Логотип и значок вашего веб-сайта являются двумя наиболее важными идентификаторами бренда: они позволяют посетителям узнать ваш сайт и запомнить его позже. Логотип — это основное изображение, представляющее ваш бренд, а значок — это небольшой значок, который появляется рядом с заголовками страниц и на вкладках браузера. Со временем вы можете захотеть обновить эти визуальные элементы в рамках ребрендинга или просто для придания нового внешнего вида.
В этом руководстве для начинающих мы рассмотрим шаги по изменению вашего логотипа и значка в WordPress. Мы конкретно расскажем, как обновить логотип с помощью популярного конструктора страниц Elementor , а затем как загрузить новый файл значка через настройщик WordPress. Всего несколькими щелчками мыши вы сможете заменить эти фирменные изображения и создать единообразную идентичность на своем веб-сайте.
Изменение логотипа в стандартной теме WordPress
Стандартная тема WordPress — это готовая тема, которую можно бесплатно или приобрести в каталоге тем WordPress. Эти темы просты в использовании и настройке и оснащены множеством функций и опций.
Стандартные темы WordPress — отличный способ быстро и легко создать профессионально выглядящий веб-сайт. Если вы не уверены, какая тема вам подходит, есть ряд ресурсов, которые помогут вам выбрать, включая каталог тем WordPress и сообщения в блогах от экспертов WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧтобы изменить логотип заголовка для большинства стандартных тем WordPress, выполните следующие действия:
- Войдите в свою панель управления WordPress.
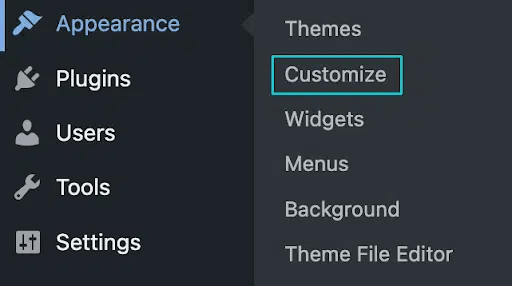
- Нажмите «Внешний вид» > «Настроить».

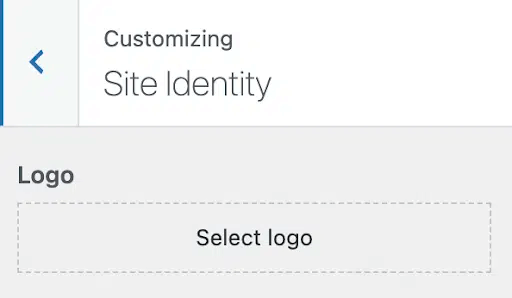
- В разделе «Идентификация сайта» нажмите «Выбрать логотип» или «Изменить логотип».

- Загрузите файл логотипа в медиатеку с прозрачным фоном. Вы также можете выбрать уже существующий файл логотипа из библиотеки.
- Если будет предложено, обрежьте изображение по размеру заголовка. Вы также можете выбрать «Пропустить обрезку», если предпочитаете сохранить изображение целиком.
- Нажмите «Сохранить и опубликовать», чтобы увидеть новый логотип.
Изменение логотипа в пользовательской теме WordPress
Если вы работаете со специально созданной темой WordPress, особенно важно начать с резервного копирования вашего веб-сайта и тестирования изменений в локальной среде разработки, прежде чем развертывать их на своем действующем сайте.
Чтобы изменить логотип для пользовательской темы WordPress, выполните следующие действия:
- Загрузите файл логотипа с прозрачным фоном в медиатеку WordPress.
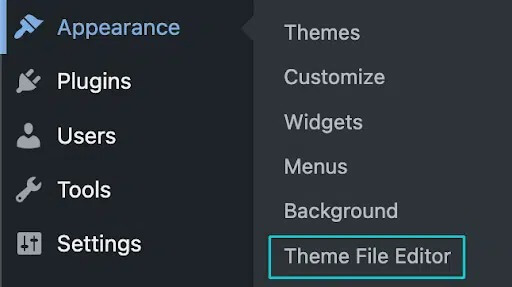
- Получите доступ к коду темы, перейдя в «Внешний вид» > «Редактор» .

- Найдите заголовочный файл. Обычно это называется
header.php. - В файле заголовка определите код, отображающий логотип. Обычно это выглядит как небольшой фрагмент HTML, заканчивающийся на
.img. - Замените атрибут
srcтегаimgURL-адресом вашего нового файла логотипа. - Сохраните изменения и просмотрите свой веб-сайт, чтобы убедиться, что логотип выглядит и подходит хорошо.
- Если логотип выглядит так, как вы задумали, вы можете развернуть изменения на своем действующем сайте. Если нет, возможно, вам придется нанять разработчика WordPress, чтобы он помог вам.
Как изменить логотип в Elementor
Elementor — популярный плагин для создания страниц WordPress, который позволяет легко создавать и настраивать страницы и контент веб-сайта с помощью редактора перетаскивания и готовых шаблонов.
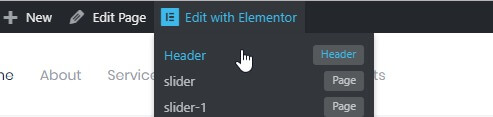
Чтобы отредактировать раздел заголовка вашего веб-сайта с помощью Elementor, сначала откройте редактор, перейдя на свой веб-сайт и нажав «Редактировать с помощью Elementor» в верхней части экрана. Затем выберите «Заголовок» на панели вверху страницы редактирования.

