Когда кто-то публикует сообщение с вашего веб-сайта в Twitter, он автоматически создает для вас миниатюру. Хотя бывают случаи, когда он создает сломанный или неправильный эскиз, и это вызывает доверие к вашему сайту WordPress.

В этом уроке мы собираемся объяснить вам причины неработающих миниатюр и как решить проблему с изображениями карточек Twitter в WordPress.
Почему на некоторых сайтах появляются неправильные изображения карточек Twitter?
Когда ссылка публикуется в Twitter, для поиска изображений используются метаданные Open Graph, аналогично тому, что делает Facebook, когда ссылка публикуется на временной шкале или в группе.
Однако WordPress не поддерживает метаданные Open Graph по умолчанию, и когда ссылка публикуется в Twitter, она иногда продолжается и отображает неправильную или неработающую миниатюру.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
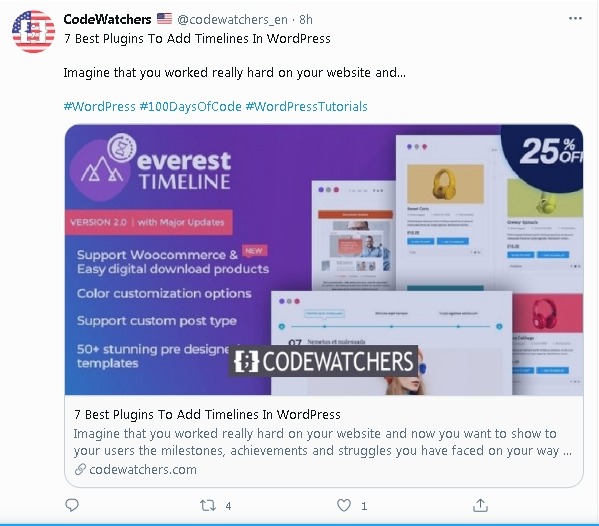
Изображения карточек в Твиттере необходимы для сбора аудитории. Миниатюры привлекают внимание пользователя и подталкивают его к переходу по ссылке на ваш сайт.

Вот почему мы здесь. В этом руководстве мы проведем вас через простой процесс избавления от этой проблемы.
Как исправить битые изображения карт с помощью плагина SEO
Теперь, когда вы знаете, в чем проблема, мы можем двигаться дальше и установить плагин Все в одном SEO на ваш WordPress.
Все в одном SEO

Это бесплатная версия для плагина Все в одном SEO, в то время как вы можете использовать премиум-версию для дополнительных функций. Что касается этого вопроса, то достаточно бесплатной версии.
Премиум все в одном SEO - это полный пакет решений для всех ваших потребностей WordPress, связанных с построением SEO. Он очень надежен и довольно прост в использовании.
После того, как вы установили плагин на свой WordPress, перейдите в Социальные сети из All in One SEO на панели инструментов WordPress.

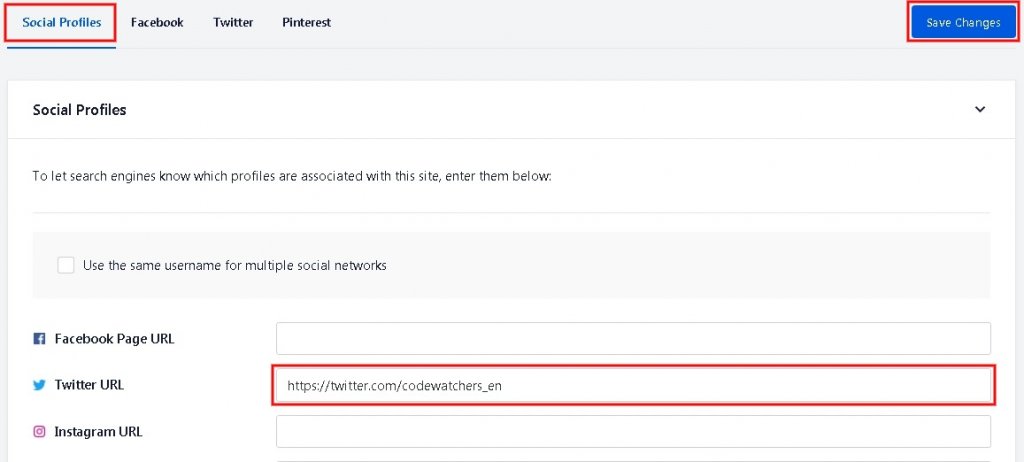
На вкладке «Социальные профили» вы должны ввести URL-адрес Twitter для вашей учетной записи / страницы Twitter.

