Вы когда-нибудь хотели иметь возможность разрабатывать и изменять страницу корзины WooCommerce с помощью визуального интерфейса, предоставляемого Elementor ??

У нас есть замечательные новости! Обновленный Elementor WooCommerce Builder поставляется с новыми возможностями в выпуске Elementor Pro 3.5 от ноября 2021 года, включая специализированные виджеты для корзины покупок вашего магазина, оформления заказа и страниц моей учетной записи.
Раньше вам приходилось полагаться на свою тему WooCommerce для управления дизайном, макетом и содержанием этих важных страниц. Теперь вы можете полностью управлять дизайном, макетом и содержимым этих элементов из Elementor.
В этой статье будет показано, как использовать один элемент — новый виджет «Корзина». Точнее, вы узнаете, как использовать новый виджет корзины Elementor Pro для управления и улучшения страницы корзины вашего магазина, даже не выходя из Elementor .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКак работает виджет корзины WooCommerce
Корзина покупок в вашем магазине является важным компонентом взаимодействия с пользователем на вашем веб-сайте электронной коммерции. Тележки для покупок упрощают процесс оплаты для ваших потребителей и позволяют покупателям легко сохранять интересующие их товары.
С новым виджетом «Корзина» от Elementor вы можете полностью персонализировать страницу своей корзины, чтобы она соответствовала остальной части вашего магазина и была оптимизирована для продаж. Ниже приведены некоторые примеры настроек виджета «Корзина».
- Выбирайте из множества макетов корзины, включая макеты с одной или двумя колонками.
- Настройте цвета и типографику каждого элемента в вашей корзине покупок.
- Настройте макет и расстояние между каждым элементом отдельно для каждого элемента, например, изменив расстояние между строками между различной информацией о корзине.
- Отредактируйте метки для различных разделов страницы корзины, а также формулировки для различных кнопок.
- Настройте формы в своей корзине, включая форму купона и расчет стоимости доставки.
Как и во всех дизайнах Elementor, у вас также будет возможность настроить отображение вашей корзины на нескольких платформах, гарантируя, что каждый потребитель получит положительный опыт покупок независимо от того, просматривают ли они страницу на настольном компьютере, планшете или мобильном устройстве.
Как использовать виджет корзины в Elementor
Теперь давайте рассмотрим процесс установки виджета Elementor Cart в вашем магазине WooCommerce.
Отредактируйте страницу корзины вашего магазина по умолчанию.
Когда вы создаете магазин WooCommerce, WooCommerce автоматически создает для вас страницу корзины, которая использует шорткод корзины WooCommerce.
Для этого урока вы собираетесь разработать страницу на основе этой. Однако вместо того, чтобы использовать стиль вашей темы по умолчанию, вы измените эту страницу с помощью Elementor, чтобы получить доступ ко всем возможностям дизайна Elementor.
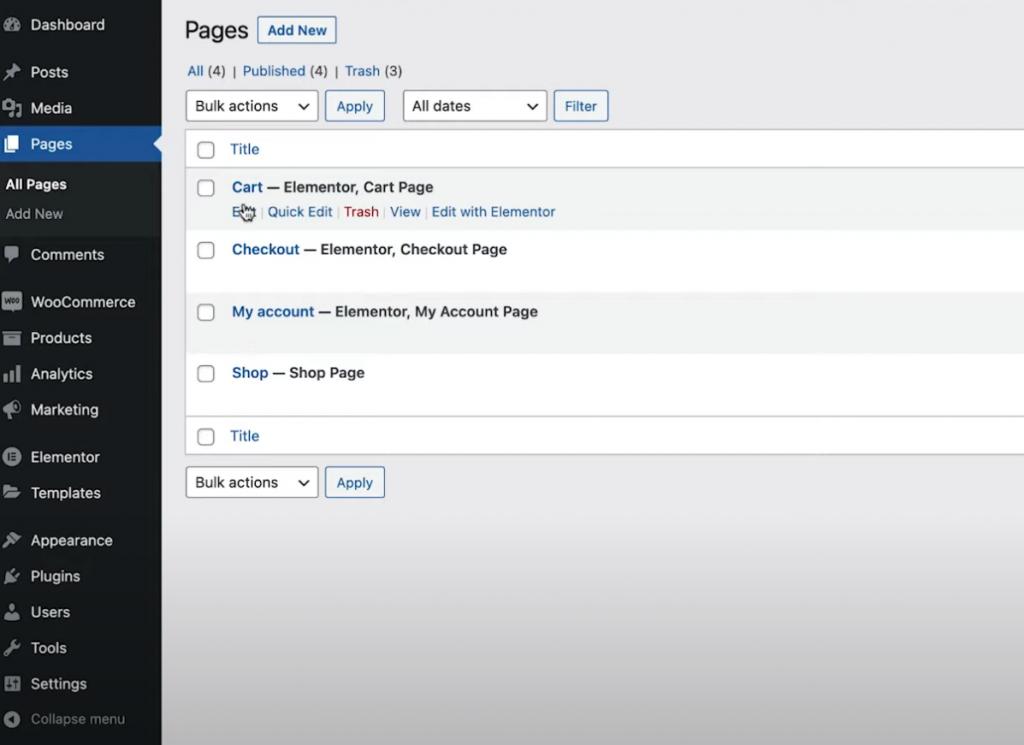
Для начала перейдите к списку страниц панели инструментов и найдите страницу корзины. Она должна быть четко обозначена как «Страница корзины».