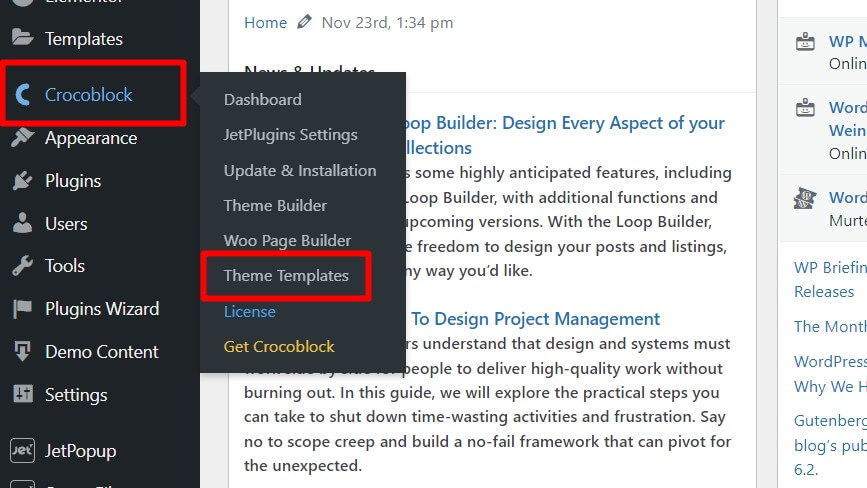
Кроме того, вы можете получить доступ к редактору заголовков через панель администратора WordPress. Наведите курсор на вкладку « Крокоблок », перейдите в «Шаблоны тем» и нажмите «Редактировать с помощью Elementor» для шаблона заголовка.

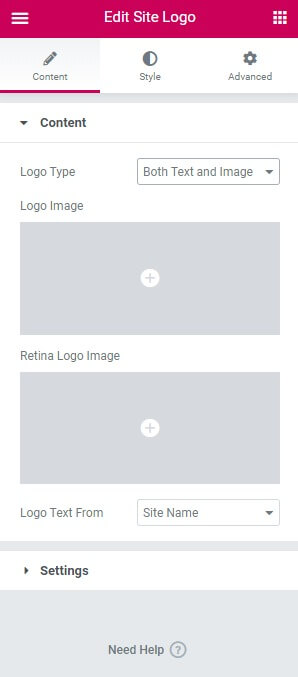
В редакторе Elementor вы можете заменить изображение логотипа по умолчанию, щелкнув существующий заполнитель логотипа и загрузив собственные файлы изображений логотипа для экранов стандартного и высокого разрешения. Если вы предпочитаете, вы также можете выбрать отображение текстового логотипа, такого как название вашего сайта, или отображать одновременно графический и текстовый логотипы. Внесите любые другие изменения, необходимые для настройки заголовка, например отредактируйте меню, измените шрифты и цвета или добавьте другие элементы.

Если вас устраивает внешний вид заголовка, просто нажмите «Обновить», чтобы опубликовать изменения и увидеть настроенный заголовок на своем действующем веб-сайте. Интуитивно понятный интерфейс перетаскивания и готовые шаблоны в Elementor позволяют быстро и легко настроить заголовок и другие страницы вашего сайта именно так, как вы хотите. Дайте мне знать, если вам нужны какие-либо разъяснения или у вас есть дополнительные вопросы!
Изменить фавиконку в WordPress
Фавикон — это небольшой значок, который отображается рядом с заголовком вашего сайта на вкладке браузера. Он также используется в закладках браузера, истории браузера и на мобильных устройствах в качестве значка приложения для вашего сайта.
В WordPress значок также известен как значок сайта. Вы можете добавить значок на свой веб-сайт WordPress, выполнив следующие действия:
- Перейдите в «Внешний вид» > «Настроить» .
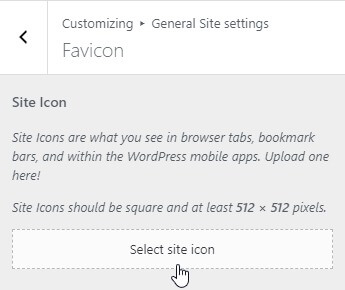
- В разделе «Общие настройки сайта» нажмите «Фавикон» .
- Загрузите файл значка. Файл фавикона должен представлять собой небольшое (512 × 512 пикселей) квадратное изображение с прозрачным фоном.
- Нажмите «Сохранить и опубликовать» .

Заключительные слова
Внедрение обновленного логотипа и значка может сигнализировать об изменении и росте вашего бренда с течением времени. Это быстрое обновление, которое приносит дивиденды с точки зрения узнаваемости и профессионального внешнего вида. Используя методы, изложенные в этом руководстве, вы сможете загружать новые версии этих визуальных маркеров, чтобы дизайн вашего сайта выглядел четко.





