Elementor — лучший инструмент для создания веб-сайтов WordPress, позволяющий веб-дизайнерам создавать профессиональные веб-сайты с точностью до пикселя с помощью интуитивно понятного визуального конструктора. Elementor включает в себя возможность изменить фоновое изображение любой части или столбца на вашем веб-сайте, включая главный раздел, который является первым, что видят посетители, когда они попадают на вашу страницу.

Что такое имидж героя
Главное изображение — это огромный веб-баннер, прикрепленный к заголовку веб-страницы, обычно в верхней части страницы. Обычно он включает в себя как изображение, так и текст, выражающий основное послание компании. Главные фотографии в верхней части страницы часто содержат призыв к действию (CTA), который побуждает посетителей изучить остальную часть страницы. Цель этого изображения — придать странице энергию и воодушевление, а также произвести хорошее первое впечатление.
Как изменить фоновое изображение героя при наведении
В этом сообщении блога я покажу вам, как использовать динамические теги Elementor и собственный CSS для изменения фонового изображения героя при наведении курсора мыши. Это произведет великолепное впечатление, которое привлечет внимание ваших посетителей и выделит ваш сайт среди других.
Шаг1. Создайте новую страницу.
Первое, что нам нужно сделать, это создать новую страницу и отредактировать ее с помощью Elementor .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
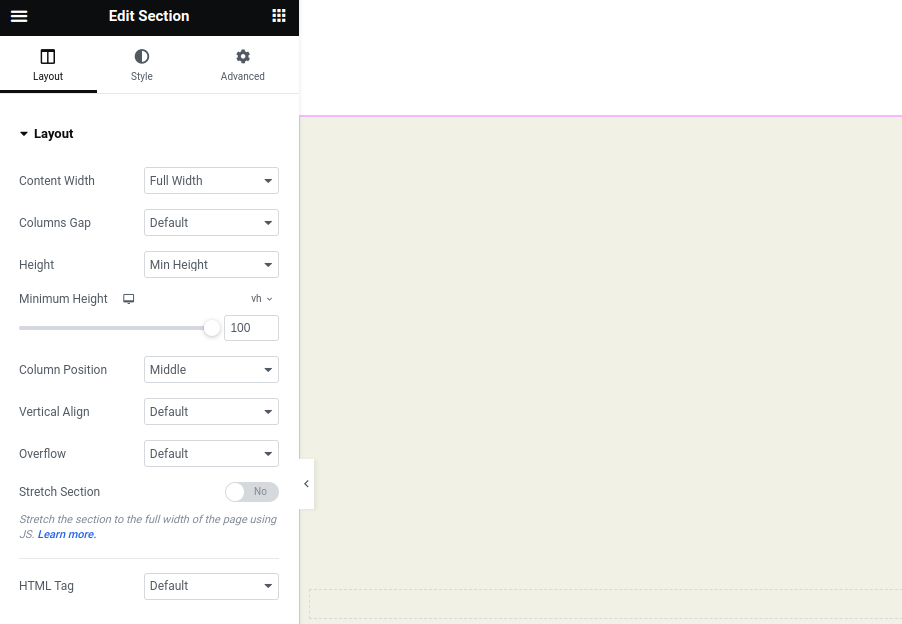
Вставьте раздел со следующими настройками:
- Минимальная высота: 100vh
- Ширина: 100%

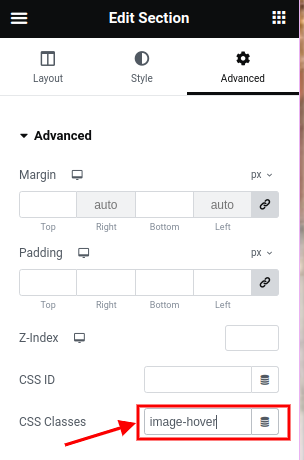
Установите класс в раздел под названием: «image-hover».

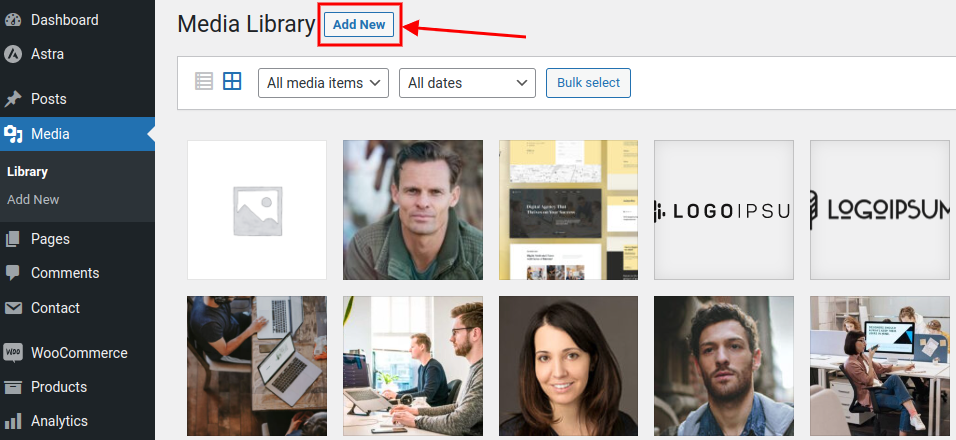
Загрузите изображения, которые вы будете использовать для эффекта наведения, в свою медиатеку.

