Кнопки Divi — отличный способ улучшить навигацию, интерактивность и призывы к действию вашего веб-сайта. Но иногда вместо ссылки на другую страницу или URL-адрес вам может потребоваться прикрепить кнопки к определенной области или разделу на вашей странице.

Якорные ссылки полезны в подобных ситуациях.
Якорные ссылки используют специальный идентификатор, который присваивается определенной области той же страницы, чтобы направлять пользователей в эту область.
Зачем использовать якорные ссылки на вашем сайте
Например, вы можете использовать якорные ссылки, чтобы пользователи могли быстро перейти к интересующей их части без необходимости просматривать всю страницу, если страница или сообщение вашего веб-сайта длинные и разделены на множество разделов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ этом уроке мы покажем вам, как использовать якорные ссылки, чтобы сделать ваши кнопки Divi более функциональными и удобными для пользователя.
Добавление якорных ссылок в Divi с помощью модуля кнопок
В HTML для создания якорных ссылок необходимы свойство HTML ID и ссылка. Вы можете дать своей ссылке имя, используя атрибут ID.
Чтобы ваш якорь ссылался на элемент, вы должны сначала создать его и присвоить ему идентификатор.
Затем вы назначаете идентификатор в качестве места назначения ссылки. При ссылке на якорь перед идентификатором необходимо поставить символ решетки #.
Это то, что отличает вашу якорную ссылку от внутренних или внешних ссылок.
В Divi якорные ссылки можно добавлять с помощью того же процесса. Давайте рассмотрим, как мы можем добиться этого, используя макет целевой страницы бесплатного пакета макетов онлайн-курса Divi.
Установка макета нашей страницы
Прежде чем мы сможем установить шаблон страницы, мы должны сначала создать новую страницу в WordPress. Откройте «Страницы» > «Добавить новый» на панели управления WordPress.

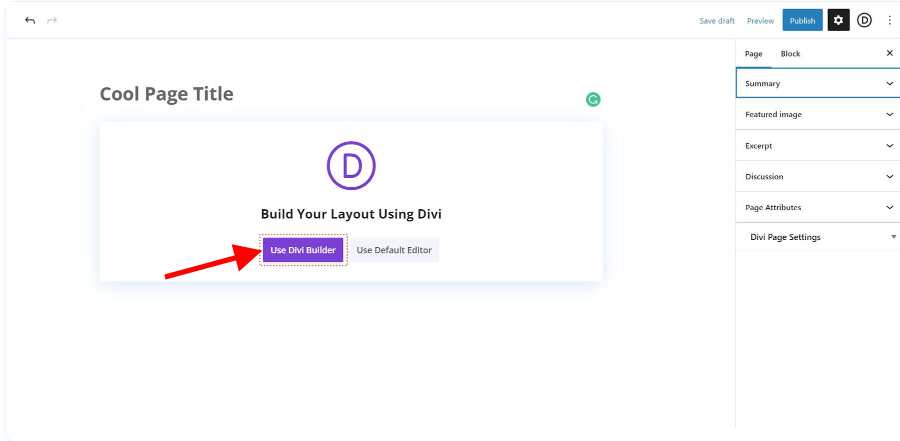
Задайте заголовок для своей страницы и нажмите на фиолетовой кнопке «Использовать Divi Builder» .

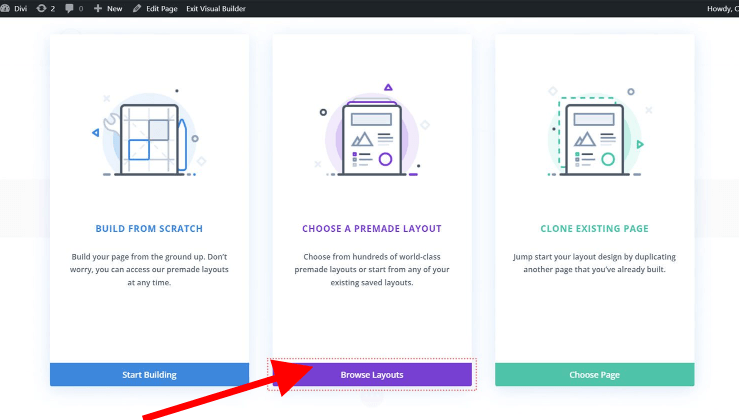
После этого вам будет предложено три варианта выбора. Мы собираемся выбрать «Просмотр макетов» , нажав фиолетовую среднюю кнопку.

