Возможно, добавление ссылок «Подробнее» в блог может значительно улучшить взаимодействие с пользователем. В результате очень важно, чтобы мы понимали, как правильно настроить его. Можно изменить ссылку «Подробнее» в модуле блога Divi, а также многие другие функции контента блога. Чтобы дать вам больше контроля над дизайном, мы научим вас настраивать ссылку «Подробнее» в модуле блога Divi .

Предварительный просмотр дизайна
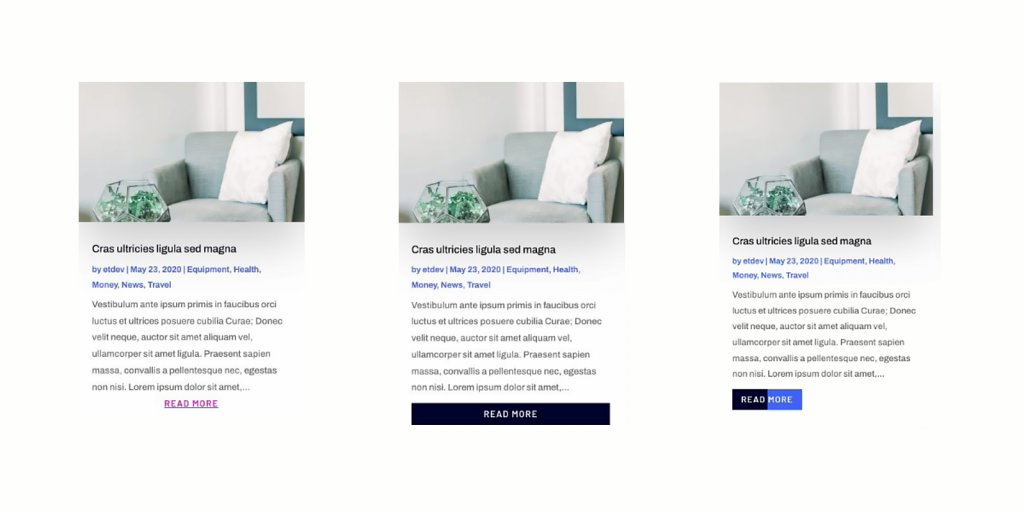
Вот посмотрите, какой будет конструкция.

Измените кнопку “Подробнее” в Divi
Стилизация текста ссылки
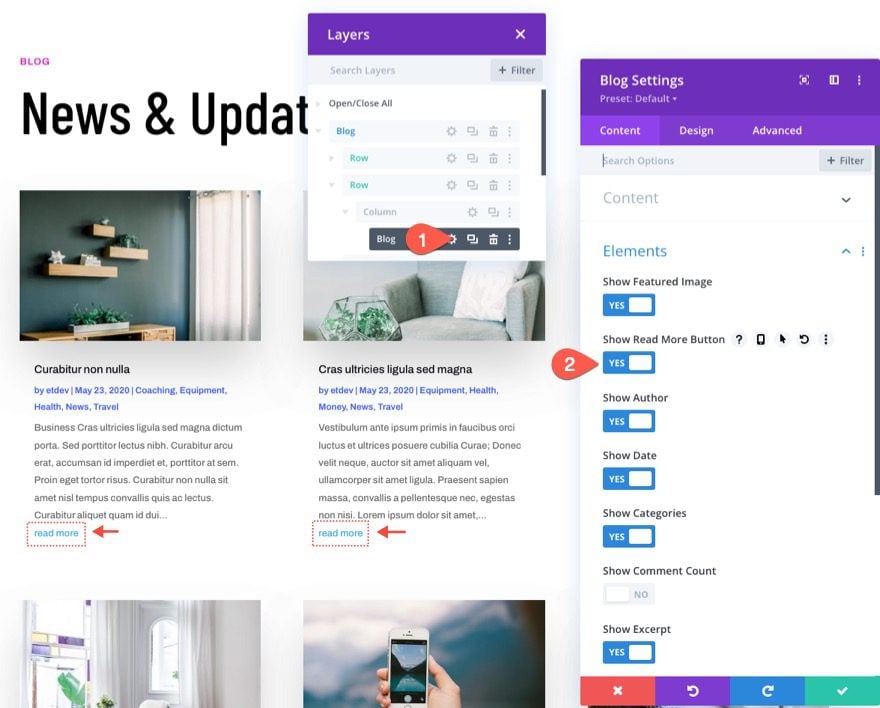
Ссылка для чтения статьи может быть отображена или скрыта модулем блога. Нажмите «Показать кнопку «Подробнее»» в разделе «Список элементов блога, которые вы хотите отображать» и выберите «ДА», чтобы активировать ссылку «Подробнее».

