Название вашего сайта WordPress является важной частью идентичности вашего бренда, и все пользователи WordPress должны знать, как правильно его использовать. В этой части мы углубимся в блок заголовка сайта, предоставив вам ценную информацию о том, как максимально использовать его для вашего сайта WordPress. Воспользовавшись блоком заголовка сайта, вы можете усилить влияние своего бренда и привлечь больше внимания к своему сайту.

Введение блока заголовка сайта WordPress
Блок заголовка сайта WordPress — это основной компонент платформы WordPress, который позволяет вам устанавливать и отображать заголовок вашего сайта в различных частях сайта. Обычно он используется в области заголовка вашего сайта и служит основным идентификатором вашего бренда, помогая посетителям быстро и легко понять, о чем ваш сайт. Блок заголовка сайта является важным элементом дизайна вашего веб-сайта и может сыграть важную роль в улучшении его видимости и рейтинга в поисковых системах.

Блок «Заголовок сайта» является динамическим, поскольку он извлекает название сайта из внутренних данных в виде динамического содержимого. Обновление заголовка сайта либо через блок, либо в бэкенде немедленно отразит изменения во всех экземплярах блока «Заголовок сайта» на сайте. Кроме того, использование блока «Заголовок сайта» в шаблоне обеспечивает больший контроль над глобальным дизайном заголовка сайта. Это новая функция среди многих улучшений в полнофункциональном редактировании сайта WordPress.
Добавление блока заголовка сайта в заголовок WordPress
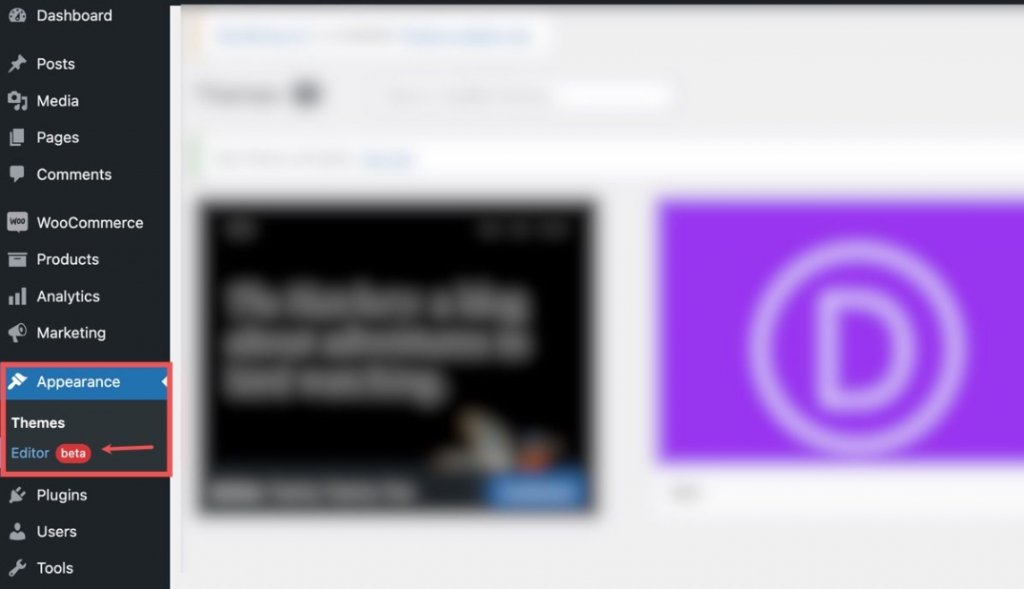
Для целей этой иллюстрации мы будем использовать тему Twenty Twenty-Two, чтобы включить заголовок сайта в раздел заголовка шаблона WordPress. Получите доступ к панели инструментов WordPress, перейдя в Редактор внешнего вида >.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
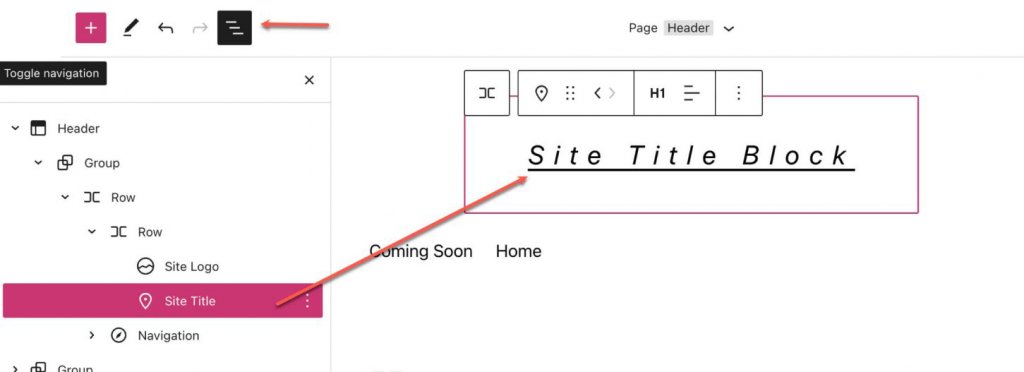
Область заголовка шаблона страницы уже содержит блок заголовка сайта, расположенный справа от блока логотипа сайта. Кроме того, его можно найти через представление списка.

