WordPress, ведущая платформа для создания веб-сайтов, предлагает удобный интерфейс через редактор сайтов, который позволяет пользователям легко настраивать и разрабатывать свой веб-контент. Однако встреча с пустым редактором сайтов может стать неприятным препятствием для многих владельцев и разработчиков сайтов WordPress.

Эта проблема, часто возникающая из-за различных факторов, может нарушить творческий рабочий процесс и помешать внесению важных изменений на веб-сайт. В этом руководстве мы рассмотрим распространенные причины проблемы с редактором пустых сайтов WordPress и предоставим практические, пошаговые решения для решения этой проблемы, позволяющие пользователям восстановить полную функциональность и с легкостью продолжать создавать свое присутствие в Интернете.
Понимание проблемы редактора пустых сайтов WordPress
Полноценный редактор сайта WordPress — это интерфейс редактирования, который работает с темами блоков и предоставляет вам больше контроля над дизайном вашего веб-сайта. Он позволяет вам стилизовать верхний, нижний колонтитул, боковую панель и другие части вашего веб-сайта с помощью блоков.
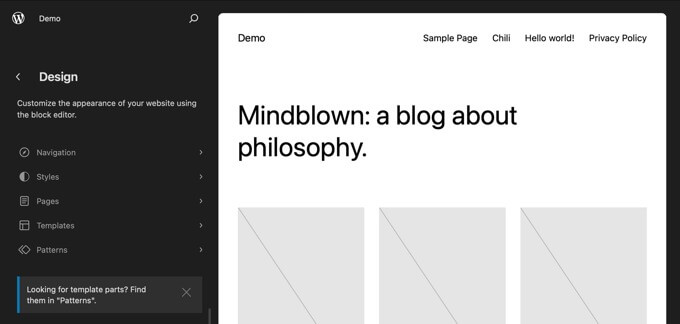
Если вы хотите настроить свою тему WordPress, перейдите на боковую панель администратора WordPress и выберите «Внешний вид »Редактор».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Однако некоторые пользователи сообщают, что видят пустой экран при попытке войти в редактор сайта.
Некоторые пользователи просто видят пустой экран. Оттенок такого экрана мог быть темным или светлым.

В этой проблеме виноваты неправильные настройки WordPress. Способ 1 покажет вам, как это исправить.
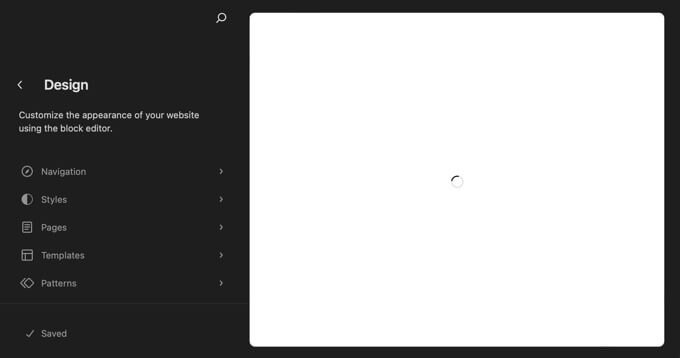
Другие пользователи могут видеть часть интерфейса редактора сайта, но предварительный просмотр их сайта пуст. Они также могут увидеть вращающийся кружок, указывающий, что редактор пытается загрузить предварительный просмотр, но он не отображается.

Это происходит, когда REST API в WordPress отключен. Способ 2 демонстрирует, как решить эту проблему.
Разобравшись с этим, давайте посмотрим, как решить проблему с пустым редактором сайта в WordPress. Вы можете перейти к методу, который вам нужно использовать, нажав на ссылку ниже.
Исправление проблемы с пустым редактором сайта
Настройки WordPress
Если вы видите пустой экран при попытке использовать редактор сайта в WordPress, возможно, это связано с проблемой в настройках URL-адреса вашего сайта.
Вот как вы можете это исправить:
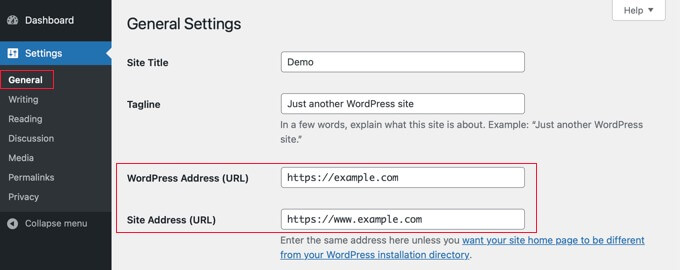
- Перейдите в «Настройки», а затем «Общие» на панели управления WordPress.
- Найдите настройки «Адрес WordPress (URL)» и «Адрес сайта (URL)».