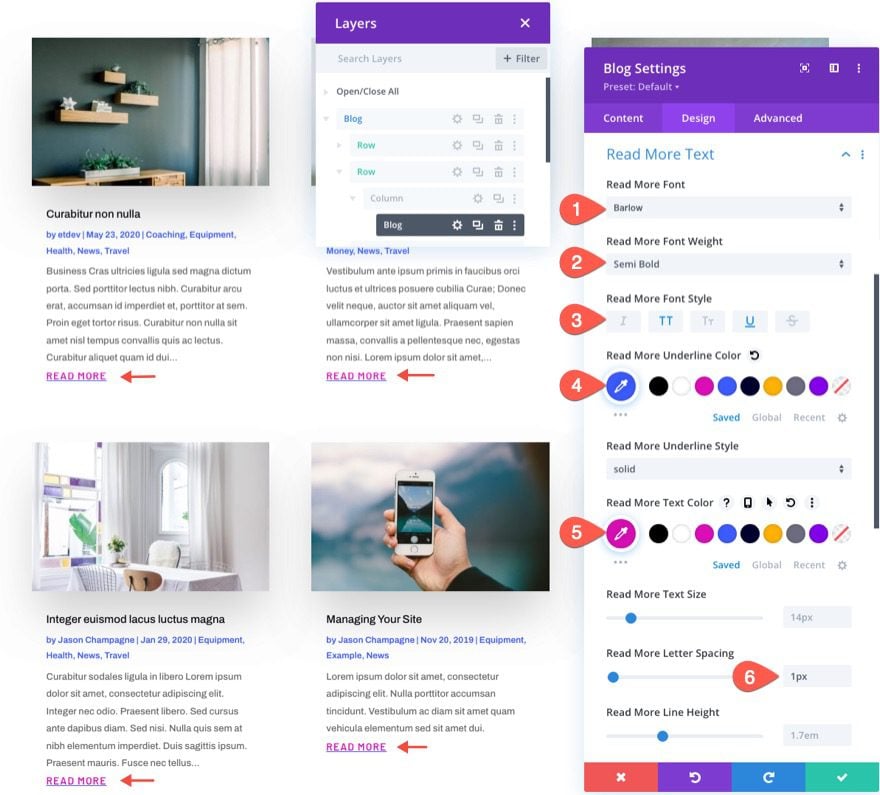
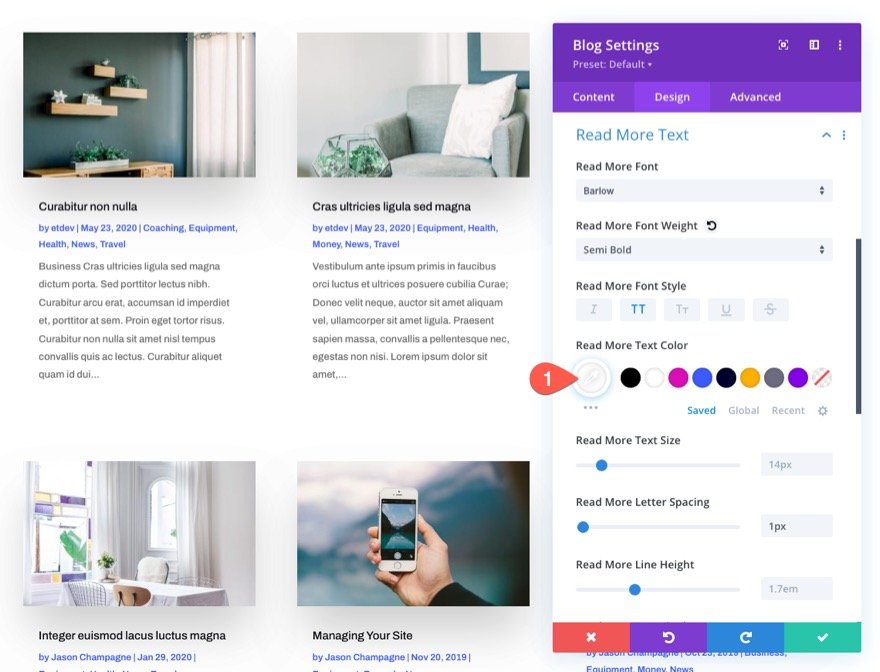
Вы можете использовать любой из встроенных вариантов для оформления текста на вкладке «Дизайн». Давайте внесем несколько изменений в следующее:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Подробнее Шрифт: Barlow
- Читать далее Вес шрифта: полужирный
- Читать далее Стиль шрифта: верхний регистр (TT), подчеркнутый (U)
- Подробнее Цвет подчеркивания: #3c5bff
- Подробнее Цвет текста: #db0eb7
- Интервал между буквами: 1px

