Курсор, как подвижный индикатор на экране компьютера, указывает место работы. Вы можете перемещать курсор с помощью мыши или сенсорной панели. Когда мы указываем на интерактивный объект, курсор автоматически формирует стрелку и указательный палец. К счастью, вы можете быстро изменить курсор по умолчанию на своем сайте WordPress на любую желаемую форму с помощью Elementor .

Изменить курсор по умолчанию на Elementor
Прежде чем продолжить, мы хотели бы убедиться, что у вас установлен Elementor Pro , поскольку вам потребуется функция Custom CSS, которая доступна только в Elementor Pro. Итак, давайте начнем!
Загрузить курсор
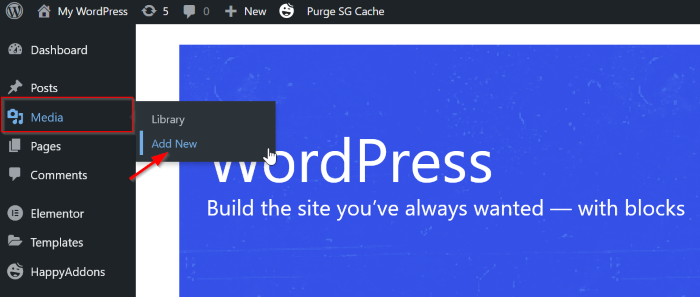
Для начала сохраните нужный курсор в формате PNG или SVG в своей медиатеке. Перейдите в «Медиа» -> «Добавить новый» на панели инструментов WordPress. Убедитесь, что максимальный размер имеет вес и высоту 100 пикселей. В этом примере используется файл PNG размером 32 на 32 пикселя.