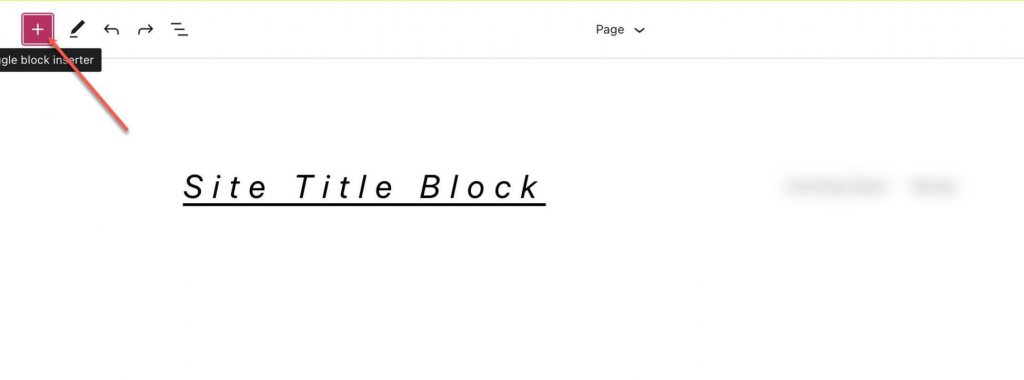
Чтобы добавить блок «Заголовок сайта», начните с нажатия кнопки «Вставка блока» (+).

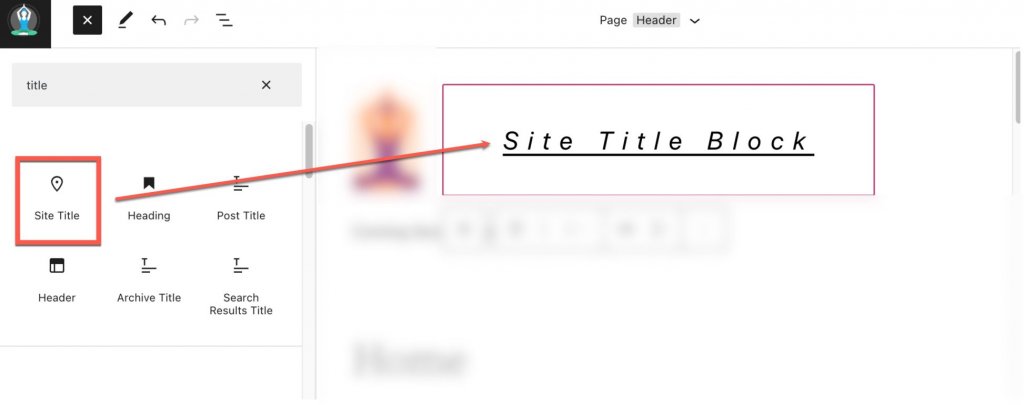
Затем используйте строку поиска для поиска «Название сайта».

