Если вы новичок в WordPress и вам нужна помощь в начале работы, это руководство для вас. Вы можете быстро и легко изменить внешний вид своего веб-сайта, используя параметры фона Elementor . Честно говоря, настройки Elementor являются наиболее адаптируемыми и простыми в реализации. Вы всегда можете вернуться к этому «инструкции», если у вас все еще есть вопросы относительно Elementor в целом.

Из этого руководства вы узнаете, как изменить фон разделов с помощью конструктора страниц Elementor с функцией перетаскивания.
Изменить фон раздела в Elementor
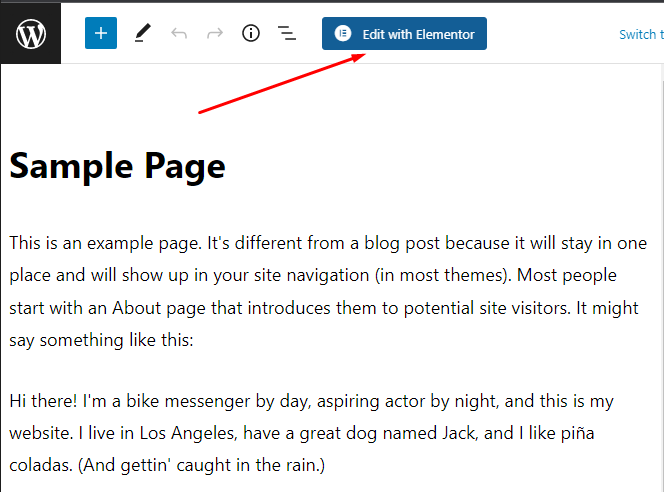
Сначала перейдите к конструктору страниц Elementor . Откройте опцию Pages> All Pages в левой части панели управления WordPress. Отредактируйте страницу, созданную с помощью Elementor, открыв ее в браузере. Откройте страницу и выберите редактировать с помощью elementor.

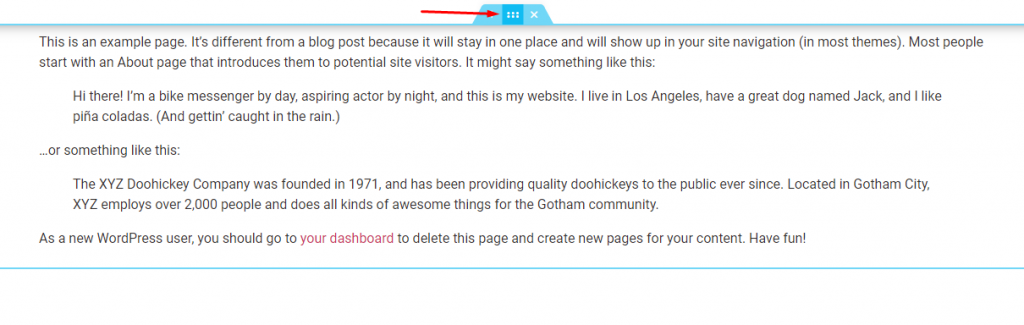
