Когда дело доходит до создания интерактивного и персонализированного опыта на вашем веб-сайте WordPress, использование условной логики в формах может изменить правила игры. Хотите ли вы получить конкретную информацию от своих пользователей или настроить поля формы Ninja на основе их ответов, условная логика позволяет вам динамически настраивать поведение и внешний вид формы.

WordPress, популярная система управления контентом, предлагает различные плагины и конструкторы форм, которые позволяют легко реализовать условную логику без каких-либо знаний в области кодирования. Используя возможности условной логики, вы можете упростить взаимодействие с пользователем, повысить скорость заполнения форм и эффективно собирать соответствующие данные.
Используя условную логику в формах WordPress, вы можете собирать более точные и актуальные данные, устранять ненужные поля формы и обеспечивать удобство работы с пользователем. Независимо от того, проводите ли вы опрос, собираете отзывы пользователей или привлекаете потенциальных клиентов, условная логика позволяет вам создавать умные и удобные формы, отвечающие вашим конкретным потребностям.
Как создать форму условной логики в WordPress
Создание условных форм в WordPress может показаться пугающим, но с нашим плагином контактной формы это становится проще простого. Для начала вам потребуется всего две вещи:
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Формы ниндзя
- Дополнение «Условная логика»
Установите и активируйте
Для начала вы можете установить бесплатный основной плагин Ninja Forms на свой веб-сайт WordPress, выполнив следующие действия:

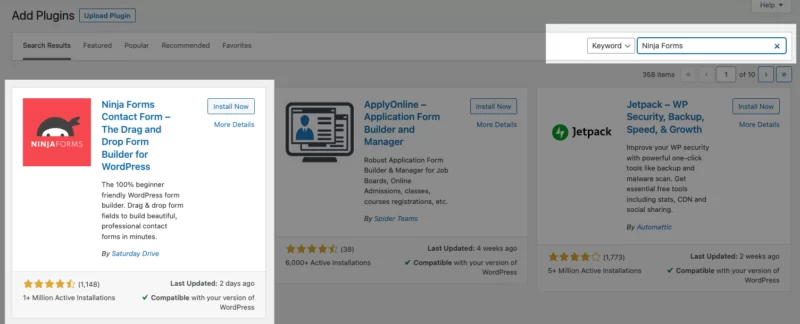
- Откройте меню администратора WordPress и нажмите «Плагины», а затем «Добавить новый».
- В поле «Плагины поиска» введите «Ninja Forms».
- Найдите плагин в результатах поиска и нажмите кнопку «Установить сейчас».
- После установки нажмите кнопку «Активировать», чтобы активировать плагин Ninja Forms.
Получив доступ к условной логике Ninja Forms, вы можете легко загрузить ее из своей учетной записи Ninja Forms и приступить к загрузке в раздел «Плагины». Чтобы получить подробные инструкции по процессу установки, обратитесь к нашему подробному руководству по установке, в котором представлены пошаговые инструкции.

