Эффект наведения - это очень мощная интерактивная схема дизайна. Мы используем это, чтобы сделать наш дизайн более привлекательным для посетителей и сделать контент более информативным. Тема Divi имеет эту функцию, встроенную в конструктор предварительного просмотра в реальном времени, поэтому мы можем создавать потрясающие дизайны. Один из самых интересных эффектов зависания - это изменение изображения при наведении курсора, и сегодня мы увидим, как это можно сделать с помощью Divi. Этот дизайн очень полезен для веб-сайтов электронной коммерции и портфолио.

Пик Снек
Изменение изображения при наведении курсора - это адаптивный дизайн, поэтому ваши посетители с мобильных устройств или планшетов могут иметь те же впечатления, что и пользователи ПК.
Сменить изображение при наведении
Демо-выбор
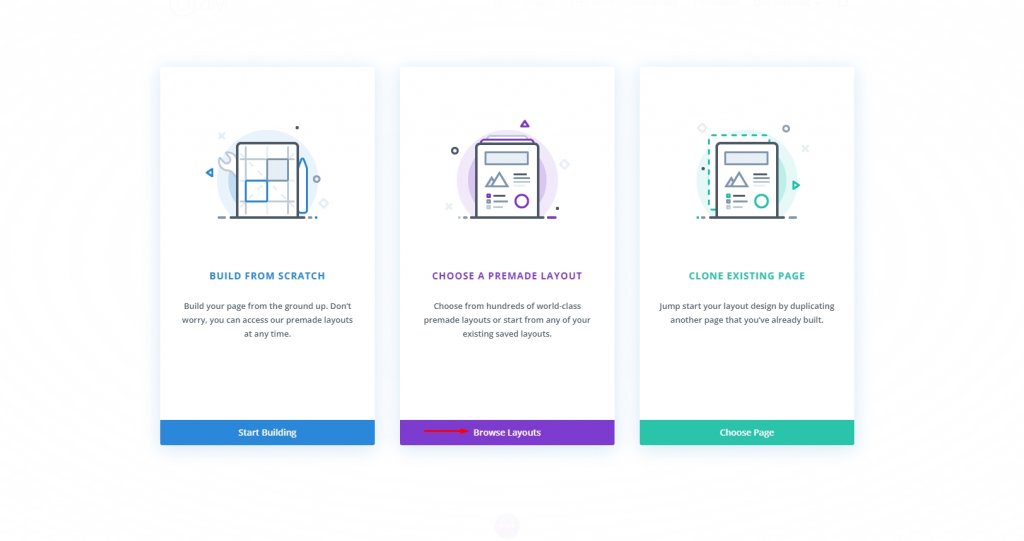
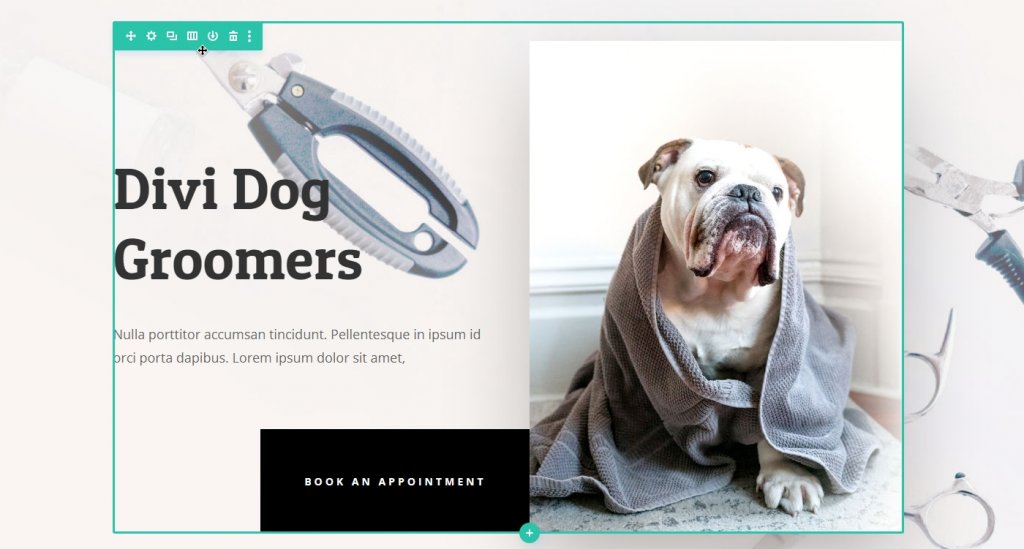
Чтобы начать с нашего сегодняшнего урока, давайте воспользуемся готовым шаблоном из библиотеки Divi под названием Dog Groomers. Откройте страницу, на которую вы хотите импортировать этот макет, и продолжайте делать выбор с помощью готового шаблона.