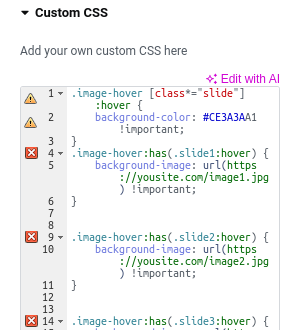
Когда это будет сделано, вставьте следующий код CSS:
.image-hover [class*="slide"]:hover {
background-color: #CE3A3AA1 !important;
}
.image-hover:has(.slide1:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-2.jpg) !important;
}
.image-hover:has(.slide2:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/gallery-1.jpg) !important;
}
.image-hover:has(.slide3:hover) {
background-image: url(https://test.positivevibesmedia.com/wp-content/uploads/2021/05/cta-img.jpg) !important;
}Примечание. Замените URL-адрес фонового изображения URL-адресами изображений из медиа-библиотеки.
Этот CSS достигает двух целей:
1 — Измените цвет фона каждого контейнера при наведении курсора.
2. При наведении курсора на контейнеры .slide-* меняется фоновое изображение в .image-hover.

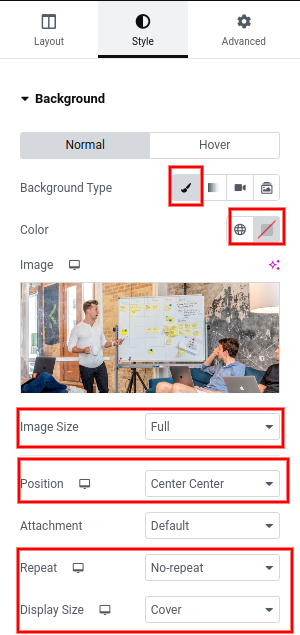
После вставки собственного CSS перейдите на вкладку «Стиль» и введите следующие настройки:
- Тип фона: Классический
- Цвет: Прозрачный
- Размер изображения: Полный
- Изображение: *Выберите первое изображение, которое хотите показать.
- Позиция: Центр Центр
- Размер дисплея: обложка
- Повтор: без повтора

Следующий шаг:
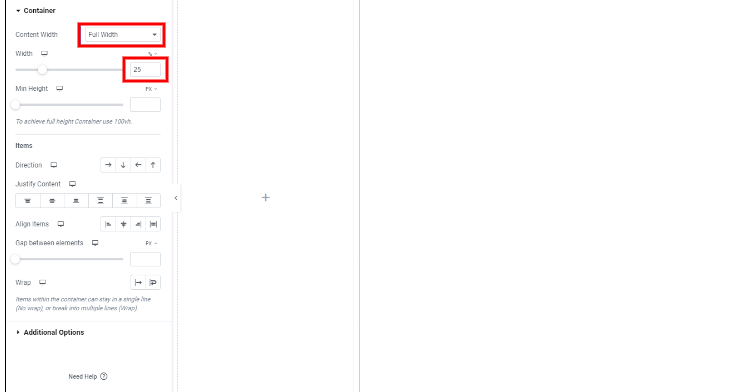
Добавьте внутрь 1 раздел с такими настройками:
- Ширина контента: Полная ширина
- Ширина: 25%

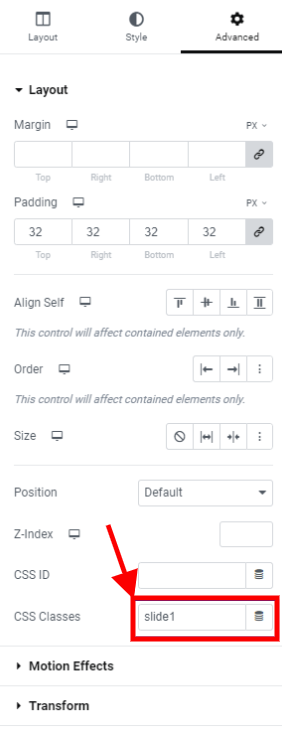
Перейдите на вкладку «Дополнительно» и создайте класс под названием «слайд1».

Теперь настройте каждый контейнер под свой стиль и предметы.
Как только ваш первый контейнер будет готов, скопируйте его три раза и измените класс CSS в каждом контейнере, чтобы создать четыре последовательно пронумерованных класса:
слайд 1, слайд 2, слайд 3 и слайд 4
Заключение
В этой статье мы узнали, как создать главный раздел с помощью Elementor, самого популярного конструктора веб-сайтов WordPress.
Мы сосредоточились на создании главного раздела, который меняет фоновое изображение, когда пользователь наводит курсор на разные элементы, и использовали для этого функциональность контейнера Elementor и специальный код CSS.
Следуя этой инструкции, вы можете улучшить UX/UI-дизайн своего веб-сайта и создать визуально привлекательную и привлекательную область, которая будет выделяться из толпы.
Elementor упрощает создание профессионально выглядящего веб-сайта для любого, кто не имеет опыта программирования. В целом, этот урок покажет вам, как создать главный раздел, который подчеркнет ценностное предложение вашего сайта и привлечет посетителей.