Вы можете инициировать изменение фона раздела, наведя на него курсор. Он будет окружен синей рамкой с тонкой синей каймой. Параметры раздела (значки) также будут отображаться вверху рамки.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
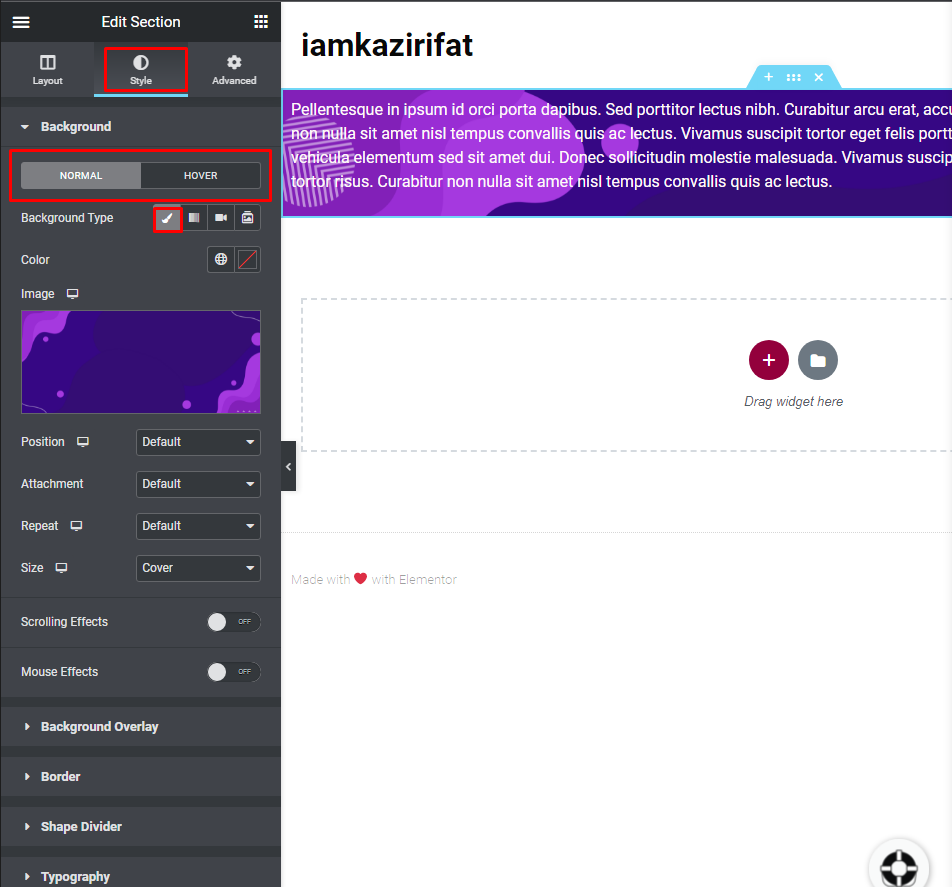
Теперь щелкните значок редактирования, и слева появится окно редактирования. затем перейдите на вкладку «Стиль».

Найдите раздел «Фон». Здесь вы можете настроить фоновое изображение раздела. Вы можете изменить цвет фона раздела, когда кто-то наводит на него курсор, изменив режим с обычного на режим наведения. Оба могут быть настроены, или оба могут иметь одинаковый фон. Это полностью зависит от вас, что работает лучше всего для вас.
Здесь доступны два типа выбора фона.
Один из них классический — представляет собой классический цвет и фон изображения. Вы можете выбрать цвета и применить их к фону раздела. Более того, вы можете установить положение изображения, вложение и другие необходимые настройки.
