WordPress — популярный и простой в использовании инструмент для создания веб-сайтов и обработки контента. Он позволяет вам настраивать свой веб-сайт, например изменять цвета текста и подчеркивать шрифты, чтобы ваш контент выглядел лучше. Но иногда эти параметры цвета и подчеркивания могут не отображаться в редакторе WordPress, что может расстраивать, если вы хотите, чтобы ваш контент выглядел красиво.

В этом руководстве мы объясним, почему эти параметры цвета и подчеркивания шрифта могут отсутствовать в WordPress, и дадим вам пошаговые инструкции по устранению проблемы. Будь то небольшая проблема или что-то, связанное с дизайном вашего веб-сайта или надстройками, мы поможем вам разобраться в этом, чтобы вы могли снова использовать эти параметры форматирования и заставить свой веб-сайт выглядеть так, как вы хотите.
Давайте найдем решения, позволяющие вернуть недостающие параметры цвета и подчеркивания шрифта в WordPress.
Причины отсутствия параметров цвета и подчеркивания шрифта в WordPress
Есть несколько причин, по которым вы можете не увидеть параметры цвета и подчеркивания шрифта в WordPress. Вот некоторые распространенные причины этой проблемы:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
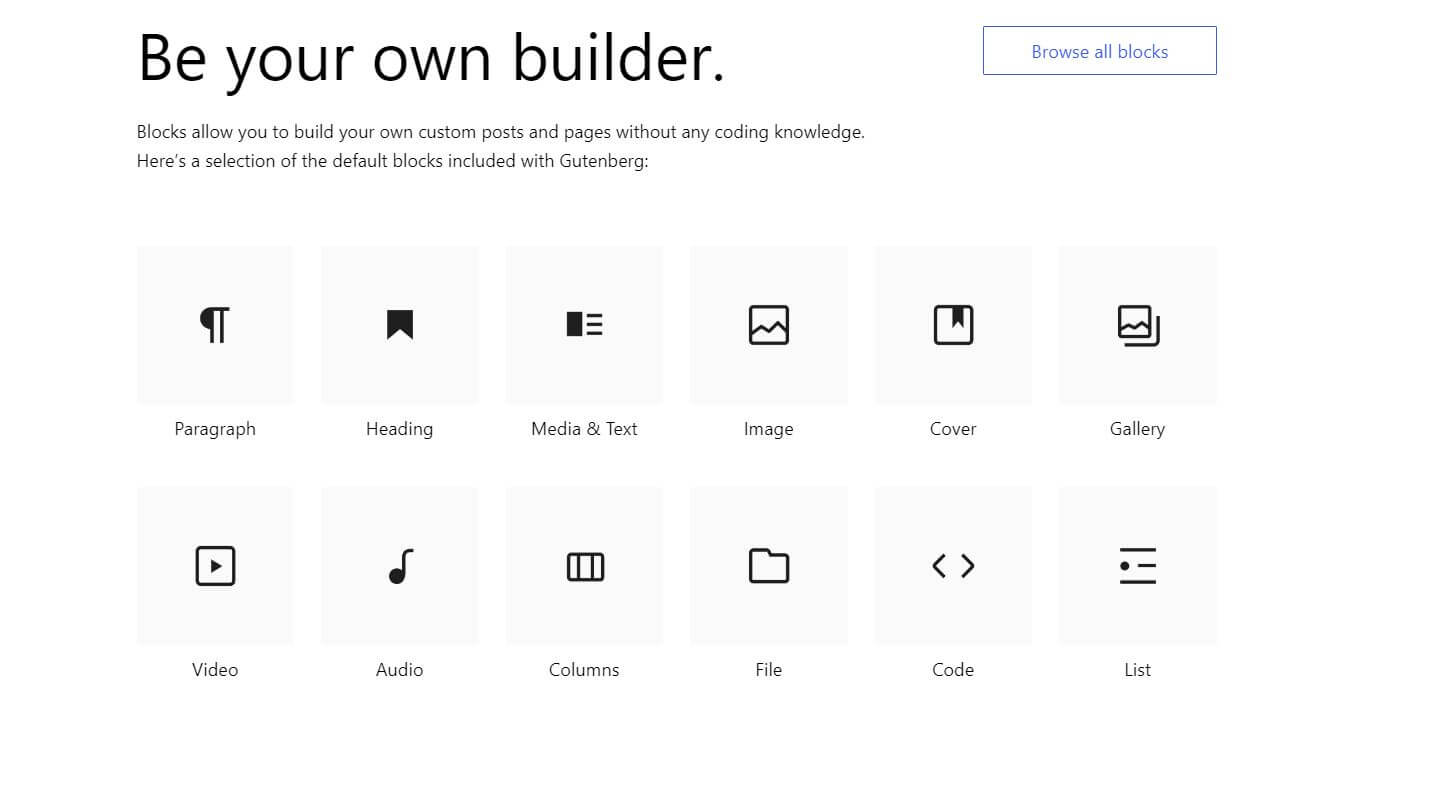
Начать сейчас- Ограничения редактора Гутенберга или редактора блоков . WordPress представил редактор Гутенберга (также известный как редактор блоков) в качестве редактора контента по умолчанию в версии 5.0. Хотя он имеет множество преимуществ, он может не иметь всех параметров форматирования, к которым вы привыкли в классическом редакторе, что может заставить вас подумать, что эти параметры отсутствуют.