Когда вы определили его, нажмите кнопку «Изменить», чтобы открыть редактор WordPress. Затем в редакторе выберите параметр «Редактировать с помощью Elementor», чтобы открыть интерфейс Elementor.
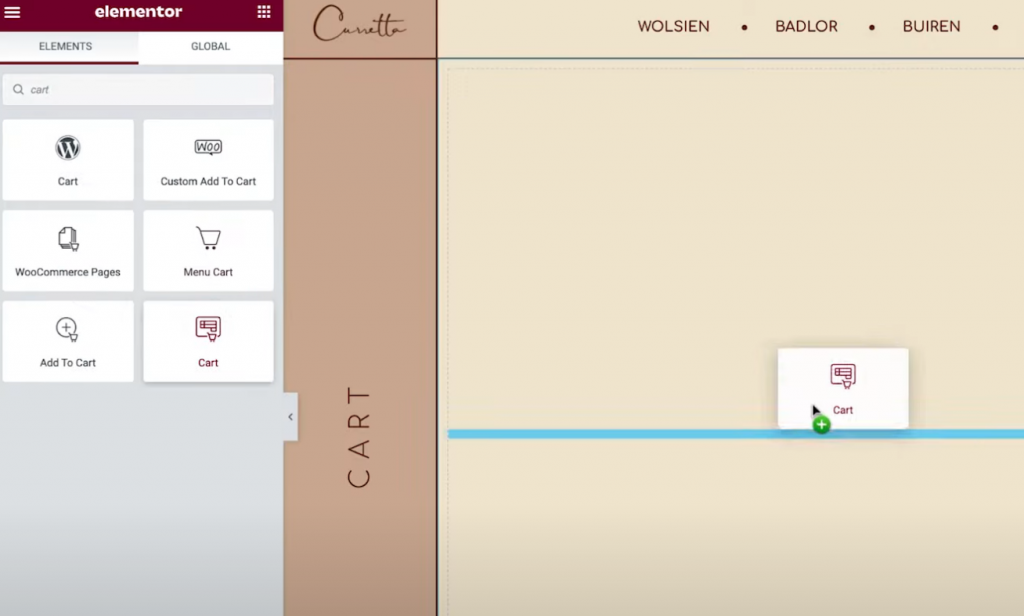
Замените шорткод корзины виджетом корзины
Когда вы впервые откроете существующую страницу корзины вашего магазина в Elementor, вы увидите шорткод [корзина woocommerce], встроенный в текстовый редактор Elementor.
Для начала удалите этот существующий шорткод и замените его новым специальным виджетом корзины Elementor:

Теперь вы готовы приступить к изменению внешнего вида страницы корзины.
Примечание —: мы рекомендуем добавить несколько вещей в корзину, чтобы получить представление о том, как выглядит «полная» корзина, когда вы работаете над своим дизайном. В противном случае, когда вы работаете в Elementor, вы заметите, что ваша корзина пуста.
Это можно сделать, войдя в интерфейс вашего магазина, добавив товары в корзину, а затем обновив интерфейс Elementor. После перезагрузки Elementor эти товары должны отображаться в вашей корзине, пока вы работаете над своим дизайном.
Если вы когда-нибудь захотите просмотреть «пустую» корзину, просто удалите товары из корзины на передней панели вашего сайта, а затем обновите интерфейс Elementor.
Настройка макета корзины
Чтобы изменить макет, дизайн и поведение вашей корзины, откройте ее настройки на боковой панели, как и любой другой виджет Elementor.
Для начала вы можете выбрать макет с одним или двумя столбцами в раскрывающемся списке «Макет» в общих настройках. Использование макета с двумя столбцами выгодно, поскольку он поднимает итоги корзины наверх, делая их более заметными при просмотре на больших устройствах.