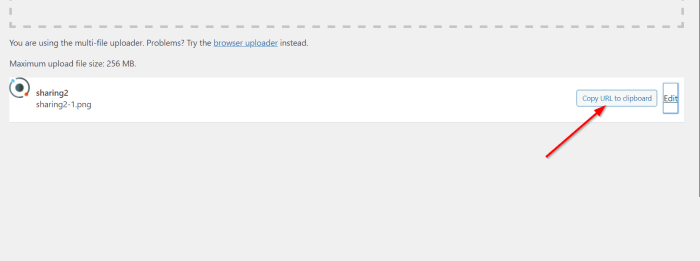
После завершения загрузки файла не забудьте скопировать ссылку, нажав кнопку «Копировать URL в буфер обмена».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Изменить курсор на одной странице
Этот подход повлияет и наследует только страницу, которую вы редактируете.
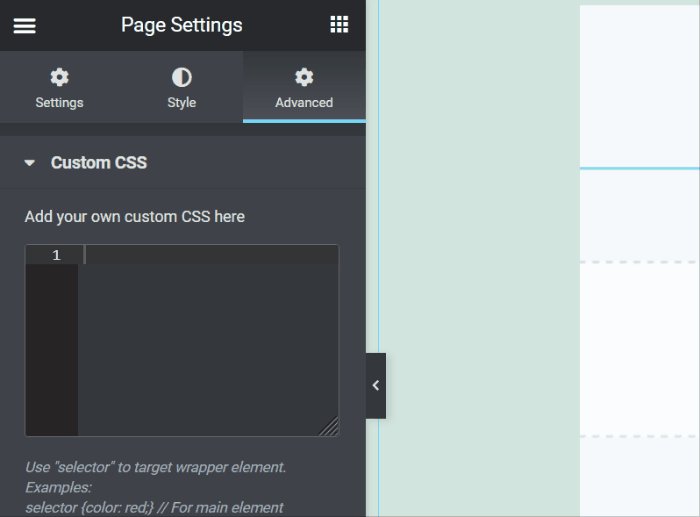
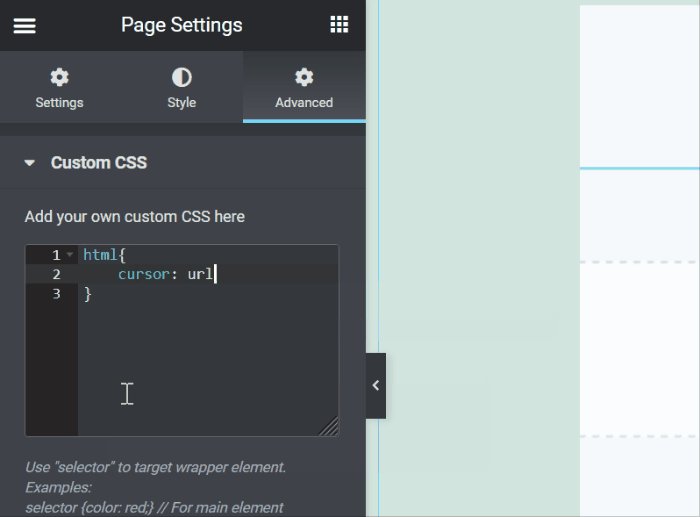
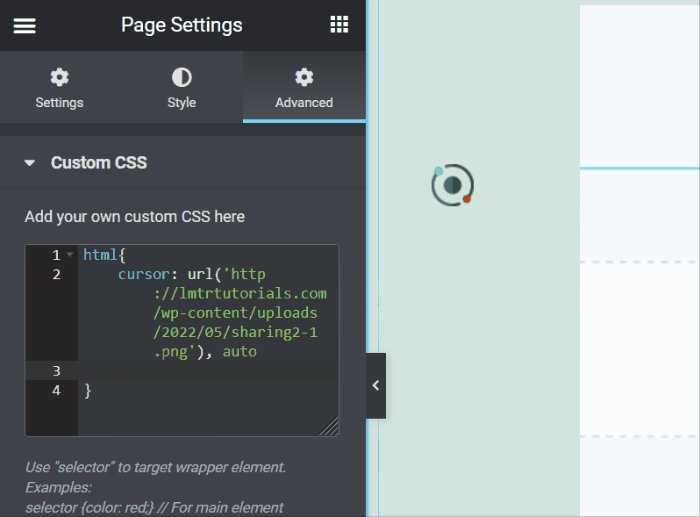
Перейдите в редактор Elementor и либо создайте новую страницу, либо откройте существующую. Перейдите на вкладку «Дополнительно» после нажатия кнопки «Параметры страницы». Далее выберите «Пользовательский CSS»; в разделе Пользовательский CSS введите следующий CSS:
html{
cursor: url('paste your link here', auto
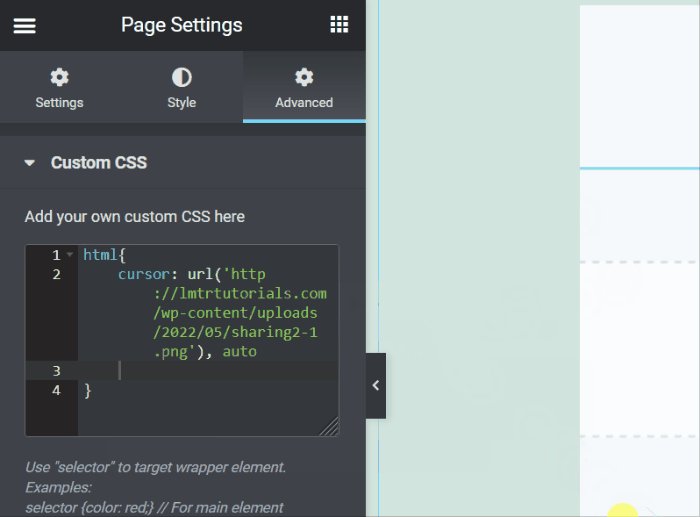
Ваш курсор изменился. Не стесняйтесь экспериментировать с несколькими курсорами, чтобы найти лучший курсор для вашего веб-сайта (формы, размер и т. д.).
Изменить курсор по умолчанию на всем сайте
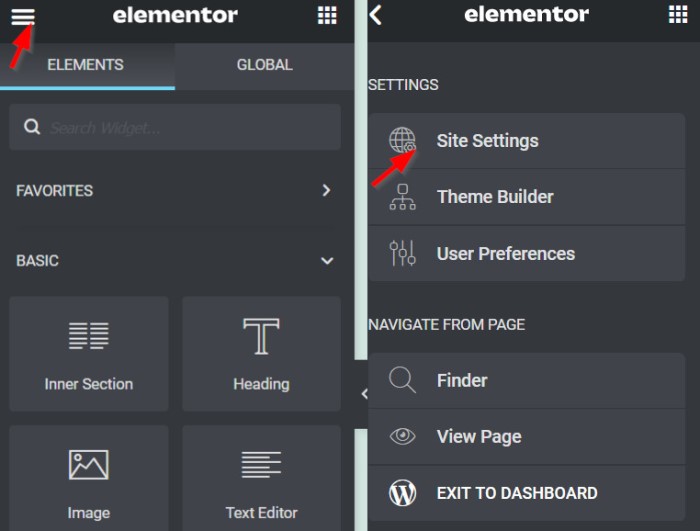
Далее мы настроим курсор сайта по умолчанию. Перейдите в редактор Elementor и либо создайте новую страницу, либо откройте существующую. Щелкните меню гамбургера на экране настроек Elementor, затем меню «Настройки сайта».