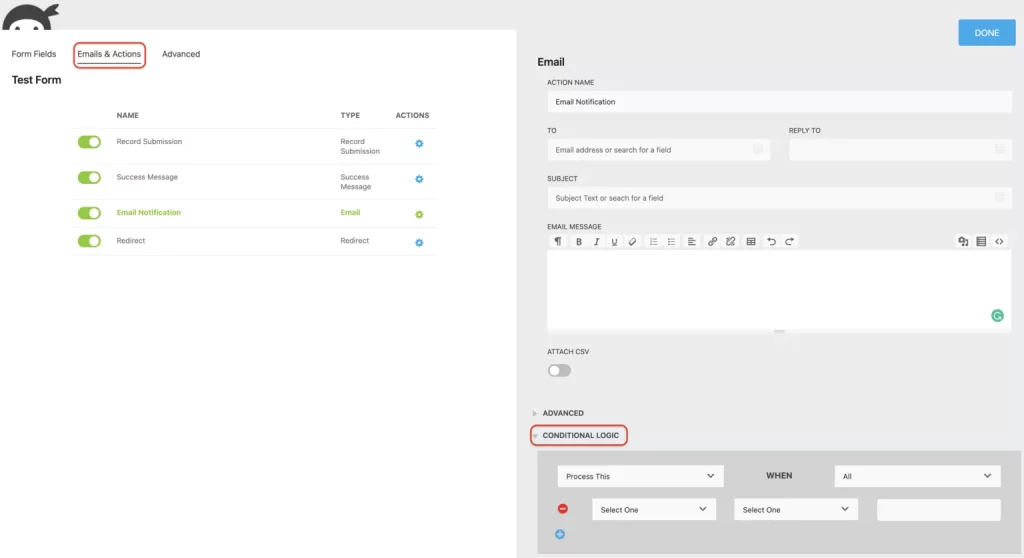
После успешной установки вы сможете найти вкладку «Условная логика» в разделе «Дополнительно» конструктора форм Ninja Forms. Если по какой-либо причине вы не можете найти эту вкладку, убедитесь, что вы включили режим разработчика в настройках Ninja Forms.
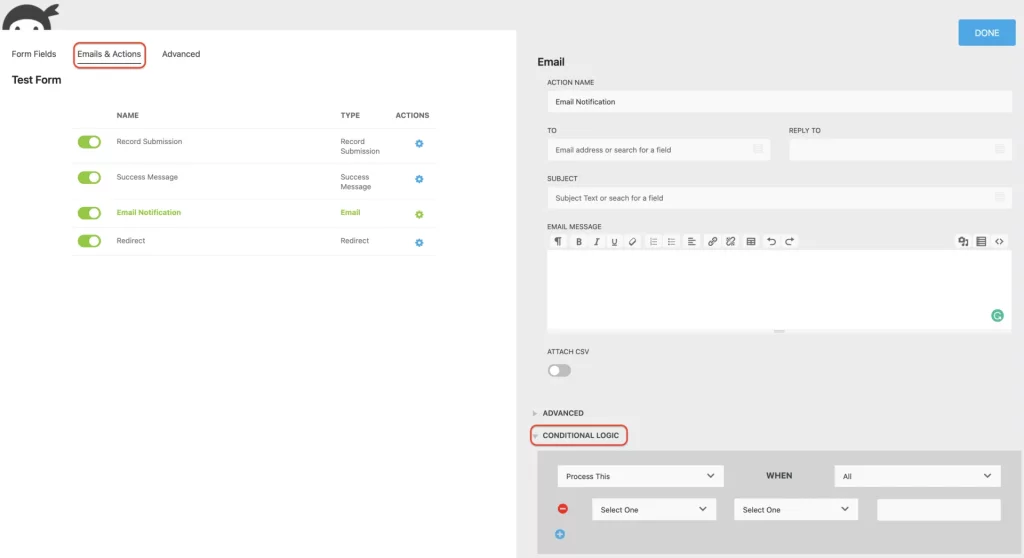
В дополнение к вкладке «Условная логика» вы также заметите наличие раздела «Условная логика» в каждом новом действии, доступном на вкладке «Электронные письма и действия». Этот раздел позволяет создавать условные действия, которые включают отправку персонализированных электронных писем на основе определенных условий, отображение настроенного текста после отправки формы, перенаправление пользователей на разные целевые страницы или сохранение записей отправки только при выполнении определенных условий.
Теперь, когда мы познакомили вас с расположением условных настроек в вашей форме, позвольте нам предоставить практические примеры того, когда и как эффективно использовать логику формы. Используя логику форм, вы можете упростить и персонализировать свои формы, гарантируя, что пользователи будут видеть только соответствующие поля и информацию.
Включить динамические поля формы
Используя надстройку «Условная логика», люди имеют возможность создавать динамические формы, в которых определенные поля формы могут отображаться или скрываться в зависимости от взаимодействия пользователя с другими полями формы. Эта функциональность расширяет пользовательский интерфейс, экономя время посетителей и ускоряя заполнение форм. Следовательно, заполняется больше форм и снижается процент отказов от форм.
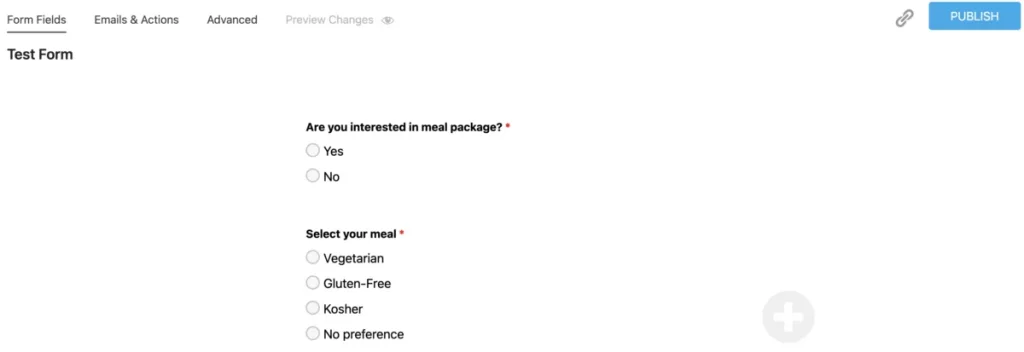
Для иллюстрации рассмотрим пример ниже. Когда пользователи выбирают вариант «Нет», некоторые поля скрываются. И наоборот, если пользователи выбирают «Да», контент динамически меняется, открывая другой список опций Радио.