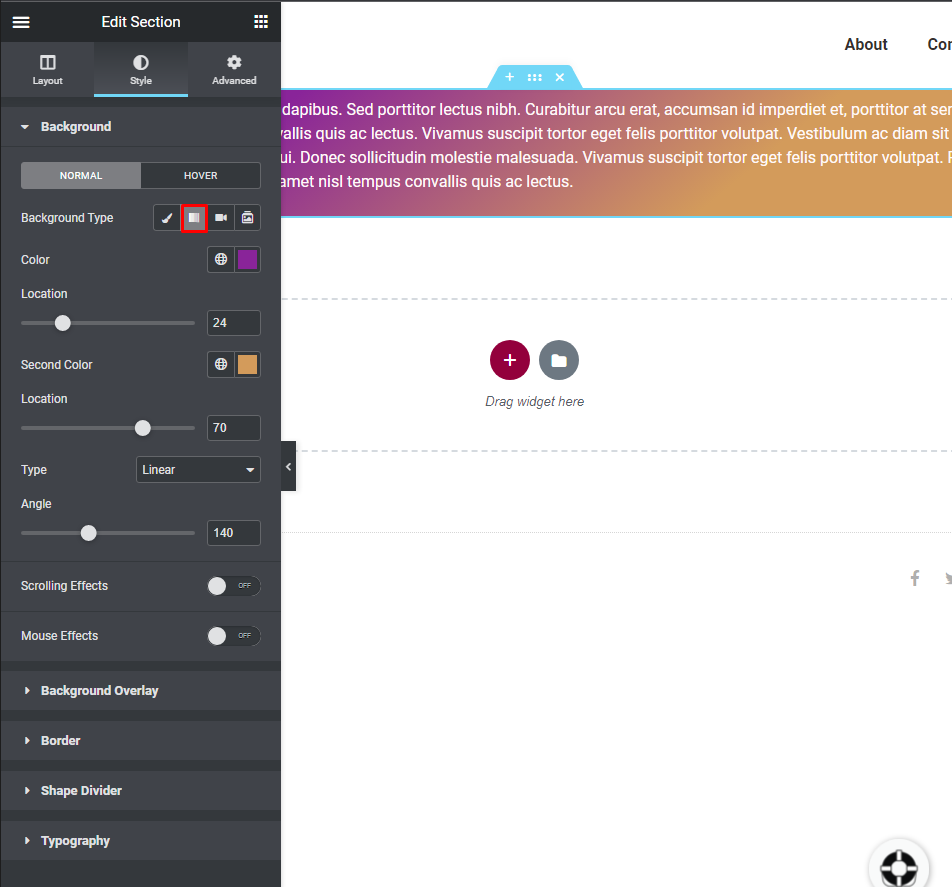
Другой стиль — «Градиент» — примените градиент к фону раздела. В этом разделе вы можете выбрать любые два цвета для использования в качестве градиента, выбрать нужную область и установить соответствующий тип и угол градиента, чтобы получить желаемый эффект.

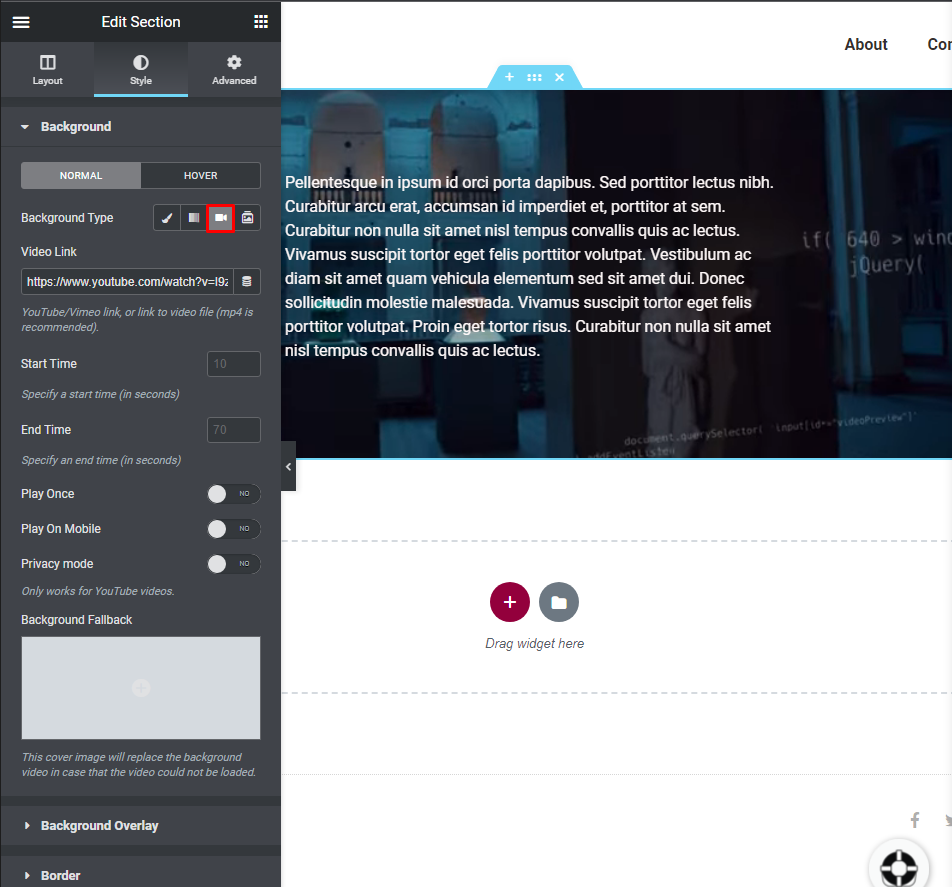
Видео может быть использовано в качестве фона раздела здесь. Фоновое резервное изображение (выбранное из медиатеки) также можно использовать для замены видео на мобильных устройствах и планшетах.