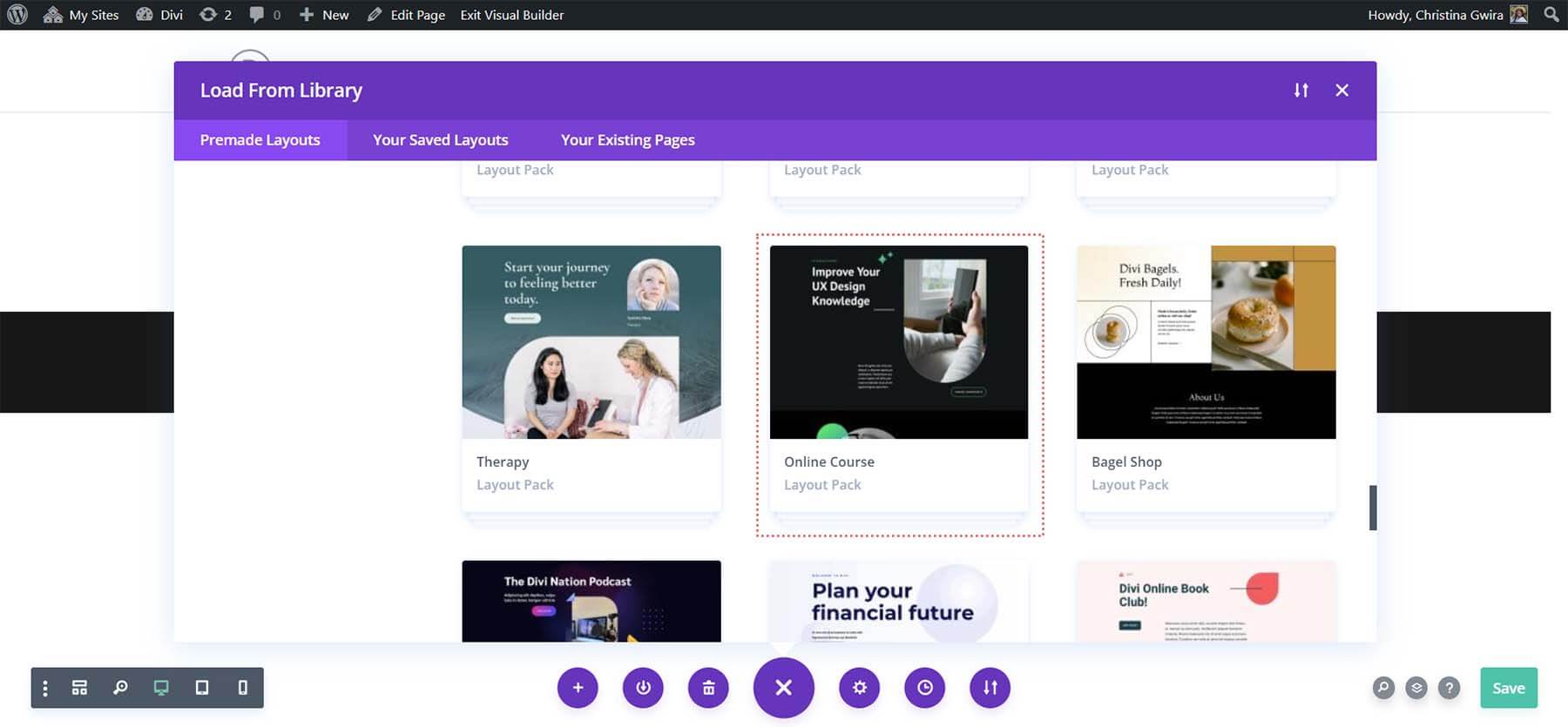
Это позволит вам получить доступ к обширной библиотеке макетов Divi, наполненной многочисленными готовыми страницами. Мы собираемся использовать пакет макетов онлайн-курсов .

