Хотите изменить текст по умолчанию, который вы видите при создании нового сообщения в WordPress? Вместо стандартного «Добавить заголовок» не было бы здорово иметь что-то более адаптированное к вашим потребностям? Это руководство здесь, чтобы помочь».

В этой статье мы покажем вам, как заменить общий заполнитель «Добавить заголовок» текстом, который вам больше подходит. Независимо от того, являетесь ли вы блоггером, владельцем бизнеса или разработчиком веб-сайтов, настройка этих подсказок может сделать вашу работу с WordPress более индивидуальной и приятной.
Почему вам следует избавиться от текста-заполнителя
Когда вы настраиваете новую публикацию на своем веб-сайте WordPress, текст-заполнитель «Добавить заголовок» служит удобным руководством как для вас, так и для всех авторов, с которыми вы работаете. Это справедливо независимо от того, используете ли вы редактор блоков или классический редактор.

Однако бывают случаи, особенно при работе с настраиваемыми типами сообщений или при разработке индивидуальной системы управления контентом для клиентов, когда выбор менее общего приглашения может оказаться более выгодным для пользователей.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНапример, представьте, что вы разработали собственный тип сообщений для создания личных профилей. В этом случае было бы более интуитивно понятно предложить пользователям ввести имя человека в качестве заголовка, заменив текст-заполнитель по умолчанию.
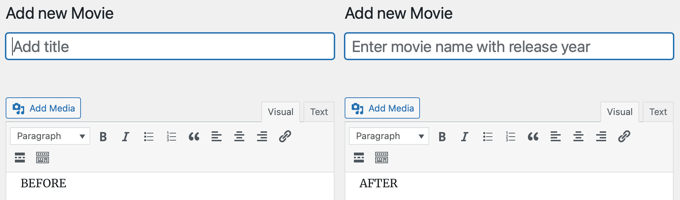
Аналогично, если вы сосредоточены на базе данных фильмов, гораздо более информативным будет такой заполнитель, как «Введите название фильма с указанием года выпуска».
Как заменить текст заполнителя заголовка
Вам необходимо добавить код в файлы темы WordPress, чтобы заменить текст заполнителя заголовка WordPress. Вы можете использовать наше руководство для начинающих по вставке веб-фрагментов в WordPress, если вам нужна помощь в добавлении кода на ваш веб-сайт.
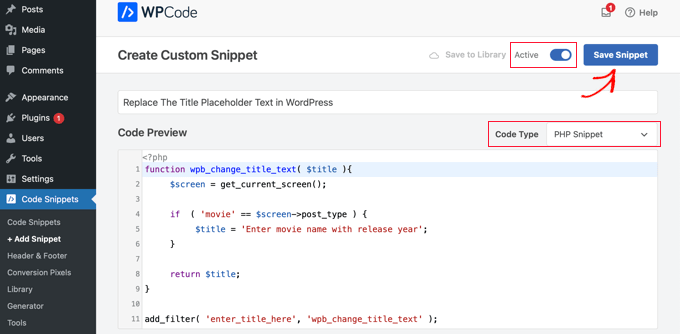
Чтобы безопасно добавить собственный код, все, что вам нужно сделать, это добавить этот фрагмент кода в файл function.php вашей темы или использовать бесплатный плагин WPCode (рекомендуется):
function wpb_change_title_text( $title ){
$screen = get_current_screen();
if ( 'movie' == $screen->post_type ) {
$title = 'Enter movie name with release year';
}
return $title;
}
add_filter( 'enter_title_here', 'wpb_change_title_text' );
Не забудьте изменить слово «фильм» на свой уникальный тип сообщения, а строку «Введите название фильма с годом выпуска» на свой уникальный текст.
При использовании редактора блоков этот код изменит содержимое заполнителя для пользовательского типа записи «фильм».

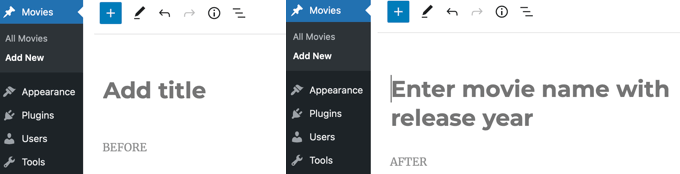
Когда вы создадите новый тип публикации «Кино», вы увидите, что заполнитель «Добавить название» был заменен на «Введите название фильма и год выпуска», как показано на снимке экрана выше.
Приятно то, что если вы используете обычный редактор WordPress, тот же фрагмент кода все равно будет работать.