Чтобы реализовать это в своей форме, начните с создания полей формы с параметрами, используя поле списка радио. Убедитесь, что значение полей формы заполнено.
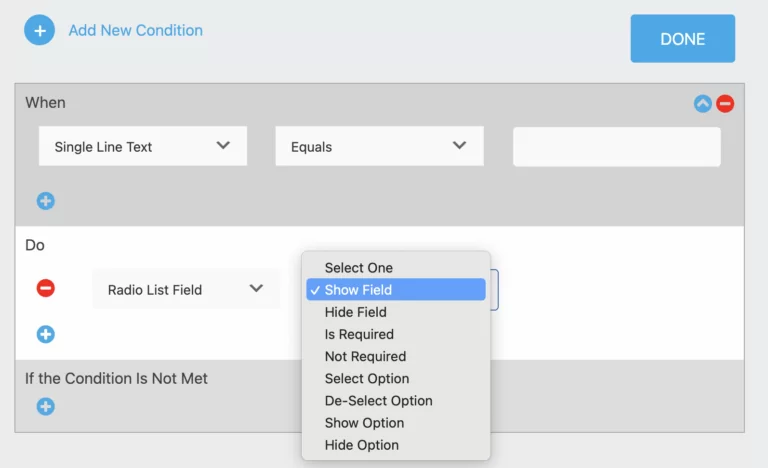
Затем перейдите на вкладку «Дополнительно» и выберите «Условная логика». Здесь вы можете добавить условия для полей формы, как мы это сделали в примере, чтобы скрыть варианты питания, когда пользователь выбирает «Нет», как показано на снимке экрана ниже:

Это все, что нужно! Теперь вы узнали, как создавать динамические поля и отображать их на основе ввода данных пользователем в форме.
Скрыть и отобразить параметры списка
Условная логика в Ninja Forms предоставляет возможность скрывать или отображать определенные параметры в полях списка. Эта функция позволяет вам контролировать видимость вариантов выбора в зависимости от определенных условий. Например, вы можете показать или скрыть кнопку отправки, чтобы ограничить отправку форм или запретить определенным пользователям отправлять записи из-за проблем со спамом.

