Цвета говорят о многом в мире веб-дизайна. С Elementor вы сможете выделить свои слова, очаровывая посетителей яркими оттенками или тонкими оттенками. Овладение искусством изменения цвета текста открывает двери к безграничным возможностям брендинга и дизайна.

Независимо от того, стремитесь ли вы к смелым, привлекающим внимание заголовкам или к гармоничному, связному стилю, это руководство позволит вам раскрыть весь потенциал возможностей редактирования текста Elementor.
Будьте готовы повысить визуальное воздействие вашего веб-сайта и произвести неизгладимое впечатление на свою аудиторию.
Почему ваш текст не меняет цвета?
Иногда, когда работаешь с текстом, он упорно отказывается менять цвет. Разочаровывает, правда?
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОдна из наиболее распространенных причин этого — копирование и вставка контента из внешнего источника, например другого веб-сайта или документа Word. Небольшие хитрые текстовые стили из источника могут запутаться и все испортить.
Опять же, иногда в Elementor есть цветовые схемы по умолчанию, которые могут противоречить изменениям. Кроме того, иногда могут возникнуть проблемы с расширенным настройщиком.
Ниже мы обсудим решения, позволяющие легко изменить цвет текста в виджете.
Предварительное условие
Вы знаете, насколько важно выделить ваш сайт среди других, верно?
Что ж, один из надежных способов сделать это — управлять цветами вашего текста. С Elementor у вас под рукой есть мощный инструмент, но прежде чем мы углубимся в тонкости изменения цветов текста, вам нужно кое-что уяснить.
Прежде всего вам понадобится активный веб-сайт WordPress с установленным и активированным Elementor. У вас его еще нет? Не беспокойся! Просто зайдите на панель управления WordPress, перейдите в раздел «Плагины» и найдите Elementor . Установите и активируйте его, и все готово.
Далее вам нужно ознакомиться с интерфейсом Elementor и базовыми возможностями редактирования текста. Потратьте немного времени, перетаскивая виджеты и играя с текстом. Чем удобнее вам работать с редактором, тем плавнее будет изменение цвета.
Доступ к редактору Elementor
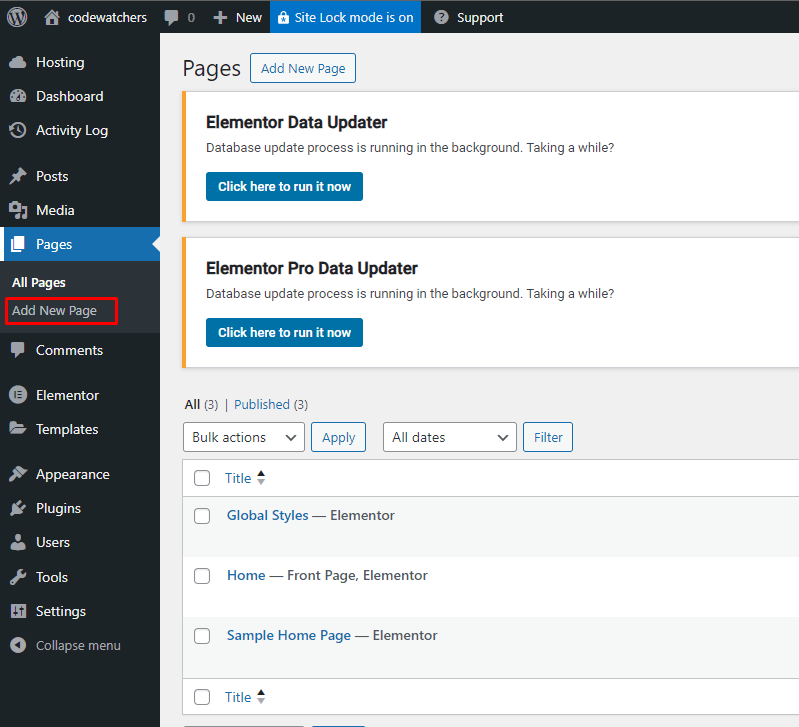
Откройте существующую страницу или публикацию, которую вы хотите отредактировать, или создайте новую, перейдя в раздел «Страницы» > «Добавить новый» или «Сообщения» > «Добавить новый» на панели управления WordPress.

Как только вы окажетесь в редакторе, переключитесь на редактор Elementor, нажав кнопку «Редактировать с помощью Elementor».
Добавление текстового виджета
В редакторе Elementor вы увидите предварительный просмотр вашей страницы или публикации справа и панель виджетов слева.
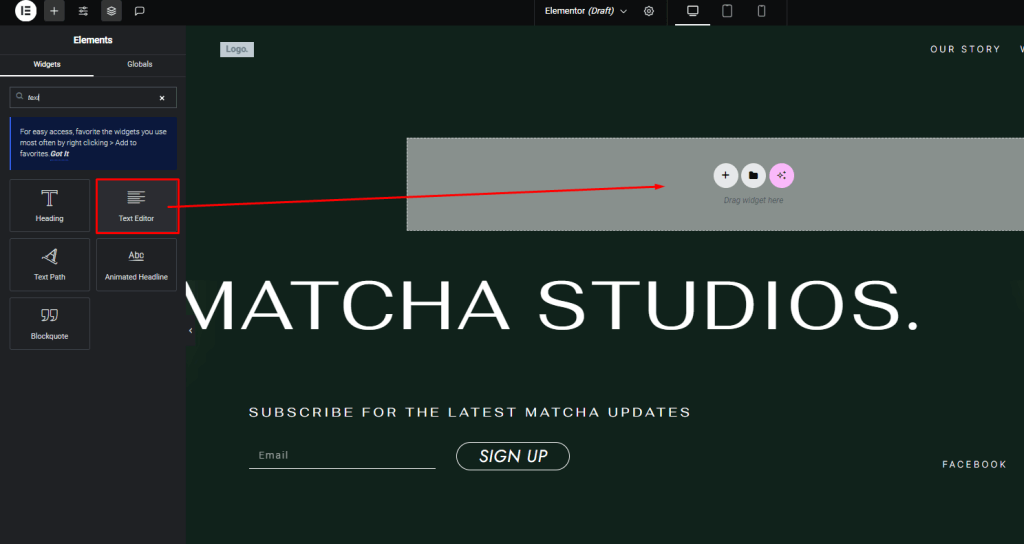
Найдите виджет «Текстовый редактор» на панели и перетащите его на холст, куда вы хотите добавить текст.