Найдя его, вы можете либо щелкнуть по нему, либо перетащить его в нужное место в заголовке.

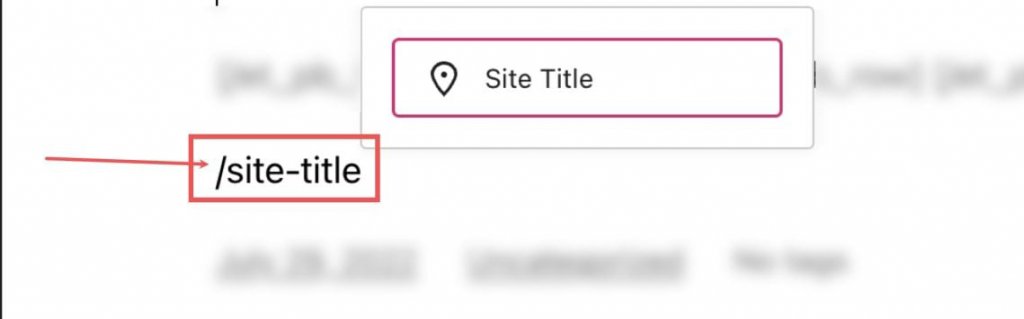
Кроме того, вы также можете ввести «/site-title», чтобы быстро включить заголовок сайта в любой раздел вашей страницы.

Нажав на блок заголовка сайта, вы можете отредактировать заголовок сайта для всего сайта, что впоследствии отразится на всех блоках заголовка сайта на вашем сайте. Следовательно, будьте осторожны при внесении изменений в название сайта.

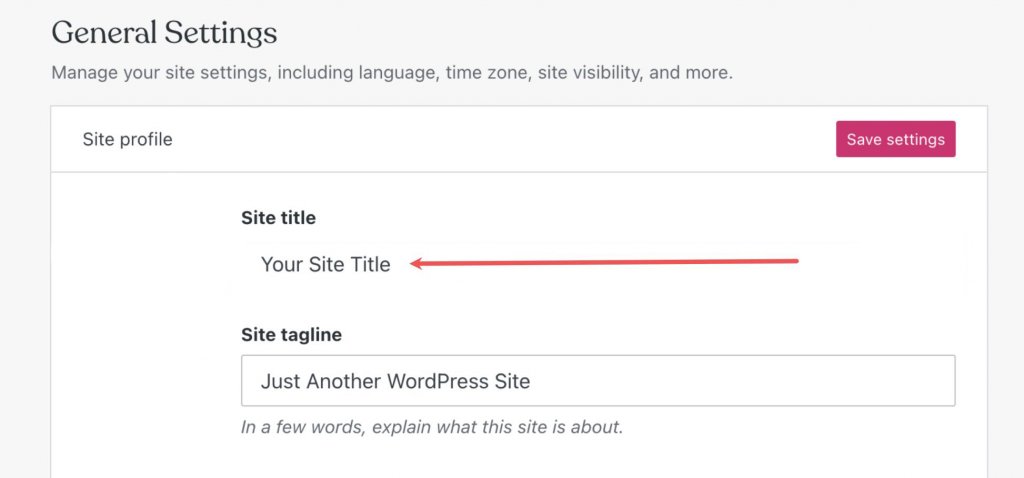
Если вы хотите изменить заголовок своего веб-сайта вне редактора WordPress, вы можете перейти в «Настройки» \ 003E «Общие».