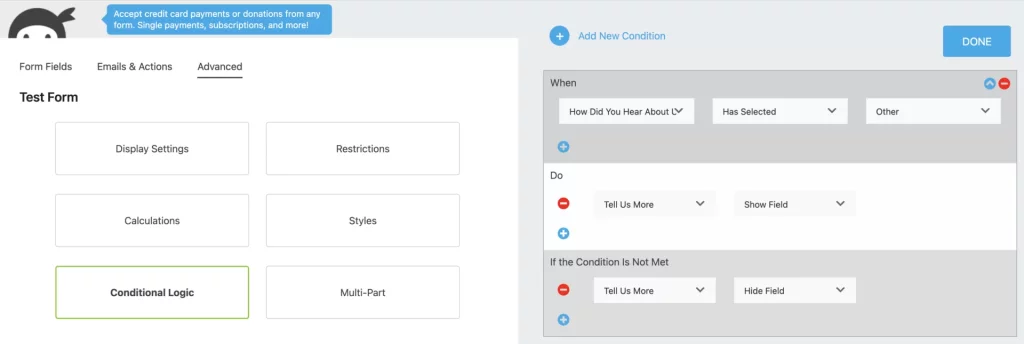
Еще одно полезное применение условной логики — предоставление пользовательских ответов в вашей форме. Если пользователь выбирает вариант «Другое» из списка вариантов, и вы хотите собрать более конкретные данные, вы можете включить однострочное текстовое поле. Это поле позволяет посетителям предоставлять персонализированные ответы, выходящие за рамки предустановленных опций.
Чтобы реализовать это, предположим, что вы создали в форме поле «Список радио» и однострочное текстовое поле. Чтобы настроить нужные условия, перейдите в раздел «Условная логика» на вкладке «Дополнительно». Здесь вы можете настроить условия в соответствии с вашими требованиями.
Аналогичным образом у вас есть возможность автоматически выбирать или отменять выбор опций в списке на основе предыдущих взаимодействий с формой. Этого можно достичь, создав логический оператор, основанный на предыдущих взаимодействиях пользователя с формой.

Важно отметить, что доступные параметры условного триггера будут различаться в зависимости от типа поля формы. Как показано на снимке экрана ниже, параметры однострочного текстового поля и поля списка радио отличаются.
Просмотр страницы в многошаговой форме
В предыдущем разделе мы продемонстрировали, насколько легко вы можете настроить логику формы WordPress для определенных полей формы. Однако важно отметить, что ту же логику можно применить ко всем шагам или страницам вашей формы, если вы используете многошаговые формы. Вместо того, чтобы сосредотачиваться исключительно на отдельных полях, вы можете использовать условные логические операторы на самих отдельных страницах.
С помощью нашего бесплатного основного плагина Ninja Forms и дополнения Conditional Logic у вас есть возможность показывать или скрывать страницы в многошаговых формах, которые содержат ненужные поля формы, и все это на основе ввода пользователя. Для этого вам необходимо организовать поля формы в разделы или группы, а затем применить условную логику к этим разделам, а не к отдельным полям. В результате форма будет разбита на отдельные части.
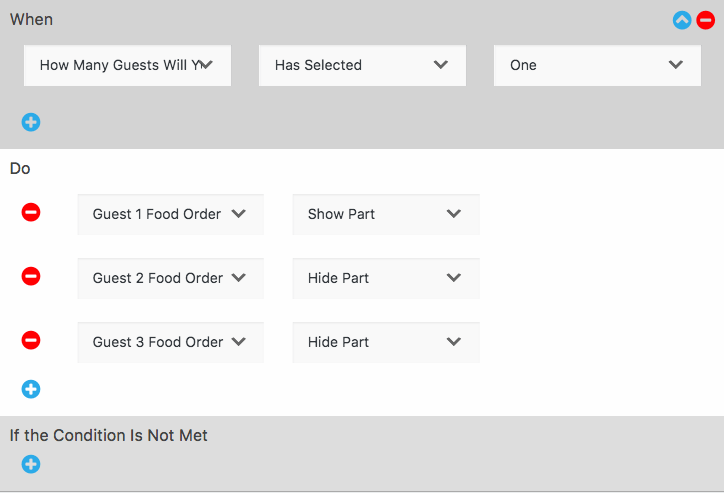
После того, как вы создали эти группы или разделы в своей форме, пришло время использовать надстройку Conditional Logic. Давайте рассмотрим пример условного оператора, который скроет разделы, относящиеся к «Заказу еды для гостя 2» и «Заказу еды для гостя 3», если приглашенный выбирает только одного гостя.

