При прокрутке можно преобразовать прозрачный заголовок в непроницаемый, используя различные методы и собственный код. Однако, если вам нужно простое решение Elementor , вы можете использовать собственные эффекты прокрутки на следующем уроке.

Изменить цвет липкого заголовка Elements при прокрутке
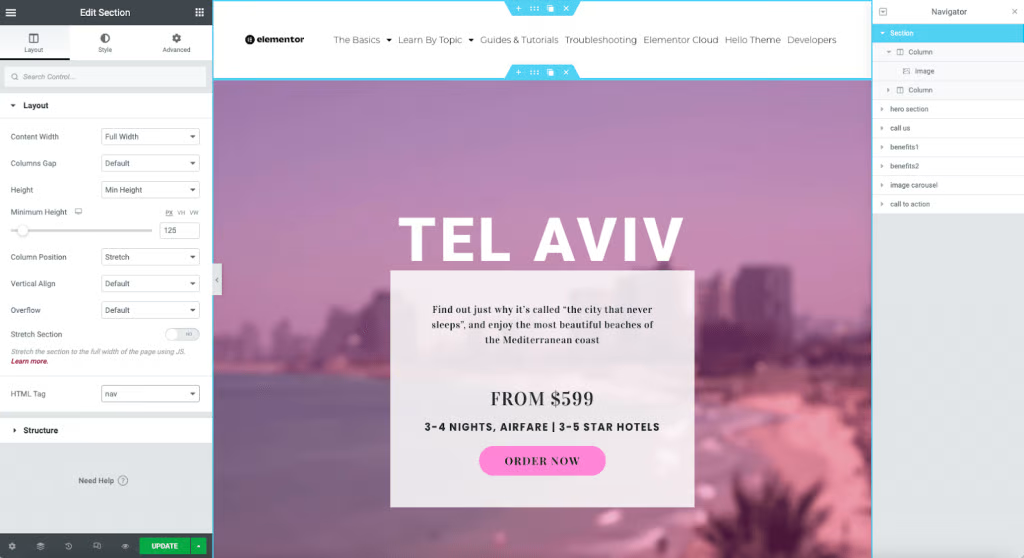
Если вы еще этого не сделали, вы должны использовать конструктор тем для создания собственного шаблона заголовка. Создайте раздел заголовка из двух столбцов, используя виджет изображения и виджет навигации для отображения вашего логотипа.

Следующие изменения будут внесены на вкладке «Дополнительно».
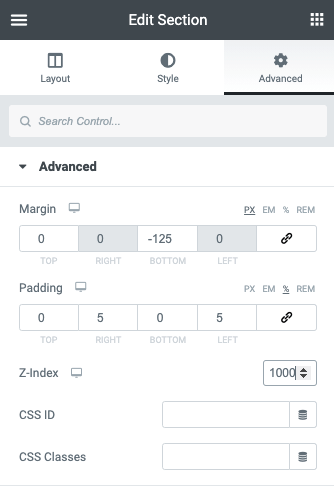
Изменить поле
Обычно прозрачный заголовок создается путем присвоения разделу отрицательного поля, равного высоте раздела. Разблокируйте настройки полей на вкладке «Дополнительно» и измените нижнее значение на отрицательное число (пример: -125 пикселей). Это переместит раздел под заголовком в верхнюю часть страницы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасZ-индекс
Кроме того, вам нужно будет повысить Z-индекс раздела, чтобы он всегда отображался поверх контента. Вы можете ввести любую сумму, превышающую оставшуюся часть материала на вашей странице, однако большинство дизайнеров выбирают 1000.

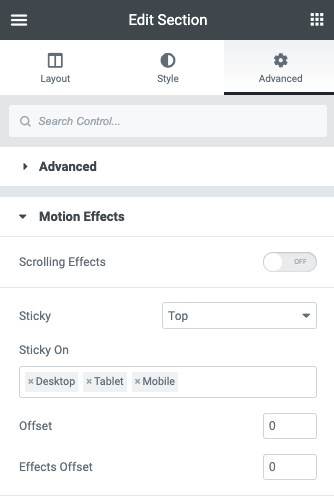
Закрепленные настройки
Выберите Sticky из раскрывающегося меню аккордеона Motion Effects и установите Top.

Добавление эффекта
Создав прозрачный раздел заголовка, мы теперь добавим эффект прокрутки.