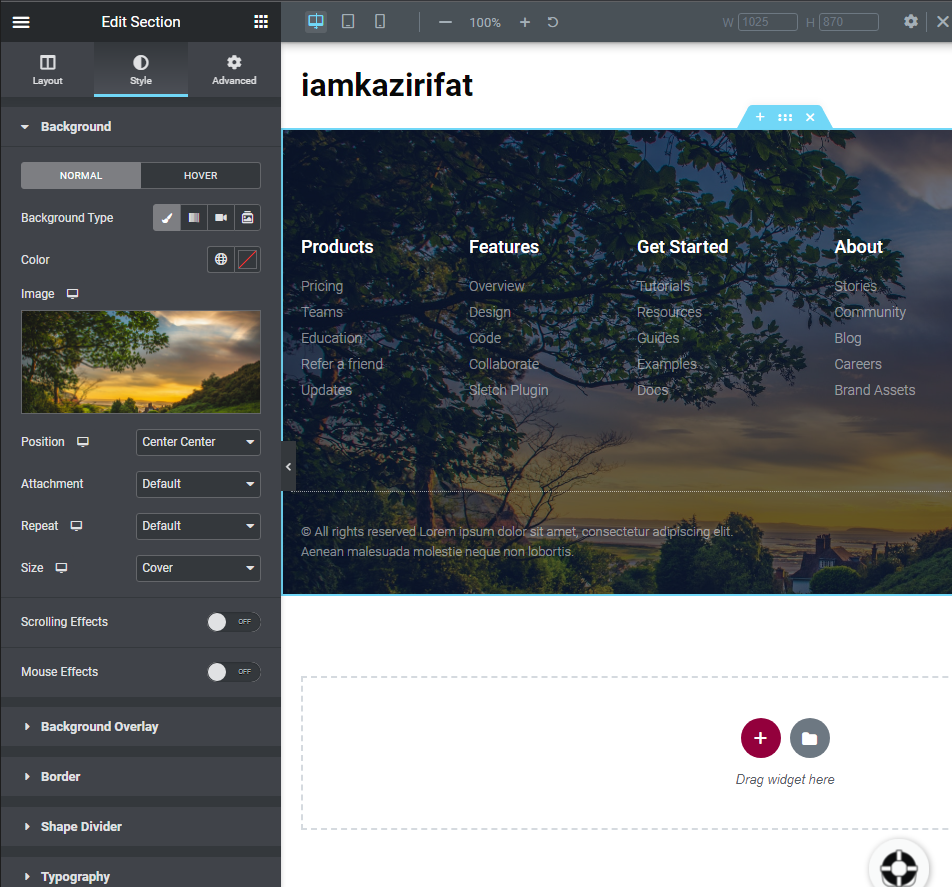
Elementor подарил нам новую возможность создавать разные фоны для разных размеров экрана. Это означает, что вы можете отображать разные изображения для разных устройств в определенном разделе.
Этот фон для настольной версии.