Итак, это будет любить так.

Выравнивание ссылки «Подробнее»
Если вы не измените ориентацию основного текста, ссылка «Подробнее» будет отображаться слева, как сейчас. Чтобы ссылка отображалась в центре сообщения или справа, используйте следующий код CSS:
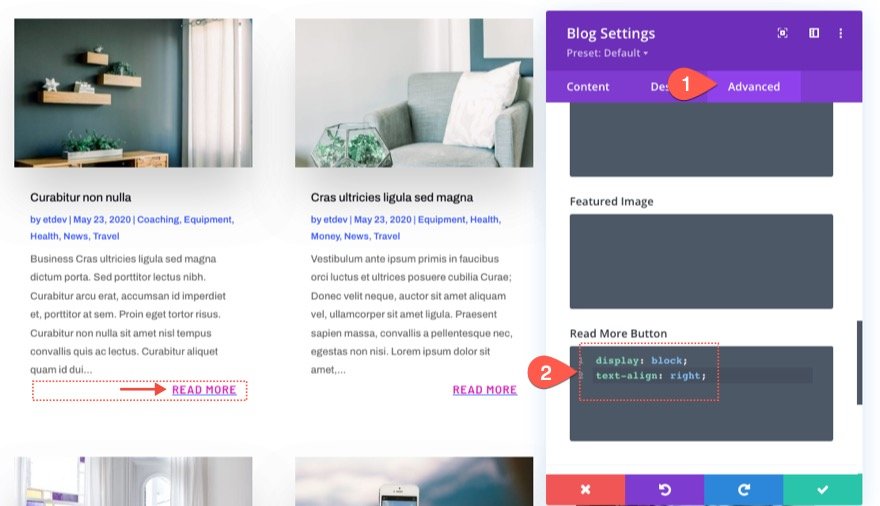
Добавьте следующий CSS-код в CSS-код кнопки «Подробнее» на вкладке «Дополнительно» в настройках блога:
display: block;
text-align: right;
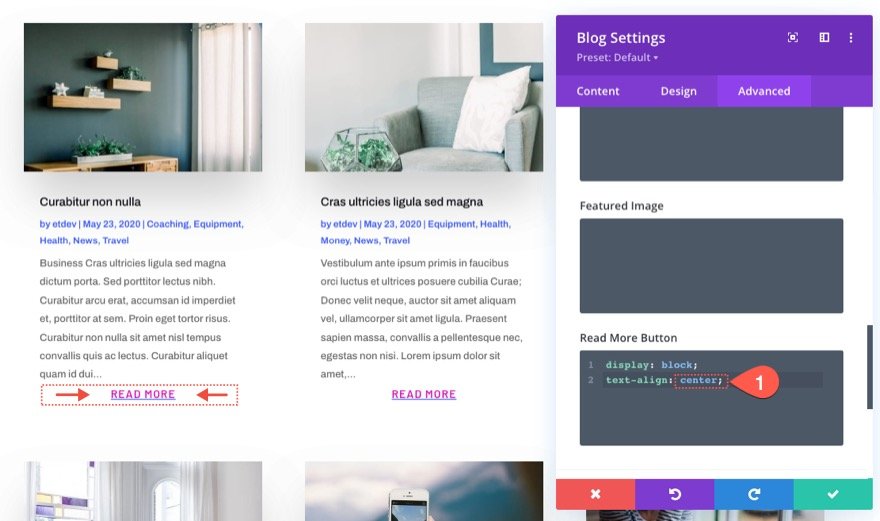
Чтобы сделать ссылку по центру, просто замените right на center для значения свойства text-align следующим образом:

Создание простого стиля полноразмерной кнопки
В этой демонстрации ссылка «Подробнее» будет иметь полноразмерный стиль кнопки. Нам нужно открыть настройки блога и изменить дизайн текста «Подробнее», прежде чем мы добавим пользовательский CSS.
- Читать далее Стиль шрифта: верхний регистр
- Подробнее Цвет текста: #fff

display:block и text-align:center использовались в предыдущем примере, чтобы ссылка заполняла ширину контейнера и центрировала текст. Добавление цвета фона и интервала с помощью еще нескольких фрагментов CSS превращает его из значка в один.
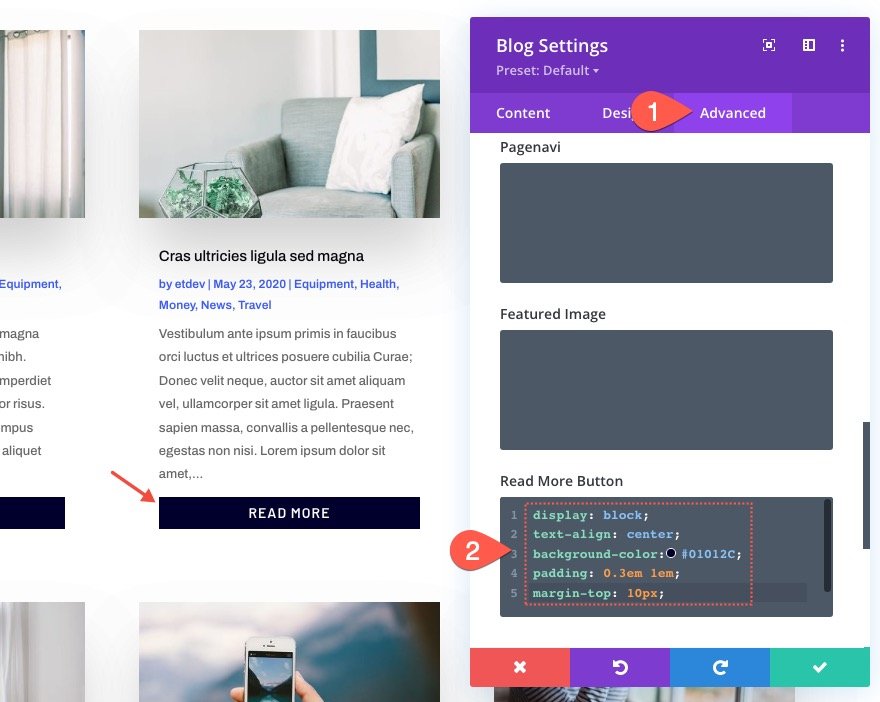
Перейдите на вкладку «Дополнительно» и внесите следующие изменения в CSS кнопки «Подробнее», чтобы создать стиль кнопки полной ширины для ссылки «Подробнее»:
display: block;
text-align: center;
background-color:#01012C;
padding: 0.3em 1em;
margin-top: 10px;
Расширенный стиль кнопки и эффект наведения
Добавление более сложного фона и эффекта наведения может вывести внешний вид кнопки на совершенно новый уровень.
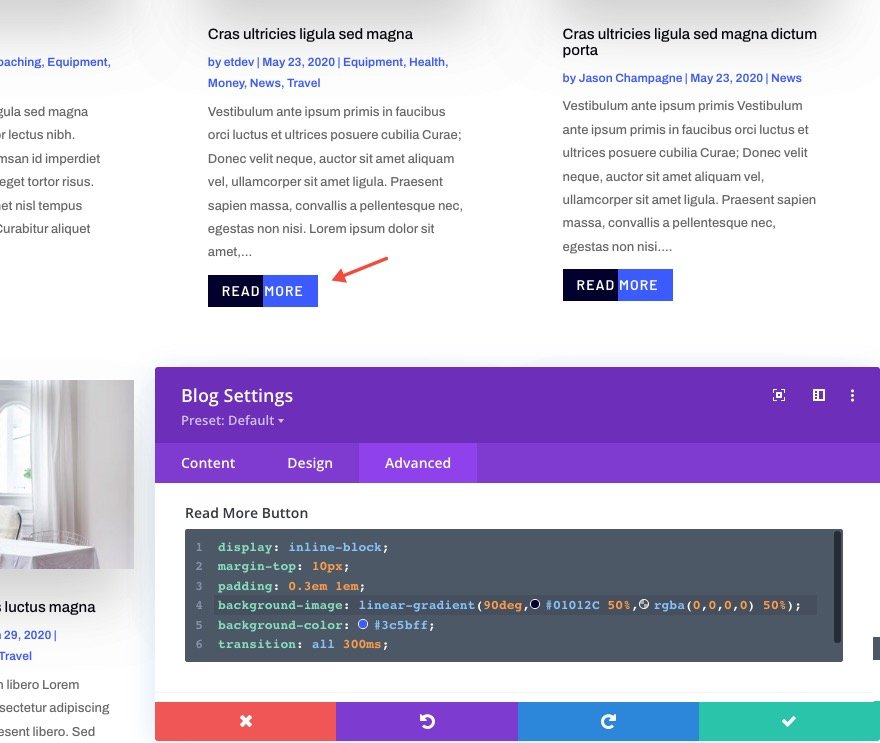
Обновите CSS кнопки «Подробнее» следующим образом:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-image: linear-gradient(90deg,#01012C 50%,rgba(0,0,0,0) 50%);
background-color: #3c5bff;
transition: all 300ms;
Наведя курсор на кнопку «Подробнее», вы можете изменить цвет фона, вставив следующий код CSS:
display: inline-block;
margin-top: 10px;
padding: 0.3em 1em;
background-color: #01012C;
Изменить текст «Подробнее»
Нам понадобится немного jQuery, чтобы изменить текст «подробнее» на что-то другое, например «посетить пост». Хотя это всего несколько строк.
Добавьте следующий класс CSS в модуль блога, прежде чем мы начнем с части процесса кодирования jQuery:
- Класс CSS: et-custom-read-more-text