Кроме того, вы можете включить переключатель «Закрепить правый столбец», чтобы сделать столбец итогов корзины закрепленным при прокрутке. Кроме того, вы можете включить смещение, чтобы убедиться, что оно не перекрывается с какой-либо другой информацией.

После этого вы можете отредактировать текст кнопки «Обновить корзину» с помощью настроек «Сводка заказа».
Аналогичные варианты доступны в настройках «Итоги» для настройки меток и расположения различных элементов корзины, например текста для кнопки «Перейти к оформлению заказа».
Вы также можете изменить настройки виджета, если вы активировали опцию калькулятора доставки WooCommerce. Перейдя к настройкам WooCommerce Доставка Параметры доставки и установив флажок, чтобы разрешить калькулятор доставки на странице корзины, вы можете активировать калькулятор доставки.
Наконец, настройки «Дополнительные параметры» позволяют включать и выключать функцию автоматического обновления корзины. Вместо того, чтобы требовать, чтобы покупатели нажимали кнопку «Обновить», чтобы внести изменения, включение этой функции автоматически обновляет корзину без перезагрузки страницы.
Корзина
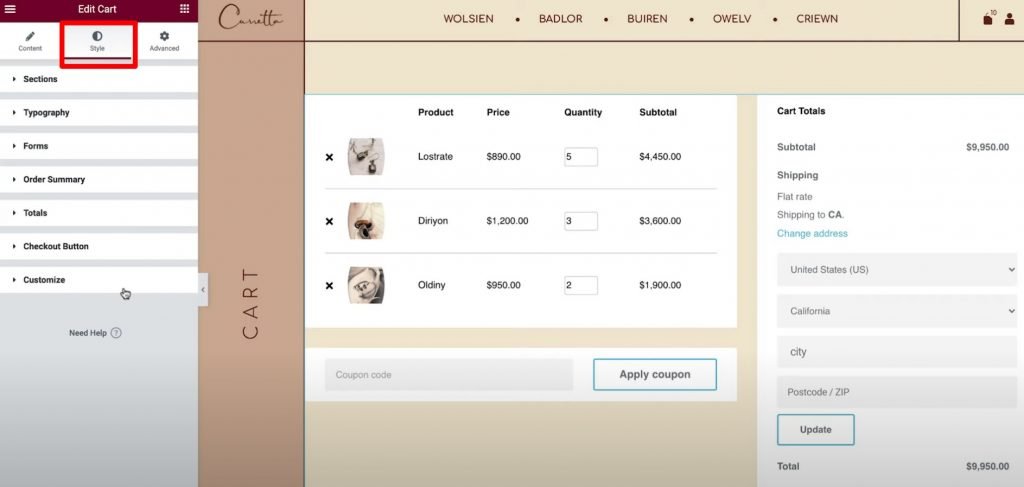
Теперь вы можете настроить внешний вид своей корзины, посетив вкладку «Стиль» в настройках виджета. Здесь вы найдете множество различных категорий настроек, включая разделы, типографику и формы.

Ниже приведены типичные варианты стилей, доступные в каждой области:
- Разделы — вы можете настроить внешний вид всех трех компонентов виджета корзины. Например, вы можете использовать фоновое изображение или добавить тень ко всей корзине.
- Типографика — Вы можете выбрать шрифты и цвета, используемые для важных надписей, таких как заголовки, описания и ссылки.
- Формы – вы можете стилизовать форму поля купона и форму поля доставки (если калькулятор доставки был активирован на странице корзины). Например, вы можете использовать параметр Rows Gap для разделения полей формы.
- Кнопки –: вы можете настроить кнопки «Применить купон» и «Обновить», используя любой из стандартных параметров стиля кнопки Elementor.
- Сводка заказа - вы полностью контролируете внешний вид товаров в корзине и сводку заказа.
- Итоги — у вас есть полный контроль над дизайном раздела «Итоги корзины», в котором отображается общая стоимость заказа покупателя.
- Кнопка оформления заказа — у вас есть полный контроль над внешним видом кнопки оформления заказа. Вы захотите сделать его визуально привлекательным, чтобы покупатели не пропустили его, поскольку это действие, которое вы запрашиваете.
Настроить — Вы можете настроить сводку заказа, купон и итоги на более детальном уровне. Включив эти параметры, вы получите доступ к дополнительным настройкам, посвященным этим областям. Например, вы можете использовать это, чтобы отличить свою область «итогов» от остальной части вашей корзины, используя отдельный цвет фона, тень блока и рамку.
