Elementor — отличный инструмент для создания веб-сайтов, который каждый может использовать для создания своего личного или профессионального веб-сайта. Опять же, FontAwesome — это выдающийся набор иконок, который профессионалы используют на веб-сайте, чтобы сделать его более привлекательным. Однако эти плагины часто перестают работать из-за технических проблем. Этот краткий и простой урок расскажет вам, что такое значки FontAwesome и Elementor , как использовать их при разработке веб-сайта и как решить проблему, когда значки FontAwesome и Elementor не появляются после обновления Elementor .
Что такое FontAwesome и зачем он нужен?
Если вы управляете прибыльным и популярным веб-сайтом, будь то блог, интернет-магазин или и то, и другое, вам понадобятся некоторые инструменты, чтобы сделать его интерфейс привлекательным для посетителей. Иконки FontAwesome прибыли! Получить их можно на официальном сайте.
Возможности FontAwesome позволяют вам оставлять ссылки на свои профили в социальных сетях, используя векторные иконки и ранее сделанные логотипы. Вы можете либо использовать бесплатную версию, либо получить профессиональную версию и использовать все функции. Каждая иконка предназначена для рабочего стола и обеспечивает простой стиль. Вы можете настроить его размер и цвет, а также повернуть, выровнять и зеркально отразить.
Кроме того, вы можете использовать значки FontAwesome наиболее подходящим способом. Используйте CDN или загрузите значки на свой сервер. Его также можно получить через npm. Кроме того, включены инструменты процессора CSS.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПочему значки Elementor не видны ?
Несмотря на то, что значки FontAwesome невероятно универсальны и отзывчивы, могут возникнуть некоторые проблемы при их использовании на страницах вашего сайта. Тем не менее, все трудности легко решить, и устранение неполадок займет всего несколько щелчков мыши. Могут быть две основные проблемы с тем, что значки не отображаются: возможно, вы внесли некоторые изменения в плагин Elementor или значки в библиотеке значков исчезли.
Изменения плагина Elementor
Некоторые из ваших значков FontAwesome могут быть не видны, если вы обновили плагин Elementor до последней версии или просто после установки плагина. Чтобы решить эту проблему, сначала перейдите в панель администратора.
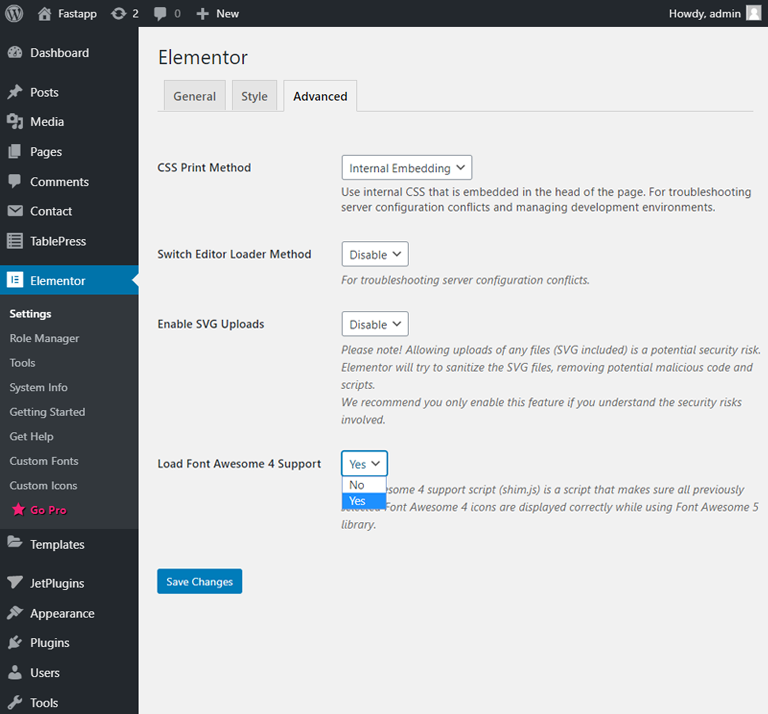
Перейдите в «Elementor» > «Настройки» и выберите опцию «Дополнительно». Найдите и активируйте опцию «Загрузить поддержку Font Awesome 4» здесь.