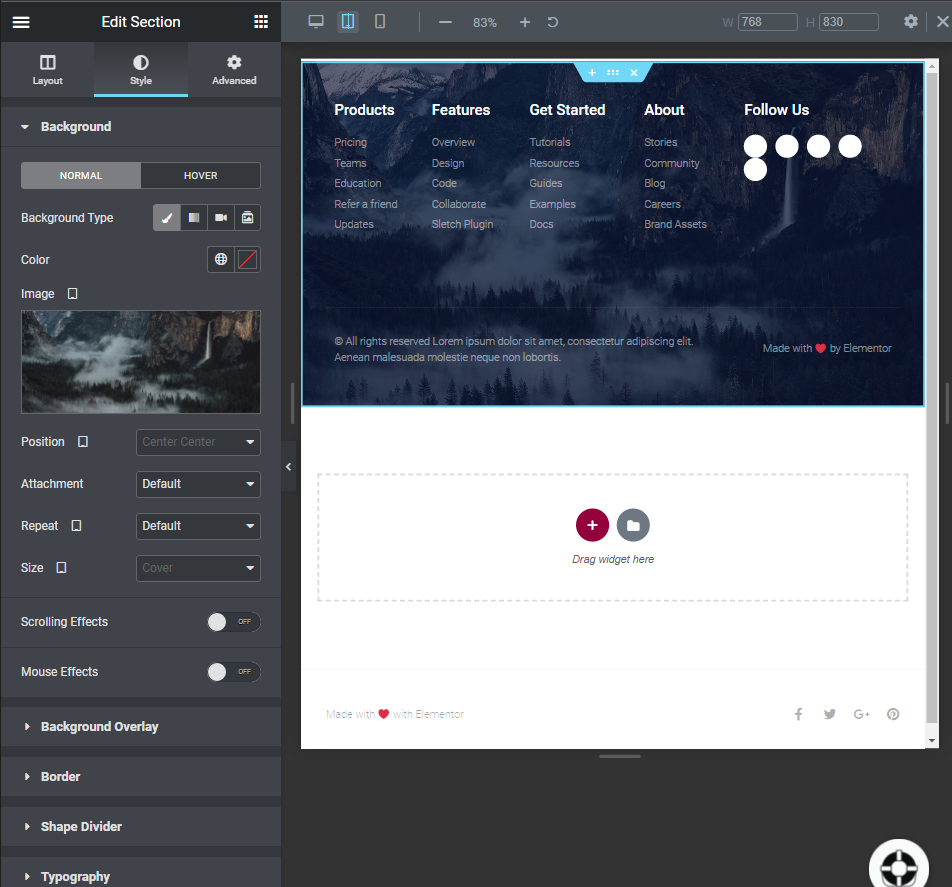
Теперь изображение можно изменить на планшетной версии.

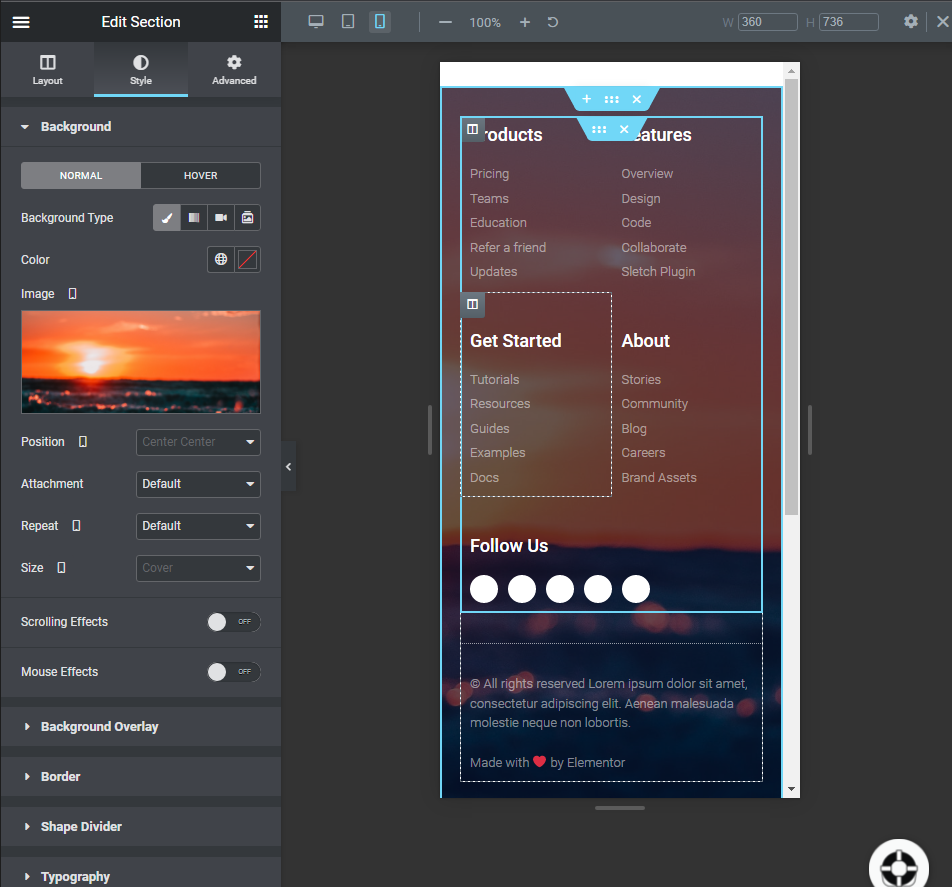
Наконец, вы можете добавить еще одно фоновое изображение для мобильной версии.

Наложение фона
Наложение — это то, что устанавливается поверх яркого фона и делает всплывающим передний контент. Наши последние изображения имеют наложения. Теперь мы покажем, как вы можете использовать опцию наложения фона elementor.
