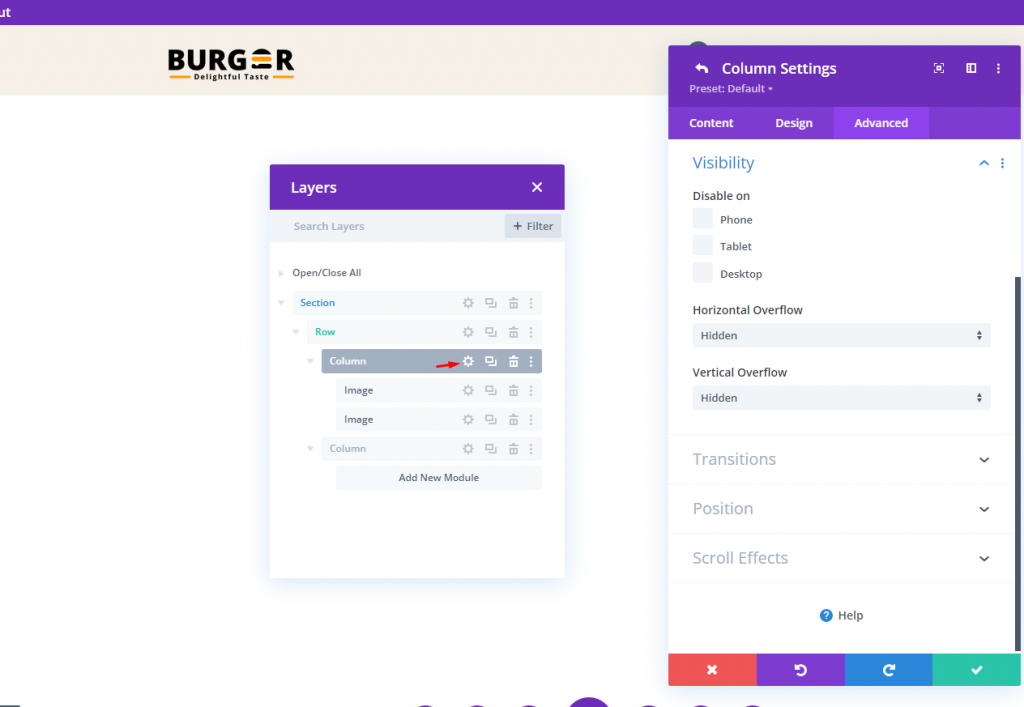
Раздел 4: Переполнение столбца скрыто
Видимость прикрепленного логотипа состояния будет за пределами столбца, но чтобы изменить это, мы изменим видимость переполнения.
- Горизонтальное переполнение: скрыто
- Вертикальный перелив: скрытый

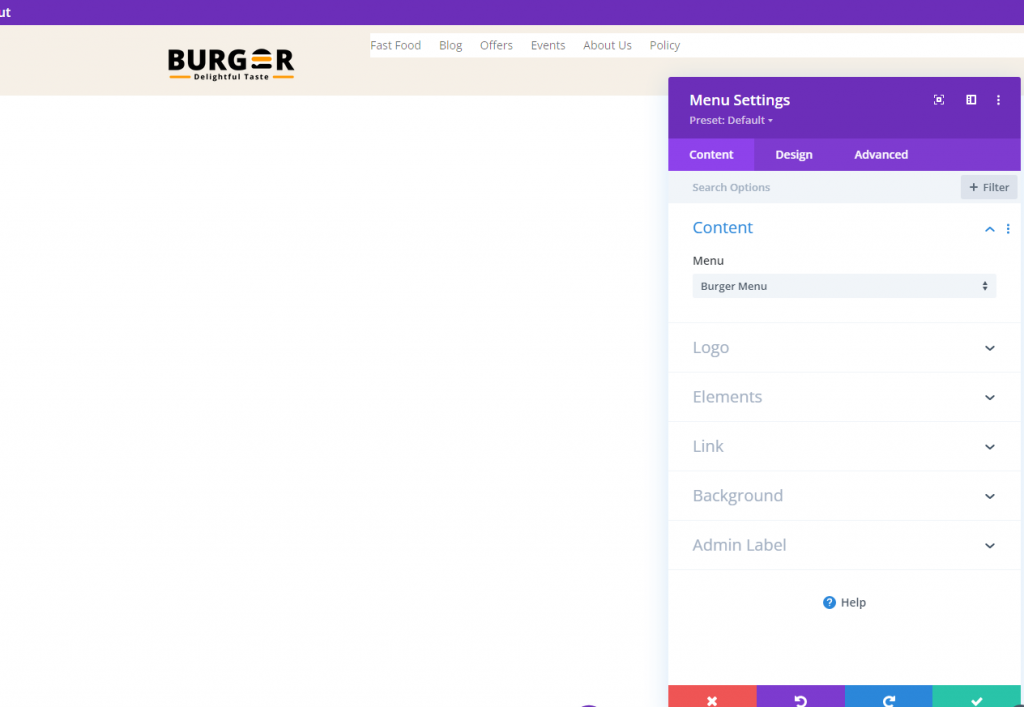