Недоступные значки на Elementor
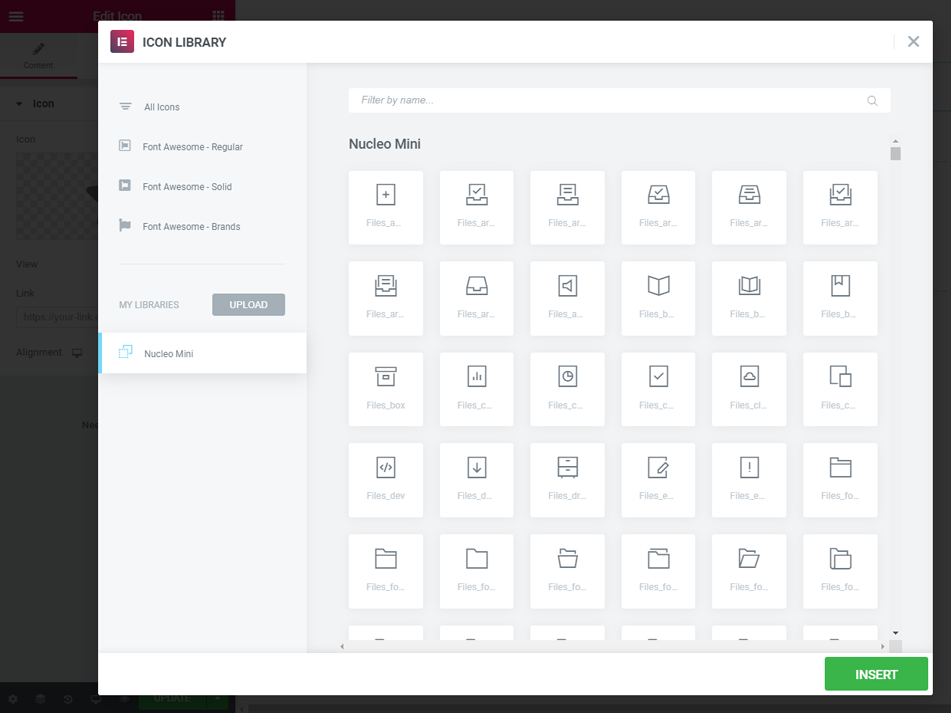
Значки «Nucleo Mini» могут быть удалены из библиотеки значков Elementor для макетов, которые их содержат. В этом случае перейдите на страницу, где должны отображаться ваши значки. Откройте медиатеку, щелкнув значок «Редактировать с помощью Elementor». Здесь вы можете определить, находится ли значок в библиотеке. Если требуемый плагин отсутствует, вам необходимо обновить плагин Kava Extra до последней версии, чтобы решить эту проблему.