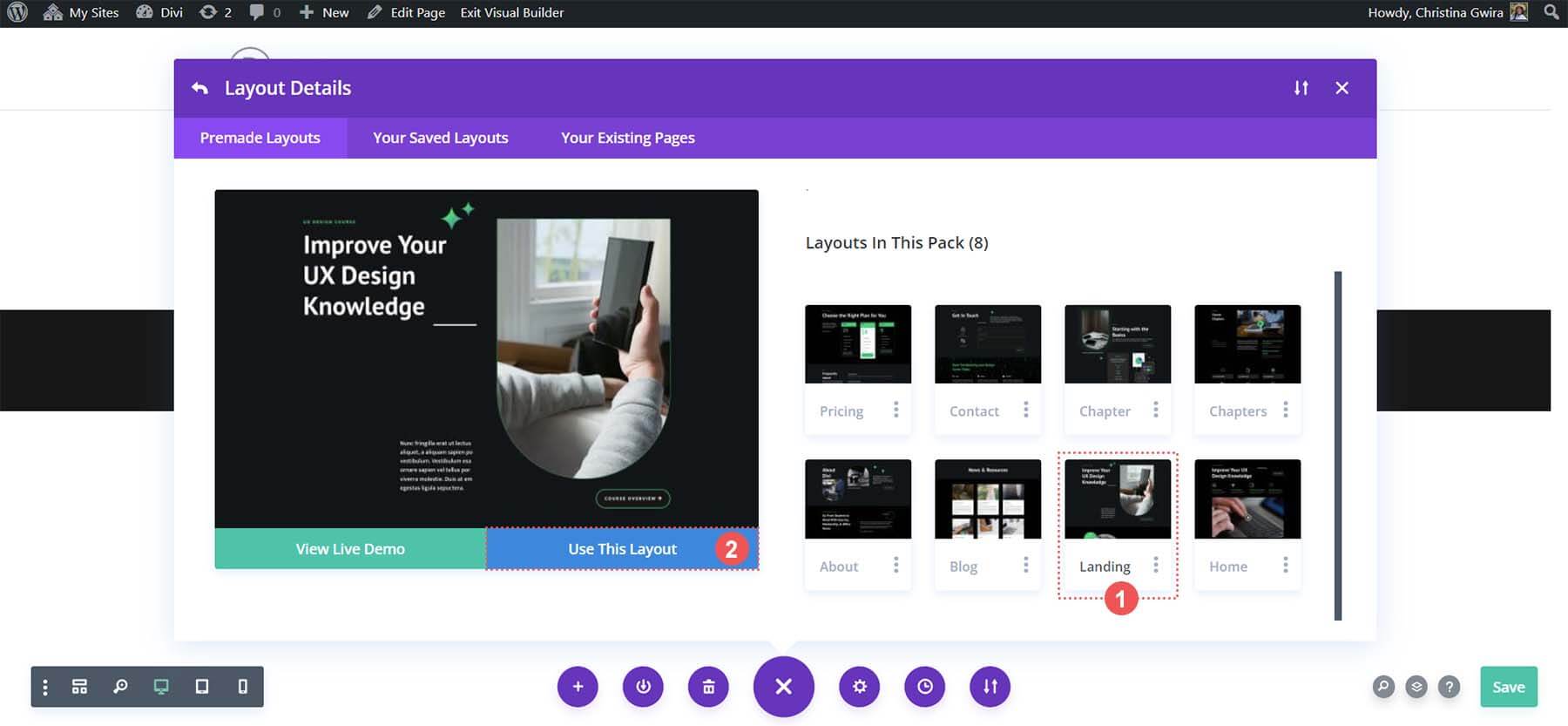
Мы будем использовать макет целевой страницы из пакета макетов. После выбора макета нажмите синюю кнопку « Использовать этот макет », чтобы загрузить макет на только что созданную страницу.