Раздел 5: Меню
А вот и последняя часть нашего урока. Раздел заголовка бесполезен без меню. Добавим модуль меню и поместим в него нужный пункт меню.

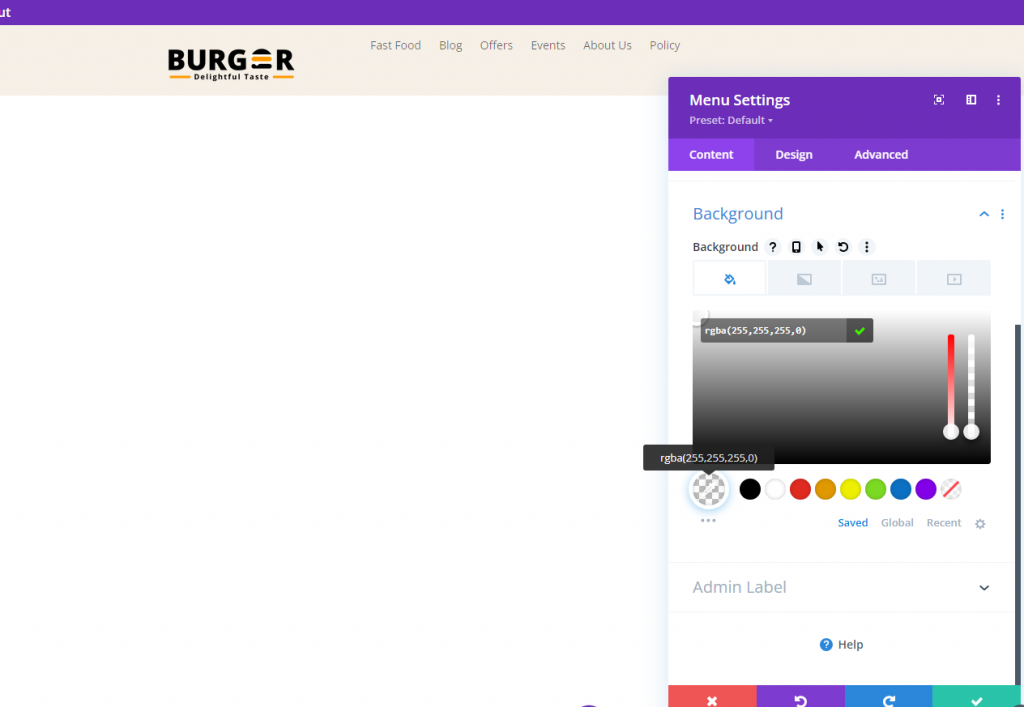
Сделайте фон меню прозрачным.

Теперь выполните следующие настройки, чтобы сделать меню более привлекательным.