Плагин для FontAwesome
Если приведенные выше инструкции не увенчались успехом, загрузите плагин Font Awesome на свой компьютер.
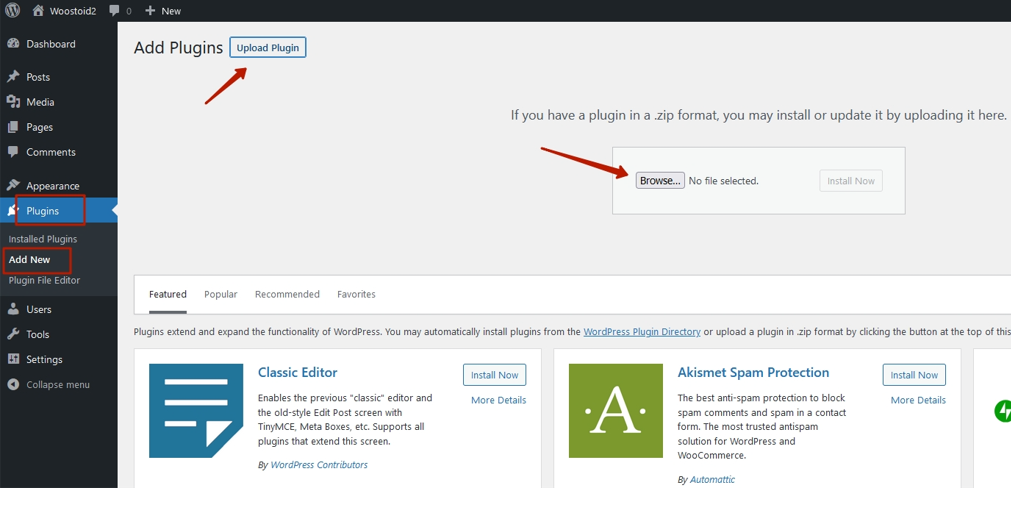
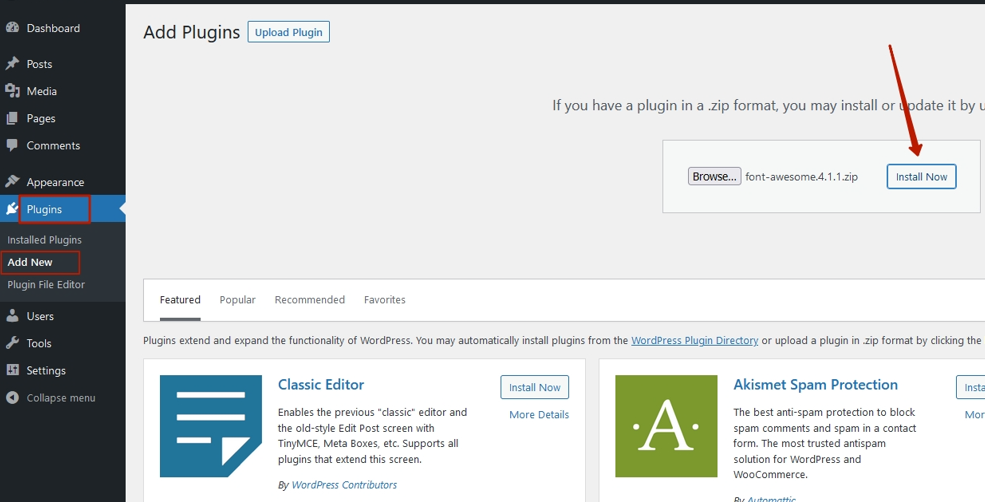
В панели администратора WordPress перейдите в раздел «Плагины» > «Добавить новый» > «Загрузить плагин».

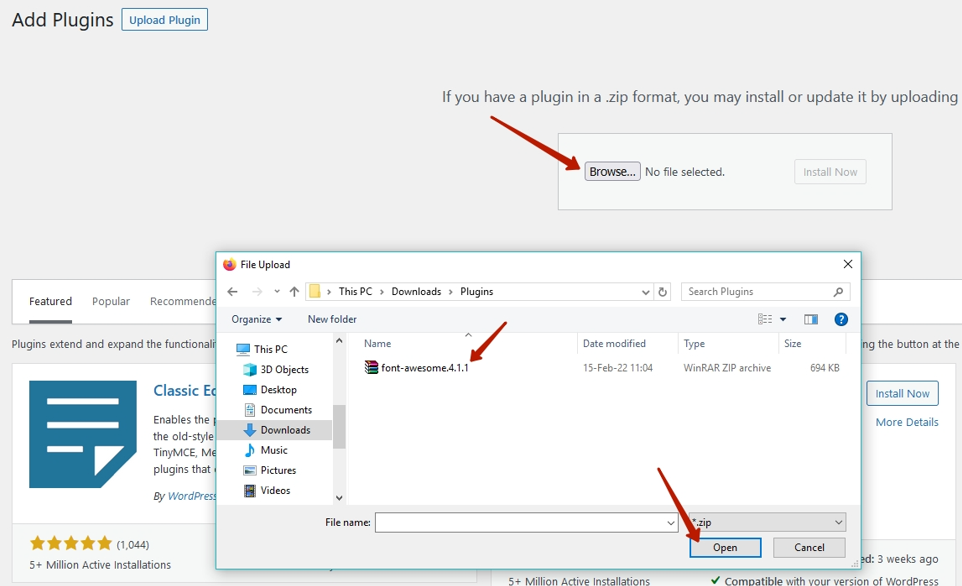
Выберите плагин для загрузки.