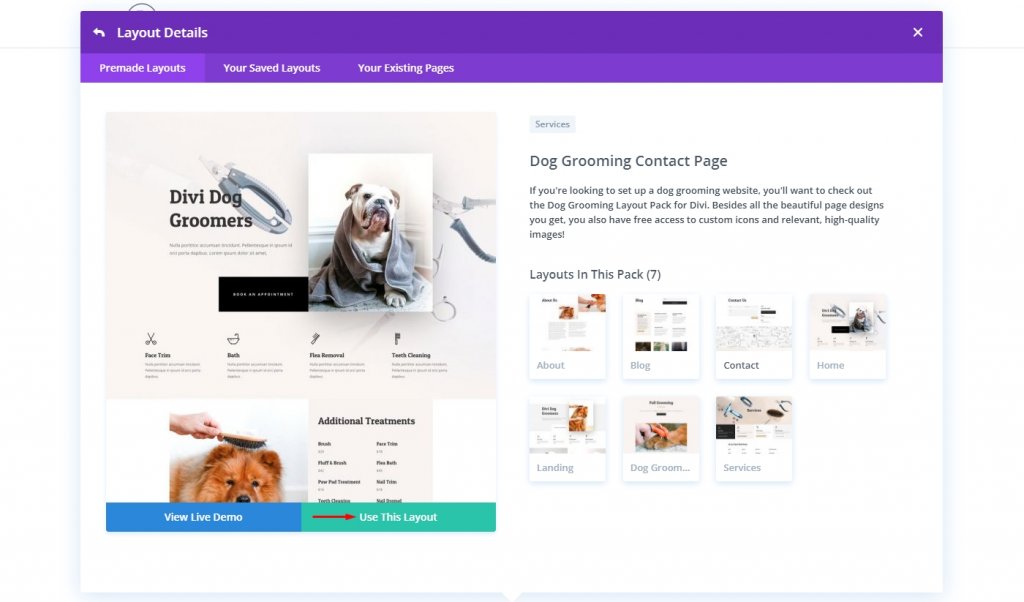
Затем найдите шаблон Dog Groomers или загрузите его отсюда и импортируйте. Выбрав шаблон из библиотеки, выберите Использовать этот макет .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Выбрать изображение
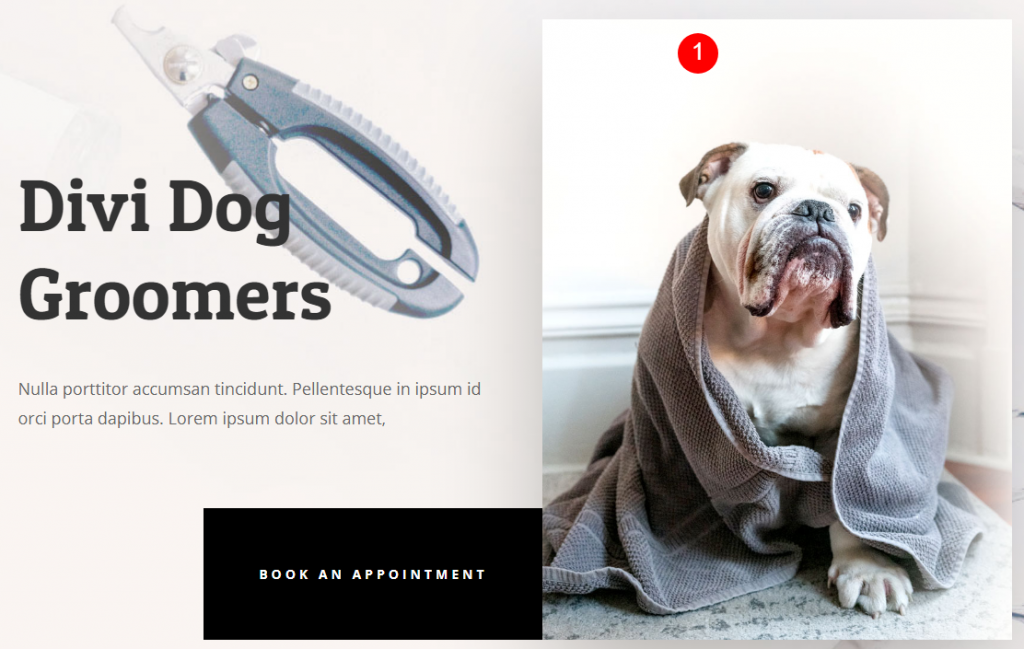
В Divi Builder просто найдите фотографии, к которым вы хотите применить эффект, и нажмите на них. Хотя каждое действие будет