После загрузки макета нажмите зеленую кнопку « Сохранить », расположенную в правом нижнем углу экрана.

Объявление атрибута HTML ID
Чтобы узнать, какой модуль кнопок использовать и какой области присвоить идентификатор, давайте обратимся к нашему шаблону. Найдите кнопку « Обзор курса » в верхней части.

У нас есть часть, в которой описывается наш курс на том же макете страницы. Учащимся не придется тратить много времени на прокрутку страницы, если кнопка в заголовке связана с этой областью.

Это отличная иллюстрация того, как якорные ссылки могут улучшить возможности наших читателей просматривать наши страницы.
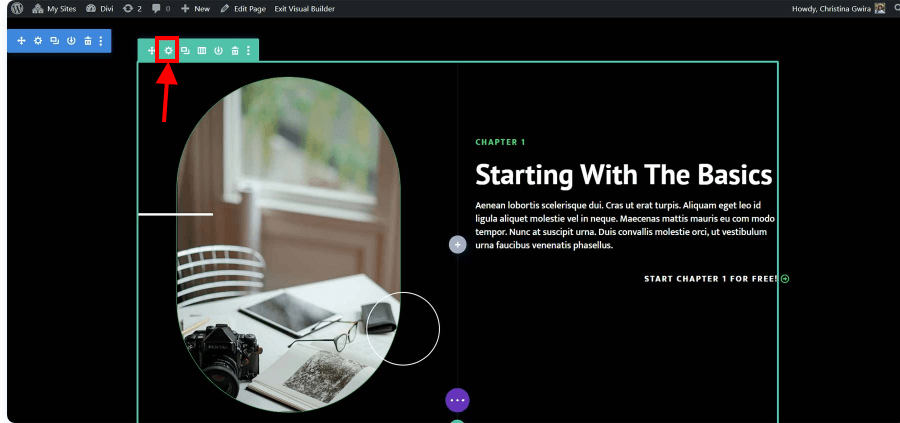
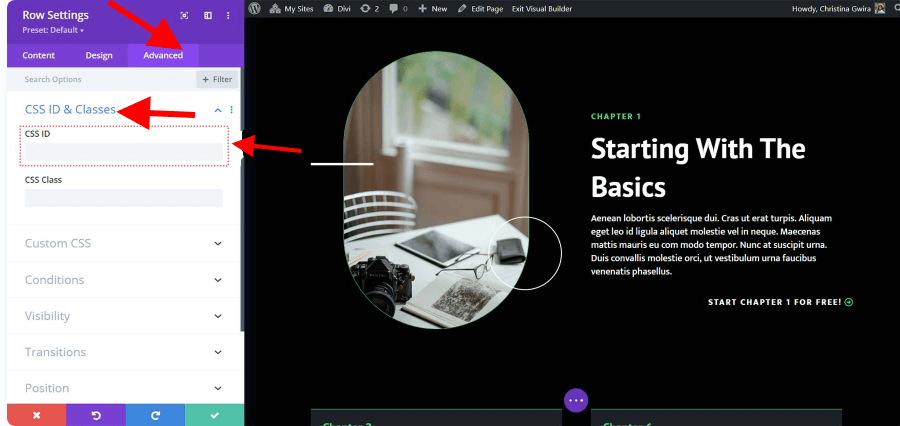
Чтобы добавить атрибут HTML ID, мы должны сначала щелкнуть значок шестеренки нашей строки. Мы хотим, чтобы текстовый модуль идеально располагался в области просмотра клиента, когда он переходит к началу обзора курса, поэтому мы не хотим добавлять наш идентификатор в текстовый модуль или раздел.