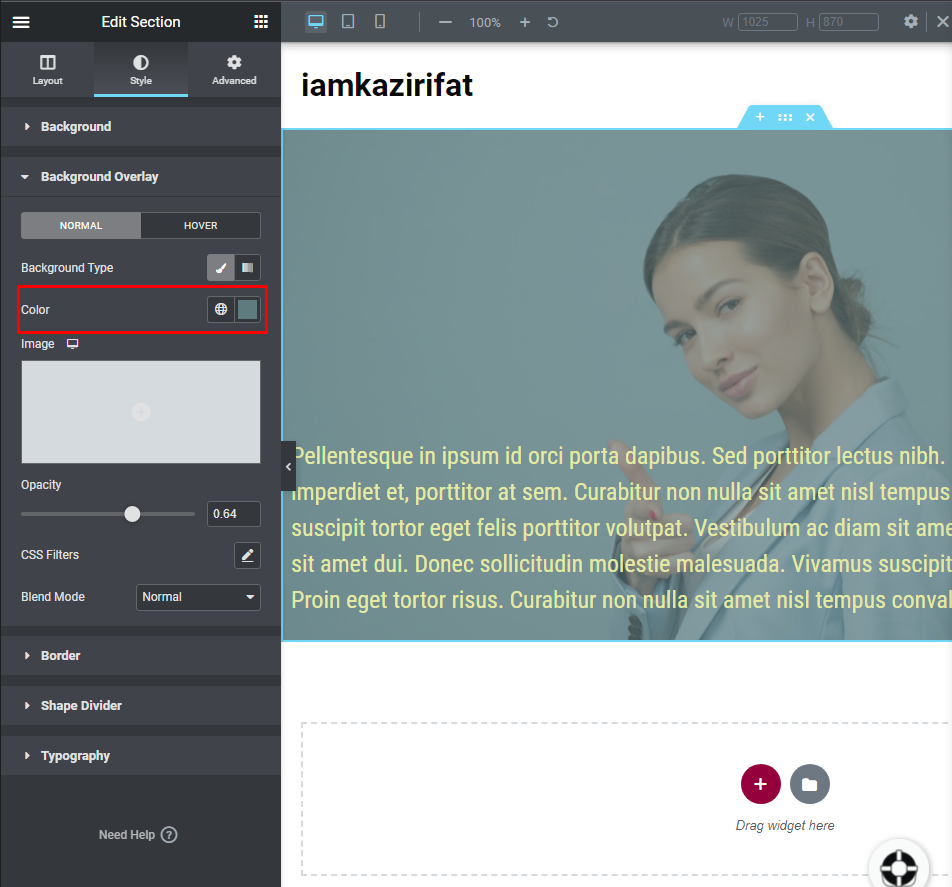
Настройки наложения фона находятся под фоновым блоком. Их можно использовать, чтобы выделить текст на ярком фоне. Здесь можно установить наложение как для обычного режима, так и для режима наведения. Используйте оба, переключаясь между ними. Если вы хотите использовать фон определенного типа, вы можете сделать это в поле «Тип фона». Классический или градиентный фон также являются приемлемыми вариантами. Давайте посмотрим в обоих направлениях.