размещено независимо, эффект наведения можно применить к любому количеству компонентов на вашей странице без каких-либо ограничений.
Помните, что его можно применить к любому компоненту, в состав которого входит изображение. Модуль изображений Divi - не единственное место, где вы можете увидеть это влияние. Чтобы изменить изображения, включите эффект наведения на любое фоновое изображение, будь то Blurb, CTA или даже фон столбца.

Мы не можем изменить изображение напрямую, потому что это изображение является частью первой строки страницы и не помещается в модуль изображения. Итак, давайте отредактируем настройку строки.

Настройки модуля
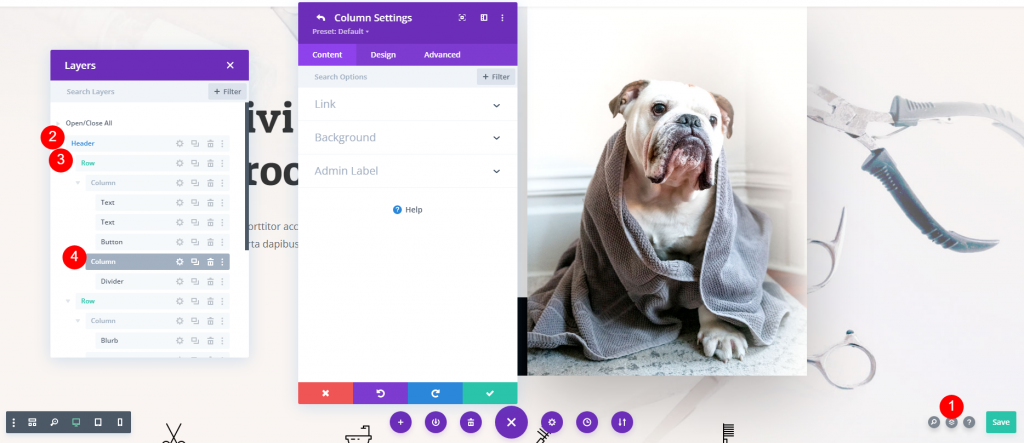
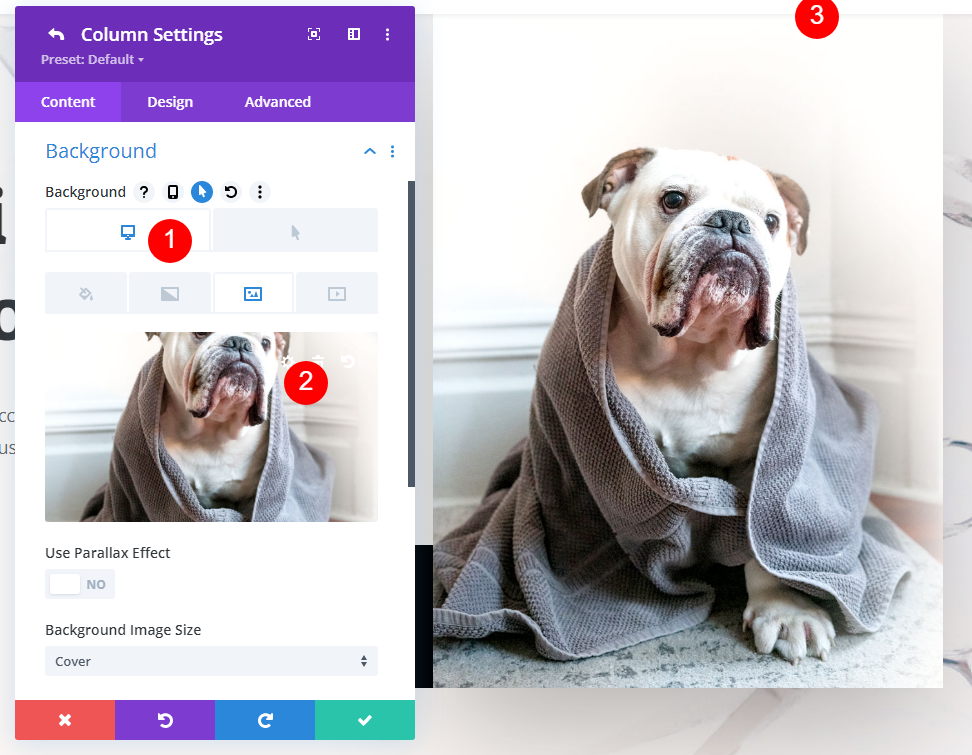
Откройте слои из нижнего угла и разверните строку из раздела заголовка. Вы увидите два столбца, и теперь откроете настройки второго столбца.