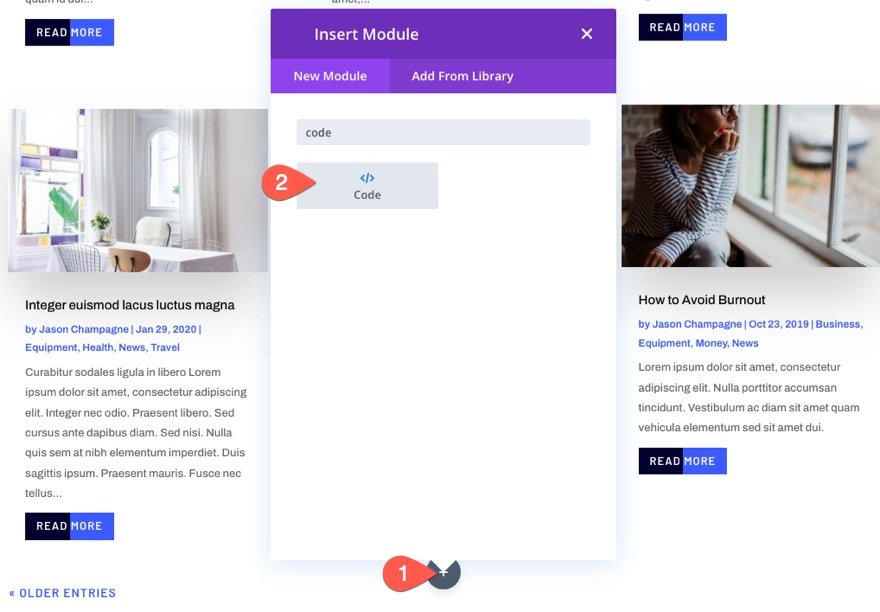
Вы можете использовать jQuery, чтобы обновить формулировку «Подробнее», добавив модуль кода под блог.

