Astra — популярная тема WordPress, известная своим легким дизайном и высокой производительностью. Это многоцелевая тема, которую можно использовать для различных типов веб-сайтов, включая блоги, бизнес-сайты и магазины электронной коммерции. Одна из причин его популярности заключается в том, что его легко использовать и настраивать. Он поставляется с множеством предварительно разработанных шаблонов и конструктором страниц с перетаскиванием, что позволяет легко и быстро создавать профессионально выглядящие веб-сайты. Сегодняшний блог посвящен тому, как изменить цвет фона заголовка этой темы с помощью CSS и без CSS.

Изменить цвет фона заголовка в теме Astra
Бесплатная версия темы Astra не позволяет изменить цвет фона шапки. Есть два простых способа изменить цвет фона заголовка в теме WordPress Astra.
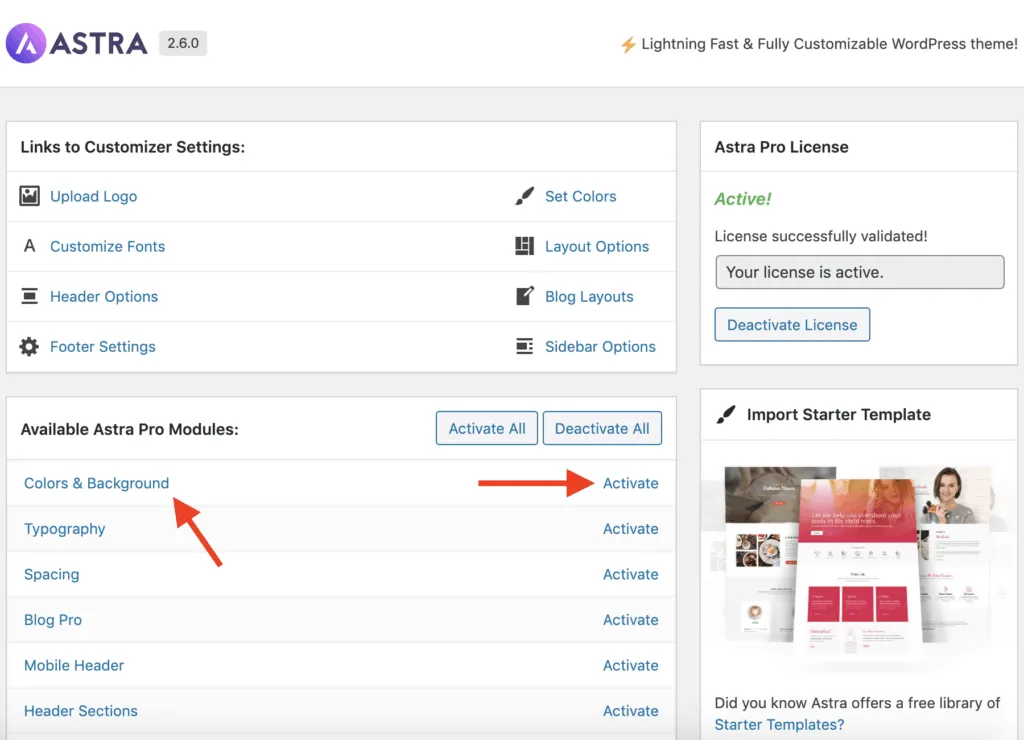
Вы можете сразу начать с покупки « Astra Pro addon ». Параметры настройки заголовка темы [Внешний вид > Настроить > Заголовок] в Astra Pro позволяют изменить цвет фона заголовка.