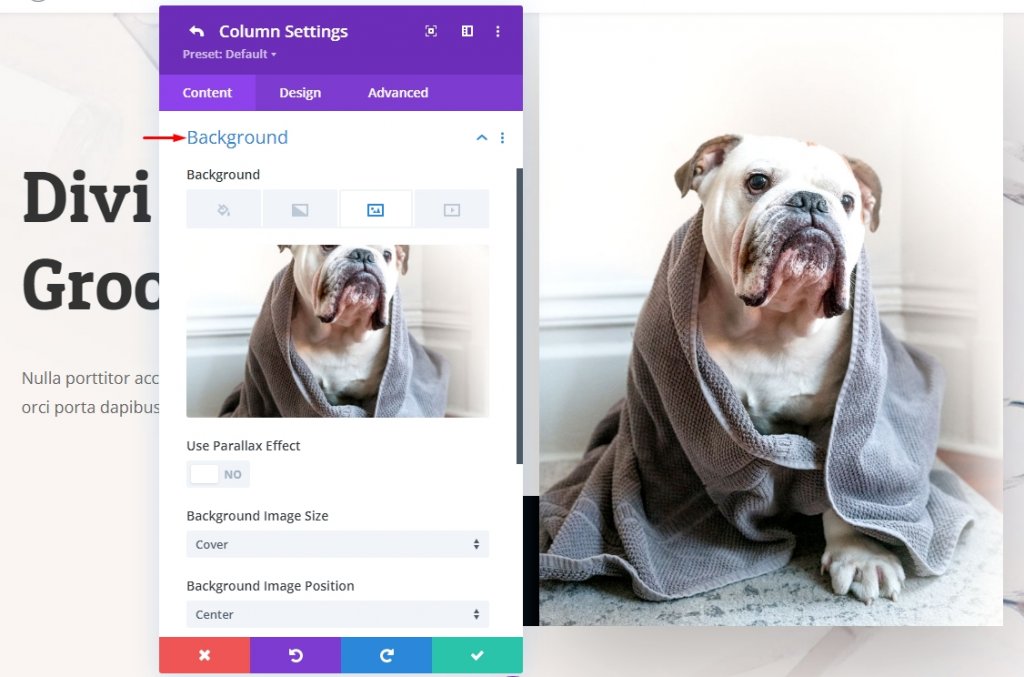
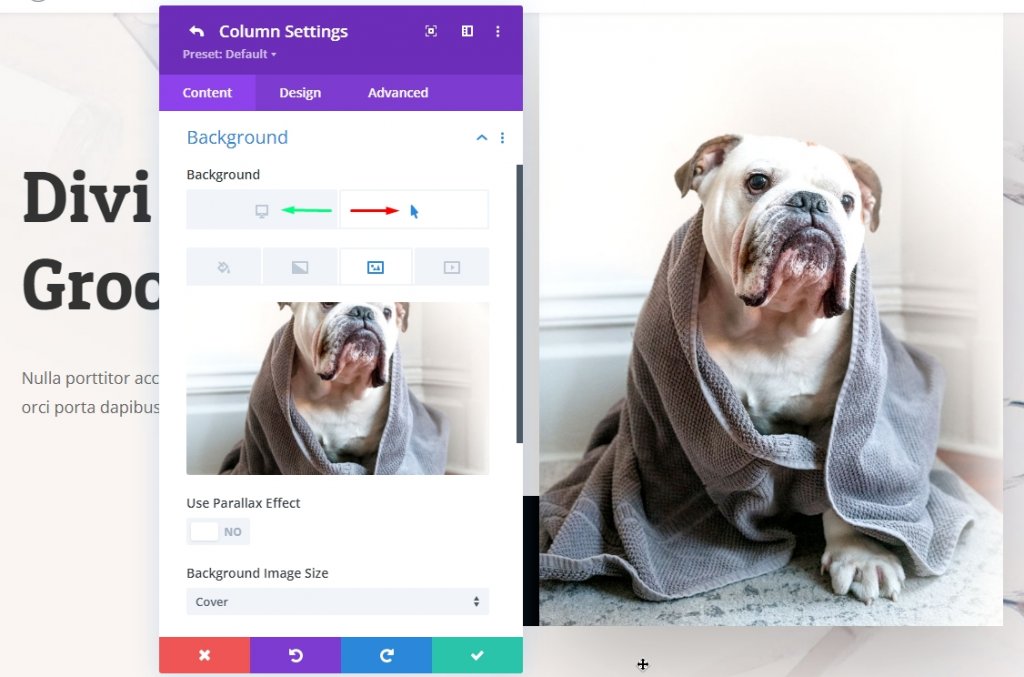
Теперь на вкладке содержимого откройте настройку фона для изображения.

В разделе «Фон» Divi позволяет вам выбирать из множества различных типов мультимедиа, включая изображения, градиенты и видео в формате .mp4. Вкладка Изображение, третья слева, может использоваться для применения эффектов наведения к любому из них.