Обычным способом вы можете добавить другое изображение или просто цвет поверх него, который всегда остается постоянным. Вот пример наложения цвета.

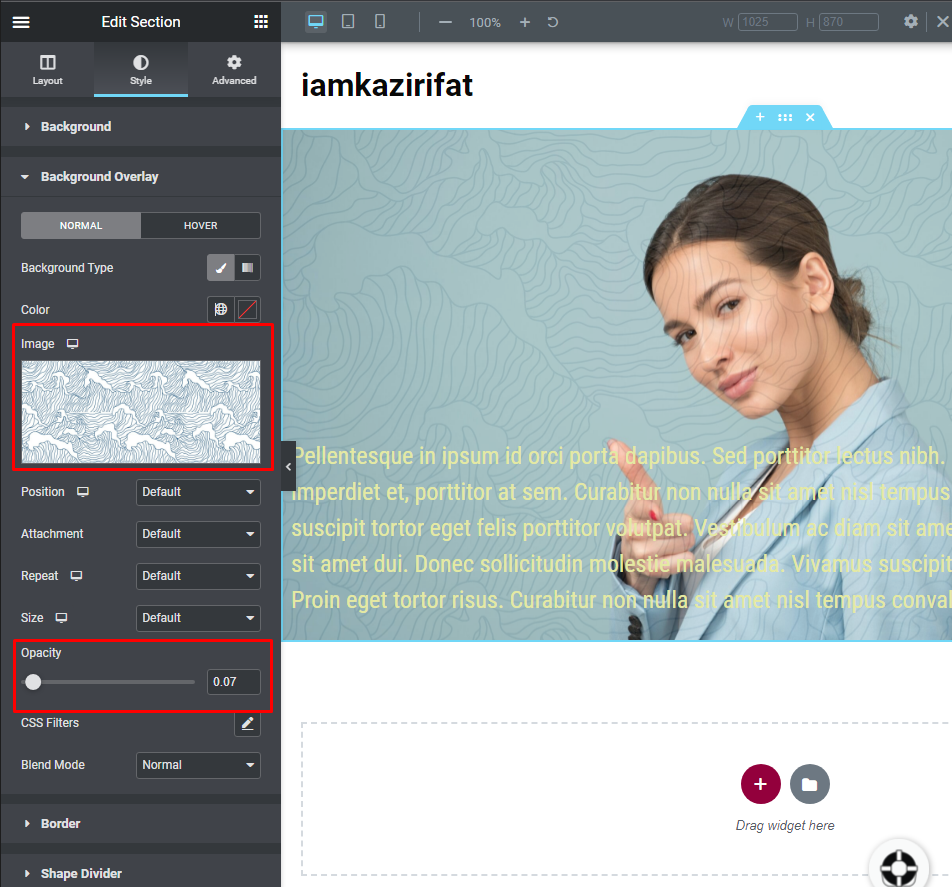
Вот пример наложения изображений.