Внесенные здесь изменения автоматически обновят основные блоки сайта на всех страницах, на которых они присутствуют.
Настройки и параметры основной надписи сайта
Основная надпись сайта снабжена дополнительными настройками и конфигурациями, облегчающими редактирование и настройку отображения заголовка на сайте. Нижеследующее служит кратким обзором доступных настроек.
Настройки панели инструментов
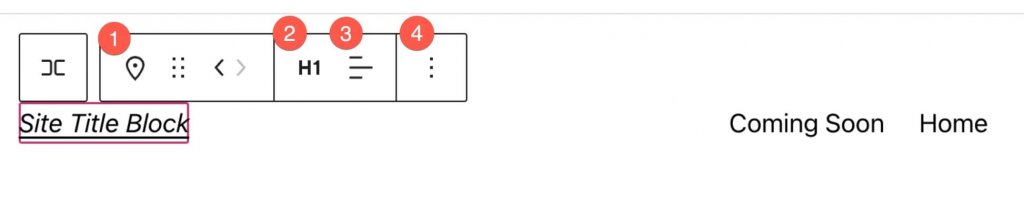
«При наведении курсора на блок вы увидите меню форматирования, в котором отображаются следующие параметры: Преобразование блока в элемент другого типа, изменение уровня заголовка, изменение выравнивания текста (по левому краю, по центру, по правому краю) и дополнительные Для вашего удобства здесь представлено краткое справочное руководство, иллюстрирующее расположение каждой опции на панели инструментов форматирования."

Дополнительные настройки
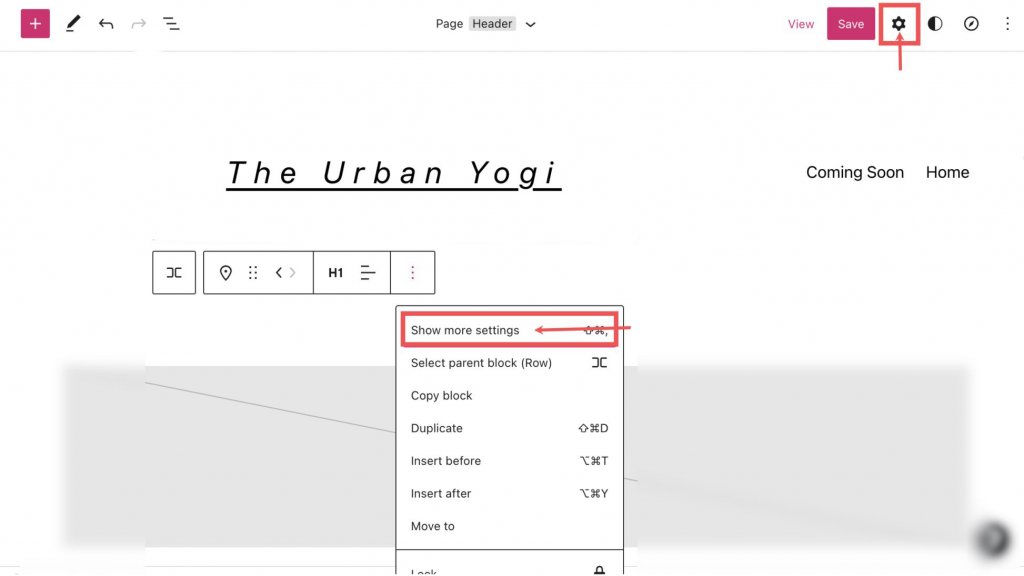
Чтобы получить доступ к дополнительным доступным настройкам блока, нажмите на три вертикальные точки, расположенные в правой части панели инструментов, а затем выберите либо «Показать дополнительные настройки», либо шестеренку в правом верхнем углу. Это откроет боковую панель.

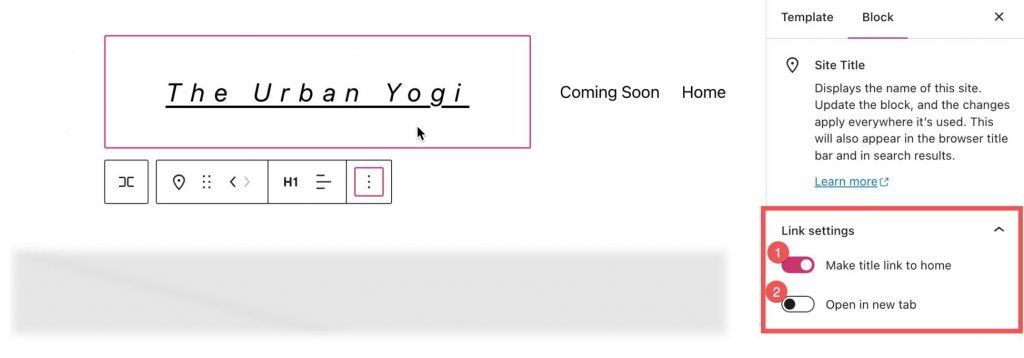
Из этого пункта можно получить доступ к разделу «Дополнительные настройки». В этом разделе вы найдете настройки ссылок, которые включают следующие параметры:
- Возможность связать заголовок с главной страницей.
- Возможность открыть главную страницу в новой вкладке.