Включить эффекты наведения
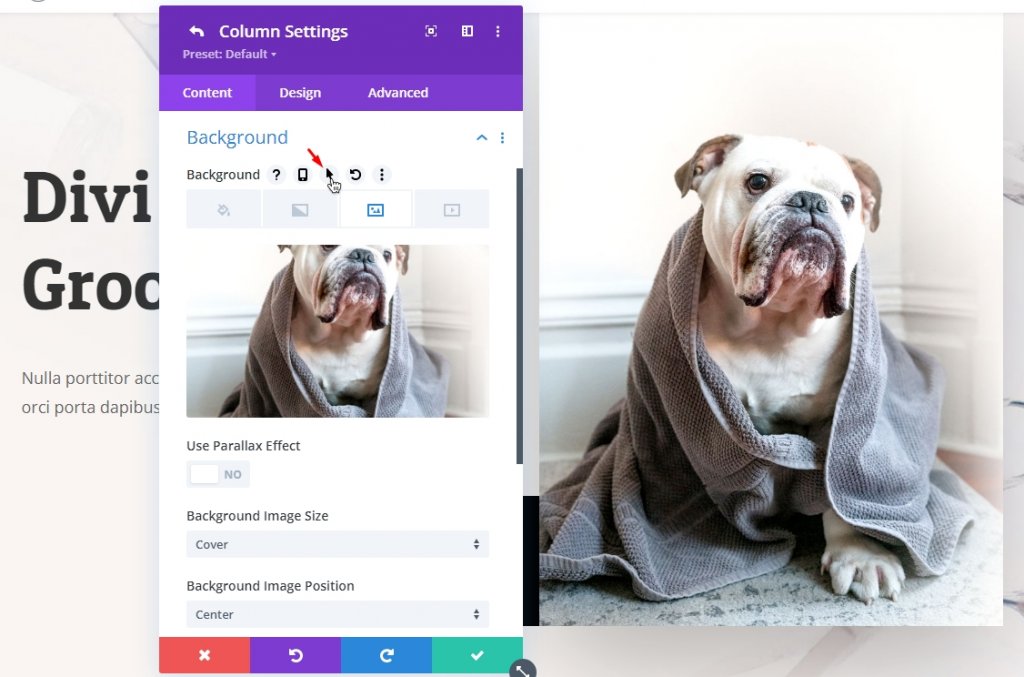
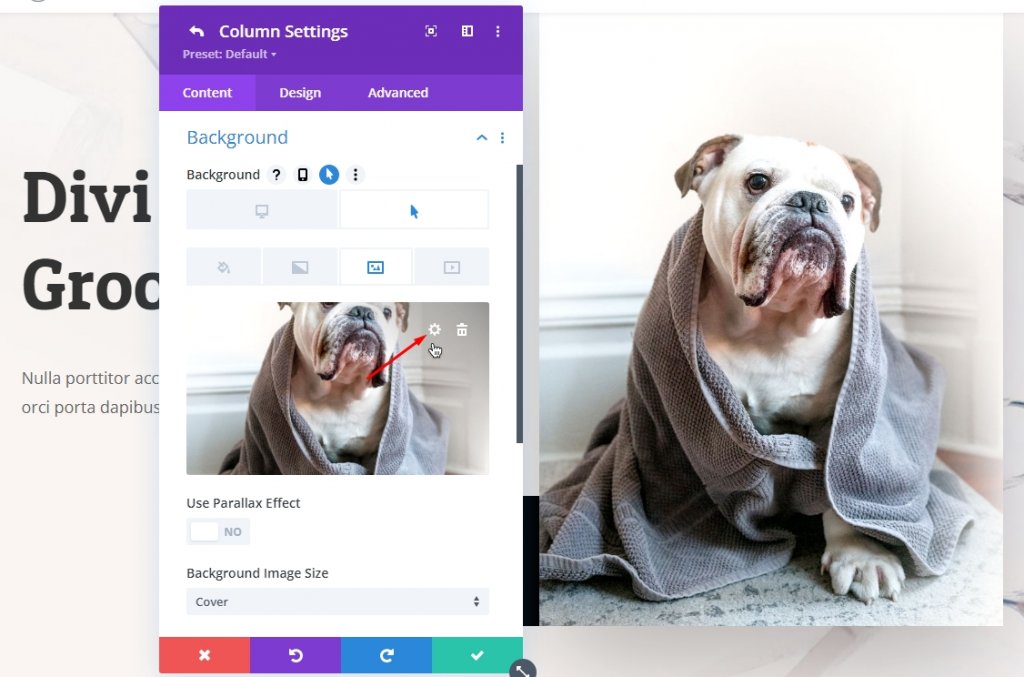
Откройте настройку наведения с помощью значка со стрелкой рядом с подзаголовком «Фон». Это переключатель для эффектов наведения Divi. Эффекты наведения можно применить к любому элементу в Divi Builder, а не только к фотографиям, используя ту же опцию. Рассмотрите это также для будущих дизайнов.

Теперь вы увидите две новые вкладки, одну для нормальной ситуации, другую для ситуации зависания.