- Убедитесь, что адрес сайта соответствует адресу WordPress. Если в адресе WordPress используется «www» или нет, адрес сайта должен быть таким же. Например, если адрес WordPress имеет «www», адрес сайта также должен иметь «www». Если они не совпадают, вам нужно сделать их одинаковыми.
- Как только они совпадут, перейдите в нижнюю часть страницы «Общие настройки» и нажмите «Сохранить изменения», чтобы сохранить настройки.
Попробуйте снова открыть редактор сайта, и он должен работать правильно.
Включение REST API
Если вы не видите предварительный просмотр своего веб-сайта в редакторе сайтов, возможно, REST API на вашем сайте WordPress отключен.
Что такое REST API в WordPress?
REST API появился в WordPress в версии 4.4. Это полезно для разработчиков, создающих плагины, поскольку позволяет им получать доступ к функциям и данным WordPress.
Редактор сайта использует REST API для предварительного просмотра вашего сайта. Если вы отключили REST API на своем сайте, редактор не сможет отобразить предварительный просмотр вашего сайта.
Некоторые владельцы веб-сайтов отключают REST API, думая, что это может сделать их сайт безопаснее и быстрее. Отключить REST API можно двумя способами: добавив кусок кода в WPCode или воспользовавшись плагином Disable REST API .
Чтобы снова включить REST API, вам придется отменить этот фрагмент кода или деактивировать плагин в зависимости от использованного вами метода.
Чтобы отключить REST API с помощью плагина Disable REST API, вам необходимо выполнить следующие действия.
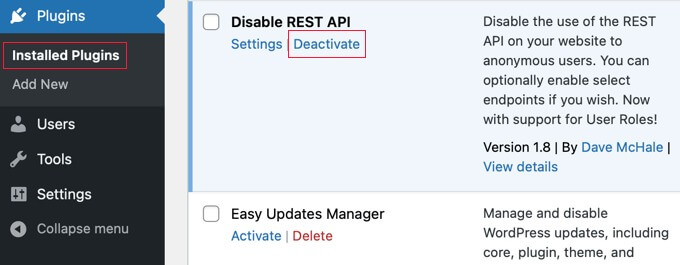
Если вы хотите отключить REST API с помощью плагина, перейдите в раздел «Плагины», а затем «Установленные плагины».
Найдите плагин, который вы использовали, и нажмите «Деактивировать». Если это плагин «Отключить REST API» или другой, шаги те же.

После этого попробуйте открыть редактор сайта. Теперь все должно работать нормально.
Использование плагина Page Builder для разработки вашего веб-сайта
«Полный редактор сайтов в WordPress хорош для разработки вашего веб-сайта, но имеет некоторые ограничения. Он работает только с темами блоков, и если вы переключите темы, вы потеряете свои настройки.
Однако конструкторы страниц, такие как SeedProd и Elementor, предлагают инструмент перетаскивания для проектирования каждой страницы с использованием блоков. Они работают с любой темой WordPress, позволяя вам менять темы, не теряя при этом дизайн.

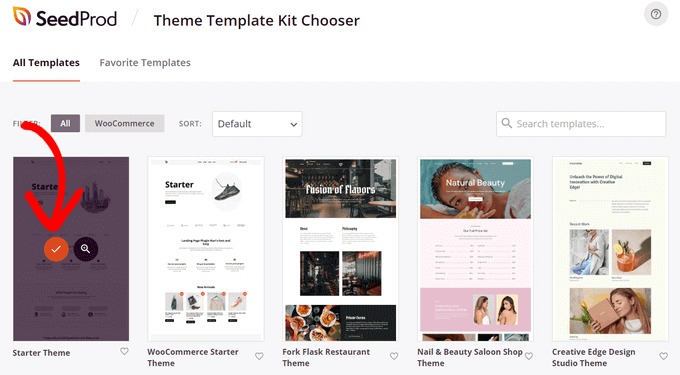
Для начала вы можете выбрать шаблон или построить здание с нуля».
Подведение итогов
В заключение, когда дело доходит до разработки вашего сайта WordPress, полнофункциональный редактор сайта является полезным инструментом, но он имеет некоторые ограничения, особенно в совместимости только с блочными темами. Переключение тем может привести к потере ваших настроек, что может стать проблемой.
С другой стороны, такие решения, как SeedProd , Elementor и подобные конструкторы страниц, предлагают удобный интерфейс с возможностью перетаскивания, позволяющий создавать и настраивать отдельные страницы с использованием блоков. Одним из их заметных преимуществ является совместимость с любой темой WordPress, что позволяет плавно менять тему без потери элементов дизайна.
Учитывая эти варианты, стоит изучить такие конструкторы страниц, как SeedProd и Elementor, из-за их гибкости и универсальности в дизайне веб-сайтов. Независимо от того, начинаете ли вы с шаблона или создаете полностью с нуля, эти инструменты позволяют пользователям создавать, настраивать и поддерживать свои веб-сайты WordPress с большей легкостью и эффективностью.