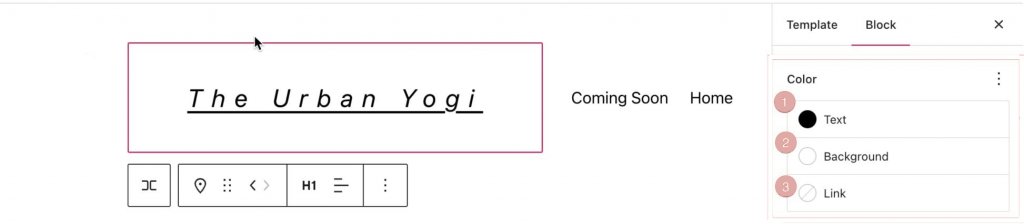
В разделе «Настройки ссылки» можно открыть вкладку «Цвет», на которой можно выполнить следующие настройки:
- Измените цвет текста.
- Измените цвет фона позади текста.
- Настройте цвет ссылок в тексте.

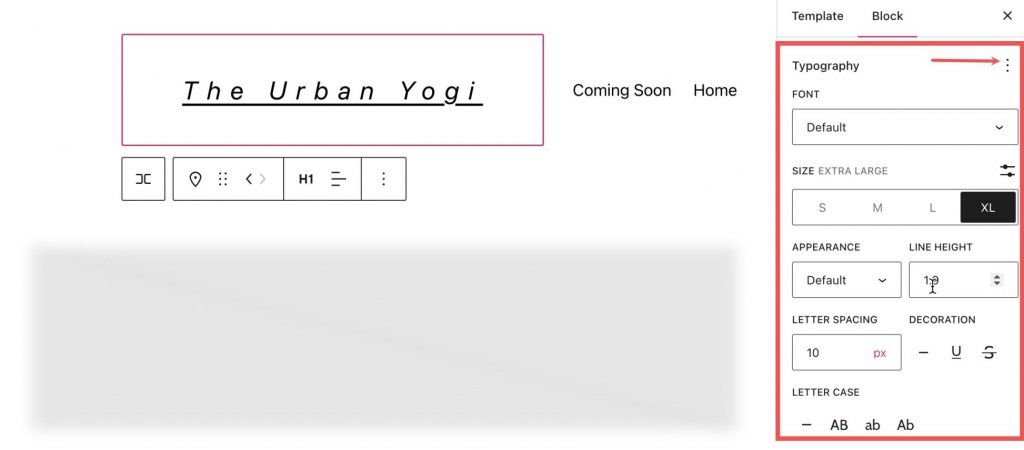
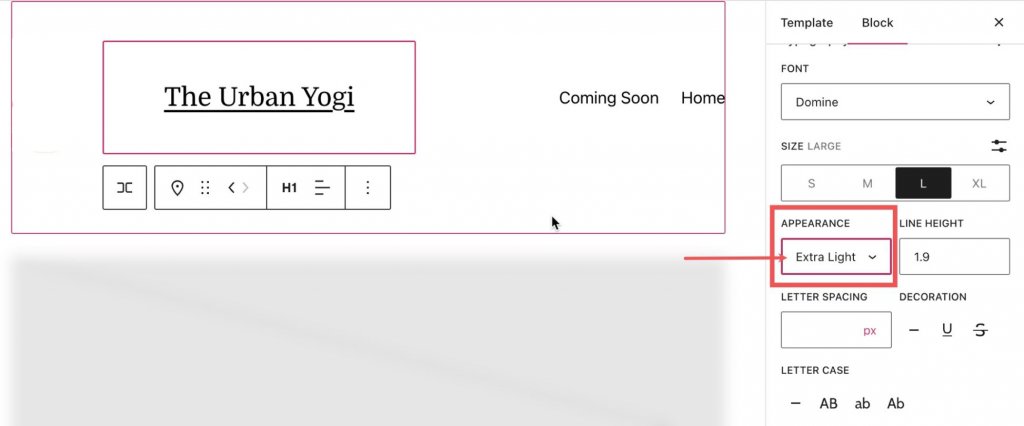
В разделе «Цвет» перейдите к дополнительным настройкам, щелкнув три вертикальные точки рядом с типографикой.