Реализуя таким образом условную логику, вы можете значительно упростить свои формы и избавить посетителей от ненужного разочарования. Никто не хочет тратить свое время на заполнение полей или групп полей, которые не имеют к ним никакого отношения, и вы, несомненно, хотите предотвратить потерю ценных отправленных форм.
Дополнение Conditional Logic служит идеальным решением для оптимизации ваших форм WordPress, гарантируя, что ваши посетители смогут легко и эффективно их заполнять.
Создание условных действий в WordPress
Кто-нибудь когда-нибудь хотел отправлять условные электронные письма в WordPress, чтобы уведомлять только определенных людей по электронной почте? Требуется ли отображать настраиваемое сообщение после отправки формы? Хотите ли вы предоставить различные лид-магниты или перенаправить пользователей на разные целевые страницы? Все эти задачи можно легко решить, используя условную логику.

Отправить условное электронное письмо
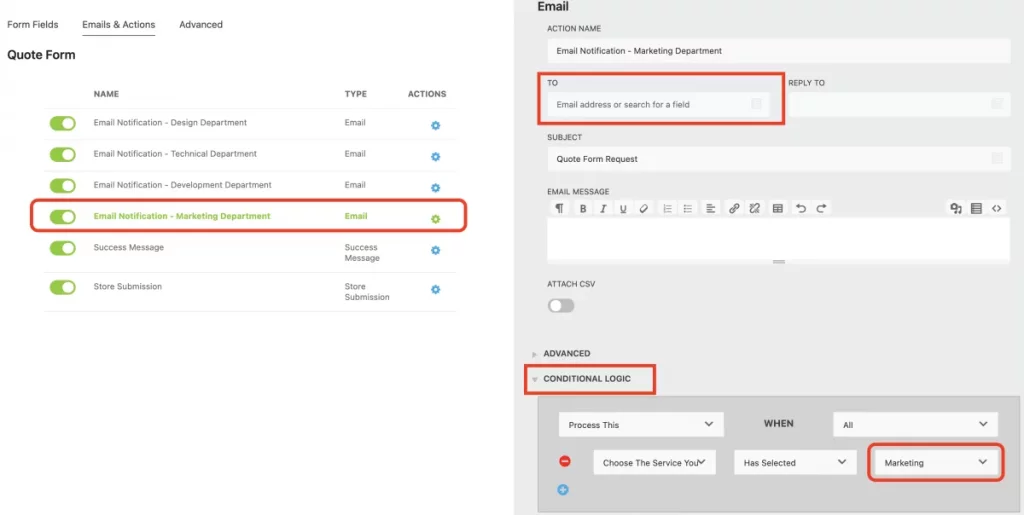
Не все отправленные формы должны быть отправлены внутри компании одним и тем же лицам. Поэтому, если есть необходимость отправить уведомление по электронной почте в конкретный отдел, можно использовать условную логику. Ninja Forms позволяет настроить несколько действий с электронной почтой в любой форме. Если существует необходимость отправлять уведомления по электронной почте в несколько отделов на основе выбора пользователя в форме, уведомление по электронной почте должно быть создано для каждого отдела.
Вот пример того, как можно настроить условное электронное письмо в форме:

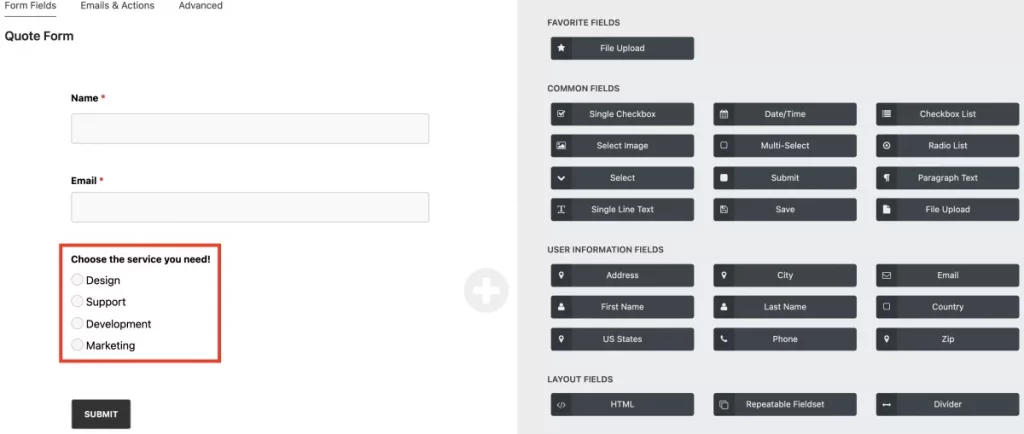
В нашей форме мы просим пользователя выбрать один из четырех вариантов услуги. Мы используем тип поля «Список радиостанций», где каждый параметр представляет отдел. В зависимости от варианта, выбранного пользователем, соответствующий отдел будет уведомлен по электронной почте.
Вот шаги для настройки действия «Электронная почта»:

- Дублируйте действие «Электронная почта» для каждого параметра, создав столько действий по электронной почте, сколько имеется вариантов. В нашем случае, поскольку у нас есть четыре параметра в форме, нам нужно создать четыре отдельных действия по электронной почте.
- Убедитесь, что для каждого действия по электронной почте установлен соответствующий параметр «Адрес получателя» для отдела, который должен получать электронное письмо, если этот конкретный параметр выбран пользователем.
Вот и все!
Отправка автоматизации
Объединив условную логику с нашим действием «Перенаправление», посетителям можно предложить персонализированный опыт, позволяя перенаправлять пользователей на разные URL-адреса или формы. Запуская действие на основе конкретных записей, сделанных пользователями в их форме WordPress, вы можете направить их на разные целевые страницы.
Подобно применению логики к действию электронной почты, действие «Перенаправление» работает аналогичным образом. Для каждого параметра в поле выбора необходимо создать отдельное действие перенаправления.