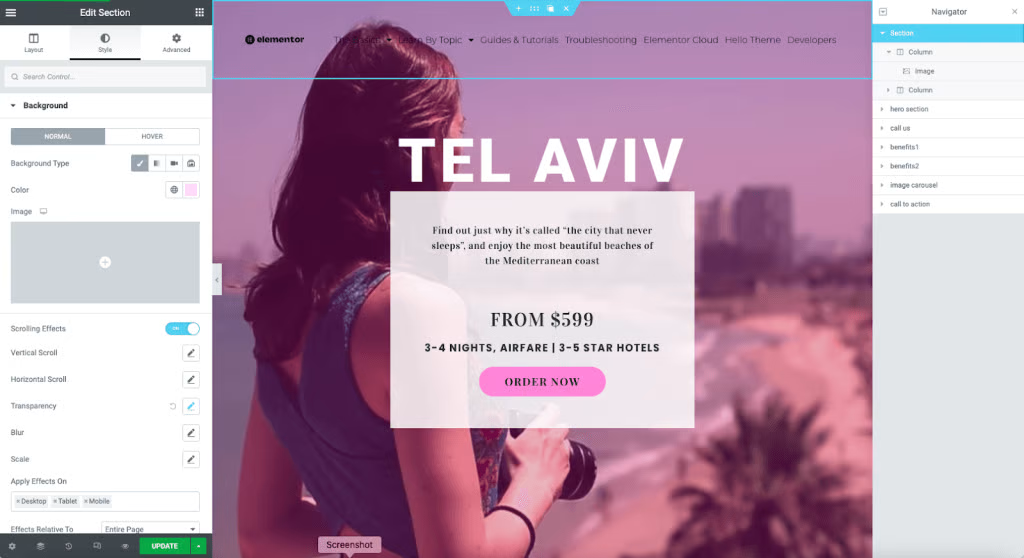
Мы будем использовать вкладку «Стиль» в разделе «Элементы управления» для следующих шагов.
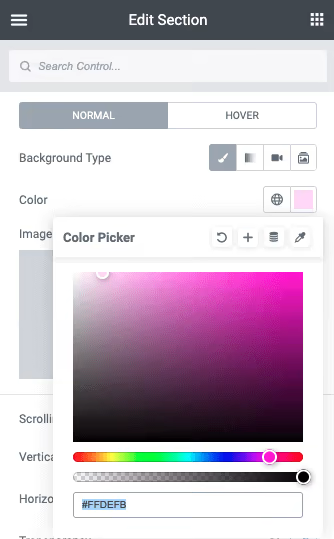
Окончательная настройка цвета
Установите окончательный цвет или градиент фона с помощью селектора цвета.

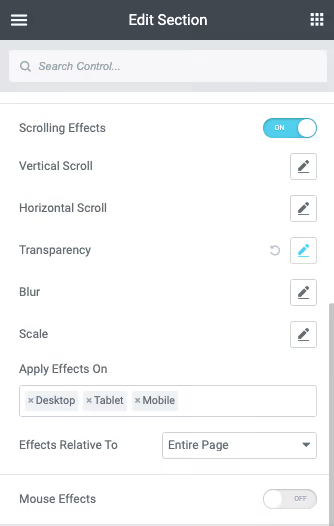
Добавление эффекта прокрутки
Включите параметр «Эффекты прокрутки» на панели управления.

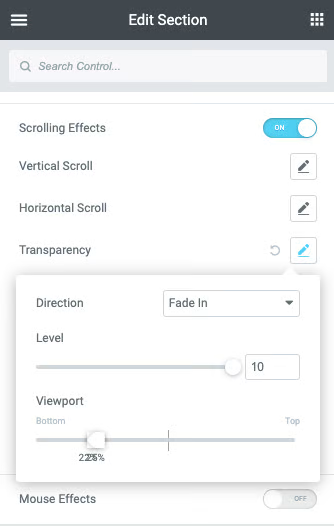
Установите значения
Теперь мы должны изменить настройки ползунков области просмотра, чтобы получить желаемый эффект. Прокрутите до места на странице, где вы хотите, чтобы заголовок был полностью непрозрачным, и уменьшите значение Top, пока оно не достигнет 100% (например, 25%). Теперь вы можете поднять значение дна. В приведенном выше примере мы хотим, чтобы воздействие происходило быстро, поэтому мы установим числа относительно близко друг к другу (например, 22%). Это вызовет эффект после прокрутки страницы размером 3%.

Завершение
В то время как elementor предоставляет вам все инструменты, необходимые для создания великолепного веб-сайта, вам нужно будет внести коррективы для различных устройств. Это вопрос поиска оптимальной точки. Мы надеемся, что это руководство будет полезным. Если да, поделитесь этим со своими друзьями и продолжайте следить за CodeWatchers для получения других руководств.