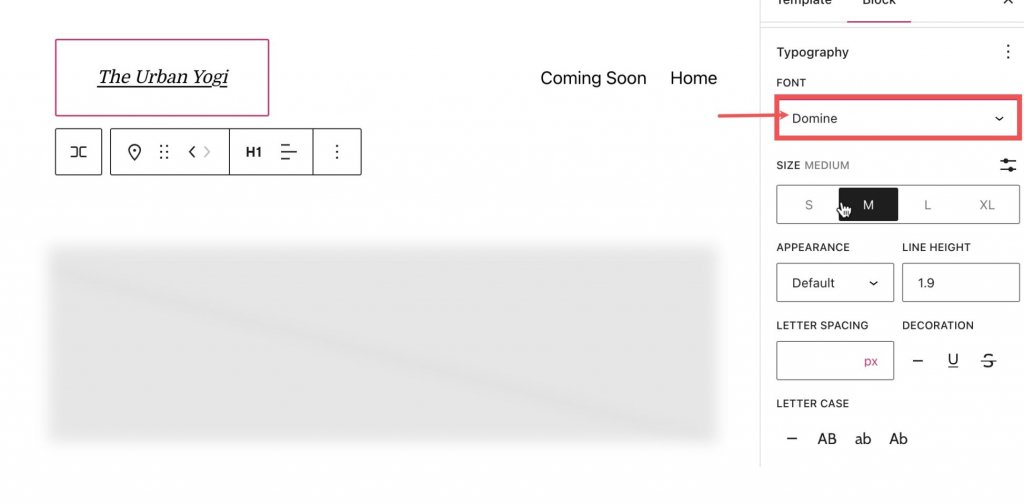
Раздел «Настройка шрифта» позволяет изменить шрифт.

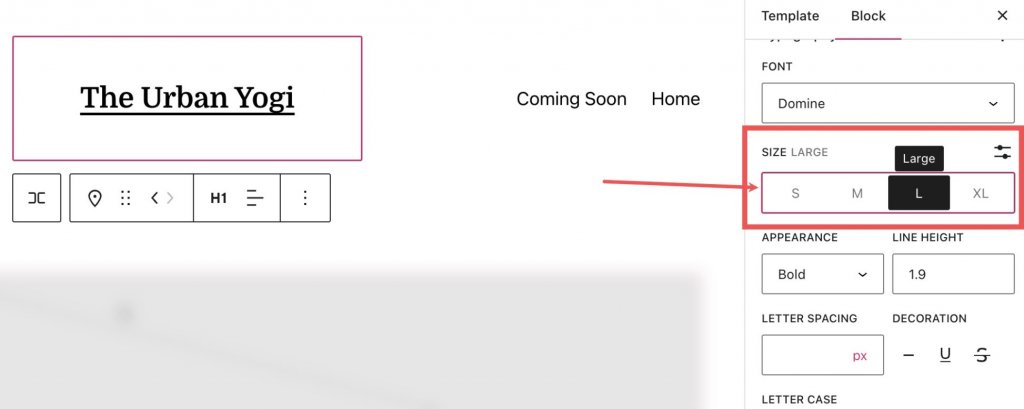
Размер шрифта можно настроить в разделе «Настройка размера».

В разделе «Внешний вид» можно изменить толщину шрифта (например, полужирный, тонкий).

Расстояние между буквами и высота строки могут быть изменены в соответствующих разделах.