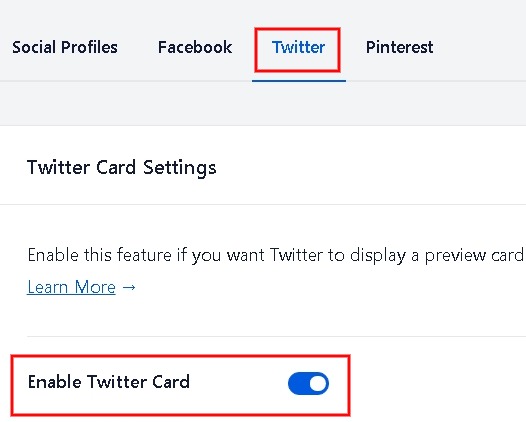
Затем вам нужно перейти на вкладку Twitter, нажав кнопку Twitter внизу.

На вкладке Twitter вам нужно включить кнопку Enable Twitter Card.
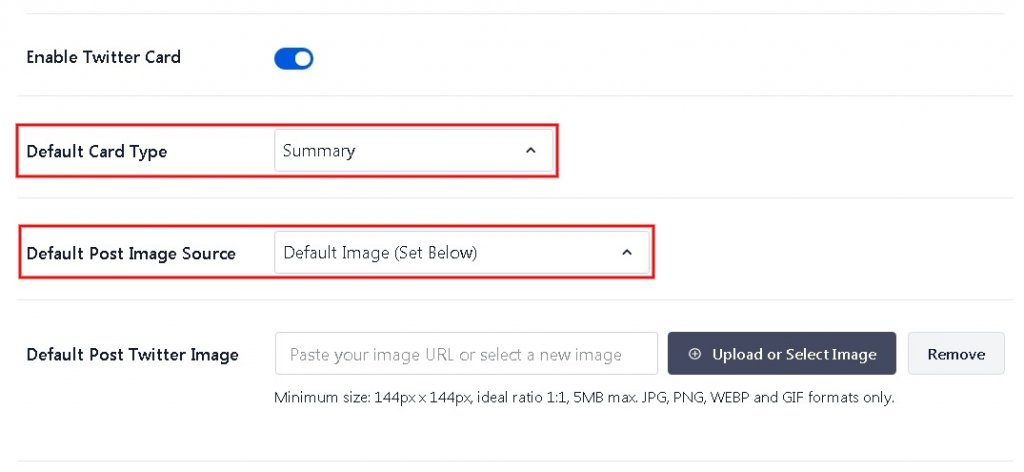
Далее, есть Тип карты по умолчанию и Источник изображения сообщения по умолчанию. Настройки по умолчанию должны работать для большинства веб-сайтов, но вы можете внести изменения в соответствии с вашими потребностями.

Затем есть возможность выбрать источник изображения по умолчанию. Это используется, когда кто-то публикует сообщение в категории или теге.
Здесь вы можете загрузить изображение по умолчанию или вы можете загрузить изображение для каждого тега или категории.
После завершения всех настроек нажмите кнопку «Сохранить изменения».
Как настроить изображение карты по умолчанию для домашней страницы
Для тех, которые сопровождаются статической домашней страницей, есть способ настроить изображение карточки по умолчанию в плагине All In One SEO.
Перейдите к опции плагина Social Networks from All In One Seo на панели инструментов WordPress.