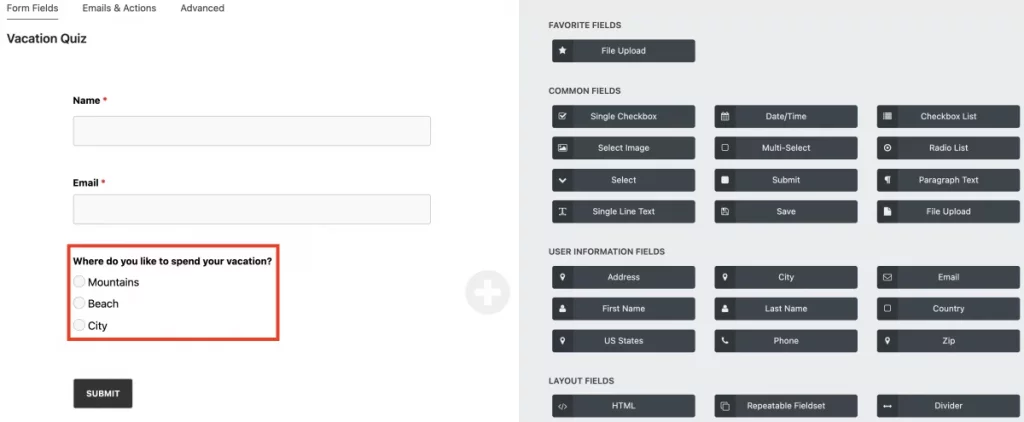
Например, давайте рассмотрим викторину, в которой пользователям задают вопрос о предпочитаемом ими месте отдыха. Первоначально вы настраиваете список радио с такими параметрами, как горы, пляж и город. В зависимости от опций, определенных в форме, и выбора, сделанного пользователями, они могут быть перенаправлены на страницу, которая соответствует их интересам.
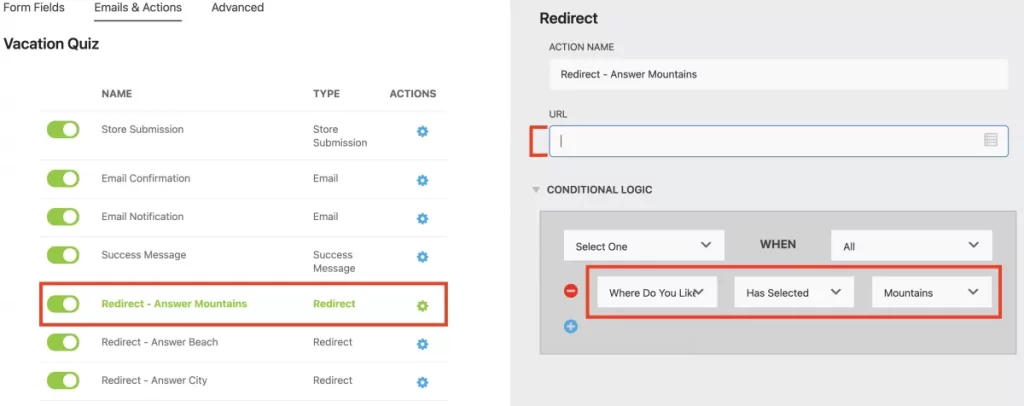
Подготовив форму, перейдите на вкладку «Электронная почта и действия» и создайте действие «Перенаправление» для каждого параметра (горы, пляж, город). Вот пример того, как будет выглядеть ваше действие «Перенаправление», если пользователь выберет опцию «Горы»:

В поле URL введите желаемый веб-сайт, на который вы хотите перенаправить пользователей. Настройте другие действия перенаправления, используя ту же логику, что изображена на изображении выше для остальных параметров. Крайне важно обеспечить соответствие условий соответствующим действиям.
Предложите лид-магниты
Не все будут реагировать одинаково на один и тот же стимул, и это общепринято. Однако это может оказаться довольно сложным при попытке предоставить разные лид-магниты в одной форме. К счастью, наша логика формы значительно упрощает этот процесс.

