WordPress — популярный инструмент для создания веб-сайтов и блогов. WordPress включает в себя возможность изменить внешний вид вашего сайта, включая цвет ссылок. Ссылки являются важными компонентами каждой веб-страницы, поскольку они помогают пользователям перемещаться и находить нужную информацию. Однако иногда вам может потребоваться изменить цвет ссылки по умолчанию, чтобы он отражал вашу тему, бренд или личный стиль.

Изменить цвет ссылки в WordPress
В этом сообщении блога мы научим вас, как изменить цвет ссылки в WordPress, используя два метода: настройщик и код CSS . Оба способа просты и эффективны, и вы можете выбрать тот, который лучше всего соответствует вашим целям и возможностям.
1. Использование настройщика
Настройщик — это инструмент для предварительного просмотра и изменения многих функций вашего сайта WordPress, таких как цвета, шрифты, меню, виджеты и многое другое. Перейдите на панель управления WordPress и выберите «Внешний вид» > «Настройка» , чтобы просмотреть настройщик.

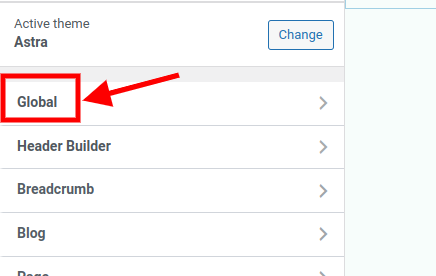
В меню «Настройщик», которое появляется в левой части экрана, вы увидите параметр «Глобальные».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
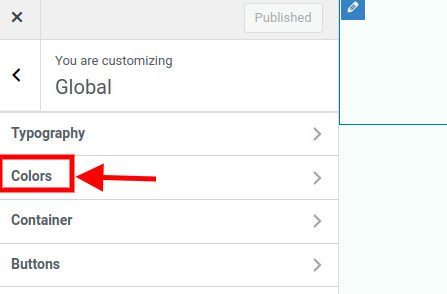
В глобальных настройках нажмите «Цвета».

Когда вы нажмете «Цвета» или «Цветовая схема», вам будет представлен ряд вариантов изменения цветов различных элементов вашего сайта, таких как фон, верхний и нижний колонтитулы, текст и ссылки. Чтобы изменить цвет ссылки, найдите параметр «Цвет ссылки» или «Цвет текста ссылки» и нажмите на него.

Вы увидите палитру цветов, в которой вы можете выбрать любой цвет для своих ссылок. Вы можете выбрать цвет, используя ползунок и колесо, или введя определенный шестнадцатеричный код, если вы его знаете. Когда вы измените цвет, появится предварительный просмотр вашего сайта в реальном времени с новым цветом ссылки.
Когда вы будете удовлетворены своим выбором, нажмите «Опубликовать», чтобы сохранить изменения и применить их к своему сайту.
2. Использование CSS-кода
CSS, что означает каскадные таблицы стилей, — это язык, который управляет отображением HTML-элементов на веб-странице. Цветами, шрифтами, макетами, анимацией и другими аспектами дизайна вашего сайта можно управлять с помощью CSS.
Чтобы изменить цвет ссылки в WordPress с помощью кода CSS, вы должны сначала добавить на свой сайт собственный код CSS. Для этого перейдите на панель управления WordPress и выберите «Внешний вид» > «Настроить» > «Дополнительный CSS» .

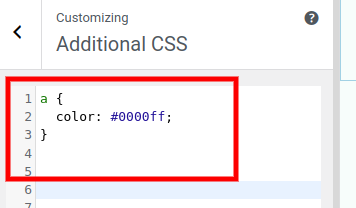
Вы увидите окно, в котором сможете ввести свой собственный CSS-код. Чтобы изменить цвет ссылки, вам нужно использовать следующий код:
a {
color: #0000ff;
}

Селектор «a» используется для выбора всех ссылок на вашем веб-сайте. Атрибут цвета определяет внешний вид ссылок. Цвет #0000ff представлен шестнадцатеричным кодом #0000ff. Вы можете изменить цвет ссылок, заменив это значение.
По мере ввода кода появится предварительный просмотр вашего сайта в реальном времени с новым цветом ссылки.
Когда вы будете удовлетворены своим выбором, нажмите «Опубликовать», чтобы сохранить изменения и применить их к своему сайту.
Заключение
Наконец, изменение цвета ссылок в WordPress может улучшить дизайн, удобство использования и конверсию вашего веб-сайта. В зависимости от ваших вкусов и опыта вы можете изменить цвет своих ссылок с помощью специального кода CSS с помощью настройщика WordPress.
Вы можете легко изменить цвет ссылки в WordPress, следуя рекомендациям в этом сообщении блога и создав уникальный и привлекательный веб-сайт для ваших посетителей.





