Если вы используете Elementor , вы знаете, что это один из самых мощных и удобных плагинов для создания страниц, доступных для WordPress. Интерфейс Elementor с возможностью перетаскивания и широкие возможности настройки сделали его фаворитом среди дизайнеров веб-сайтов и разработчиков во всем мире. Одной из замечательных особенностей Elementor является возможность использовать пользовательские значки, которые могут добавить уникальности вашему веб-сайту и помочь ему выделиться из толпы. Пользовательские значки особенно полезны, когда вы хотите отображать значки социальных сетей, добавлять декоративные значки к своему контенту или создавать уникальные элементы меню.
Однако иногда пользовательские значки могут отображаться не так, как ожидалось, из-за чего вы чувствуете разочарование и не можете завершить дизайн своего веб-сайта, как планировалось. Эта проблема может возникать по разным причинам, включая конфликты с другими плагинами или темами, проблемы с кэшированием или устаревшие версии Elementor. Хорошей новостью является то, что есть решения для решения этой проблемы, и в этом сообщении в блоге мы рассмотрим, как решить проблему с неотображаемыми пользовательскими значками Elementor, чтобы вы могли с легкостью продолжить разработку своего веб-сайта.
Независимо от того, являетесь ли вы новичком или опытным пользователем Elementor , понимание того, как решать проблемы с отображением пользовательских значков, может помочь вам избежать потенциальных препятствий в процессе разработки вашего веб-сайта. Итак, давайте углубимся в различные причины, по которым пользовательские значки могут не отображаться, и шаги, которые вы можете предпринять, чтобы решить эту проблему.
Отключение встроенных значков
Сначала вы должны убедиться, что для параметра «Значки встроенных шрифтов» установлено значение «Неактивно» в WordPress \ 003E Elementor \ 003E Settings \ 003E Experiments. В этом конкретном случае он запрещает пользовательские значки Elementor работать должным образом. Этот параметр часто создает проблемы со всем, что связано со значками.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПринудительная загрузка шрифта
Шрифт может иногда просто не загружаться должным образом на переднем конце. Редактор работает безупречно, но в интерфейсе отсутствуют значки.
Если вы просто используете пользовательский CSS для отображения ваших пользовательских значков, это произойдет. Ничто не указывает Elementor на загрузку шрифта после этого, поэтому он не отображается на странице.
Elementor необходимо заставить загрузить шрифт. Прямой подход и косвенный метод - два варианта.
Добавление значка шрифта в очередь (прямое)
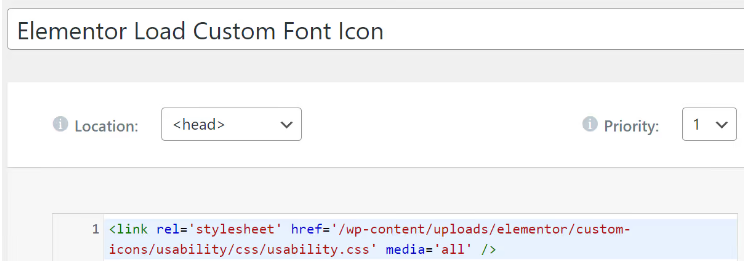
Включив следующий HTML-код в head> своей страницы, вы можете подключиться и загрузить свой файл CSS:
<link rel='stylesheet' href='https://cdn.element.how/wp-content/uploads/elementor/custom-icons/icon-set-name/css/icon-set-name.css' media='all' />
Вы должны заменить имя значка вашего фактического шрифта на имя набора значков.
Посетите свою папку /wp-content/uploads/elementor/custom-icons/ через FTP или файловый менеджер cPanel, чтобы узнать, какой именно путь вам нужно ввести.
Наконец, вы можете использовать инструмент пользовательского кода Elementor, чтобы вставить этот код в раздел head> вашего веб-сайта.

Добавление значка шрифта в очередь (непрямое)
В идеале вы должны использовать прямой подход. Используйте этот косвенный способ только в том случае, если вы не хотите беспокоиться или вам нужно только быстро что-то проверить.
Достаточно просто: добавьте элемент значка и измените значок на один из пользовательских значков на страницах, где они вам нужны (или в шаблоне нижнего колонтитула, если они вам нужны везде). Необходимые CSS и шрифт впоследствии будут поставлены в очередь Elementor.
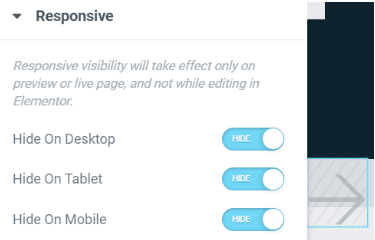
Затем значок можно сделать скрытым во всех окнах просмотра:

Заключение
Мы надеемся, что эта запись в блоге помогла решить проблему с неотображаемыми пользовательскими значками Elementor . Как видите, существует несколько потенциальных причин возникновения этой проблемы, но, к счастью, есть и несколько доступных решений. Будь то простая очистка кеша или более сложное исправление с использованием кода, мы рекомендуем вам попробовать шаги, описанные в этом посте, и посмотреть, какое решение лучше всего подходит для вас. Проявив немного терпения и настойчивости, вы сможете быстро получить эти пользовательские значки!