- Недостаточно прав пользователя . Возможность использования определенных параметров форматирования зависит от вашей роли пользователя и разрешений. Если у вас нет необходимых прав, вы не сможете получить доступ к настройкам цвета и подчеркивания шрифта.
- Ограничения тем . Некоторые темы WordPress могут не поддерживать пользовательские цвета текста или подчеркнутые шрифты. Ваша тема определяет внешний вид и функционирование вашего веб-сайта, а некоторые темы имеют ограниченные возможности оформления текста.
- Конфликты плагинов . Иногда конфликты между различными плагинами или между плагином и вашей темой могут привести к исчезновению определенных параметров редактора, таких как цвет текста и подчеркивание. Это более вероятно произойдет, если плагины изменят или изменят работу редактора по умолчанию.

- Устаревшая версия WordPress . Использование более старой версии WordPress также может привести к различным проблемам, включая отсутствие параметров редактора. Убедитесь, что у вас установлена последняя версия, чтобы помочь решить такие проблемы.
- Проблемы с кешем и браузером . Иногда временные сбои, такие как проблемы с кешем или проблемы, связанные с браузером, могут влиять на отображение параметров редактора.
Теперь, когда мы определили некоторые потенциальные причины, давайте рассмотрим решения, позволяющие вернуть недостающие параметры цвета и подчеркивания шрифта в WordPress.
Решение проблемы с отсутствующими параметрами цвета и подчеркивания шрифта в WordPress
Чтобы решить проблему отсутствия параметров цвета и подчеркнутого шрифта в WordPress, вы можете сделать следующее:
- Используйте классический редактор (если вы используете Гутенберг). Если вы считаете, что проблема вызвана Гутенбергом, временно переключитесь на классический редактор. Установите плагин «Классический редактор» из репозитория плагинов WordPress. Как только он станет активным, у вас появятся обычные параметры форматирования, такие как цвет текста и подчеркивание.
- Установите плагины форматирования. Чтобы добавить больше параметров форматирования без работы с кодом, рассмотрите возможность установки таких плагинов, как « TinyMCE Advanced ». Эти плагины предлагают дополнительные функции форматирования, включая цветные и подчеркнутые шрифты.

- Обновите WordPress и плагины. Убедитесь, что вы используете последнюю версию WordPress и что все ваши плагины обновлены. Устаревший WordPress или плагины могут вызвать проблемы совместимости и отсутствие функций.
- Очистить кеш и файлы cookie. Очистите кеш и файлы cookie вашего браузера или попробуйте использовать другой браузер. Иногда проблемы с кэшированием могут мешать правильной работе редактора WordPress.
- Проверьте пользовательский CSS. Если вы добавили пользовательский CSS в свою тему, это может повлиять на определенные параметры форматирования. Проверьте пользовательский CSS вашей темы и убедитесь, что он не конфликтует со стилями редактора.
- Проверьте наличие ошибок JavaScript. Ищите ошибки JavaScript в консоли вашего браузера. Ошибки кода JavaScript могут нарушить работу редактора и могут быть связаны с отсутствующими параметрами.

- Исследуйте конфликты плагинов. Если вы заметили, что параметры цвета текста и шрифта подчеркивания исчезают после установки или активации нового плагина, возможно, между плагинами существует конфликт. Чтобы устранить неполадки:
- Деактивируйте все плагины на вашем сайте WordPress.
- Повторно активируйте каждый плагин по одному и проверяйте, возвращаются ли параметры цвета и подчеркнутого шрифта после каждой активации.
- Если вы обнаружите, что проблема возвращается после активации определенного плагина, скорее всего, этот плагин вызывает конфликт.
- Обратитесь за помощью к разработчику плагина или подумайте о поиске альтернативного плагина, который хорошо работает с вашей темой и другими плагинами.
- Обратитесь за помощью к экспертам WordPress. Если вы пробовали различные решения, но все еще не можете найти недостающие параметры форматирования, рассмотрите возможность получения помощи от эксперта WordPress. Эти профессионалы имеют опыт работы с темами, плагинами и настройками. Они могут проанализировать проблему, предложить индивидуальные решения и обеспечить желаемое форматирование вашего веб-сайта. Квалифицированный эксперт по WordPress может решить сложные проблемы и улучшить ваш опыт работы с WordPress.
Подведение итогов
В заключение, эти шаги предлагают практические решения для решения проблем с отсутствующим цветом и форматированием шрифта в WordPress. Следование этим методам устранения неполадок может помочь пользователям быстро преодолеть эти проблемы и улучшить общее впечатление от работы с платформой.