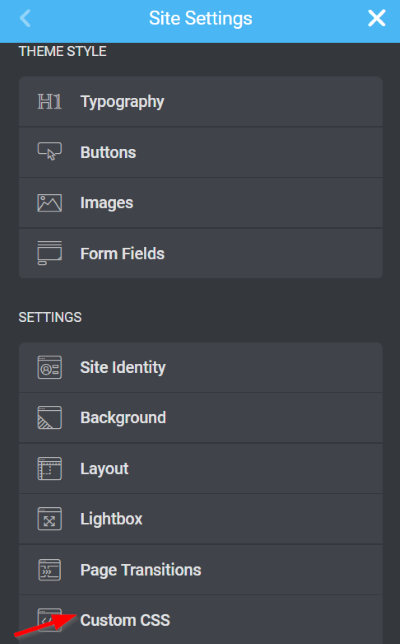
Когда вы щелкаете меню «Настройки сайта», заголовок становится синим. Это показывает, что вы редактируете глобально в Интернете, а не только на одной странице. Прокрутите вниз и нажмите кнопку Пользовательский CSS.

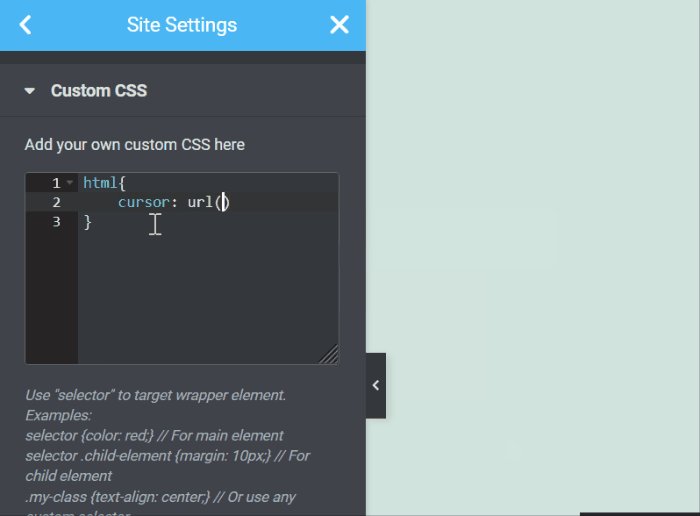
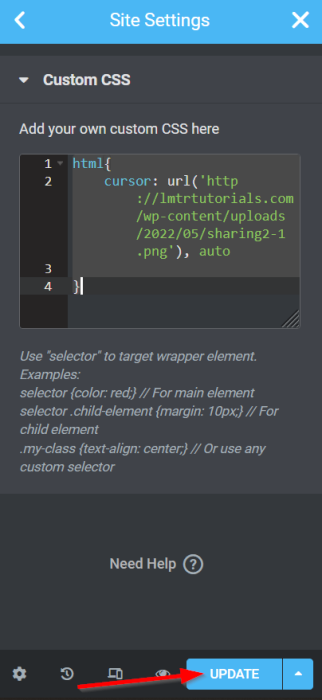
Напишите приведенный ниже код CSS (аналогично первому методу):
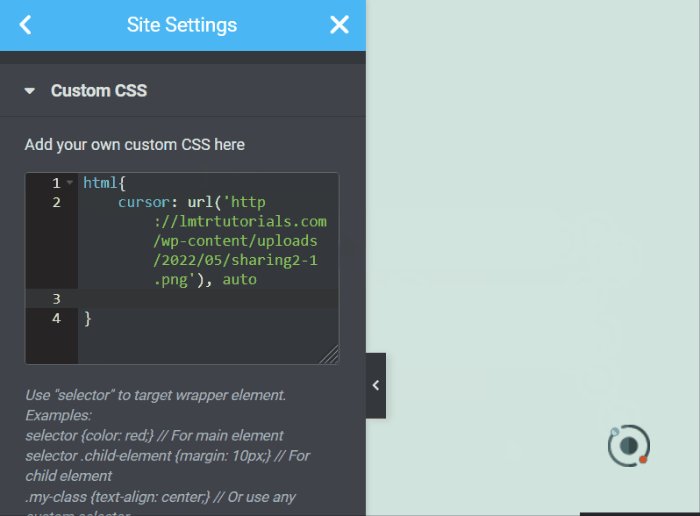
html{
cursor: url('paste your image URL here', auto
Теперь курсор изменился, не забудьте нажать кнопку ОБНОВИТЬ, чтобы сохранить прогресс, и изменения будут унаследованы всем сайтом.

Итак, вот окончательный дизайн.

Подведение итогов
В этом руководстве показано, как использовать Elementor , чтобы просто изменить курсор по умолчанию на вашем сайте WordPress. Вы можете настроить курсор по своему вкусу. Тем не менее, мы хотели бы напомнить вам, что выбранный вами курсор не влияет на функциональность. Я надеюсь, что этот урок будет полезен для вас, и если это так, пожалуйста, поделитесь им с друзьями. Посмотрите и другие наши уроки elementor .