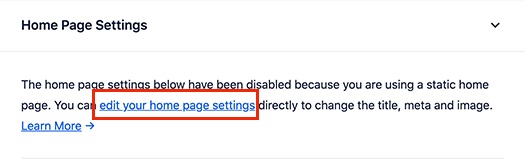
А если вы используете настраиваемую домашнюю страницу, вам нужно перейти по ссылке «Изменить настройки домашней страницы».

Перейдите на вкладку «Социальные сети» со страницы настроек AIOSEO, а затем перейдите на вкладку «Твиттер».

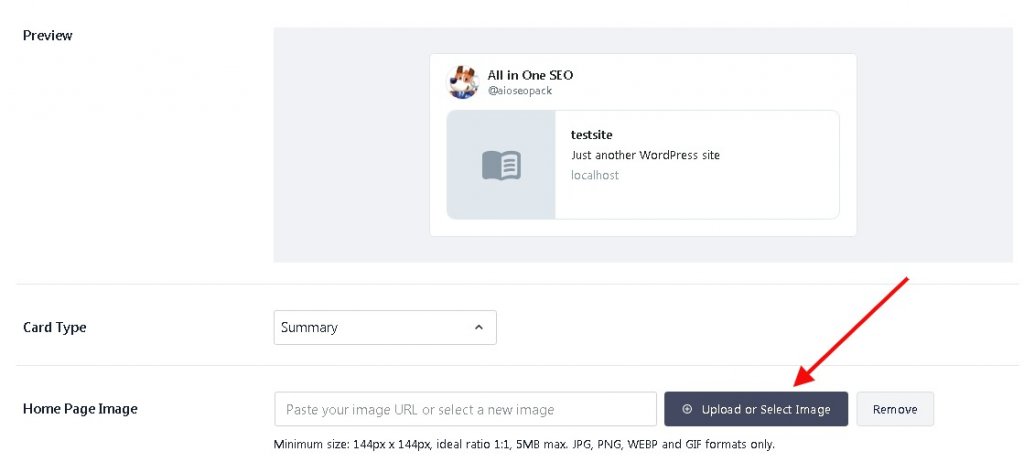
Здесь вы можете настроить собственное изображение карточки Twitter, которое будет использоваться для вашей домашней страницы, заменив ранее существовавшие настройки по умолчанию.
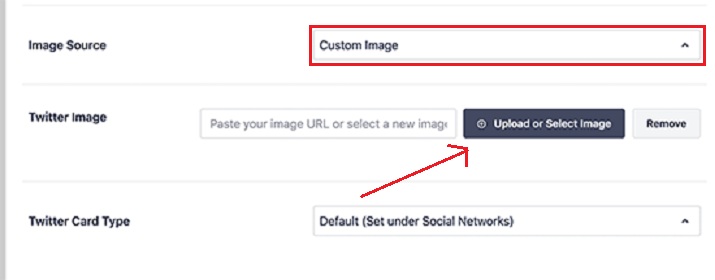
В раскрывающемся списке «Источник изображения» вы найдете множество параметров, из которых вам нужно выбрать «Пользовательское изображение», а затем загрузить изображение для своей домашней страницы.

Не забудьте сохранить изменения, когда закончите со всеми настройками.
Вывод
Вот как вы можете бороться с неработающими изображениями карточек в Twitter. Вы также можете использовать тот же процесс, что и выше, например, пользовательское изображение карты Twitter для домашней страницы, чтобы настроить другое изображение карты для каждого сообщения / страницы, опубликовав сразу после внесения изменений.
Многие блоггеры используют эту технику, чтобы разнообразить изображения своих открыток, чтобы привлечь больше внимания аудитории. Этот вывод помогает пользователям различать контент, когда они смотрят на изображение карточки.
Мы рады помочь вам в решении проблем, связанных с WordPress. Обязательно присоединяйтесь к нам на наших Facebook и Твиттер, чтобы никогда не пропустить эти учебники.