Нажмите «Установить сейчас».

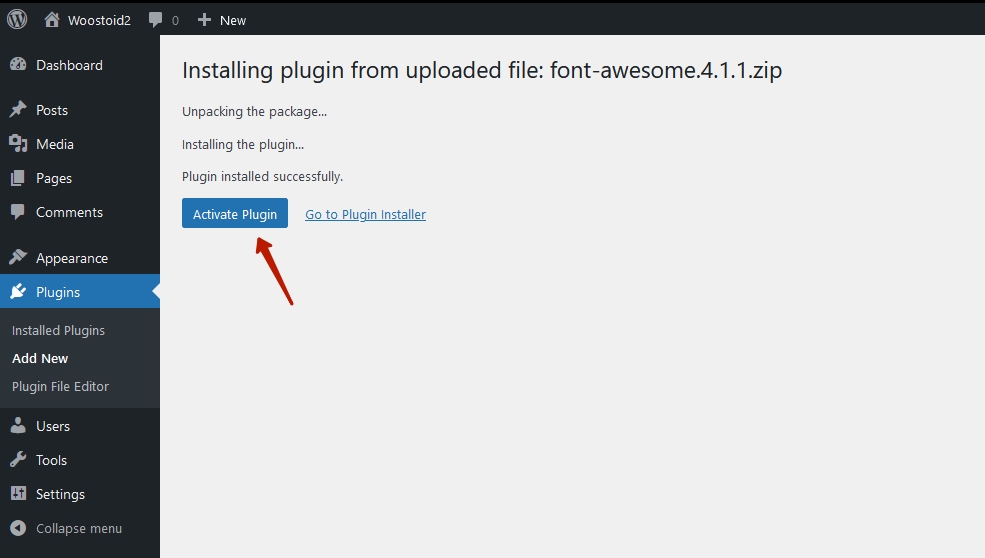
Затем нажмите кнопку «Активировать плагин».

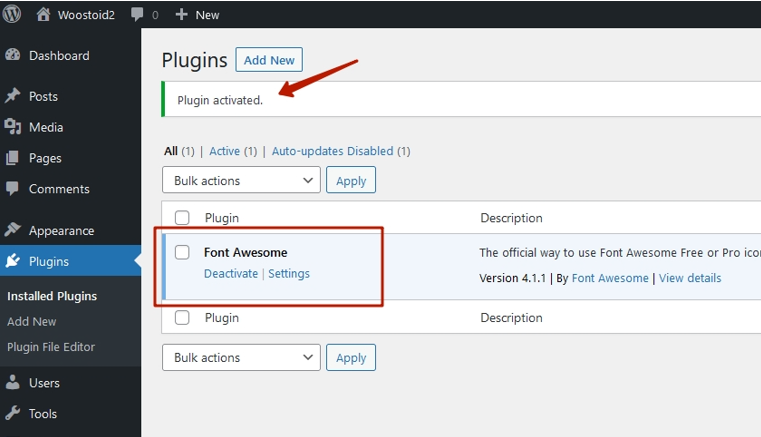
Плагин FontAwesome активирован.

Подведение итогов
Мы надеемся, что вам понравилось наше простое и быстрое руководство о том, как решить проблему, когда FontAwesome не отображается после обновления Elementor . У нас есть множество руководств по Elementor, которые вы можете пройти, чтобы узнать больше о магии Elementor .