Параметр «Регистр букв» предоставляет параметры для настройки заглавных букв в основной надписи сайта. Кроме того, в разделе «Украшение» доступны варианты подчеркивания или зачеркивания основной надписи сайта. А на вкладке «Размеры», расположенной под разделом «Настройки», можно настроить отступы и поля для основной надписи сайта.
Эффективное использование основной надписи сайта: советы и рекомендации
Глобальные стили для основной надписи сайта
Крайне важно понимать, что существует различие в способе обновления текста и стиля основной надписи сайта. Текстовый компонент основной надписи сайта будет постоянно обновляться во всех итерациях блока. С другой стороны, компоненты стиля, такие как цвет фона и цвет текста, не будут обновляться, если они явно не указаны на боковой панели стилей сайта. Это важный фактор, который следует учитывать при внесении изменений в дизайн веб-сайта.
SEO-оптимизированный заголовок сайта
Ключевые слова играют решающую роль в работе алгоритмов и ботов поисковых систем. Чтобы оптимизировать поисковую оптимизацию (SEO) вашего веб-сайта WordPress, рекомендуется создать тщательно оптимизированный SEO-заголовок для вашего сайта и страниц. Чтобы обеспечить правильный выбор вашего заголовка, проведите тщательное исследование ключевых слов, чтобы определить наиболее описательную терминологию для информации, представленной на вашем веб-сайте.
Держите название в соответствии с брендингом
Чтобы брендинг вашего веб-сайта был последовательным и эффективным, крайне важно применять единый подход к выбору веб-шрифтов и поддерживать единообразие стилей всех элементов заголовка на каждой странице веб-сайта.
Соблюдение такой последовательности не только способствует взаимодействию с целевой аудиторией, но и снижает вероятность путаницы и дезориентации. Кроме того, рекомендуется установить четкую и прямую связь между заголовком веб-сайта и главной страницей. Это упрощает навигацию и повышает удобство работы пользователей, обеспечивая легкий доступ к центральной части веб-сайта.
Динамический заголовок сайта в Divi
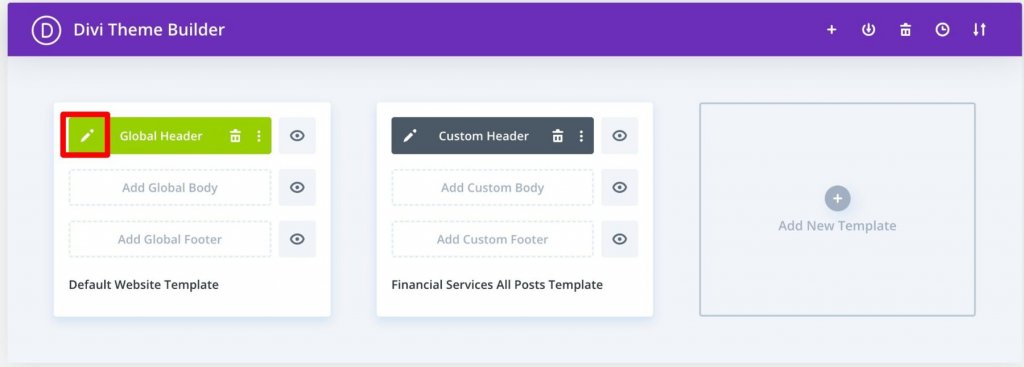
Добавление названия сайта в ваш глобальный заголовок или в любое другое место на вашем веб-сайте можно легко сделать с помощью конструктора тем Divi . Откройте конструктор тем Divi, нажав кнопку «Изменить» рядом с «Глобальным заголовком».