Настроить для мобильной версии
По умолчанию, если вы используете виджет Elementor Cart, ваша корзина будет реагировать на мобильные устройства. Корзины Elementor, как и другие виджеты и дизайны Elementor, позволяют вам настраивать внешний вид вашей корзины покупок в соответствии с потребностями ваших клиентов.
Для этого войдите в режим адаптивного редактирования Elementor, и вы увидите мобильные значки рядом с параметрами для конкретного устройства.
Например, вы можете изменять интервал между строками в зависимости от того, использует ли пользователь настольный компьютер или мобильное устройство, или размера шрифта различных элементов.
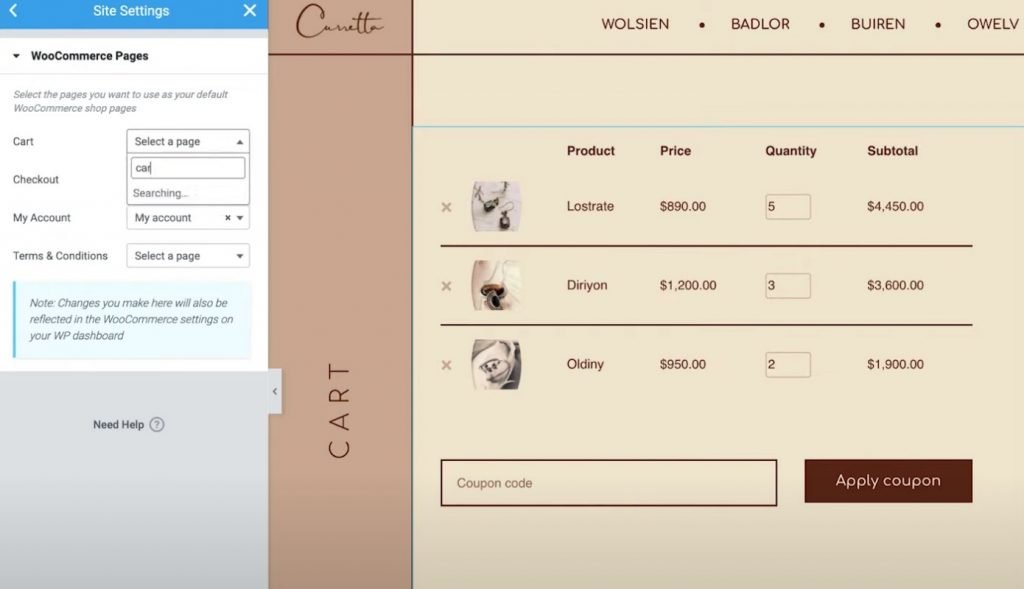
Настройте параметры WooCommerce в настройках сайта
Этот последний шаг является необязательным, но стоит отметить, что вы также можете регулировать назначение основных страниц WooCommerce на вкладке «Настройки сайта Elementor».

Например, если вы использовали Elementor для создания новой страницы для своей корзины, а не для изменения старой страницы корзины WooCommerce, вы можете указать WooCommerce использовать новую страницу с помощью настроек сайта Elementor.
Эти параметры доступны через вкладку WooCommerce в стандартной области настроек сайта. Под заголовком «Настройки» вы увидите опцию WooCommerce.
Создайте и измените корзину с помощью Elementor
Теперь вы можете создать и настроить страницу корзины WooCommerce, не выходя из Elementor Pro , благодаря новому виджету корзины WooCommerce.
Вы можете персонализировать стиль каждого элемента, выбирать из множества макетов и настраивать метки, используя параметры Elementor. Такой больший контроль над страницей корзины дает вам возможность убедиться, что она соответствует остальной части дизайна вашего магазина, и оптимизировать ее для увеличения продаж.
Кроме того, Elementor Pro включает новые виджеты для всех других важных областей вашего магазина, таких как страницы оформления заказа и моей учетной записи. Эти виджеты устраняют необходимость в шорткодах WooCommerce и обеспечивают беспрецедентную гибкость в вашем магазине.
Все эти новые виджеты расширяют текущую функциональность WooCommerce Builder, например, возможность персонализировать страницу отдельного продукта WooCommerce.
Если вы уже знакомы с Elementor Pro и WooCommerce Builder, вы можете сразу начать использовать виджет «Корзина», следуя этому руководству. Если вы еще не перешли на Elementor Pro, сделайте это сегодня, чтобы получить доступ к новому виджету «Корзина», WooCommerce Builder и всем другим замечательным функциям Elementor Pro.
У вас все еще есть проблемы с виджетом корзины WooCommerce в Elementor Pro 3.5?? Расскажите нам в разделе комментариев!