Теперь перейдите к внешнему интерфейсу вашего веб-сайта и нажмите ссылку «Настроить» в верхней панели администратора WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
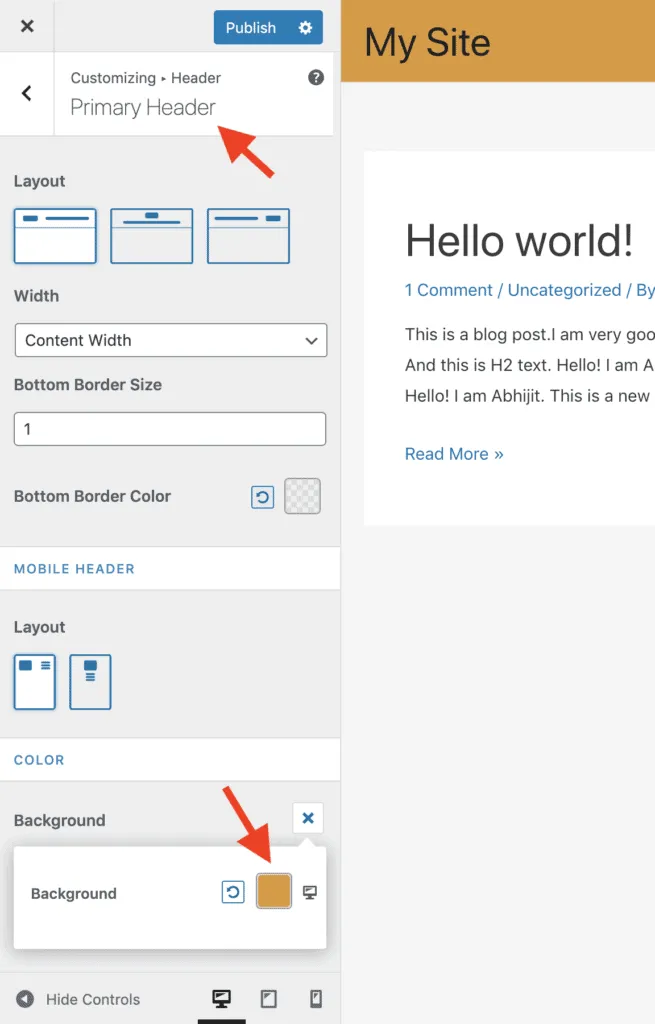
Перейдите к заголовку > Primary Header на панели настройки WordPress и введите желаемый цвет фона заголовка в поле «Фон» в разделе «Цвет».

Чтобы опубликовать изменения, нажмите кнопку «Опубликовать».
И вот оно!
Однако, если вы хотите изменить цвет фона заголовка, не покупая дополнение Astra Pro, следующее руководство для вас.
Следующий код CSS изменит цвет фона раздела заголовка темы.
Скопируйте приведенный ниже код CSS и вставьте его в параметр «Дополнительный CSS» темы [Внешний вид > Настроить > Дополнительный CSS].
.ast-primary-header-bar{
background-color: #336699;
}Чтобы изменить фон заголовка Astra и цвет названия сайта, используйте следующий код.
.ast-primary-header-bar{
background-color: #336699;
}
.site-title a, .site-title a:hover{
color: #ffffff;
}Кроме того, этот код поможет вам изменить фон заголовка Astra и цвет текста ссылок меню заголовка.
.ast-primary-header-bar{
background-color: #336699;
}
#ast-desktop-header .main-header-menu > .menu-item > .menu-link{
color: #ffffff;
}
[data-section="section-header-mobile-trigger"] .ast-button-wrap .mobile-menu-toggle-icon .ast-mobile-svg{
fill:#ffffff;
}Вот и все!
Подведение итогов
Astra также имеет большое сообщество пользователей и разработчиков, а это означает, что для тех, кто использует тему, доступно множество ресурсов и поддержки. Он регулярно обновляется новыми функциями и улучшениями, а также имеет широкий спектр сторонних интеграций и плагинов, которые можно использовать для расширения его функциональности.
В целом, Astra — популярный выбор для пользователей WordPress, потому что он быстрый, легкий, простой в использовании и с широкими возможностями настройки. Итак, настоятельно рекомендуется!