Мы выбираем вкладку «Дополнительно» , как только окажемся внутри строки. Далее мы выбираем вкладку CSS ID & Classes . Введите идентификатор своей строки, который легко запомнить, в поле CSS ID.
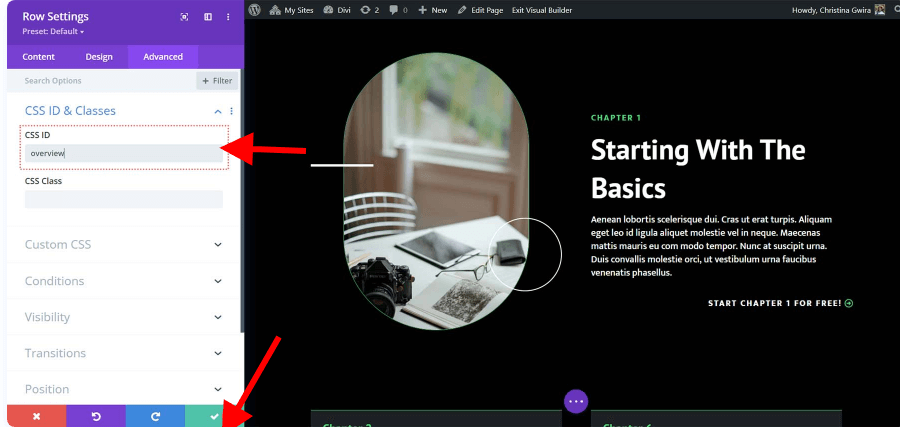
Помните, что это будет служить как вашим идентификатором, так и именем привязки ссылки. Ради поисковиков и людей рекомендуется использовать что-то краткое и простое.

Поскольку это относится как к кнопке, на которую мы будем ссылаться, так и к материалу, включенному в эту строку, мы решили установить в этом случае CSS-идентификатор обзора.

Нажмите на значок зеленой галочки после добавления своего CSS-идентификатора, чтобы сохранить нашу работу.
Давайте теперь закончим нашу якорную ссылку и прикрепим наш модуль кнопок к этой строке.
Привязка нашей кнопки к идентификатору
Теперь нам нужно связать наш модуль кнопок после настройки нашего идентификатора. Наша цель состоит в том, чтобы кнопка перенаправляла пользователей в раздел обзора курса на нашей целевой странице, когда они нажимают на нее.
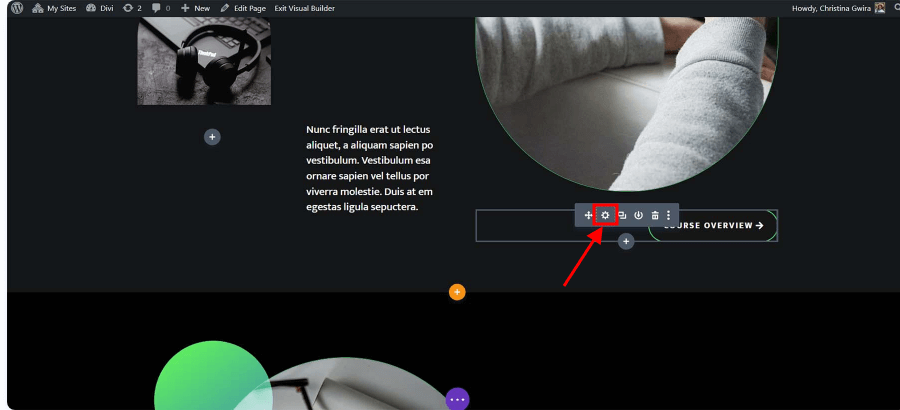
Вот как нам удается этого добиться. Начнем с нажатия на значок шестеренки на нашей кнопке.