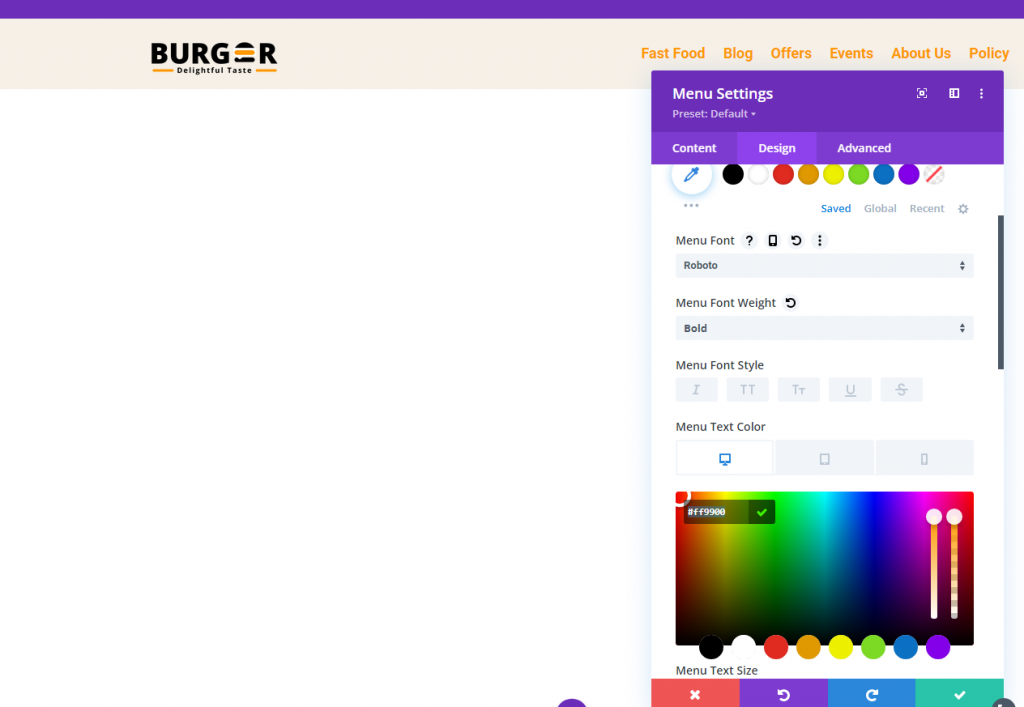
- Шрифт меню: Roboto
- Толщина шрифта меню: полужирный
- Цвет текста меню: # ff9900
- Размер текста меню: 18 пикселей
- Высота строки меню: 1,3 м
- Выравнивание текста: по правому краю
- Цвет фона выпадающего меню: #fff
- Цвет строки раскрывающегося меню: # 000
- Цвет текста выпадающего меню: # 000 (рабочий стол), # 000 (липкий)
- Цвет фона мобильного меню: #fff
- Цвет текста мобильного меню: # 000 (рабочий стол), # 000 (липкий)
- Цвет значка меню гамбургера: # 000 (рабочий стол), #fff (липкий)
- Поля (рабочий стол): сверху 14 пикселей
- Маржа (планшет и телефон): сверху 5 пикселей
- Padding (планшет и телефон) 5px снизу
- Закругленные углы: 3 пикселя
- Ширина границы (планшет и телефон): 1 пикс.
- Цвет границы: #ddd (рабочий стол), # 333 (липкий)

Окончательный вид
Вот окончательный вид нашего дизайна.
Заключительные мысли
При использовании Divi необязательно использовать один и тот же логотип для липких заголовков. Мы только что продемонстрировали, насколько просто создать динамический заголовок с помощью встроенных функций Divi . Дополнительный код не требуется. После того, как вы раскрыли весь потенциал липких настроек Divi , вы можете проявить творческий подход к тому, как логотипы переходят в / из поля зрения. Надеюсь, этот небольшой совет окажется полезным для вашего будущего проекта!