Изменить изображение для наведения
Вы можете удалить изображение и заменить изображение. Мы собираемся заменить изображение, используя значок шестеренки .

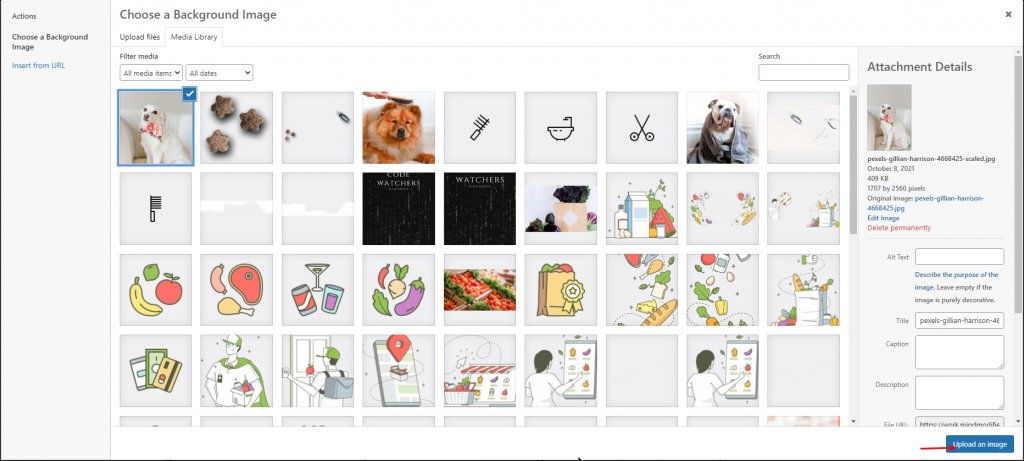
Теперь выберите изображение, которое вы хотите установить, и нажмите «Загрузить изображение».

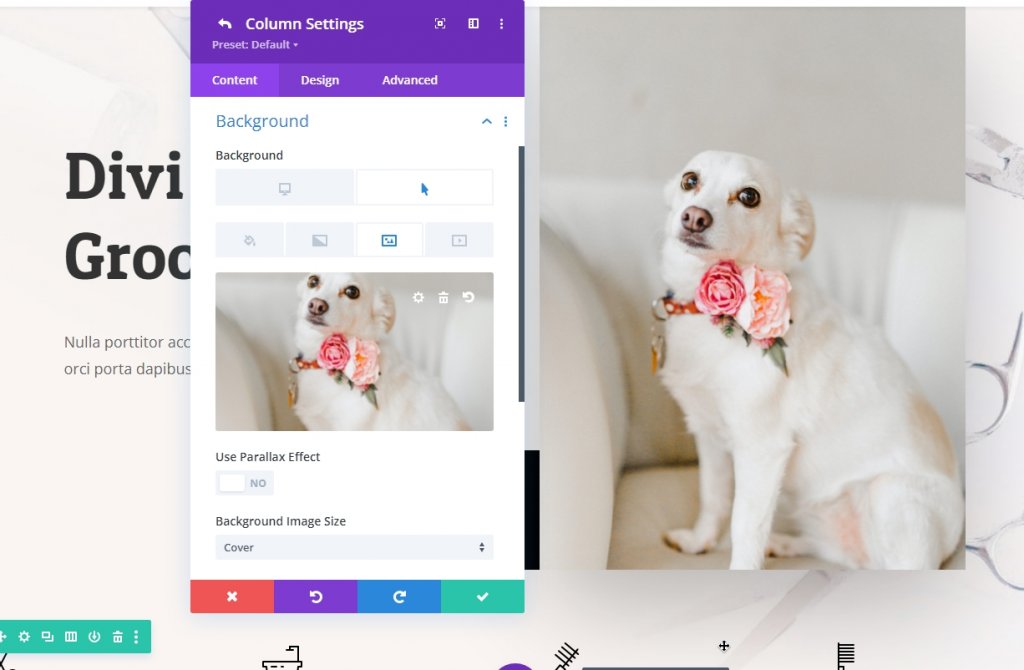
Поскольку вы изменили изображение при наведении курсора, это изменение будет отображаться в реальном времени в визуальном построителе.