На холсте появится новый блок «Текстовый редактор». Вы можете либо ввести желаемый текст непосредственно в этот блок, либо вставить текст из другого источника.
Изменить цвет текста виджета Elementor
Стиль исходного текста
Вот несколько простых шагов по устранению этой проблемы:
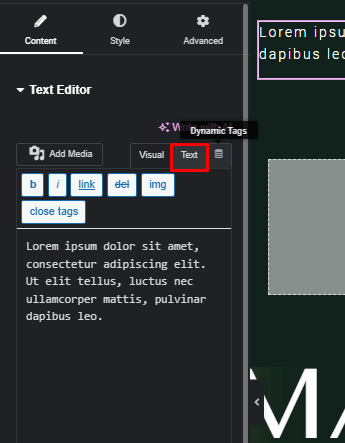
Загляните за кулисы : нажмите вкладку «Текст» в текстовом редакторе. Если вы заметили какой-либо стиль HTML (например, <span> </span> ), скорее всего, он виноват. Удалите эти хитрые теги.
Специальная вставка : в Windows щелкните правой кнопкой мыши и выберите «Специальная вставка». Если вы используете Mac, выберите «Вставить и сопоставить стиль». Эти параметры помогут вам вставить, не принося с собой ненужный багаж форматирования.
Прямая вставка : если у вас есть сомнения, вставьте текст непосредственно на вкладку «Текст» текстового редактора. Никаких обходов, никакой суеты.

Изменение схемы Elementor по умолчанию
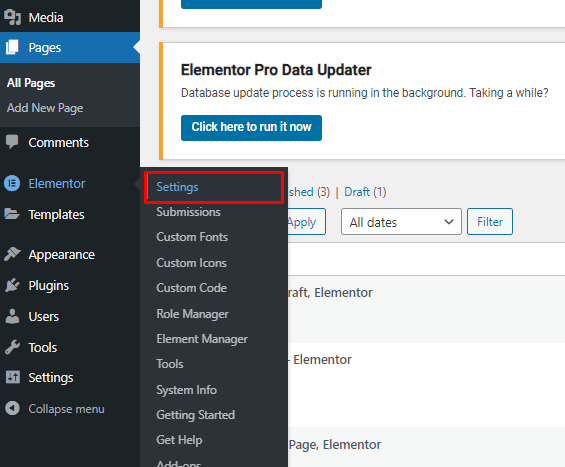
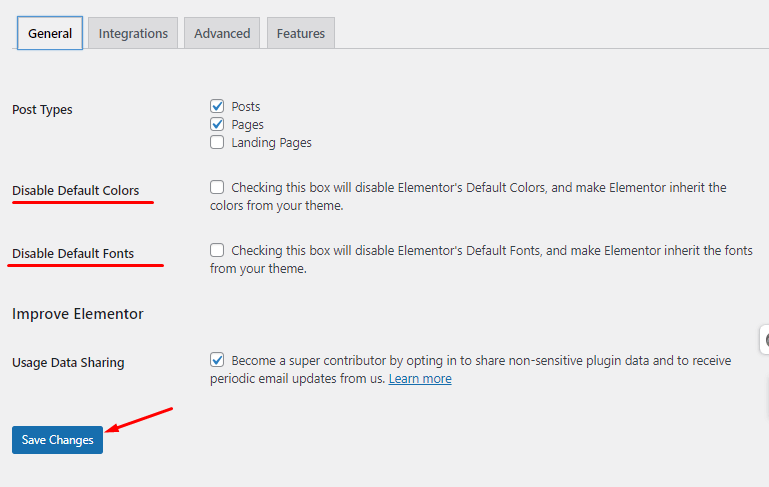
Обратите внимание на пару флажков в разделе Elementor > Настройки.

Они похожи на маленькие переключатели, которые управляют цветами и шрифтами по умолчанию. Вот что вам нужно сделать:
На вкладке «Общие» вы найдете «Отключить цвет по умолчанию» и «Отключить шрифты по умолчанию». Проверьте их, а затем сохраните изменения.

Подведение итогов
Овладение искусством изменения цвета текста в Elementor изменит правила игры для визуальной привлекательности вашего веб-сайта.
Имея возможность наполнить свои слова яркими оттенками или тонкими оттенками, вы можете повысить индивидуальность своего бренда и произвести неизгладимое впечатление на посетителей. Помните, что цвет — это мощный инструмент, который может вызывать эмоции, передавать сообщения и направлять опыт пользователя.