После этого скопируйте и вставьте следующий код jQuery, обязательно включив необходимые теги script :
(function ($) {
$(document).on("ready ajaxComplete", function () {
$(".et-custom-read-more-text .et_pb_post a.more-link").html("View Post");
});
})(jQuery);Как только страница загрузится или как только разбиение на страницы модуля блога загрузит больше статей, этот код указывает браузеру заменить слово «Подробнее» на «Просмотреть сообщение» (ajax).

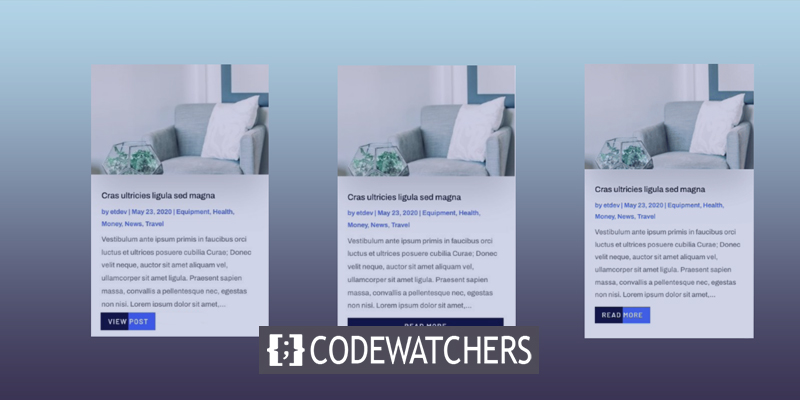
Так это выглядит так.

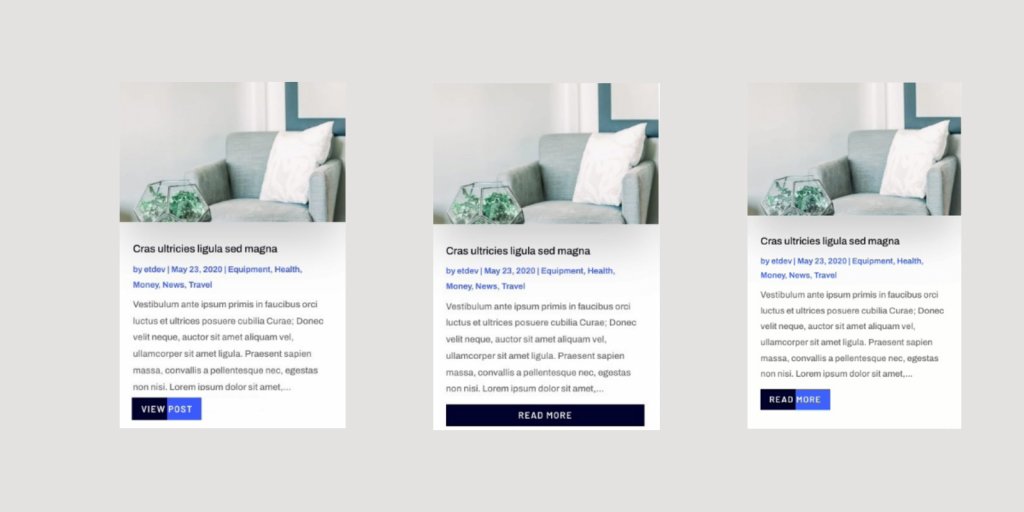
Окончательный предварительный просмотр
Здесь показаны окончательные варианты ссылки (или кнопки) «Подробнее», которые мы создали.

Окончание мыслей
Ссылки «Подробнее» можно оформлять по-разному, используя модуль блога Divi . Можно создать еще более сложные макеты, поэкспериментировав с несколькими фрагментами CSS. Мы надеемся, что это руководство поможет вам улучшить ваши ссылки «Подробнее».