Как работает этот фрагмент кода?
Давайте пройдемся по коду. Мы начали с создания функции wpb_change_title_text. Мы включили в код проверку, чтобы определить, находится ли пользователь на определенном экране типа записи.
Он вернет наш пользовательский текст заголовка, как только распознает, что пользователь находится на этом конкретном экране пользовательского типа сообщения. Текст заголовка по умолчанию затем можно изменить, просто подключив нашу функцию к фильтру enter_title_here.
Вот и все. Теперь, когда у вас есть новая запись в вашем пользовательском типе публикации, в поле заголовка будет отображаться ваш уникальный текст-заполнитель.
Как отключить заполнитель в модулях Divi
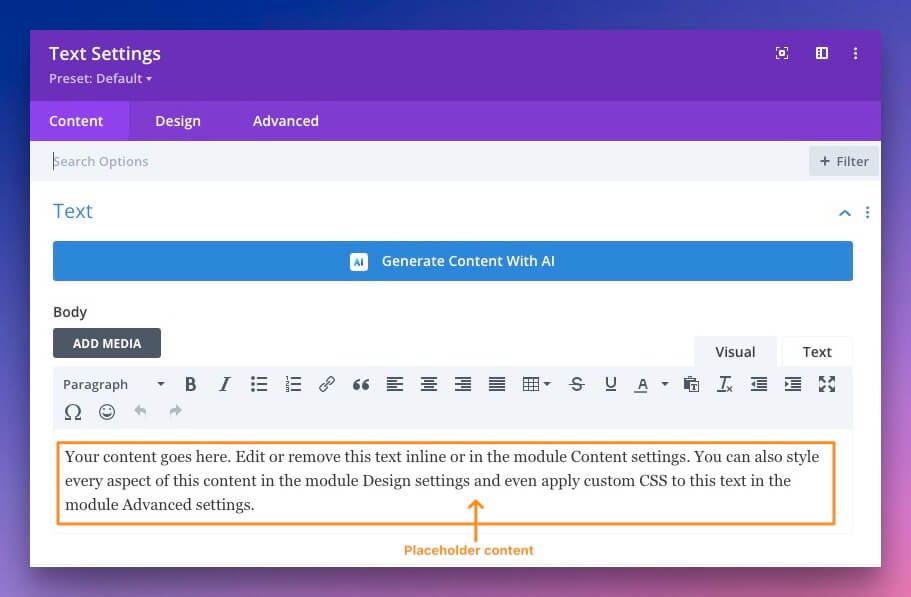
Указанный текст-заполнитель будет автоматически назначен новому модулю при его вставке в макет страницы.

Примите следующие меры, чтобы прекратить такое поведение.
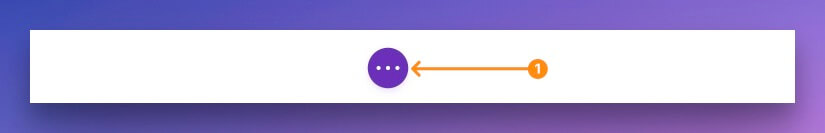
Щелкните этот значок, чтобы развернуть панель настроек Visual Builder.

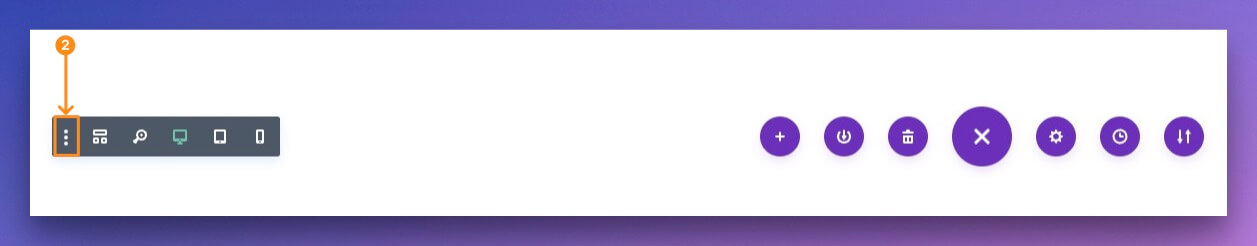
Выбрав значок с тремя вертикальными точками, вы можете получить доступ к настройкам Builder.

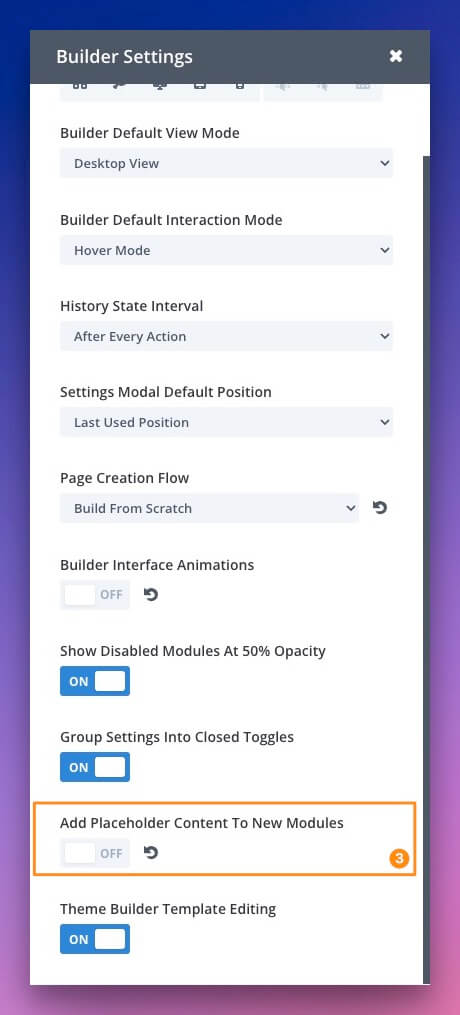
Отключите возможность добавлять заполнитель в новые модули.

Сохраните страницу после изменения предпочтительного режима просмотра, чтобы сохранить новую опцию.
Подведение итогов
В заключение, настройка текста-заполнителя в WordPress предлагает индивидуальный подход к различным потребностям в контенте, улучшая взаимодействие с пользователем и делая его более понятным. Будь то личные профили или базы данных фильмов, замена общих подсказок конкретными инструкциями обеспечивает более плавную навигацию.
Следуя изложенным шагам, вы сможете без особых усилий придать своему сайту WordPress оттенок индивидуальности, предоставив вам и вашим пользователям возможность создавать контент и управлять им с точностью и легкостью.