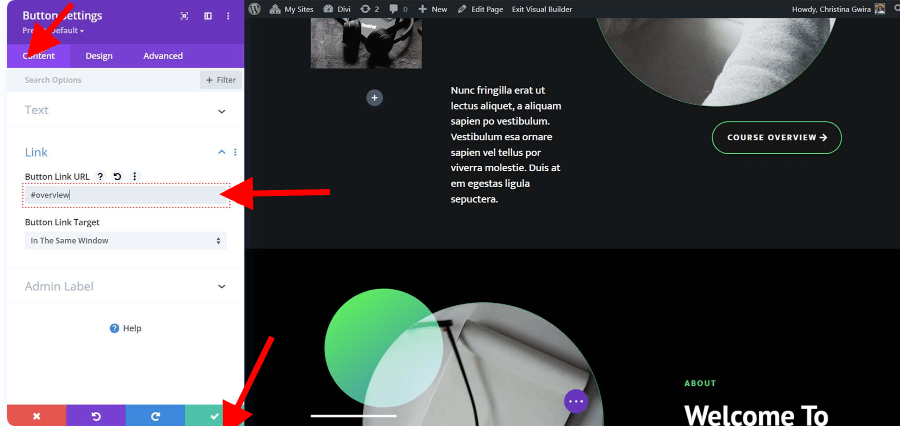
Далее мы нажимаем на вкладку «Ссылка» на вкладке «Содержимое» . Мы планируем добавить #overview в поле «Ссылка».
Напомним, что, поскольку это якорная ссылка, перед идентификатором, который мы создали для строки обзора курса, должен быть добавлен символ решетки.
Закончив это, сохраняем нашу работу, нажав зеленую галочку.

Собираем все вместе
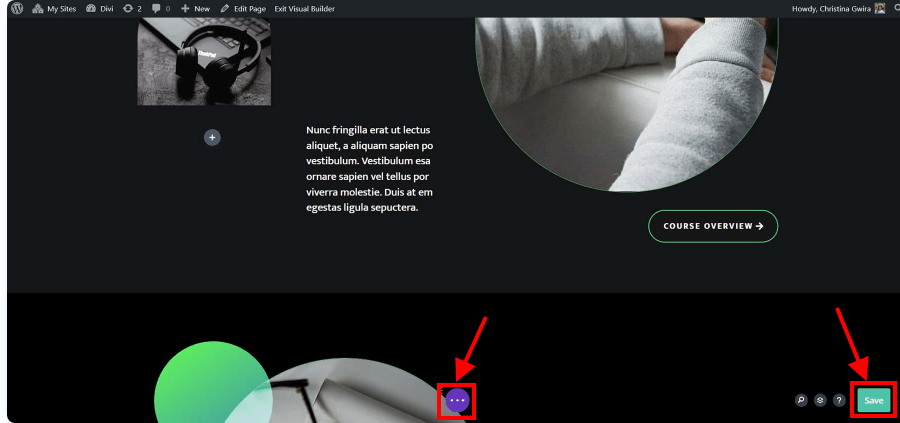
После настройки якорной ссылки мы можем протестировать ее и сохранить макет нашего веб-сайта. В центре нижней части Divi Builder нажмите фиолетовую кнопку с тремя точками.
Затем нажмите зеленую кнопку «Сохранить», расположенную в правом нижнем углу экрана.

Заключение
Один из быстрых и простых способов улучшить навигацию и удобство использования вашего веб-сайта — добавить якорные ссылки к кнопкам Divi, чтобы сделать их более полезными и интуитивно понятными. Оглавление, кнопка возврата наверх, целая страница веб-сайта и многое другое — все это может быть создано с помощью якорных ссылок.
Мы надеемся, что с помощью этого руководства вы теперь сможете использовать якорные ссылки, чтобы улучшить функциональность и удобство использования ваших кнопок Divi.