Прежде чем двигаться дальше, убедитесь, что исходное изображение на месте. Вы можете проверить это, перейдя на вкладку изображения по умолчанию.

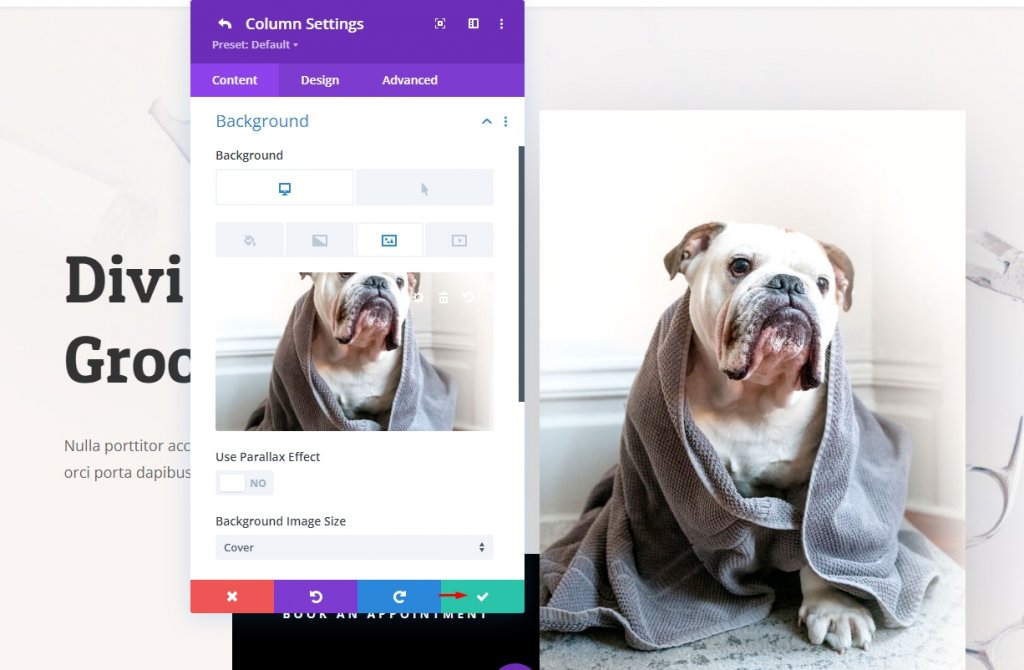
Если все в порядке, нажмите зеленую кнопку «Сохранить». При сохранении может показаться, что ваши фотографии исчезли, но Divi просто возвращает вас к настройкам строки после удаления вас из настроек столбца.

Все, что вам нужно сделать, это еще раз щелкнуть зеленую галочку, чтобы завершить процесс. После того, как вы сохранили настройки страницы, ваши изменения будут доступны для просмотра вашим посетителям.
Divi не может отображать эффекты наведения в Visual Builder. Это связано с тем, что взаимодействие при наведении курсора используется в других заданиях конструктора. Однако изменения будут видны во внешнем интерфейсе вашего сайта, как только вы нажмете зеленую кнопку Сохранить на странице.
Окончательный вид
Вот как выглядит наш окончательный дизайн.
Заключение
Чтобы создать привлекательный и интерактивный веб-сайт, каждый может использовать различные мощные инструменты Divi Builder. Чтобы продемонстрировать клиенту до и после, хронологию создания произведения искусства или просто развлечься для пользователей, которые случайно наводят курсор мыши на одно изображение, Divi упрощает это. Кроме того, вы можете использовать эффекты наведения, чтобы быстро переключаться между разными изображениями на любом элементе на вашей странице, а не только в модулях изображения или галереи. Это позволяет сохранить первоначальный вид вашего сайта, в то же время сохранив специализированные модули. Наслаждайтесь!