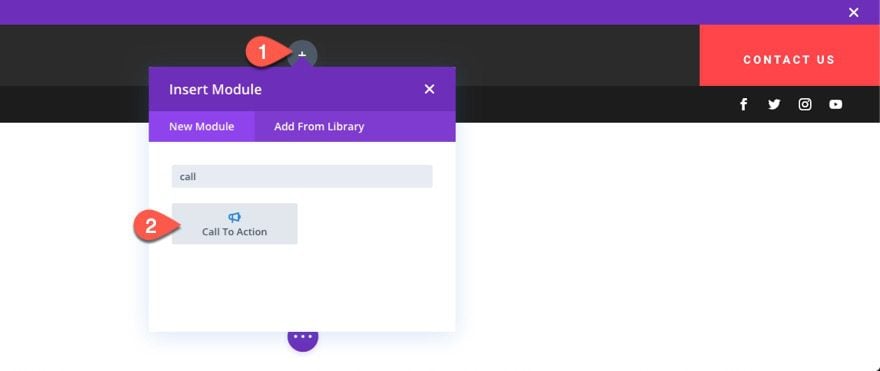
Вставьте в заголовок новый модуль, например, модуль призыва к действию.

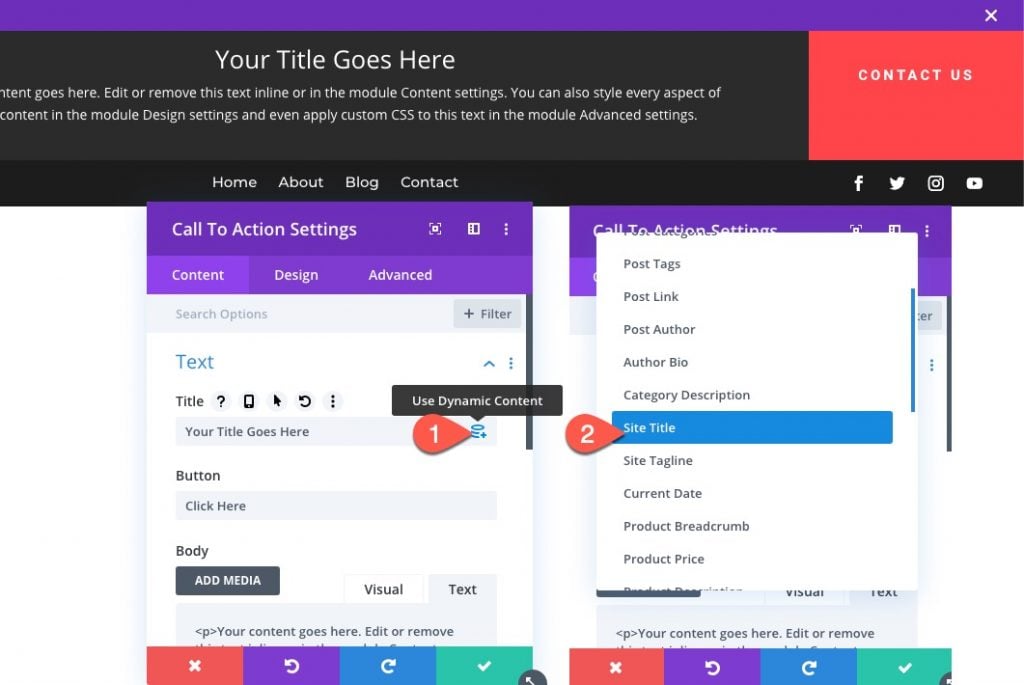
В разделе «Настройки контента» наведите указатель мыши на поле ввода заголовка и щелкните значок «Использовать динамическое содержимое». Затем выберите «Название сайта» из списка.

При этом вы добавили заголовок сайта, используя динамический контент. Входные данные основного контента Divi теперь поддерживают динамический контент. Чтобы просмотреть весь доступный контент, нажмите на символ динамического контента. Оттуда выберите нужный элемент, внесите необходимые корректировки и подключите его к модулю. Любые изменения в этом фрагменте контента автоматически обновят модуль, страницу и остальную часть веб-сайта.
Это так просто!
Подведение итогов
Название сайта WordPress вашего сайта является основным, но жизненно важным компонентом. Несмотря на его простоту, им часто пренебрегают и упускают из виду в процессе первоначальной настройки.
Используя блок заголовка сайта, вы можете легко включать заголовок в свои сообщения и изменять его в соответствии со своими личными предпочтениями и стилем дизайна. Мы надеемся, что эта статья предоставила вам ценную информацию о том, как эффективно оптимизировать заголовок.