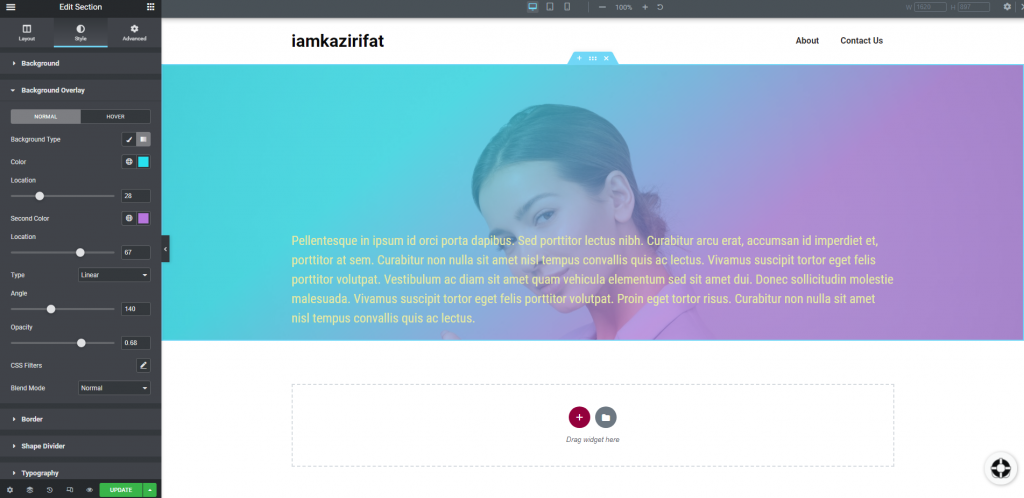
Кроме того, вы можете добавить наложение градиентного изображения.

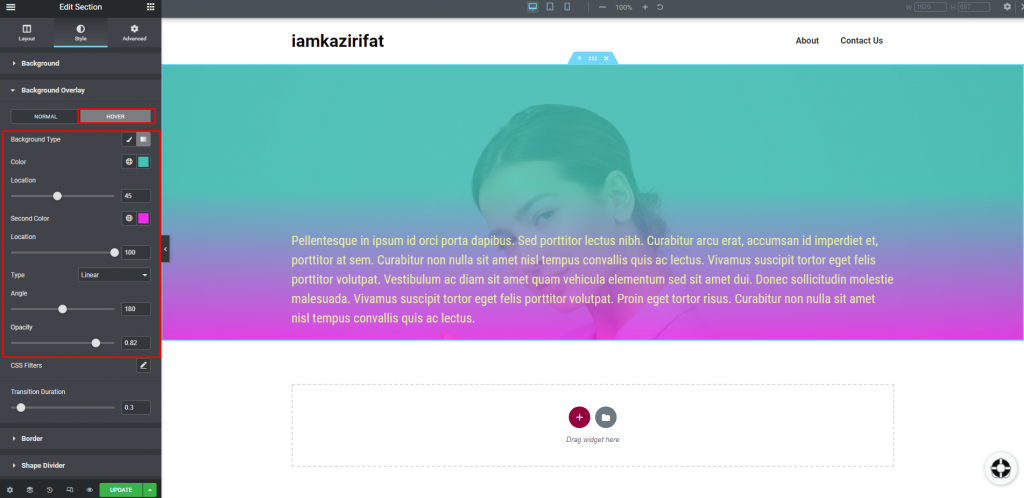
Настройка наложения при наведении стоит рядом с обычными настройками. вы можете добавить как градиент, так и обычный цвет при наведении. Вот пример.

И это все, что касается изменения фона любого раздела в элементоре.
Окончание мыслей
Таким образом, вы можете сделать динамический фон раздела в Elementor и удивить своего посетителя. Надеюсь, что это руководство поможет вам в предстоящие дни проекта. Если вы хотите узнать больше, дайте нам знать в комментариях.