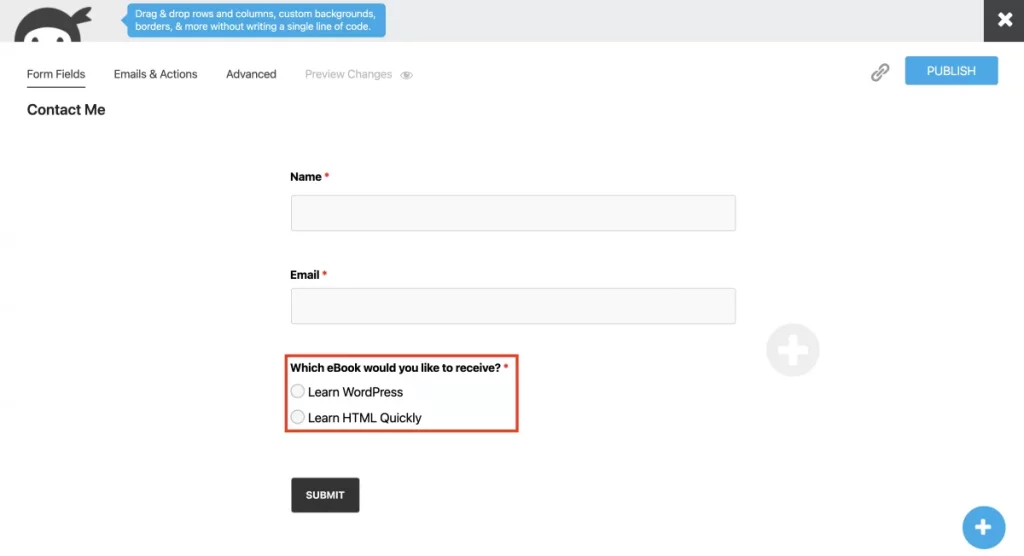
В нашей простой демонстрации мы покажем, как представить отдельные сообщения об успехе на основе ввода пользователей в форму. Очень важно помнить, что каждое действие сообщения об успехе соответствует одному выбору пользователя. Например, если в вашем поле выбора есть два варианта, вы должны создать отдельные действия для варианта 1 (Изучение WordPress) и варианта 2 (Быстрое изучение HTML).
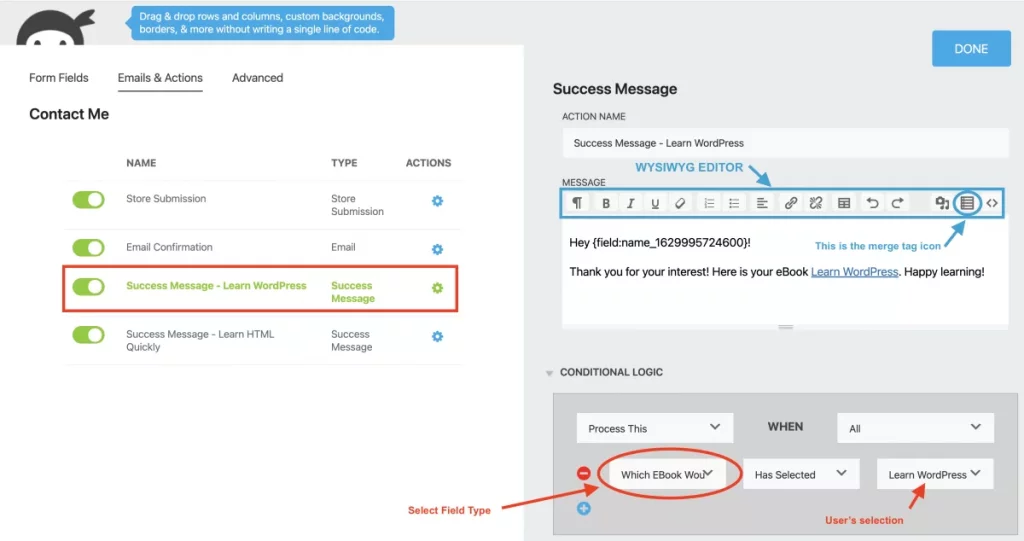
Если клиент выбирает опцию электронной книги «Изучение WordPress», вот как вам следует ее настроить:

Используя встроенный WYSIWYG-редактор Summernote в Ninja Forms, у вас есть возможность персонализировать каждое действие сообщения об успехе. Вы можете включать изображения, ссылки, таблицы и теги слияния для расширенной настройки.
Подведение итогов
Поздравляем! Вы изучили условную логику в WordPress. Попробуйте наше дополнение «Условная логика», чтобы получить более умные формы, адаптирующиеся к выбору пользователя. Настраивайте сообщения, предлагайте лид-магниты, перенаправляйте на страницы благодарности и многое другое. Купите дополнение отдельно или изучите наши планы членства. Не ждите, освободите свое время для важных дел (включая сон!) с помощью Ninja Forms .





